初探ListView
ListView可能是Android开发中最常用的一个控件,但要用的纯熟还需要不断的锻炼。
建立简单的ListView
1.在布局文件(.xml)中添加<ListView>标签
2.在MainActivity.java中用适配器绑定
private String[] data = { "Apple", "Banana", "Orange", "Watermelon",
"Pear", "Grape", "Pineapple", "Strawberry", "Cherry", "Mango" };
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
MainActivity.this, android.R.layout.simple_list_item_1, data);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
可以看到 数组内容无法直接加到ListView中,所以要用适配器。
适配器中我用到了String来显示字符串,在往后这里可能会加入更复杂的内容,比如复合类型数据。
ArrayAdapter有多个构造函数,我这里的值分别是:调用的类,ListView的样式与数据来源。
简而言之,数据源是多样的,要想把他显示到ListView上,我们要使用适配器。
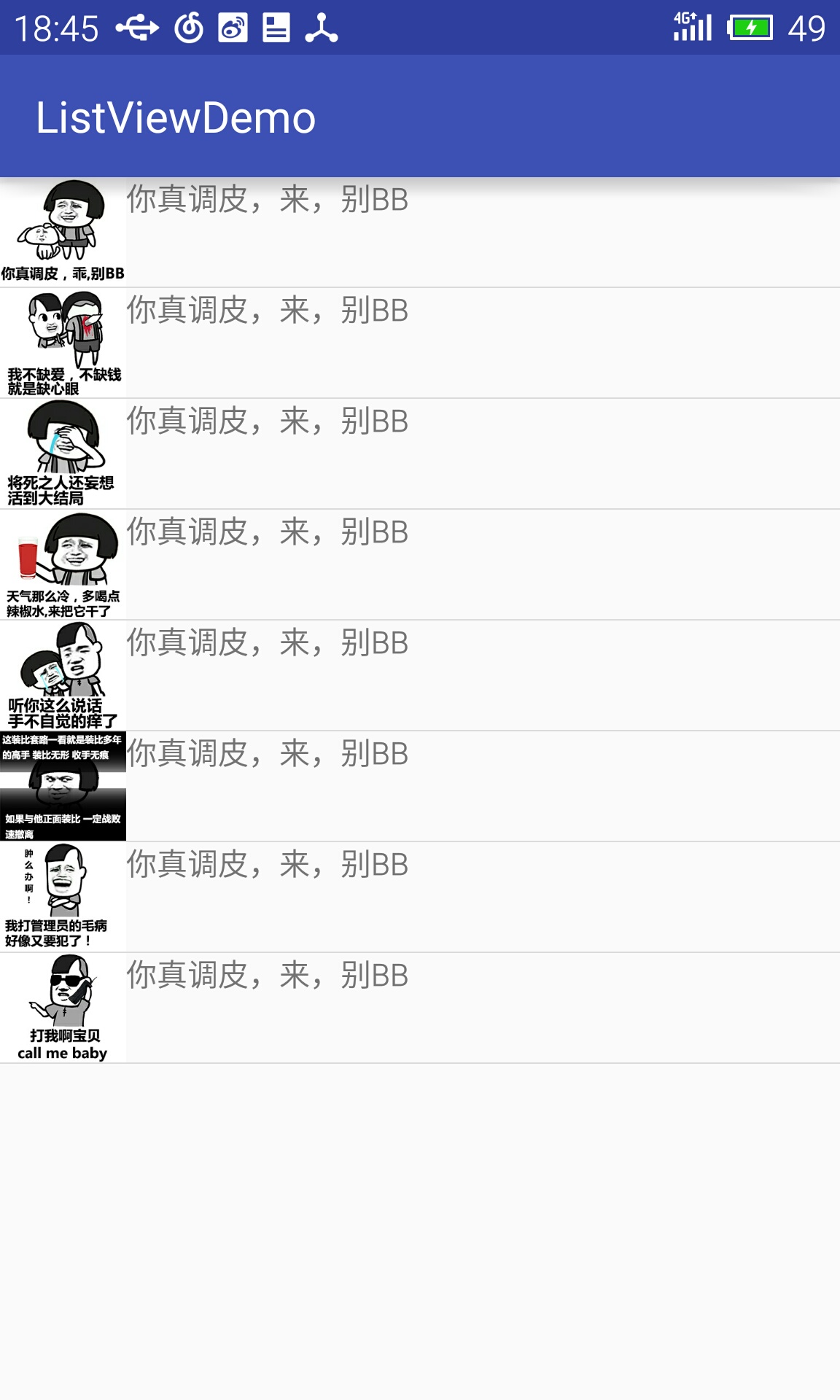
建立带图片的ListView
1.建立一个用于保存复合类型的类
2.创建1相应的布局文件
3.给1建立专用的适配器(extends ArrayAdapter)
4.在MainActivity中为ListView绑定适配器 1 package com.example.ran.listviewdemo;
/**
* Created by Ran on 2016/3/21.
*/
public class MyData
{
private String name;
private int imageId; public MyData(String name,int imageId)
{
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
imageId是对应图片的资源ID
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <ImageView
android:id="@+id/iimage"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <TextView
android:id="@+id/iname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
package com.example.ran.listviewdemo; import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView; import java.util.List; /**
* Created by Ran on 2016/3/21.
