使用float属性布局时父元素高度不能自适应的解决方法
在网页的布局过程中,经常会用到float属性来实现页面的左右布局,但是有个问题就是父元素的高度并不能根据子元素的高度自适应。比如下面这段代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>title</title>
</head>
<body>
<div align="center" style="border: 1px solid blue;">
p
<div style="float:left;width:45%;height:200px;border: 1px solid green;">
left
</div>
<div style="float:right;width:45%;height:150px;border: 1px solid red;">right</div>
</div>
</body>
</html>
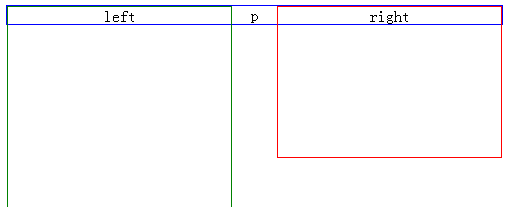
在浏览器中查看效果如下:

在有些情况下,我们需要父元素能够根据子元素的高度进行自适应,这时候你只需要给父div加个overflow:hidden就可以了。譬如:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>title</title>
</head>
<body>
<div align="center" style="border: 1px solid blue;overflow:hidden;">
p
<div style="float:left;width:45%;height:200px;border: 1px solid green;">
left
</div>
<div style="float:right;width:45%;height:150px;border: 1px solid red;">right</div>
</div>
</body>
</html>
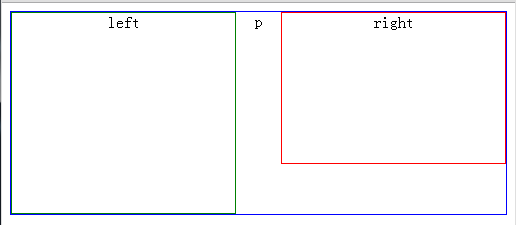
这样父元素的高度就能根据子元素的高度自适应了。在浏览器中查看效果如下:

使用float属性布局时父元素高度不能自适应的解决方法的更多相关文章
- HTML 文档流,设置元素浮动,导致父元素高度无法自适应的解决方法(高度欺骗)
元素浮动定义 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素. 如果浮 ...
- 解决float浮动带来的父元素高度没有的问题---清除浮动
float的特性 : 1:使元素block块级化: 2:破坏性造成的紧密排列特性. 基于以上的特性,使得我们通常把浮动用来布局,带来的问题是,容易出问题,重用性不行,ie6-的版本下很多问题,因为它是 ...
- float过后 高度无法自适应的解决方法
float过后 高度无法自适应的解决方法: 在float层最外面包一层div即可.
- float浮动导致父元素高度坍塌的原因及清除浮动方法
一.浮动产生原因 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 本来两个黑色对象盒子是在红色盒子内, ...
- 父元素高度不确定,子元素左右等高的div布局
上一篇介绍了实现几个div并排居中点这里,但是指定了高度,这篇文字主要说一下父元素高度不确定,子元素左或右高度不确定且高度相同布局div盒子 三个div盒子如下 <div class=" ...
- css float父元素高度塌陷
css float父元素高度塌陷 float 使父元素高度塌陷不是BUG,反而是标准. float 原本是为了解决文字环绕才出现的. 当然有的时候要解决高度塌陷的问题 以下几个方法可以解决float ...
- CSS中父元素高度没有随子元素高度的改变而改变,应该如何解决?
如果子元素没有设置浮动(float),父元素实际上会根据内容,自动宽高进行适应的. 当子元素增加了浮动后,最简单的处理方法是给父元素添加overflow:hidden属性,此时父元素的高度会随子元素的 ...
- CSS父元素高度随子元素高度变化而变化
<html> <body> <head> <style> #menu{width:1000px;overfloat:hidden;} /* width: ...
- 给HTML页面指定元素添加属性,添加父元素
给HTML页面指定元素添加属性,添加父元素 下面拿一个给富文本中所有的图片增加layer弹窗效果. 思路: 给富文本父元素设置属性. 获取父元素里所有的img 此处用到querySelectorA ...
随机推荐
- HttpApplication事件执行顺序(转)
HttpApplication 类的实例(Global继承自该类)是在 ASP.NET 基础结构中创建的,而不是由用户直接创建的.HttpApplication 类的一个实例在其生存期内被用于处理多个 ...
- linq读书笔记2-查询内存中的对象
上次我们说到了linq对数组内容的检索,自.net2.0以后,泛型成了很常见的一种应用技术,linq对泛型的检索也提供了完善的支持 如对list类型的支持,范例如下: class Program ...
- JavaScript模块化开发&&模块规范
在做项目的过程中通常会有一些可复用的通用性功能,之前的做法是把这个功能抽取出来独立为一个函数统一放到commonFunctions.js里面(捂脸),实现类似于snippets的代码片段收集. fun ...
- WebService调用1(.Net)
1.创建一个最简单的Web Service (1) 新建-项目-ASP.NET空WEB应用程序 (2)添加新项-WEB服务 默认会添加一个HelloWorld方法: using System; us ...
- 单链表(Single Linked List)
链表的结点结构 ┌───┬───┐ │data|next│ └───┴───┘ data域--存放结点值的数据域 next域--存放结点的直接后继的地址(位置)的指针域(链域) 实例:从终端输入 ...
- Mac下Apache服务器配置
一.Apache服务器 1. 使用最广的 Web 服务器 2. Mac自带,只需要修改几个配置就可以,简单,快捷 3. 有些特殊的服务器功能,Apache都能很好的支持 目的:让有一个自己专属的测试环 ...
- F - The Fun Number System(第二季水)
Description In a k bit 2's complement number, where the bits are indexed from 0 to k-1, the weight o ...
- X - A == B ?(第二季水)
Description Give you two numbers A and B, if A is equal to B, you should print "YES", or p ...
- Entity Framework 利用 Database.SqlQuery<T> 执行存储过程,并返回Output参数值
做个记录: var pCount = this._dataProvider.GetParameter(); pCount.ParameterName = "totalCount"; ...
- Python的tkinter和tkinter.messagebox应用-鼠标和键盘命令绑定
__author__ = 'Administrator' from tkinter import * import tkinter.messagebox class MainWindow: def b ...
