每天CSS学习之caption-side
caption-side是CSS2的属性,其作用是规定标题的位置在表格的上面还是下面。
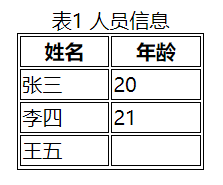
1、top:默认值,将表格标题定位在表格之上。如下例子:
- caption{
- caption-side:top;
- }
- <table class="myTable">
- <caption>表1 人员信息</caption>
- <thead>
- <tr>
- <th >姓名</th>
- <th >年龄</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>张三</td>
- <td></td>
- </tr>
- <tr>
- <td>李四</td>
- <td></td>
- </tr>
- <tr>
- <td>王五</td>
- <td></td>
- </tr>
- </tbody>
- </table>

2、bottom:将标题定位在表格之下。如下例子:
- caption{
- caption-side:bottom;
- }

每天CSS学习之caption-side的更多相关文章
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- html+css学习总结
HTML与css学习总结 一:html概念 1. html是一种描述网页的语言,并不是计算机语言这要分清楚:标记语言是运用一套标记标签描述网页的: 注意点: ①标签字母都要小写,标签一般都是成对出现, ...
- HTML+CSS学习笔记(3)- 认识标签(2)
HTML+CSS学习笔记(3)- 认识标签(2) 1.使用ul,添加新闻信息列表 在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表.图片列表, 这些列表就可以使用ul-li标签来完成.ul-l ...
- HTML与CSS学习记录
title: HTML与CSS学习记录 toc: true date: 2018-09-10 14:04:59 <HTML与CSS进阶教程读书笔记> HTML基础知识 HTML与XHTML ...
- 47.前端css学习、登陆页面的制作
CSS: 有了CSS,html中大部分表现样式的标签就可以不用了 html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁 CSS的引入方式: 内联式引入:直接赋予标签styl ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(一) 转
原文地址:CSS学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性 ...
- 【2016年特别福利】史上最全CSS学习资料大全
css学习篇 [2016年特别福利]史上最全CSS学习资料大全
随机推荐
- php安装soap等扩展的方式: 已经安装了php却发现少安装了一下扩展
php安装soap等扩展的方式: 已经安装了php却发现少安装了一下扩展 1.首先确认下php.ini的安装位置 我的安装目录是: /usr/local/php 一般位置: /usr/local/ph ...
- 亚马逊商品页面的简单爬取 --Pyhon网络爬虫与信息获取
1.亚马逊商品页面链接地址(本次要爬取的页面url) https://www.amazon.cn/dp/B07BSLQ65P/ 2.代码部分 import requestsurl = "ht ...
- 手动脱UPX压缩壳
示例程序演示 样例程序选择win7自带的notepad.exe,该程序原本是没有加壳的: 拷贝notepad.exe文件一个副本,重命名为notepad - upx.exe,我们对notepad - ...
- 将内网ip映射到外网域名
一.应用场景 1.在本地测试微信支付回调 二.如何使用natapp实现内网穿透 1.第一步注册账号并进行实名制认证 natapp网站地址 https://natapp.cn/ 2.第二步申请免费隧道 ...
- Cause: com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException: ..... this is incompatible with sql_mode=only_full_group_by
一.异常信息 org.springframework.jdbc.BadSqlGrammarException: ### Error querying database. Cause: com.mysq ...
- es-aggregations聚合分析
聚合分析的格式: "aggregations" : { "<aggregation_name>" : { "<aggregation ...
- python的索引问题
之前自己在python索引中一直遇到这样的问题: data = np.arange(12).reshape((3,4)) print(data[:][0]) 想要索引第一列时总是索引到第一行,后来发现 ...
- Maximum Questions CodeForces - 900E (字符串,dp)
大意:给定长$n$的字符串$s$, 只含'a','b','?', '?'可以替换为任意字符, 在给定长$t$的字符串, "ababab...", 求替换尽量少的'?', 使得$s$ ...
- constant函数
返回一个常量的值 constant('constname');
- csu oj 1344: Special Judge
Description Given a positive integer n, find two non-negative integers a, b such that a2 + b2 = n. I ...
