12款 jquery轮播插件
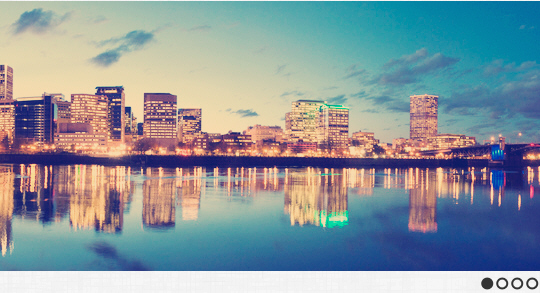
Nivo Slider
首先推荐的这款插件号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本。
目前下载量已经突破 1,800,000 次!jQuery 独立版本的插件主要有如下特色:
✓ 16个独特的过渡效果✓ 简洁和有效的标记✓ 加载参数设置✓ 内置方向和导航控制✓ 压缩版本大小只有12KB✓ 支持链接图像✓ 支持 HTML 标题✓ 3套精美光滑的主题✓ 在MIT许可下免费使用✓ 支持响应式设计

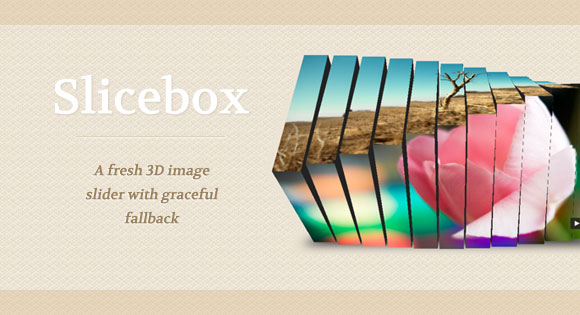
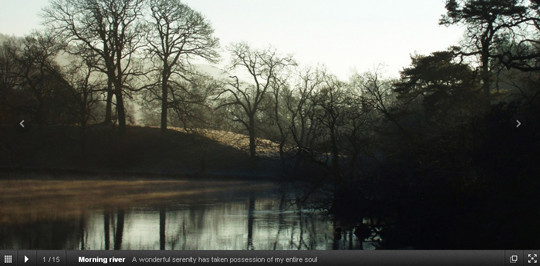
3D Image Slider
非常非常酷的 3D 图片滑动效果,有五种绚丽的效果演示。
立体效果是基于CSS3实现的,请使用最新 Chrome,Firefox 和 Safari 浏览器浏览效果。
对于不支持 CSS3 的浏览器提供了优雅的降级处理,这款插件还有详细的制作教程。

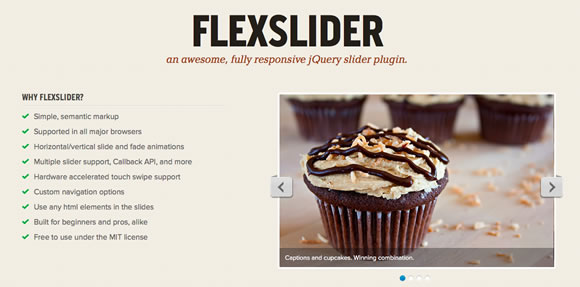
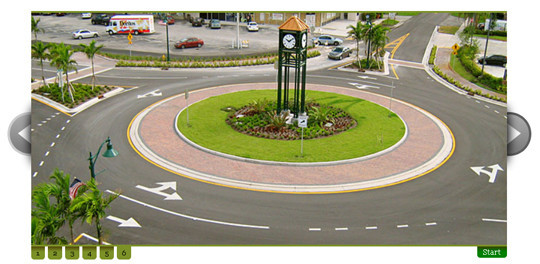
Flexslider
FlexSlider 是一款轻量的响应式 jQuery 内容滚动插件,能够帮助你在项目轻松的创建漂亮的内容滚动效果。
这款插件也是 2011 年度最佳 jQuery 插件,今年被 WooThemes 收购并发布了2.0版本,因此继续入选 2012 年度榜单。
主要特色
✓ 简单的,语义化的标签;✓ 支持所有主流的浏览器;✓ 水平/垂直滑动和淡入淡出动画;✓ 支持多个滑块,回调 API,以及更多;✓ 触摸滑动支持硬件加速;✓ 能够自定义导航选项。✓ 兼容最新版本的 jQuery。

