Javascript中变量提升的问题(五)
一、函数声明变量提升
函数声明具有变量提升的问题,所以在函数被声明之前就可以访问。
console.log(getValue());
function getValue() {
return 'a';
}
需要注意的是现在可以在普通块内部定义函数,不会有变量提升,因为是在执行的时候,才会有函数声明。
//将方法赋值给一个变量,方法就不会被重写,因此才能得到正确的结果。
function functions(flag) {
if (flag) {
function getValue() { return 'a'; }
} else {
function getValue() { return 'b'; }
} return getValue();
}
console.log( functions(true) );//a
getValue(); //getValue is not a function
var flag = true;
if (flag) {
function getValue() { return 'a'; }
} else {
function getValue() { return 'b'; }
}
改成函数表达式的形式如下:
function functions(flag) {
if (flag) {
var getValue = function () {
return 'a';
}
} else {
var getValue = function () {
return 'b';
}
}
return getValue();
}
console.log( functions(true) );//a
2017-2-7更:
函数声明提升优先级大于变量声明提升优先级:

函数表达式没有变量提升的过程:
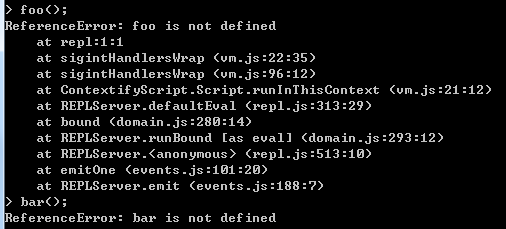
foo();
bar();
var foo=function bar(){
console.log("111");
}

函数表达式等号后面必须为匿名函数,写成上述形式默认等号后面为匿名函数,所以bar找不到,同时函数表达式没有提升的过程所以无法在函数定义之前访问。
二、var定义的变量,变量提升的问题
判断window对象中是否函数a1变量,var定义的变量会有变量提升,所以a1实质上是在全局环境中。
if(!("a1" in window)){
var a1 = 222;
}
alert(a1);//undefined
2017-2-7更:
(function(){
a = 5;
alert(window.a);
var a = 10;
alert(a);
})();
a是在函数中的一个变量,属于局部变量,全局变量中没有a。
输出结果: undefined 10

hello函数中的t没有通过var来定义,被提升到hello函数外面,覆盖了前面定义的t。
2017-10-6更:
console.log(a);
var a = 88;
var a = function() {
console.log(22);
} console.log(a);
function a() {
console.log(222);
} console.log(a);
Javascript中变量提升的问题(五)的更多相关文章
- javascript中变量提升的理解
网上找了两个经典的例子 var foo = 1; function bar() { if (!foo) { var foo = 10; } alert(foo); } bar(); // 10 var ...
- JavaScript中变量提升是语言设计缺陷
首先纠正下,文章标题里的 “变量提升” 名词是随大流叫法,“变量提升” 改为 “标识符提升” 更准确.因为变量一般指使用 var 声明的标识符,JS 里使用 function 声明的标识符也存在提升( ...
- JavaScript中变量提升------Hoisting
原谅链接:http://www.cnblogs.com/damonlan/archive/2012/07/01/2553425.html 因为这个问题很是经典,而且容易出错,所以在介绍一次.哈哈.莫怪 ...
- Javascript中变量提升的问题
一.函数声明变量提升 函数声明具有变量提升的问题,所以在函数被声明之前就可以访问. //else中的语句相当于将if中的function重写,因此无论flag为何值,返回的方法始终为重写后的方法. / ...
- 关于javascript中变量及函数的提升
javascript中变量以及函数的提升,在我们平时的项目中其实还是挺常用的,尤其是大型项目中,不知不觉就会顺手添加一些变量,而有时候自己的不小心就会酿成一些不必要错误,趁有时间整理一下自己对于js中 ...
- JavaScript中变量和函数声明的提升
现象: 1.在JavaScript中变量和函数的声明会提升到最顶部执行. 2.函数的提升高于变量的提升. 3.函数内部如果用var声明了相同名称的外部变量,函数将不再向上寻找. 4.匿名函数不会提升. ...
- JavaScript 中变量、作用域和内存问题的学习
这是我学习JavaScript的第二篇文章,之前做过几年的Java开发,发现JavaScript虽然也是面向对象的语言但是确实有很多不同之处.就本篇博客,主要学习总结一下最近学习到的JavaScrip ...
- JavaScript中变量声明有var和没var的区别
JavaScript中变量声明有var和没var的区别 JavaScript中有var和没var的区别 Js中的变量声明的作用域是以函数为单位,所以我们经常见到避免全局变量污染的方法是 (functi ...
- JavaScript中变量的LHS引述和RHS引用
JavaScript中变量的LHS引述和RHS引用 www.MyException.Cn 网友分享于:2015-02-04 浏览:0次 JavaScript中变量的LHS引用和RHS引用 在Jav ...
随机推荐
- Linux配置java环境变量 【随手记】
JAVA环境变量 1. PATH环境变量.作用是指定命令搜索路径,在shell下面执行命令时,它会到PATH变量所指定的路径中查找看是否能找到相应的命令程序. 2. CLASSPATH环境变量.作用是 ...
- java-SimpleDateFormat类
1.SimpleDateFormat类实现日期和字符串的相互转换 * A:DateFormat类的概述 * DateFormat 是日期/时间格式化子类的抽象类,它以与语言无关的方式格式化并解析日期或 ...
- C++学习(三十四)(C语言部分)之 链表
1.栈和队列 操作 增查改删重点 插入删除先进先出 -->队列先进后出 -->栈2.链表 写之前先画图存储数据的方式 通过指针将所有的数据链在一起数据结构的目的 管理存储数据 方便快速查找 ...
- json(传输格式)、异步加载、时间线
xml:过去传输的数据格式 json:现在的传输数据格式,属性名加双引号来区别,其实也是对象,传输的是个字符串,其实就是json 前端JSON.stringfy(obj) 然后传给后台 后台传回来的j ...
- IDEA 热部署- 自动编译设置
原文:https://www.cnblogs.com/TechSnail/p/7690829.html && https://blog.csdn.net/qq_3129357 ...
- 解决LNMP环境无法显示所有WordPress主题及无法编辑主题页面
解决方法: 第一.编辑/usr/local/php/etc/php.ini文件 第二.找到disable_functions这一行中,删除"scandir,"这一段脚本,然后保存这 ...
- Babelfish 基本试用
测试使用docker 部署 docker-compose文件 注意网络模型选择的host,同时配置了opentracing 服务 version: "3" services: b ...
- php创建桌面快捷方式实现方法
http://blog.csdn.net/fdipzone/article/details/50423613
- Hi3516CV300 sample -> region
- kafka 中的术语
出处:https://tech.meituan.com/2015/01/13/kafka-fs-design-theory.html table th:first-of-type { width: 7 ...
