潭州课堂25班:Ph201805201 WEB 之 JS 第六课 (课堂笔记)
上节补充方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script> // toString 转换为字符串
var a = 123.456;
var b = a.toString();
console.log(a,typeof a); // 123.456 "number"
console.log(b, typeof b); // 123.456 string // toFixed
var c = a.toFixed(2); // 转换为小数,保留后两位小数,
console.log(c, typeof c); //123.46 string
var d = a.toFixed(); // 转换为小数,
console.log(d, typeof d); //123 string //parseFloat parseFloat
var e = '112345.1b3';
var f = '112g45.123';
console.log(parseInt(e)); // 112345 整数
console.log(parseInt(f)); // 112 整数
console.log(parseFloat(e)); // 112345.1 浮点数
console.log(parseFloat(f)); // 112 浮点数 // Number 字符串转数字
var j = '333.1215';
console.log(j,typeof j); // 333.1215 string
console.log(Number(j),typeof Number(j)); // 333.1215 "number"
// console.log(Number(f),typeof Number(fj)); // 333.1215 "number" // 判断 是否为数字,不是反回 false ,是返回 true
var cc = 123;
console.log(isNaN(toString(cc))); // true
console.log(isNaN(cc)); // false // Array.isArray 判断 是否是数组,
var arr = [1,2,3];
console.log(Array.isArray(arr)) // true
</script>
</body>
</html>
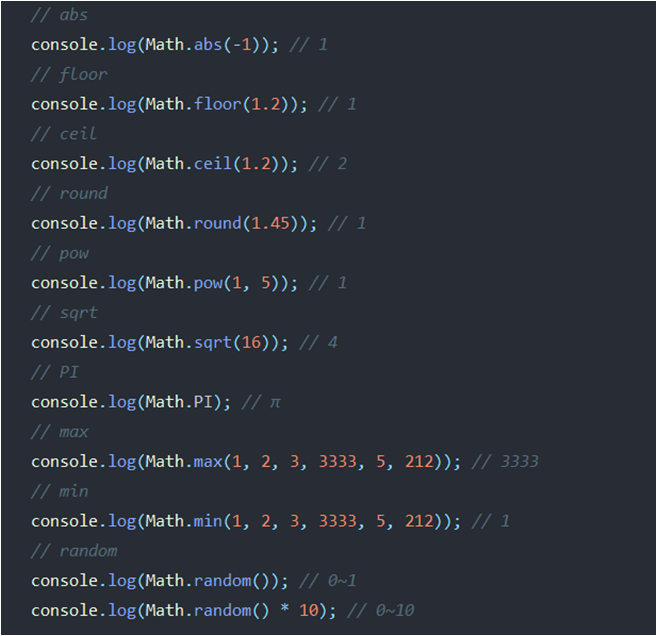
数学对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <script>
//四舍五入
console.log(Math.round(123.456)); //123
console.log(Math.round(123.666)); //124 //向下取整
console.log(Math.floor(123.456)); //123
console.log(Math.floor(123.666)); //123
//向上取整
console.log(Math.ceil(123.456)); //124
console.log(Math.ceil(123.666)); //124 // 随机数, 取值在0-1间
console.log(Math.random());
console.log(Math.random()*10);
</script>
</body>
</html>

日期对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <script>
// 创建时间对象
var time = new Date();
console.log(time) ; // Wed Aug 08 2018 05:23:56 GMT+0800 (中国标准时间) // 时间戳
console.log(time.getTime()) ; //1533677373265
// 年 月 日 时 分 秒 var year = time.getFullYear(); // 年
var month = time.getMonth()+1; // 月
var data = time.getDate(); // 日
var hour = time.getHours(); // 时
var minute = time.getMinutes(); // 分
var ss = time.getSeconds(); // 秒 document.body.innerText = year +'年'+ month + '月' + data + '目'+ hour + '时' + minute + '分' + ss +
'秒' </script>
</body>
</html>
定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>
清除定时器
</button> <script>
// 只执行一次
// setTimeout(function () {
// console.log('ok');
// },1000); /// 以毫秒为单位
function fu() {
console.log('ok');
}
setTimeout(fu,1000); // 循环执行
// setInterval(function () {
// console.log('ok');
// } , 500)
function fo() {
console.log('ok');
}
// setInterval(fo,500); var sl = setInterval(fo,500); // 如果要清除,那么这个定时器必须有个名字
var bnt = document.getElementsByTagName('button')[0];
bnt.onclick = function () {
clearInterval(sl);
}
</script>
</body>
</html>
定时器的应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
color: #131313;
font-size: 30px;
}
</style>
</head>
<body>
<h4>敌军还有<span>3</span>秒到达战场</h4> <script>
var se = document.getElementsByTagName('span')[0];
var m = se.innerText;
// 创建 一个秒数递减的函数 // function ji() {
// m -= 1;
// se.innerText = m;
// }
function ji() {
if (m==0){
clearInterval(sl);
