sublime Text 几款插件
留着自已以后用:http://blog.csdn.net/nivana999/article/details/7823805
1、sublime text实现vim命令格式(Vintage插件是自带的插件,默认是忽略掉的)

选择,setting user下,添加一条命令:
"ignored_packages": [] 在default设置模式下,忽略了Vintage插件,因为在sublime text3下默认配置文件不支持修改,所以只能在用户配置下覆盖掉那一项设置了。
//这条命令是把默认模式修改为命令行模式
"vintage_start_in_command_mode": true
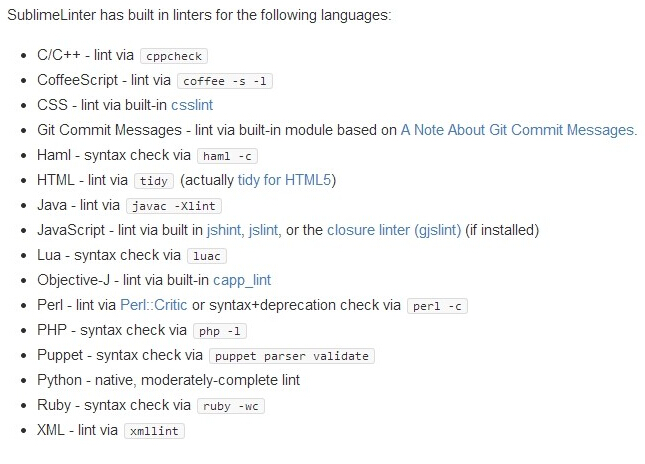
2、SublimeLinter
干啥事情都得学会偷懒,code也是如此。尽管grunt工具提供了jshint对js代码作检查的插件,但是,这就有点后知后觉了。如何在你code时就将错误给锁定并消灭呢?还好,使用submlime的童鞋就有福了。sublimeLinter就是这样一个提供代码检测的工具。

准备工作
安装 Sublime Text 包管理工具:http://wbond.net/sublime_packages/package_control
使用 Sublime Text 包管理工具安装 SublimeLinter:https://github.com/SublimeLinter/SublimeLinter
(注意可以用包管理工具安装,也可以直接从git上下载sublimelinter工具后,将文件解压缩放入package的文件夹下,一半路径为:C:\Users\admin\AppData\Roaming\Sublime Text 3\Packages)
安装 Node.js,建议安装 Windows Installer 版本:http://nodejs.org
参数配置
打开 SublimeLinter 的配置文件,Preferences->Package Settings->SublimeLinter->Settings - User,进行如下配置:
{
"sublimelinter": "save-only",
"sublimelinter_popup_errors_on_save": true,
"sublimelinter_executable_map": {
"javascript": "D:/Program Files/nodejs/node.exe",
"css": "D:/Program Files/nodejs/node.exe"
},
"jshint_options": {
"strict": false,
"quotmark": "single", //只能使用单引号
"noarg": true,
"noempty": true, //不允许使用空语句块{}
"eqeqeq": true, //!==和===检查
"undef": true,
"curly": true, //值为true时,不能省略循环和条件语句后的大括号
"forin": true, //for in hasOwnPropery检查
"devel": true,
"jquery": true,
"browser": true,
"wsh": true,
"evil": true,
"unused": "vars", //形参和变量未使用检查
"latedef": true, //先定义变量,后使用
"globals": {
"grunt": true,
"module": true,
"window": true,
"jQuery": true,
"$": true,
"global": true,
"document": true,
"console": true,
"setTimeout": true,
"setInterval": true
}
},
"csslint_options": {
"adjoining-classes": false,
"box-sizing": false,
"box-model": false,
"compatible-vendor-prefixes": false,
"floats": false,
"font-sizes": false,
"gradients": false,
"important": false,
"known-properties": false,
"outline-none": false,
"qualified-headings": false,
"regex-selectors": false,
"shorthand": false,
"text-indent": false,
"unique-headings": false,
"universal-selector": false,
"unqualified-attributes": false
}
}
说明下:
SublimeLinter 的运行模式,总共有四种,含义分别如下:
- true - 在用户输入时在后台进行即时校验;
- false - 只有在初始化的时候才进行校验;
- "load-save" - 当文件加载和保存的时候进行校验;
- "save-only" - 当文件被保存的时候进行校验;
推荐设置为 “save-only”,这样只在编写完代码,保存的时候才校验,Sublime Text 运行会更加流畅。
配置 JavaScript 和 CSS 校验需要用到的 JS 引擎(这里用的是 Node.js)的安装路径。
SublimeLinter 使用 JSHint 作为默认的 JavaScript 校验器,也可以配置为 jslint 和 gjslint(closure linter)。下面我使用的 jshint 校验选项,大家可以根据自己的编码风格自行配置,选项的含义可以参考这里:http://www.jshint.com/docs/#options
SublimeLinter 使用 CSSLint 作为 CSS 的校验器,下面是默认配置的校验选项,可以根据个人编码风格修改。
sublime Text 几款插件的更多相关文章
- Sublime text追踪函数插件:ctags 和php代码格式化
转自:http://blog.csdn.net/zm2714/article/details/8076077 这两天一直纠结两款编辑器——eclipse和sublime Text. eclipse的p ...