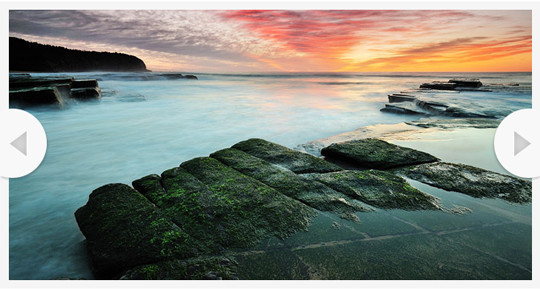
Elastislide
Elastislide 是一款非常优秀的响应式 jQuery 幻灯片插件,集成了 Touchwipe 插件以支持触屏设备。
提供了四种效果
✓ 水平图片传送带✓ 垂直图片传送带✓ 固定在屏幕底部✓ 缩略图形式预览
这款插件也有详细的制作教程,非常详细,可以学习到插件的制作方法。

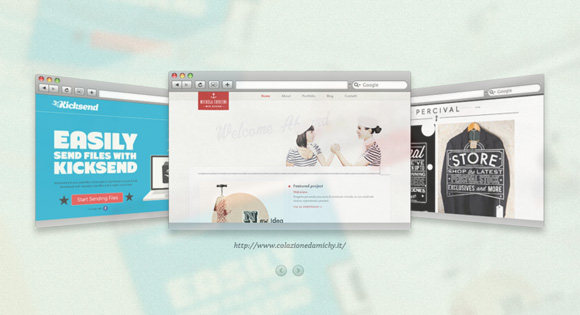
3D Gallery
特别推荐!精致的立体图片切换效果,特别适合企业产品展示,可立即用于实际项目中。
支持导航和自动播放功能, 基于 CSS3 实现,推荐使用最新的 Chrome,Firefox 和 Safari 浏览器浏览效果。

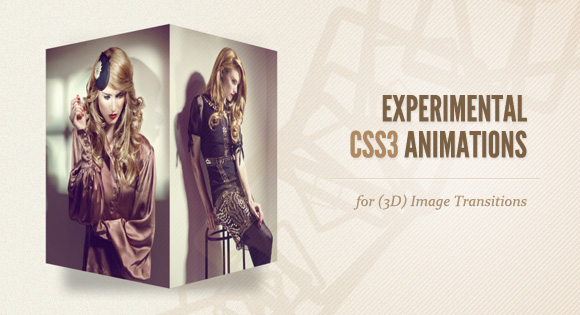
Image Transitions
基于 jQuery 和 CSS3 动画实现的图片过渡效果。
共有Flip、Rotation、Multi-flip、Cube、Unfold等6种效果。
这款插件有详细的制作教程可以参考学习。

Slidesjs
Slides 是一个非常简洁的 jQuery 图片轮播插件,其特点是自动循环播放、图片预加载以及自动分页功能。
使用示例
✓ Images with captions✓ Linking✓ Product✓ Multiple slideshows✓ Simple (unstyled)✓ Standard

Galleria
这是一个响应式的 JavaScript 相册插件,目的是让制作专业相册功能变得更加简单。
Galleria 支持缩略图导航、全屏浏览和自动播放功能,支持 iPhone,iPad Touch 等移动触屏设备。

AnythingSlider
AnythingSlider 由CSS-Tricks 的Chris Coyier 设计,功能齐全,效果精美,应用十分广泛。
主要特色
✓ 简单的,语义化的标签;✓ 水平/垂直滑动和淡入淡出动画;✓ 主题可以适用于单个滑块;✓ 同一个页面可以显示多个滑动模块;✓ 提供了丰富的自定义参数选项。✓ 支持所有主流的浏览器;

WOW Slider
这是另外一款效果精美的响应式图片轮播插件,有众多专业的模板。
提供了 Rotate,Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade 等精美的轮播效果。

An HTML5 Slideshow
基于 HTML5 Canvas 和 jQuery 制作的图片幻灯片效果,有详细的制作教程可以学习。
详细的制作教程和实现思路参考这里,An HTML5 Slideshow With Canvas & jQuery。

Awkward Showcase
提供常见的图片轮播效果,可以前后切换,也可以通过页码导航,能够在一页上显示也可以幻灯片形式显示。
效果演示
✓ Normal✓ Vertical thumnbails✓ Horizontal thumbnails✓ Dynamic height✓ Hundred percent✓ Viewline