var h = document.getElementsByTagName('h4')[0];
h.innerText = '全军到达战场'
}
else {
m -= 1;
se.innerText = m;
}
} var sl = setInterval(ji,1000); </script>
</body>
</html>


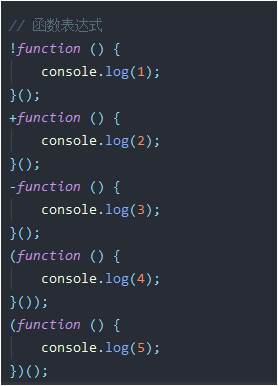
函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <script> // f1();
//定义函数
// 有名函数
// function f1() {
// console.log('ok')
// }
// f1(); // 匿名函数
// box.onclick=function () {
// console.log('ok')
// }; // 匿名函数 的执行,只有在匿名函数转为函数表达式时才能被执行,
// (function () {
// console.log('aa')
// })(); // +function () {
// console.log('aa')
// }(); // 函数参数
function na(x,y,z) { // x,y,z
var a = x+y+z;
console.log(a);
}
na(1,3,2) ; // 1,3,2,是实参 // arguments 传参
var s=0;
function nb() {
console.log(arguments)
for (var i=0; i<arguments.length i++){
s += arguments[i];
console.log(s);
return s;
}
} nb(1,2,3,45,6,7,8,,9,a,b,c,) </script> </body>
</html>

作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a{
height: 300px;
width: 440px;
border: 2px solid yellow;
background:url("22.png");
margin: 50px auto;
position: relative;
}
h4{
height:50px;
width: 180px;
position: absolute;
top: 100px;
left: 130px;
}
h5{
height:50px;
width: 440px;
font-size: 18px;
position: absolute;
top: 170px;
left: 20px;
}
.b{
font-size: 15px;
color: skyblue;
}
#mm{
color: red;
font-size: 50px;
font-weight: revert;
}
.c,.d,.e,.f{
font-size: 26px;
color: red;
}
</style>
</head>
<body>
<div class="a">
<h4>敌军还有<span id="mm">3</span>秒到达战场</h4><br><br>
<h5><span class="b">现在是北京时间</span>
<span class="c"></span>
<span class="b">年</span>
<span class="d"></span>
<span class="b">月</span>
<span class="e"></span>
<span class="b">日</span>
<span class="f"></span>
</h5>
</div> <script>
var se = document.getElementById('mm');
var h = document.getElementsByTagName('h4')[0];
var hh = document.getElementsByTagName('h5')[0];
var c = document.getElementsByClassName('c')[0];
var d = document.getElementsByClassName('d')[0];
var e = document.getElementsByClassName('e')[0];
var f = document.getElementsByClassName('f')[0];
var m = se.innerText; function ff(){
m -= 1;
se.innerText = m;
if (m==0){
clearInterval(s);
h.innerText = '全面开战';
h.style.color ='red';
h.style.fontSize= '30px'
}
}
function fu(){
var time = new Date()
var year = time.getFullYear(); // 年
var month = time.getMonth()+1; // 月
var data = time.getDate(); // 日
var hour = time.getHours(); // 时
var minute = time.getMinutes(); // 分
var ss = time.getSeconds(); // 秒
var seconds = ss.toString();
if (seconds.length==1){
seconds = 0+seconds;
}
// hh.innerText = '现在是北京时间: '+year+' 年 '+month+' 月 '+data+' 日 '+hour+' : '+minute+' : '+ss
c.innerText = year;
d.innerText = month;
e.innerText = data;
f.innerText = hour + ';'+minute+ ':' +seconds; } var s = setInterval(ff,1000);
setInterval(fu,10);
</script> </body>
</html>

潭州课堂25班:Ph201805201 WEB 之 JS 第六课 (课堂笔记)的更多相关文章
- 潭州课堂25班:Ph201805201 WEB 之 JS 第五课 (课堂笔记)
算数运算符 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 潭州课堂25班:Ph201805201 WEB 之 JS 第四课 (课堂笔记)
JS 引入方式 在 HTML 中写入 写在 的标签里 <script> </script>推荐 放在 </body> 结束之前 <!DOCTYPE html& ...
