javascript篇-typeof,instanceof,constructor,toString判断数据类型的用法和区别
javascript基本数据类型有:string,number,Boolean,undefined,null
引用类型(复杂类型):object,
ES6中新增了一种数据类型:Symbol
以上数据类型中除了object外,所有类型都是不可变的(值本身无法被改变)
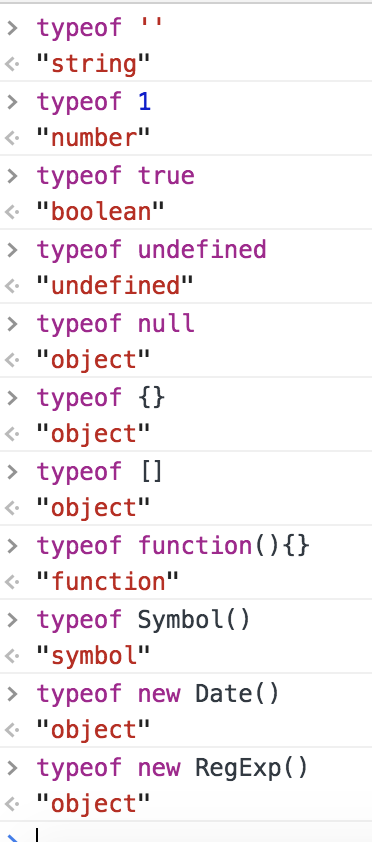
1.typeof 用于判断一个表达式,返回值是一个字符串,用法截图看下图

从上面栗子中可以看到type of 检测数组[],{},null,Date(),RegExp()这些都是返回object,所以判断这些类型的时候不能使用typeOf
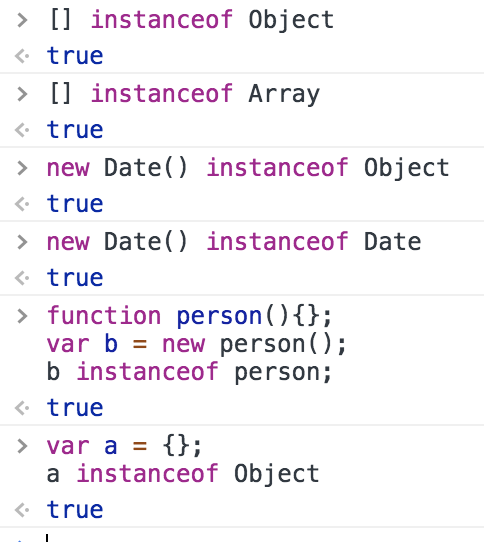
2.instanceof 用来判断 A 是否为B的实例,返回值是Boolean值,用法截图看下图

从上面栗子中可以看到: [],Array,Object 三者之间的关系:
[].proto指向Array.prototype,而Array.prototype.proto又指向了Object.prototype,最终Object.prototype.proto指向了null,标志着原型链的结束,因此[],Array,Object在内部形成了一条原型链,所以[],Array,Object,instanceOf Object 的结果都是true
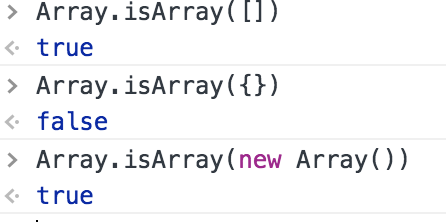
eS5中新增了Array.isArray()方法,用于确定某个值是不是数组,用法截图如下:

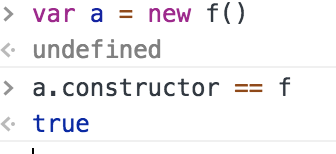
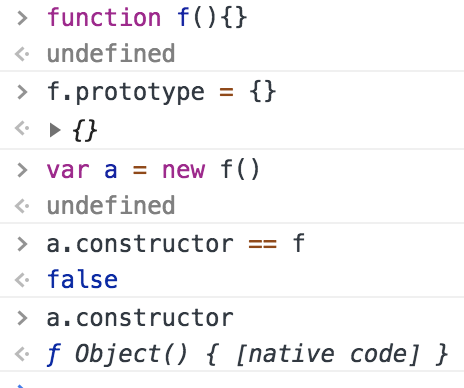
3.constructor 是当一个函数被定义时,Js会为期添加prototype原型,然后再在prototype上添加一个constructor属性,并让其指向该函数的引用,看下图截图:

