(13flask继续研究)自己动手,编写神经网络程序,解决Mnist问题,并网络化部署
解决3个问题:







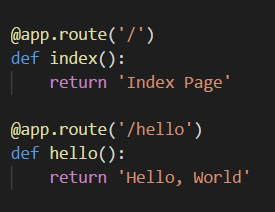
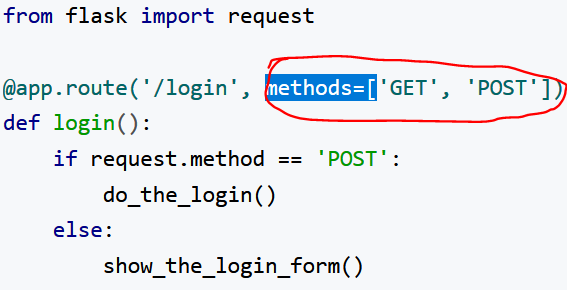
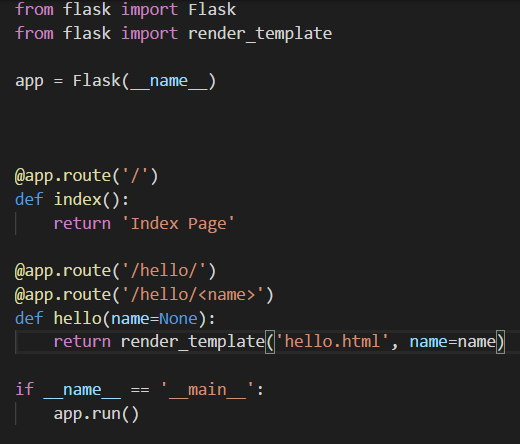
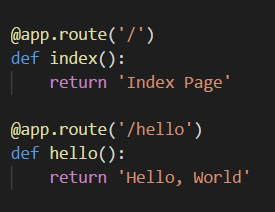
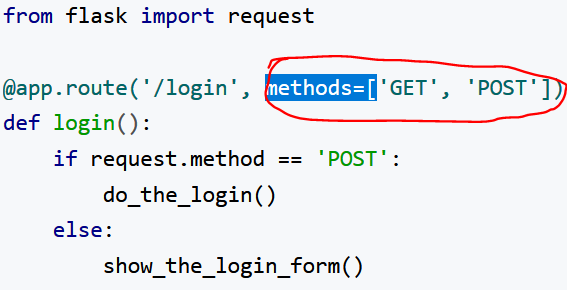
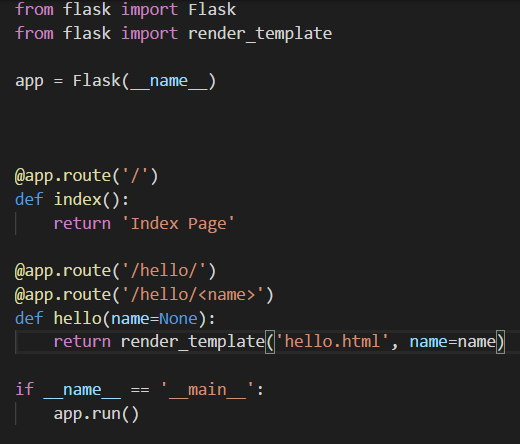
route装饰器的methods参数设置即可(当然是你首先要实现这个方法)

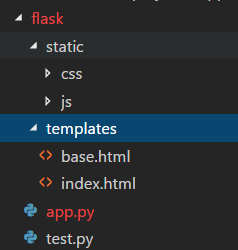
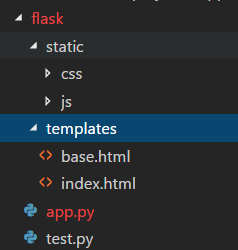
templates文件夹下。(这里的模板文件应该在之前的模板上面增加的)


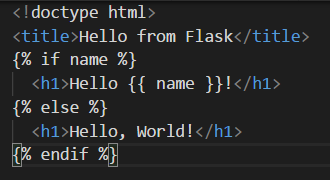
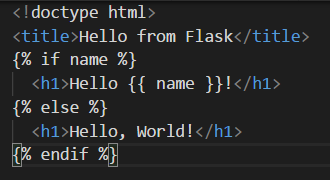
{% %}块中解决3个问题:







route装饰器的methods参数设置即可(当然是你首先要实现这个方法)

templates文件夹下。(这里的模板文件应该在之前的模板上面增加的)