- 潭州课堂25班:Ph201805201 WEB 之 页面编写 第二课 (课堂笔记)
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 潭州课堂25班:Ph201805201 WEB 之 页面编写 第一课 (课堂笔记)
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 潭州课堂25班:Ph201805201 WEB 之 Ajax第八课 (课堂笔记)
js <——>jq <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 潭州课堂25班:Ph201805201 WEB 之 jQuery 第七课 (课堂笔记)
jq 的导入 <body> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js">< ...
- 潭州课堂25班:Ph201805201 WEB 之 CSS 第三课 (课堂笔记)
在 CSS 中第个标签都可以认为是个盒子,盒子就有以下几层 边框 border border-top: 5px solid black; /*上边框 实线*/ border-right: 3px do ...
- 潭州课堂25班:Ph201805201 WEB 之 页面编写 第四课 登录注册 (课堂笔记)
index.html 首页 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 潭州课堂25班:Ph201805201 WEB 之 页面编写 第三课 (课堂笔记)
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
随机推荐
- SIFT feature
转载:http://www.cnblogs.com/wangguchangqing/p/4853263.html 1.SIFT概述 SIFT的全称是Scale Invariant Feature Tr ...
- Linux的capability深入分析(1)【转】
转自:https://blog.csdn.net/wangpengqi/article/details/9821227 一)概述: )从2.1版开始,Linux内核有了能力(capability)的概 ...
- saltstack自动化运维系列⑤之saltstack的配置管理详解
saltstack自动化运维系列⑤之saltstack的配置管理详解 配置管理初始化: a.服务端配置vim /etc/salt/master file_roots: base: - /srv/sal ...
- centos6.5下系统编译定制iptables防火墙扩展layer7应用层访问控制功能及应用限制QQ2016上网
iptables防火墙扩展之layer7应用层访问控制 概述: iptables防火墙是工作在网络层,针对TCP/IP数据包实施过滤和限制,属于典型的包过滤防火墙.以基于网络层的数据包过滤机制为主,同 ...
- Android数据存储:SQLite
Android数据存储之SQLite SQLite:Android提供的一个标准的数据库,支持SQL语句.用来处理数据量较大的数据.△ SQLite特征:1.轻量性2.独立性3.隔离性4.跨平台性5. ...
- robotium之不标准select控件
今天写脚本,遇到一个联合查询框 即:下拉框选择,输入框输入搜索条件,点击查询按钮 如图样式: 用uiautomatorviewer查看元素:无ID,无name,无desc 看到这我瞬间尴尬了,该咋办呢 ...
- iOS 8 WKWebView 知识点
首先看看这篇文章,写得很好:http://nshipster.cn/wkwebkit/ 再推荐去看看 iOS_8_by_Tutorials 这本书里的 WKWebView相关章节! 我这里说下自己的简 ...
- 深入浅出 JavaScript 关键词 -- this
深入浅出 JavaScript 关键词 -- this 要说 JavaScript 这门语言最容易让人困惑的知识点,this 关键词肯定算一个.JavaScript 语言面世多年,一直在进化完善,现在 ...
- 前端开发必须知道的JS之闭包及应用
本文讲的是函数闭包,不涉及对象闭包(如用with实现).如果你觉得我说的有偏差,欢迎拍砖,欢迎指教. 在前端开发必须知道的JS之原型和继承一文中说过下面写篇闭包,加之最近越来越发现需要加强我的闭包应用 ...
- python+selenium+Jenkins构建自动化测试
环境准备 本次使用JDK:1.8.tomcat:8.5.Jenkins:2.127 安装jdk 官方下载地址 安装教程参考 安装tomcat 和jenkins tomcat官方下载地址 jenkins ...
