[UE4]时间轴线TimeLine,Lerp插值

一、TimeLine时间轴线

勾选“User Last Keyframe”表示使用时间轴最后一个关键帧所在时间点作为结束时间,而不是使用设置的 5秒作为结束时间点。
5秒作为结束时间点。
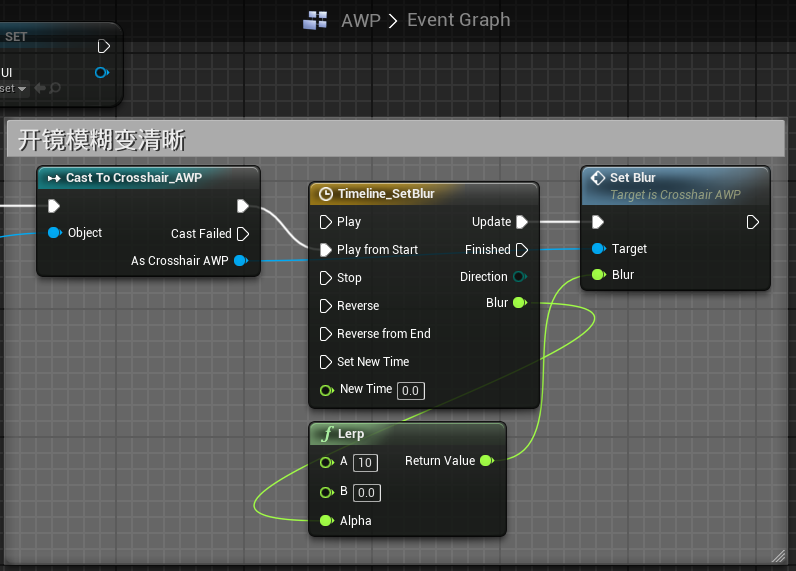
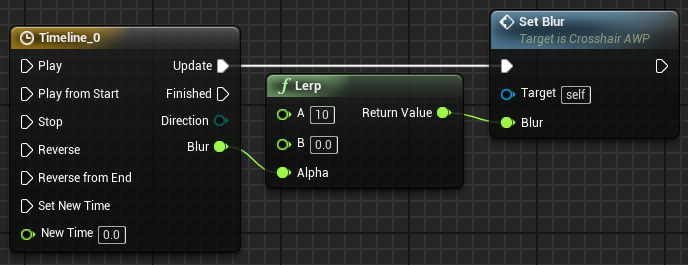
二、Lerp插值

Lerp插值一般与Timeline时间轴一起使用,Alpha取值范围是浮点数0到1,当Alpha为0的时候返回的数值为A设置的值,当Alpha为1的时候,返回的数值为B设置的值。Alpha越靠近0返回值就越靠近A设置的值,Alpha越靠近1返回值就越靠近B设置的值。
注意:在User Widget中是无法使用Time Line时间轴的,可以把要设置变化UI封装成一个函数由一般蓝图来使用Time Line调用。
三、有多种类型的Lerp插值函数供使用

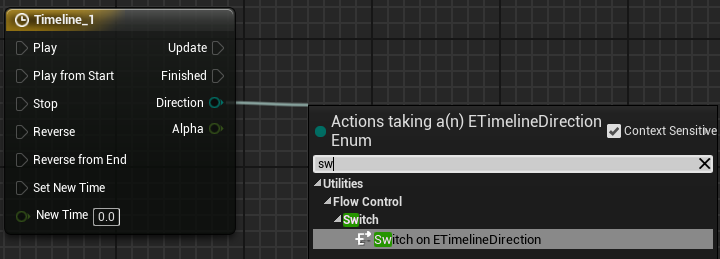
四、Time Line时间轴是可以倒着播放的,可以利用这个特性来解决状态恢复。Direction是一个枚举变量,表示播放的方向。



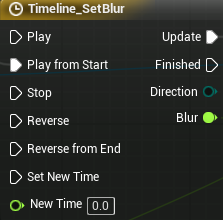
五、凡是右上角带有时钟图标的函数都不能在自定义函数中使用,只能在关卡蓝图中使用。