- sublime text下安装插件autoprefixer
有时候在写css样式的时候,分不清哪些属性需要前缀,哪些不需要,总是爱搞混淆了,于是autoprefixer这款插件便应运而生了.虽然在使用webpack的时候,我们可以很方便的使用这个,但是,如果项 ...
- Ubuntu安装 Sublime Text 及常用插件推荐
之前一直在用 Code Blocks 这个IDE工具,可用着还是感觉不怎么好,于是在网上找到了一篇文章,上面介绍了不少IDE,我找到了Sublime Text 感觉挺不错的. 帖子地址: http:/ ...
- Sublime text追踪函数插件
Sublime Text2/3怎样在Ubuntu中配置CTags插件 | 浏览:1278 | 更新:2014-03-05 10:34 1 2 3 4 5 6 7 分步阅读 本文详解在Ubuntu Li ...
- Sublime Text 3 + phpfmt 插件
Sublime Text 3 + phpfmt 插件 phpfmt 插件参数 ```json{ "autocomplete": true, "enable_auto_al ...
- sublime Text不能安装插件的解决办法
我的sublime Text不能安装插件,提示如下错误 解决办法如下: 1.点击Preferences > Browse Packages菜单 2.进入打开的目录的“上层目录”,然后再进入Ins ...
- ATOM & Sublime Text 下MarkDown插件功能比较
ATOM & Sublime Text 下MarkDown插件功能比较 作者:net66 更新日期:2016-6-14 10:50 [一] 编辑器 Sublime Text3 vs Atom ...
- Sublime Text 3常用插件安装
Sublime Text 3常用插件安装 PS:sublime是笔者用过的最好用的编辑器,也是最轻量级,功能最强大的编辑器.好东西应该被分享! 1.直接安装 --下载安装包解压缩到Packages目录 ...
- 解决sublime text无法安装插件问题
解决sublime text无法安装插件问题最近在sublime text3中使用命令ctrl+shift+p命令安装插件发现不能安装了,一会儿报错 这个错误表示没有可用的安装包,经过一番探索发现是配 ...
随机推荐
- with 重写enter exit 方法
- FastAdmin 在 Nginx 中的配置
FastAdmin 使用的是 ThinkPHP 5 框架. 在 Apache 下很简单,但是在 nginx 下就需要自行配置一下了. 在网上找了很多,都没有找到很好的. 刚刚在 QQ 里群里找到一个, ...
- 条件随机场之CRF++源码详解-训练
上篇的CRF++源码阅读中, 我们看到CRF++如何处理样本以及如何构造特征.本篇文章将继续探讨CRF++的源码,并且本篇文章将是整个系列的重点,会介绍条件随机场中如何构造无向图.前向后向算法.如何计 ...
- JAVA "GMT+10" 和 "GMT+0010"
可以使用 getAvailableIDs 方法来对所有受支持的时区 ID 进行迭代.可以选择受支持的 ID 来获得 TimeZone.如果想要的时区无法用受支持的 ID 之一表示,那么可以指定自定义时 ...
- BZOJ.4298.[ONTAK2015]Bajtocja(Hash 启发式合并)
题目链接 \(Description\) 给定\(d\)张无向图,每张图都有\(n\)个点.一开始,在任何一张图中都没有任何边. 接下来有\(m\)次操作,每次操作会给出\(a,b,k\),意为在第\ ...
- 潭州课堂25班:Ph201805201 爬虫高级 第三课 sclapy 框架 腾讯 招聘案例 (课堂笔记)
到指定目录下,创建个项目 进到 spiders 目录 创建执行文件,并命名 运行调试 执行代码,: # -*- coding: utf-8 -*- import scrapy from ..items ...
- 深港DJ好听的歌曲
好听女声 Dj陈爷-全中文全国语慢歌连版音乐挑选磁性女声翻唱慢摇串烧 http://www.vvvdj.com/play/154270.html DjPad仔-全中文国粤语Rnb音乐清风主流吃鸡学猫叫 ...
- Java开发笔记(九十一)IO流处理简单的数据压缩
前面介绍的文件I/O,不管是写入文本还是写入对象,文件中的数据基本是原来的模样,用记事本之类的文本编辑软件都能浏览个大概.这么存储数据,要说方便确实方便,只是不够经济划算,原因有二:其一,写入的数据可 ...
- Codeforces Round #408 (Div. 2) 题解【ABCDE】
A - Buying A House 题意:给你n个房间,妹子住在第m个房间,你有k块钱,你想买一个离妹子最近的房间.其中相邻的房间之间距离为10,a[i]=0表示已经被别人买了. 题解:扫一遍更新答 ...
- 用vue的自定义组件写了一个拖拽 组件,局部的 只能在自定义元素内的
简单实现 没有做兼容<!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