当执行 var a = new f()是,f 被当成了构造函数,a 是 f 的实例对象,此时 f 原型上的constructor传递到了a上,因此a.constructor == f

f 利用原型对象上的 constructor 引用了自身,当 f 作为构造函数来创建对象时,原型上的 constructor 就被遗传到了新创建的对象上, 从原型链角度讲,构造函数 f 就是新对象的类型。这样做的意义是,让新对象在诞生以后,就具有可追溯的数据类型, javascript中的内置对象在内部构建时也是这样的:

需要注意的是:null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
注意:函数的 constructor 是不稳定的,这个主要体现在自定义对象上,当开发者重写 prototype 后,原有的constructor 引用会丢失,constructor 会默认为 Object

为什么变成了 Object?
因为 prototype 被重新赋值的是一个 { }, { } 是 new Object() 的字面量,因此 new Object() 会将 Object 原型上的 constructor 传递给 { },也就是 Object 本身。
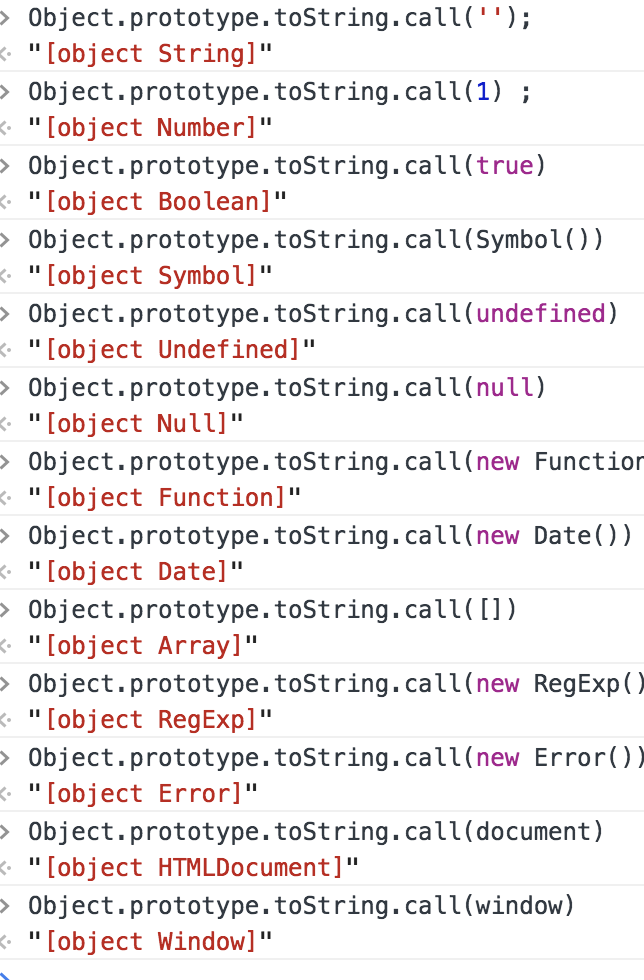
4.toString 是 Object 原型对象上的方法,使用 call 来调用该方法会返回调用者的类型字符串,格式为 [object,xxx],xxx 是调用者的数据类型,包括:String、Number、Boolean、Undefined、Null、Function、Date、Array、RegExp、Error、HTMLDocument 等, 基本上,所有的数据类型都可以通过这个方法获取到。

