微信小程序wxss的background本地图片问题
在web 或者webapp开发中我们习惯了直接饮用本地图片做背景,例如
.aaa {
background: url('img/1.png');
}
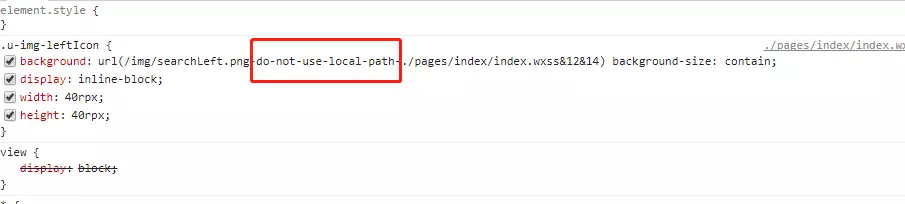
但是这种引用方式在微信小程序中是无法使用的,控制台会显示如下

不允许使用本地路径。
于是我将路径替换为非本地路径试试:
.u-img-leftIcon {
background: url('http://192.168.31.163:8020/pr/source/img/searchLeft.png') no-repeat;
background-size: contain;
display: inline-block;
width: 40rpx;
height: 40rpx;
}
此时,图片正产显示。但是开发的时候如果没有图片服务器咋办?
可以使用base64方式引用图片
.u-img-leftIcon {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAgCAYAAABgrToAAAAAAXNSR0IArs4c6QAAAHlJREFUWAnt2LEJwDAMRFE5c2ShLOKhsp69h3ISeAI1CnyBiJvA8dwcHu7+mNmrvbWdZivMHAq4dOgW7kDt65y6fiPg1AZnt8kr7haKPAgggAACfxOIskCbKdwabaaAlw0rmhaDAAIIIIBAQYA2U8CLX2kzFcB8m/kAgGUmQShl8pcAAAAASUVORK5CYII=) no-repeat;
background-size: contain;
display: inline-block;
width: 40rpx;
height: 40rpx;
}
这样就是把图片转换成了一串base64编码来调用。而编码转换网址,如下:
http://imgbase64.duoshitong.com/
转换出的代码直接复制到url的括号中即可
微信小程序wxss的background本地图片问题的更多相关文章
- 微信小程序----wxss设置样式
一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视图容器(View Container): 二.基础内容(Basic Content) 组件名 说明 组件名 说明 vie ...
- 微信小程序wxss设置样式
微信小程序wxss设置样式 对于以前搞客户端开发的来说,有着客户端的逻辑,就是不知道怎么设置样式,把对应的控件显示出来 一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视 ...
- 微信小程序wxss样式详解
一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视图容器(View Container): 二.基础内容(Basic Content) 组件名 说明 组件名 说明 vie ...
- 前端笔记之微信小程序(一)初识微信小程序&WXSS与CSS|WXML与HTML的差异&像素和DPR
一.小程序概述 2017 年 1 月 9 日小程序正式上线,腾讯开放了个人开发者开发小程序,小程序从此就开始火爆,这一年,小程序狂揽 4 亿用户.1.7 亿的日常活跃,上线 58 万个.这是一个巨大的 ...
- 微信小程序通过background-image设置背景图片
微信小程序通过background-image设置背景:只支持线上图片和base64图片,不支持本地图片:base64图片设置步骤如下:1.在网站http://imgbase64.duoshitong ...
- [转]微信小程序开发(二)图片上传+服务端接收
本文转自:http://blog.csdn.net/sk719887916/article/details/54312573 文/YXJ 地址:http://blog.csdn.net/sk71988 ...
- 微信小程序-WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式. WXSS 用来决定 WXML 的组件应该怎么显示. 为了适应广大的前端开发者,我们的 WXSS 具有 ...
- less文件编译成微信小程序wxss文件
2016年9月21日,微信小程序正式开启内测.在微信生态下,触手可及.用完即走的微信小程序引起广泛关注,刷爆朋友圈子.在这样的火爆氛围中,作为一个前端开发者的我,也悄悄地去尝鲜.在做demo小示例的过 ...
- 微信小程序のwxss
一.wxss简介 wxss是微信小程序的样式文件,同h5框架的css类似,它具有以下特性: 二.外联样式导入 我们可以通过@import引入外部文件的样式 小程序样式是从上到下,从左到右执行的,如果样 ...
随机推荐
- java selenium操作safari
SafariDriver是一个Safari浏览器的扩展.和Firefox类似,在selenium-safari-driver-xxx.jar包中org.openqa.selenium.safari路径 ...
- 并发之atomicInteger与CAS机制
并发之atomic与CAS自旋锁 通过前几章的讲解我们知道i++这种类似操作是不安全的.针对这种情况,我们可能会想到利用synchronize关键字实现线程同步,保证++操作的原子性,的确这是一种有效 ...
- Codeforces 448C Painting Fence(分治法)
题目链接:http://codeforces.com/contest/448/problem/C 题目大意:n个1* a [ i ] 的木板,把他们立起来,变成每个木板宽为1长为 a [ i ] 的栅 ...
- python 全栈开发,Day97(Token 认证的来龙去脉,DRF认证,DRF权限,DRF节流)
昨日内容回顾 1. 五个葫芦娃和三行代码 APIView(views.View) 1. 封装了Django的request - request.query_params --> 取URL中的参数 ...
- 判断iframe加载完成、用于当ifame加载完成时执行一些操作
window.frames["iframec"].addEventListener( "load", function(){ window.frames[&qu ...
- 异构平台同步(mysql-->oracle)
https://www.cnblogs.com/andy6/p/6159060.html
- nodejs模块——网络编程模块
net模块提供了一个异步网络包装器,用于TCP网络编程,它包含了创建服务器和客户端的方法.dgram模块用于UDP网络编程. 参考链接:https://nodejs.org/api/net.html, ...
- 【BZOJ4919】[Lydsy六月月赛]大根堆
题解: 我觉得数据结构写成结构体还是有必要的 因为不然一道题里出现了两个相同的数据结构由于名字很像很容易出错 另外初始化用segmenttree(){ } 首先裸的dp很好想 f[i][j]表示在i点 ...
- [APIO2011]方格染色
题解: 挺不错的一道题目 首先4个里面只有1个1或者3个1 那么有一个特性就是4个数xor为1 为什么要用xor呢? 在于xor能把相同的数消去 然后用一般的套路 看看确定哪些值能确定全部 yy一下就 ...
- 044 HIVE中的几种排序
1.order by:全局排序 select * from emp order by sal; 对于一个reduce才有用. 2.sort by:对于每个reduce进行排序 set mapreduc ...