{% %}块中 return html + '<br><img src=' + file_url + '>'这样直接返回结果,当然你可以进行大小控制,也可以使用css3、 file_url = url_for('uploaded_file', filename=filename)



基于<神经网络和深度学习>这本绝好的教材提供的相关资料和代码,我们自己动手编写"随机取样的梯度下降神经网络".为了更好地说明问题,我们先从简单的开始: 1.sigmod ...
网络化部署一直是我非常想做的,现在已经基本看到了门路.今天早上实验,发现在手机上的支持也非常好(对于相机的支持还差一点),证明B/S结构的框架是非常有生命力的.下一步就是要将这个过程深化.总结,并且封 ...
我们使用google提供的colab,对我们现有的GoNetwork进行适当修改,利用网络资源进行运算. 一.什么是 Colaboratory? Colaboratory 是一款研究工具,用于进行机器 ...
个方面: 最初的图像检索研究主要集中在如何选择合适的全局特征去描述图像内容和采用什么样的相似性度量方法进行图像匹配. 第二个研究热点是基于区域的图像检索方法,其主要思想是图像分割技术提取出图像中的物体 ...
其中: 1.VGG 网络以及从 2012 年以来的 AlexNet 都遵循现在的基本卷积网络的原型布局:一系列卷积层.最大池化层和激活层,最后还有一些全连接的分类层. 2.ResNet 的作者将 ...
1.联通ColaB 2.运行最基础mnist例子,并且打印图表结果 # https://pypi.python.org/pypi/pydot#!apt-get -qq install -y gra ...
import java.util.Arrays; /** * 选择问题,确定N个数中第K个最大值 * @author wulei * 将前k个数读进一个数组,冒泡排序(递减),再将剩下的元素逐个读入, ...
一.前言 1.基于OWIN的项目摆脱System.Web束缚脱颖而出,轻量级+跨平台,使得ASP.NET应用程序只需依赖这个抽象接口,不用关心所运行的Web服务器. 2.OWIN.dll介绍 使用反编 ...
Win32主程序需要以下设置 第一步:在工程属性General设置 第二步:在C/C++ Code Generation 设置 第三步:SubSystem 和 Minimum Required Ve ...
Full Atom Representation vs Centroid Representation Full Atom Representation即全原子标识,氨基酸残基的所有相关原子,均原封不 ...
hadoop管理工具: 一,dfsadmin工具 dfsadmin 工具用途比较广,既可以查找HDFS状态信息,又可以在HDFS上执行管理操作,以hdfs dfsadmin形式调用,且需要超级用户权限 ...
通过 ShaderLab 的 AlphaBlend 能够实现真正的半透明效果. 使用 AlphaBlend 时,需要关闭深度写入 ZWrite Off,但得非常小心物体的渲染顺序, RenderQue ...
举一个实际工作中可能会遇到的分支建立与合并的例子: 开发某个网站. 为实现某个新的需求,创建一个分支. 在这个分支上开展工作. 假设此时,你突然接到一个电话说有个很严重的问题需要紧急修补,那么可以按照 ...
.数据库管理软件的由来 数据库的产生是为了解决数据的永久储存.数据安全.以及对方对外服务时能够实现并发服务等效果.例如解决前面所学的Scoket编程中,在不考虑硬件问题的基础上,服务端服务多个客户端时 ...
一.准备工作1.sudo apt-get install python-numpy2.sudo apt-get install python2.6-dev3.sudo apt-get install ...
题目描述 描述 怪盗基德是一个充满传奇色彩的怪盗,专门以珠宝为目标的超级盗窃犯.而他最为突出的地方,就是他每次都能逃脱中村警部的重重围堵,而这也很大程度上是多亏了他随身携带的便于操作的滑翔翼. 有一天 ...
客户端:jedis-2.7.2.jar 配置文件两种方式: properties: redis.cluster.nodes1=192.168.1.117 redis.cluster.port1=700 ...
前因 因为 Guido 先生讨厌 reduce.(Because Guido hates it. ) 详细过程请翻阅原文:http://www.artima.com/forums/flat.jsp?f ...
以太坊ETH中智能合约消耗的Gas.Gas Limit是什么? 数字货币交易一般是有交易费的,比特币(BTC)的交易费很容易理解,就是直接支付一定额度的BTC作为手续费.而以太坊(ETH)的交易费表面 ...