jQuery Pagination Ajax分页插件中文详解(摘)
jQuery Pagination Ajax分页插件中文详解
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=616
本文地址: http://www.zhangxinxu.com/wordpress/?p=616
本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问原出处
一、相关demo
本文地址: http://www.zhangxinxu.com/wordpress/?p=616
本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问原出处
二、简介与说明
- 此jQuery插件为Ajax分页插件,一次性加载,故分页切换时无刷新与延迟,如果数据量较大不建议用此方法,因为加载会比较慢。
- 原插件CSS不太合理,使用浮动,故无法方便实现左右方向的定位,且未清除浮动,在中文修改版中我对其进行了优化,使其支持text-align的定位。
- 对原js文件注释进行了中文翻译,demo页面也是汉化了的,demo页面的js与原demo有一些出入,但核心不变。
本文地址: http://www.zhangxinxu.com/wordpress/?p=616
本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问原出处
三、使用方法
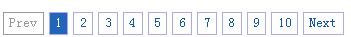
跟一般的jQuery插件一样,此插件使用也很简单便捷。方法是pagination,例如$("#page").pagination(100);,这里的100参数是必须的,表示显示项目的总个数,这是最简单的使用,得到的显示如下: 
还有一点值得一提的是分页列表需要放在class类为pagination的标签内,您可以使用text-align属性控制分页居中显示还是居右显示。
回调函数一般用来装载对应分页显示的内容,具体参见demo源文件。
本文地址: http://www.zhangxinxu.com/wordpress/?p=616
本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问原出处
四、参数
| 参数名 | 描述 | 参数值 |
|---|---|---|
| maxentries | 总条目数 | 必选参数,整数 |
| items_per_page | 每页显示的条目数 | 可选参数,默认是10 |
| num_display_entries | 连续分页主体部分显示的分页条目数 | 可选参数,默认是10 |
| current_page | 当前选中的页面 | 可选参数,默认是0,表示第1页 |
| num_edge_entries | 两侧显示的首尾分页的条目数 | 可选参数,默认是0 |
| link_to | 分页的链接 | 字符串,可选参数,默认是"#" |
| prev_text | “前一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Prev" |
| next_text | “下一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Next" |
| ellipse_text | 省略的页数用什么文字表示 | 可选字符串参数,默认是"…" |
| prev_show_always | 是否显示“前一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“前一页”按钮 |
| next_show_always | 是否显示“下一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“下一页”按钮 |
| callback | 回调函数 | 默认无执行效果 |
本文地址: http://www.zhangxinxu.com/wordpress/?p=616
本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问原出处
五、使用举例
例如下面的使用代码:
$("#Pagination").pagination(56, {
num_edge_entries: 2,
num_display_entries: 4,
callback: pageselectCallback,
items_per_page:1
});
这段代码表示的含义是:总共有56(maxentries)个列表项,首尾两侧分页显示2(num_edge_entries)个,连续分页主体数目显示4(num_display_entries)个,回调函数为pageselectCallback(callback),每页显示的列表项为1(items_per_page)。您可以对照参数表修改配置这里的参数。
本文地址: http://www.zhangxinxu.com/wordpress/?p=616
本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问
六、关于demo的一些说明
总共有三个demo,第一个demo就是个静态的数据,直接写在HTML上;第二个使用Ajax加载HTML数据,然后进行分页显示;第三个demo可以动态修改一些参数观察对应的分页效果。
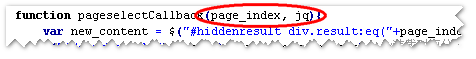
所有demo页面的js注释我都改为了中文标注,难点在于回调函数,demo中回调函数有两个参数,一个是page_index,另一个是jq,前一个表示您当前点击的那个分页的页数索引值,后一个参数表示装载容器。这里的页数索引值是关键,我们要根据这个索引值找到对应的(例如)HTML元素,然后再指定的容器中显示出来,demo中提供了装载单元素以及多元素的方法,相信不会有太大问题。 
好吧,就这些!
如果您发现文章中有表述不准确或是有相关问题需要交流可以通过评论或是去这里进行提问交流。 原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com] 本文地址:http://www.zhangxinxu.com/wordpress/?p=616
(本篇完)
jQuery Pagination Ajax分页插件中文详解(摘)的更多相关文章
- [转]jQuery Pagination Ajax分页插件中文详解
在做项目时需要用到在前端页面中需要实现分页显示的功能,类似于博客园下面的分页导航.从网上找了几个,觉得下面这个使用起来非常简单,也很方便.特在这里记录一下. 以下为文章原文. 中文项目地址:http: ...
