2.34 jquery定位
2.34 jquery定位(简直逆天)
前言
元素定位可以说是学自动化的小伙伴遇到的一道门槛,学会了定位也就打通了任督二脉,前面分享过selenium的18般武艺,再加上五种js的定位大法。
这些还不够的话,今天再分享一个定位神器jquery,简直逆天了!
一、jquery搜索元素
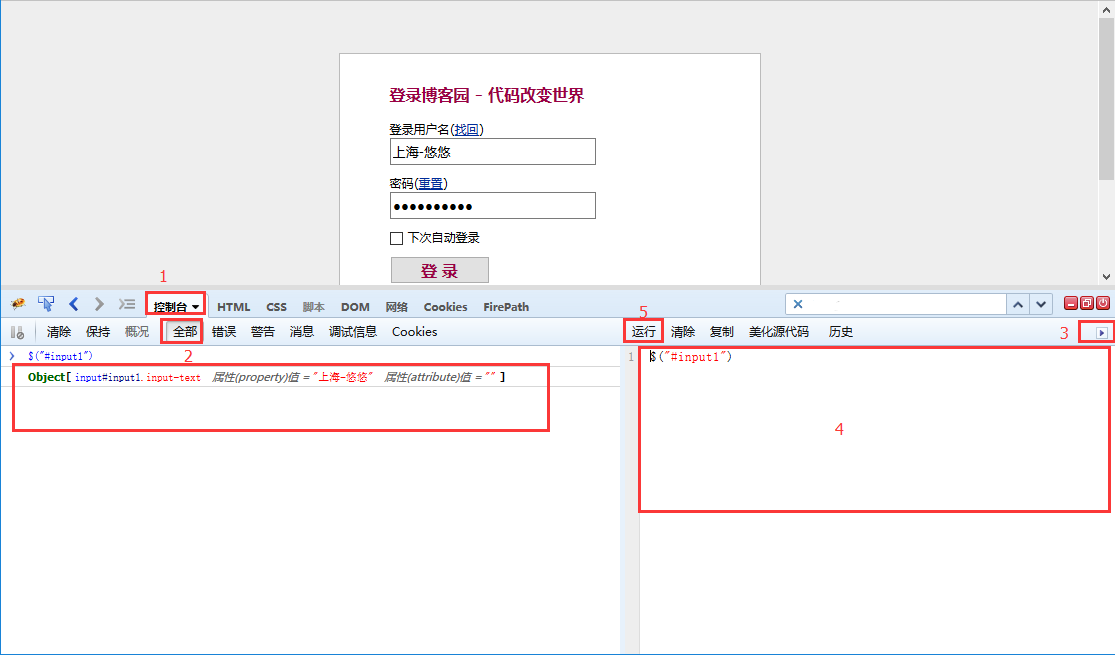
1.按F12进控制台
2.点全部按钮
3.右侧如果没出现输入框,就点下小箭头按钮
4.输入框输入jquery定位语法,如:$("#input1")
5.点运行按钮
6.左边会出现定位到的元素,如果有多个会以list列表的形式展示出。

二、jquery定位语法
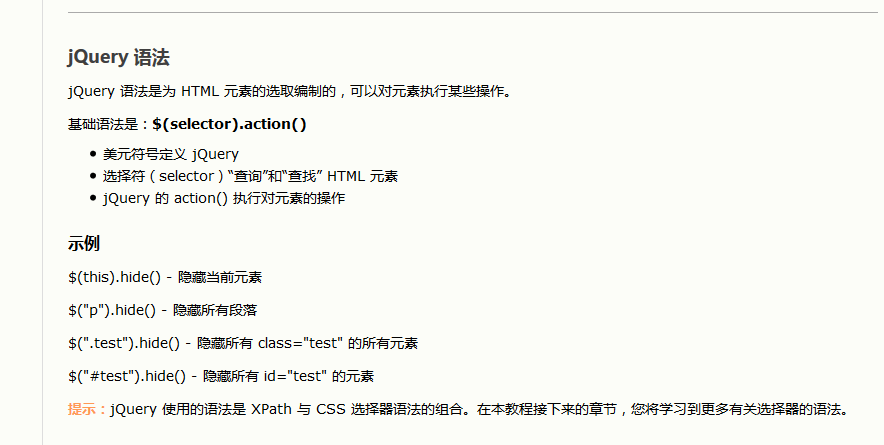
1.jquery语法可以学下w3school的教程:http://www.w3school.com.cn/jquery/jquery_syntax.asp
2.格式如下:
$(selector).action()
--selector:这里的定位语法和css的定位语法是一致的,如:id就是#,class就是点(.),tag标签名前面就无符号
--action:这个是定位元素之后的操作行为事件,如click

三、jquery行为
1.发送文本语法:$(selector).val(输入文本的值)
2.清空文本语法:$(selector).val('') # 空字符串,两个单引号
3.点击按钮:$(selector).click()