[UE4]时间轴线TimeLine,Lerp插值的更多相关文章
- Vector3.Lerp 插值
Vector3.Lerp 插值 static function Lerp (from : Vector3, to : Vector3, t : float) : Vector3 Description ...
- 时间轴 timeline
时间轴 timeline https://www.helloweba.net/javascript/285.html https://www.helloweba.net/demo/v_timeline ...
- [UE4]根据时间、速度进行插值:Finterp to Constant
一般在“Tick”事件中使用: Current:当前值 Target:期望的目标值 Delta Time:时间变化值. Interp Speed:插值速度 返回值:从“当前值”过渡到“期望的目标值”的 ...
- 对Vector3.Lerp 插值的理解
有时,我们在做游戏时会发现有些跟随动作不够圆滑或者需要一个缓冲的效果,这时,一般会考虑到插值.所以对插值的理解是必需的.(比如摄像机跟随主角) 插值是数学上的一个概念,在这里用公式表示就是:from ...
- Alamofire源码解读系列(十二)之时间轴(Timeline)
本篇带来Alamofire中关于Timeline的一些思路 前言 Timeline翻译后的意思是时间轴,可以表示一个事件从开始到结束的时间节点.时间轴的概念能够应用在很多地方,比如说微博的主页就是一个 ...
- 横向、纵向时间轴timeline系列
近期移动端项目用到了很多时间轴.纵向的.开始可以实现,但是不利于维护.整理下, 以作为备份留存学习参考.子元素的 标签的 :before实现圆点,:after实现边线border纵向时间轴,单一右边内 ...
- SharePoint 中时间轴 Timeline的实现
客户需要在OA中实现每日动态功能,能够记录每一位员工的每天的工作动态,我很快想到了时间轴,因为时间轴能很直观的现实员工每一刻的动态.就像Facebook的Timeline效果(点击查看). 尝试着搜索 ...
- 超酷的JavaScript叙事性时间轴(Timeline)类库
在线演示 Timeline 是我见过的最酷的展示事件随时间发展的javascript实现.你可以基于时间使用讲故事的方式来创建时间轴特效,整个时间轴以幻灯的方式来展示,你可以穿插图片,视频或者是网站, ...
- echarts使用结合时间轴timeline动态刷新案例
1.echarts简介 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Fire ...
随机推荐
- bootstrap中的container与container-fluid的用法
使用过bootstrap的同学都知道,其container与container-fluid都是设置文本居中,但两者还是有很大的区别. 官方给出的解释是: .container 类用于固定宽度并支持响应 ...
- 每天进步一点点-写完睡觉-周一工作(java基本数据类型所占的字节和IO流读取的字符和字节)
- mac-ppt-auto-open-recovery-files
mac 每次打开PPT都会出现一个自动保存的文件,不知道这个文件是保存在哪里,该怎么删除 打开finder(访达),按 shift+command+G,输入~/Library/Containers/c ...
- 如何取消noarch.rpm包
有一次部署zabbix服务器,不小心rpm -ivh zabbix的el7版本的rpm了,但是我的系统是centos6.5的,所以就尴尬了 rpm -ivh http://repo.zabbix.co ...
- architecture and business process modelling
bpmn 架构相关的文章: 转自:https://www.heflo.com/definitions/architecture-business-process-modeling/ BPMN Mode ...
- 在树莓派是安装并配置NTP服务
我们都知道树莓派的小巧和省电节省空间等太多的优势,这里就不一一列举了,那么树莓派就需要长时间的运行,可以7×24的方式运行,那么我们就把树莓派当作一个小的服务器来运行,可以跑一些小的应用,例如可以在局 ...
- 记录:禁用你的元素 bootstrap
记录:禁用你的元素 bootstrap <script> $(document).ready(function() { $("#target1").css(" ...
- dojo:为数据表格添加复选框
一.添加复选框 此时应该选用EnhancedGrid,而不是普通的DataGrid.添加复选框需要设置EnhancedGrid的plugins属性,如下: gridLayout =[{ default ...
- attr()、prop()、css() 的区别
.attr( ) 可以设置元素的属性(也就是给元素新增加一个原来并不存在的属性)也可以获取元素的本来就有的属性以及额外设置的属性.如果要获取的属性没有设置,那么获取到的结果是 undefined; . ...
- sqlalchemy 或者pysql 连接数据库时支持中文操作
参数后面带上?charset=utf8就行 engine = create_engine("mysql+pymysql://hrg:123@192.168.80.200:3306/test? ...