- jQuery Pagination Ajax分页插件中文详解(转)
一.相关demo 基本demo页面 Ajax demo页面 参数可编辑demo页面 二.简介与说明 此jQuery插件为Ajax分页插件,一次性加载,故分页切换时无刷新与延迟,如果数据量较大不建议用此 ...
- 浅谈jQuery Pagination Ajax 分页插件的使用
插件介绍 此插件是jQuery的ajax分页插件.分页切换时无刷新也无延迟,因为是一次性加载的.如果你用到此插件作分页的时候,涉及到的数据量大,建议不要使用此插件,因为加载慢会导致用户体验不好! 插件 ...
- 源码来袭!!!基于jquery的ajax分页插件(demo+源码)
前几天打开自己的博客园主页,无意间发现自己的园龄竟然有4年之久了.可是看自己的博客列表却是空空如也,其实之前也有写过,但是一直没发布(然而好像并没有什么卵用).刚开始学习编程时就接触到博客园,且在博客 ...
- jquery.pagination.js分页插件的使用
Pagination的相关参数: Pagination使用的核心代码: //回调函数 function pageselectCallback(page_index, j ...
- 精心挑选的12款优秀 jQuery Ajax 分页插件和教程
在这篇文章中,我为大家收集了12个基于 jQuery 框架的 Ajax 分页插件,这些插件都提供了详细的使用教程和演示.Ajax 技术的出现使得 Web 项目的用户体验有了极大的提高,如今借助优秀的 ...
- 转:精心挑选的12款优秀 jQuery Ajax 分页插件和教程
在这篇文章中,我为大家收集了12个基于 jQuery 框架的 Ajax 分页插件,这些插件都提供了详细的使用教程和演示.Ajax 技术的出现使得 Web 项目的用户体验有了极大的提高,如今借助优秀的 ...
- jQuery form插件使用详解
点击打开: jquery选择器全解 jquery中的style样式操作 jquery中的DOM操作 jquery中的事件操作全解 jquery中的动画操作全解 jquery中ajax的应用 自定义jq ...
- 12款优秀 jQuery Ajax 分页插件和教程
12款优秀 jQuery Ajax 分页插件和教程 在这篇文章中,我为大家收集了12个基于 jQuery 框架的 Ajax 分页插件,这些插件都提供了详细的使用教程和演示.Ajax 技术的出现使得 W ...
随机推荐
- IOS深入学习(9)之Objective-C
1 前言 今天我们来解除一篇有关Objective-C的介绍文章,详情如下. 原文链接:http://blog.csdn.net/developer_zhang/article/details/120 ...
- C#基础:命令解析
1.普通格式命令的解析 例如: RENA<SP>E:\\A.txt<SP>C:\\B.txt<CRLF> (SP -> 空格,CRLF -> 回车加换行 ...
- JQuery.ajax一解
关于JQuery.ajax方法,好处也不用多说了,主要是想记下ajax中的一些参数: url:请求的目标地址,为一个字符串,格式为:http://localhost:端口号/User/方法名.eg:现 ...
- asp.net中使用forms验证
1.首先在web.config中修改验证方式为 "Forms" <authentication mode="Forms"> 这里的模式有很多中,可自 ...
- C# 温故而知新:Stream篇(—)
C# 温故而知新:Stream篇(—) 目录: 什么是Stream? 什么是字节序列? Stream的构造函数 Stream的重要属性及方法 Stream的示例 Stream异步读写 Stream 和 ...
- C#随机生成连续多少个十六进制数字
1.调用系统函数生成全球唯一标识 Guid.NewGuid().ToString(); 2.生成16组十六进制数 ,)+Guid.NewGuid().ToString().Substring(,)+G ...
- C#设置鼠标在控件上面时,改变光标形状
//设置鼠标在控件上面时,改变光标形状 private void pictureBox_macroLogo_MouseHover(object sender, System.EventArgs e) ...
- angularjs如何在ng-repeat过程中控制字符串长度超过指定长度后面内容以省略号显示
angular.module('ng').filter('cut', function () { return function (value, wordwise, max, tail) { if ( ...
- 不用派生CTreeCtrl不用繁琐的过程 教你如何让CTreeCtrl的每一项有ToolTip提示
最近工作中需要让CTreeCtrl控件的每一项都有提示信息,于是谷歌百度,爬山涉水,结果是………….在CodeProject里找到一篇文章是把CTreeCtrl派生出新类,重载一些函数自定义内容.使用 ...
- Ruby和Rails开发环境安装
更新包管理 sudo apt-get update 安装curl sudo apt-get install curl *安装rvm via curl \curl -L https://get.rvm. ...