*/
public class MyDataAdapter extends ArrayAdapter<MyData> {
private int resourceId; public MyDataAdapter(Context context, int textViewResourceId,List<MyData> objects)
{
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
} @Override
public View getView(int position, View convertView, ViewGroup parent)
{
MyData myData = getItem(position);
View view = LayoutInflater.from(getContext()).inflate(resourceId, null);
ImageView iimage = (ImageView) view.findViewById(R.id.iimage);
TextView iname = (TextView) view.findViewById(R.id.iname);
iimage.setImageResource(myData.getImageId());
iname.setText(myData.getName());
return view;
}
}
package com.example.ran.listviewdemo; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView; import java.util.ArrayList;
import java.util.List; public class MainActivity extends AppCompatActivity { private List<MyData> dataList = new ArrayList<MyData>(); @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
MyDataAdapter adapter = new MyDataAdapter(MainActivity.
this,R.layout.data_item,dataList);
ListView listView = (ListView)findViewById(R.id.list_view);
listView.setAdapter(adapter);
} private void initData()
{
MyData t1 = new MyData("你真调皮,来,别BB",R.mipmap.t1);
MyData t2 = new MyData("你真调皮,来,别BB",R.mipmap.t2);
MyData t3 = new MyData("你真调皮,来,别BB",R.mipmap.t3);
MyData t4 = new MyData("你真调皮,来,别BB",R.mipmap.t4);
MyData t5 = new MyData("你真调皮,来,别BB",R.mipmap.t5);
MyData t6 = new MyData("你真调皮,来,别BB",R.mipmap.t6);
MyData t7 = new MyData("你真调皮,来,别BB",R.mipmap.t7);
MyData t8 = new MyData("你真调皮,来,别BB",R.mipmap.t8); dataList.add(t1);
dataList.add(t2);
dataList.add(t3);
dataList.add(t4);
dataList.add(t5);
dataList.add(t6);
dataList.add(t7);
dataList.add(t8); }
}

初探ListView的更多相关文章
- 初探ListView和Adapter
关于Android Adapter(适配器),参考Devin Zhang’s blog.简单的说,Adapter起到的作用是使得前端的显示和后端的数据能够适配,用以下代码作为例子 1234567891 ...
- Adapter基本用法
使用流程 graph LR A(新建适配器) -->B(绑定数据源) B-->C(设置适配器) 1. ArrayAdapter new ArrayAdapter<?>(cont ...
- ArrayAdapter、SimpleAdapter简单用法
1. 使用流程 2. ArrayAdapter new ArrayAdapter<?>(context, textViewResourceId, objects) context:上下 ...
- ListView初探
一.ListView介绍 在Android开发中ListView是比较常用的控件,常用于以列表的形式显示数据集及根据数据的长度自适应显示. ListView通常有两个主要功能点: (1)将数据集填充到 ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- Android开发学习之路-RecyclerView使用初探
在进行一些MaterialDesign规范开发的时候,比如之前说到的CoordinateLayout实现的向上折叠效果的时候,如果依然使用ListView,那么这种效果是做不出来的,因为ListVie ...
- Xamarin.Forms 初探
什么是 Xamarin Forms ? Xamarin Forms 是一个高效创建跨平台用户界面的库 .通过Xamarin Forms 能够一次编码生成基于主流移动平台(iOS, Android, W ...
- WPF中自定义的DataTemplate中的控件,在Window_Loaded事件中加载机制初探
原文:WPF中自定义的DataTemplate中的控件,在Window_Loaded事件中加载机制初探 最近因为项目需要,开始学习如何使用WPF开发桌面程序.使用WPF一段时间之后,感 ...
- 张高兴的 UWP 开发笔记:横向 ListView
ListView 默认的排列方向是纵向 ( Orientation="Vertical" ) ,但如果我们需要横向显示的 ListView 怎么办? Blend for Visua ...
随机推荐
- SQL Server 一些重要视图4
sys.master_files 为每一个数据库的每一个文件返回行.
- Oracle EBS-SQL (GL-4):从接收追溯到接收事务
SELECT row_id, creation_date, created_by, last_update_date, last_updated_by,last_update_login, note_ ...
- javascript - 工作笔记 (事件绑定二)
在上篇中的事件绑定方法,相信大家都看到过了. 不过这里有点小小的问题,这些方法,变量都是全局的,难免会与其他的库或者方法发生冲突而被覆盖,因此,我在这里做了小小的封装,如下: JavaScript ...
- Android Activity 的四种启动模式 lunchMode 和 Intent.setFlags();singleTask的两种启动方式。
原文:Android Activity 的四种启动模式 lunchMode 和 Intent.setFlags();singleTask的两种启动方式. Android Activity 的四种启动模 ...
- XCode破解真机调试
XCode破解真机调试 3.0 一.这样做以后能怎样 以device模式编译出app 可以再越狱后的设备上运行 二.要会点什么 命令行,也就是terminal.终端.控制台... vim 三.开始吧 ...
- [虚拟化/云][全栈demo] 为qemu增加一个PCI的watchdog外设(九)
目的 1. 使用verilog/vhdl设计一个PCI的watchdog设备. 2. 通过systemverilog 写testbench. 很久之前研究过AC97的verilog代码.但是很久没用v ...
- SQL高级查询
高级查询: 一.多表链接 1,普通查询 select * from 表名,表名 where 表名.列名 = 表名.列名 2,join链接 select * from 表名 join 表名 on 表名. ...
- MapReduce实现矩阵相乘
矩阵相乘能够查看百度百科的解释http://baike.baidu.com/view/2455255.htm?fr=aladdin 有a和b两个矩阵 a: 1 2 ...
- 机器学习Matlab打击垃圾邮件的分类————朴素贝叶斯模型
该系列来自于我<人工智能>课程回顾总结,以及实验的一部分进行了总结学习机 垃圾分类是有监督的学习分类最经典的案例,本文首先回顾了概率论的基本知识.则以及朴素贝叶斯模型的思想.最后给出了垃圾 ...
- Python下载Bing主页图片
直接上代码: # -*- coding: cp936 -*- import urllib import os print 'Download data......' url = 'http://cn. ...