12款 jquery轮播插件的更多相关文章
- 自己写的一个jQuery轮播插件
大概是四月初开始写的,中间停了有一个月吧.这是我在Github的第一个项目.项目地址:https://github.com/linzb93/jquery.slide.js. 轮播应该是最好写的插件了, ...
- jQuery轮播插件SuperSlide【2016-10-14】
[一.页面实现轮播效果] (1)效果下图可以自动轮播 (2)代码 autoPlay控制是否轮播 //banner轮播 $(".banner").slide({mainCell:& ...
- JQUERY 轮播插件
闲来无事,写个轮播插件,项目中用到的时候就无需在写了,不然会累死宝宝的 废话少说 代码上 html部分 <div class="lunbo"> <ul> & ...
- 基于 html5的 jquery 轮播插件 flickerplate
https://github.com/chrishumboldt/Flickerplate 官网 <link href="${baseURL}/themes/default/css/f ...
- 一款基于jQuery轮播切换焦点图,可播放多张图片
今天给大家分享一款基于jQuery轮播切换焦点图,可播放多张图片,在这个组件中,你可以任意指定8张图片,然后插件就会帮你自动生成缩略图,并且自动开始切换播放图片.当然,你也可以手动切换图片,只要点击缩 ...
- 12款经典的白富美型—jquery图片轮播插件—前端开发必备
图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果.本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美 ...
- Nivo Slider - 世界上最棒的 jQuery 图片轮播插件
Nivo Slider 号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本.目前下载量已经突破 1,800,000 次!jQuery 独立版本的插件主要有如 ...
- Javascript和jQuery WordPress 图片轮播插件, 内容滚动插件,前后切换幻灯片形式显示
用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果.本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美的图片轮播效果,希望这些插件 ...
- PgwSlideshow-基于Jquery的图片轮播插件
0 PgwSlideshow简介 PgwSlideshow是一款基于Jquery的图片轮播插件,基本布局分为上下结构,上方为大图轮播区域,用户可自定义图片轮播切换的间隔时间,也可以通过单击左右方向按键 ...
随机推荐
- Gstreamer 中的playback插件
1. PLAYBACK插件基本介绍 在早期的版本中同时存在playbin和playbin2,但是在最新的版本中,playbin2已经稳定,取代了playbin, playbin不再进行维护.下面是官网 ...
- CSS3滤镜filter浅析
在实现特定显示效果的页面中,css的filter属性是一种强大的工具.它能让我们的页面更加地个性化并减少PS方面的工作.filter的属性值主要有以下十种: blur grayscale sepia ...
- WebApi2官网学习记录---批量处理HTTP Message
原文:Batching Handler for ASP.NET Web API 自定义实现HttpMessageHandler public class BatchHandler : HttpMess ...
- android内存优化之图片压缩和缓存
由于手机内存的限制和网络流量的费用现在,我们在加载图片的时候,必须要做好图片的压缩和缓存. 图片缓存机制一般有2种,软引用和内存缓存技术. 1.压缩图片:压缩图片要既不能模糊,也不能拉伸图片. 图片操 ...
- mongodb数据文件内部结构
有人在Quora上提问:MongoDB数据文件内部的组织结构是什么样的.随后10gen的工程师Jared Rosoff出来做了简短的回答. 每一个数据库都有自己独立的文件.如果你开启了director ...
- objective-C nil,Nil,NULL 和NSNull的小结
nil用来给对象赋值(Object-C的任何对象都属于id类型),NULL则给任何指针赋值,NULL和nil不能互换,nil用于类指针赋值(在Object-C中类是一个对象,是类的meta-class ...
- call()与apply()传参需要注意的一点
call()与apply()是用来改变函数体内的this指向,第一个参数是调用函数的母对象,他是调用上下文,函数体内通过this来获得对它的引用,换句话说就是第一参数===函数中的this. 但是如下 ...
- Mysql学习(慕课学习笔记2)数据库的创建与删除
创建数据库 { } 必选 | 从前后做选择 [ ] 可选 Create {database | schema} [if not exists] db_name [default] charact ...
- JS+css滑动菜单简单实现
JS+css滑动菜单 制作一个简单的滑动菜单,当鼠标指向菜单标题时,滑出二级菜单.移开时二级菜单隐藏.目标很简单,实践时有一些细节需要注意,比如鼠标移向二级菜单的 过程中,二级菜单消失了.还有定位出错 ...
- asp.net mvc4 easyui datagrid 增删改查分页 导出 先上传后导入 NPOI批量导入 导出EXCEL
效果图 数据库代码 create database CardManage use CardManage create table CardManage ( ID ,) primary key, use ...