注意:必须通过 call 或 apply 来调用,而不能直接调用 toString , 从原型链的角度讲,所有对象的原型链最终都指向了 Object, 按照JS变量查找规则,其他对象应该也可以直接访问到 Object 的 toString方法,而事实上,大部分的对象都实现了自身的 toString 方法,这样就可能会导致 Object 的 toString 被终止查找,因此要用 call/apply 来强制调用Object 的 toString 方法。
javascript篇-typeof,instanceof,constructor,toString判断数据类型的用法和区别的更多相关文章
- Javascript中typeof instanceof constructor的区别
typeof typeof,是一个运算符,运算中需要一个操作数,运算的结果就是这个操作数的类型,运算的结果是一个字符串.他有一定的局限性,对于对象类型的值,只能得到一个object结果,却不能精确得到 ...
- JavaScript中typeof,instanceof,hasOwnProperty,in的用法和区别
一. typeof操作符 typeof操作符用于返回正在使用值的类型. // 使用原始值 let mNull = null; let mUndefined = undefined; let mStri ...
- javascript之typeof、constructor、instanceof
ref: http://jingyan.baidu.com/article/29697b912f9939ab20de3c8c.html
- 推断js中的类型:typeof / instanceof / constructor / prototype
怎样推断js中的类型呢,先举几个样例: var a = "jason"; var b = 123; var c = true; var d = [1,2,3]; var e = n ...
- python基本数据类型的用法和区别
原文:http://www.cnblogs.com/soaringEveryday/p/5044007.html Python语言简洁明了,可以用较少的代码实现同样的功能.这其中Python的四个内置 ...
- JavaScript中的bind,call和apply函数的用法和区别
一直没怎么使用过JavaScript中的bind,call和apply, 今天看到一篇比较好的文章,觉得讲的比较透彻,所以记录和总结如下 首先要理解的第一个概念,JavaScript中函数调用的方式, ...
- JavaScript ES6中export、export default、import用法和区别
相信熟悉JS ES6的同学都知道export.export default是导出,import是导入的意思. 那么问题就来了, 1.import 导入要怎么用? 2.export.export def ...
- javascript中对变量类型的判断
本文正式地址:http://www.xiabingbao.com/javascript/2015/07/04/javascript-type 在JavaScript中,有5种基本数据类型和1种复杂数据 ...
- js--typeof 和 instanceof 判断数据类型的区别及开发中的使用
前言 日常的开发中,我们经常会遇到判断一个变量的数据类型或者该变量是否为空值的情况,你是如何去选择判断类型的操作符的?本文来总结记录一下我们开发人员必须掌握的关于 typeof 和 instanceo ...
随机推荐
- 大杂烩 -- equals、hashCode联系与区别
基础大杂烩 -- 目录 -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- Equals 1.默认情况(没有覆盖equals方 ...
- ThinkingInJava 学习 之 0000002 操作符
1. 更简单的打印语句 2. 使用Java操作符 3. 优先级(单目乘除位关系,逻辑三目后赋值) 4. 赋值 1. 方法调用中的别名问题 5. 算术操作符 6. 自动递增和递减 7. 关系操作符 1. ...
- MySQL PARTITION 分区
MySQL HASH分区 http://www.cnblogs.com/chenmh/p/5644496.html RANGE分区:http://www.cnblogs.com/chenmh/p/56 ...
- mac yarn 安装
通过HomeBrew安装 brew install yarn 升级yarn brew upgrade yarn 查看版本 yarn -v 1.15.2
- Linux permission denied解决方法
一.准备 比如建立一个test.sh的脚本文件,脚本代码如下: #! /bin/bash echo Hello,world! 代码功能实现的是:输出字符Hello,world! 二.运行脚本 在终端切 ...
- linux 关闭笔记本自带键盘
linux 命令行工具 xinput list 找到 AT Translated Set 2 keyboard,其 id为 13 设置值为 0 xinput 如果想恢复,对应的值设为1即可 xinpu ...
- [Android实例] app引导页(背景图片切换加各个页面动画效果)(申明:来源于网络)
[Android实例] app引导页(背景图片切换加各个页面动画效果)(申明:来源于网络) 地址: http://www.eoeandroid.com/thread-918356-1-1.html h ...
- TOP100summit:【分享实录】京东1小时送达的诞生之路
本篇文章内容来自2016年TOP100summit 京东WMS产品负责人李亚曼的案例分享. 编辑:Cynthia 李亚曼:京东 WMS产品负责人.从事电商物流行业近10年,有丰富的物流行业经验,独立打 ...
- Codeforces 191A - Dynasty Puzzles - [DP]
题目链接:https://codeforces.com/problemset/problem/191/A 题意: 给出 $n$ 个小写字母组成的字符串,两个字符串如果前者的最后一个字母与后者的首字母相 ...
- vue中导入外面文件(css,js)方式
有时我们需要导入外面的css文件(例如reset.css文件,bootstrap.css,jQuery.js文件),通常可通过import "name.css"的形式 对于rese ...