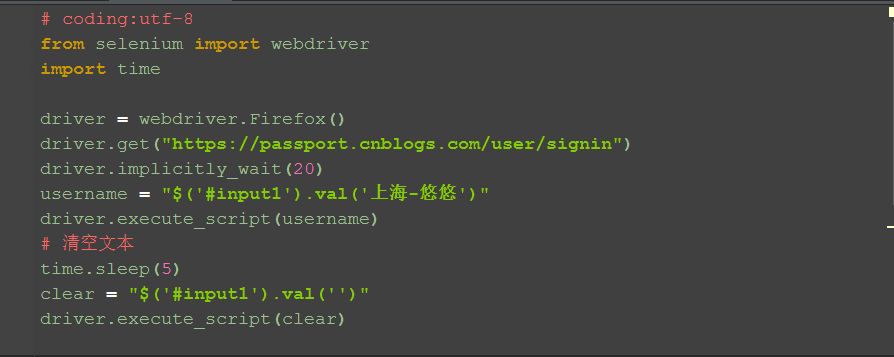
四、参考脚本

# coding:utf-8
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://passport.cnblogs.com/user/signin")
driver.implicitly_wait(20)
# 输入账号
username = "$('#input1').val('上海-悠悠')"
driver.execute_script(username)
# 清空文本
# time.sleep(5)
# clear = "$('#input1').val('')"
# driver.execute_script(clear)
# 输入密码
psw = "$('#input2').val('yoyo')"
driver.execute_script(psw)
# 点击登录按钮
button = "$('#signin').click()"
driver.execute_script(button)

2.34 jquery定位的更多相关文章
- 在js文件中通过jquery定位到某个dom时候设置事件时候 相当于直接在dom里面添加事件
在js文件中通过jquery定位到某个dom时候设置事件时候 相当于直接在dom里面添加事件 当触发事件时候 会把当前的dom传给该方法
- jquery 定位
jquery 定位 <html> <head> <title>jquery 定位</title> </head> <body> ...
- css 雪碧图 及jquery定位代码
无意间发现了一个很神奇的事情,就是 鼠标悬停在图片上方会切换,起初以为图标是单独插入的.但发现居然是一张完整的图片. 一万只草泥马在心中奔腾.这是怎么实现的? 后来询问得知,这是css精灵技术(spr ...
- 锚点定位,jquery定位到页面指定位置
jquery锚点定位 $('body,html').animate({scrollTop: $('#ter1').offset().top}, 500);#ter1是你要定位的id对象,500是0.5 ...
- 三:robotframework框架配合selenium之jquery定位
RF框架我用的比较多,限于自己的代码水平,目前工作中一直是用RF框架.unittest框架,我也练习了很久,还差一点封装的技巧与设计模式的学习.所以不敢在项目中实践. 等明年我的代码水平再上升一个台阶 ...
- jquery定位
1.$("div").offset().left ; div到文档的左距离(offset() 方法返回或设置匹配元素相对于文档的偏移) $("div").off ...
- Jquery定位插件,固定元素在页面某个位置,不随滚动条滚动
代码: (function ($) { "use strict"; $.fn.pin = function (options) { var scrollY = 0, element ...
- jQuery定位导航滚动3
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python+selenium自动化软件测试(第2章):WebDriver API
2.1 操作元素基本方法 前言前面已经把环境搭建好了,从这篇开始,正式学习selenium的webdriver框架.我们平常说的 selenium自动化,其实它并不是类似于QTP之类的有GUI界面的可 ...
随机推荐
- Python的字典dict和set
Python内置了字典:dict的支持,dict全称dictionary: 表达式为dict{key,value} 使用键值对来存储数据 eg: 使用dict来存储姓名和分数 d = {'bob':2 ...
- iOS封装功能生成 .framework
前言 如果你想将你开发的控件与别人分享,一种方法是直接提供源代码文件.然而,这种方法并不是很优雅.它会暴露所有的实现细节,而这些实现你可能并不想开源出来.此外,开发者也可能并不想看到你的所有代码,因为 ...
- 【转】借助System.Linq.Dynamic, IQueryable根据排序字符串排序
在使用Entity Framework时,若有多个排序,需要OrderBy (OrderByDescending)再ThenBy (ThenByDescending) 假设需要根据Name升序排序,再 ...
- springmvc 自定义view支持json和jsonp格式数据返回
1.如果controlloer上用@ResponseBody注解,则用<mvc:message-converter>里面配置的json解析器进行解析 <mvc:annotation- ...
- php企业建站源码
php企业建站源码 <?php session_start(); include "./admin/config.php"; include "./right/sq ...
- 静态HTML总结
第一章<META>标签: <meta http-equiv=”Content-Type” Content=”text/html;charset=gb2312”>------避免 ...
- css 中的grid布局基础
CSS Grid Layout为CSS引入了一个二维网格系统.网格可用于布局主要页面区域或小型用户界面元素. 网格是一组交叉的水平和垂直线 - 一组定义列,其他行.元素可以放在网格上,以行或者列为标准 ...
- Mysql InnoDB三大特性-- 自适应hash index
Mysql InnoDB三大特性-- 自适应hash index
- 【转】C语言中字符串输入的三种方法
在网上看到,讲的还算详细,转过来学习一下...... ======================================================================= 使 ...
- 【转载一】Grafana –美观、强大的可视化监控指标展示工具
在之前的InfluxDB系列教程 中,我们给大家介绍了当下流行的一款时序数据库--InfluxDB. 接下来给大家带来一款强大的,与InfluxDB搭配使用的前端指标项展示项目--Grafana. G ...
