Web应用 布局
asp.net core系列 44 Web应用 布局
一.概述
MVC的视图与Razor页面经常共享视觉和程序元素,通过使用布局来完成,布局还可减少重复代码。本章演示了以下内容的操作方法:(1)使用通用布局,(2)自定义布局,(3) 共享指令,(4)在呈现Razor页面或MVC视图之前运行通用代码。
大多数 Web 应用都有一个通用布局,可在页面间切换时,为用户提供一致体验。 布局通常包括应用页头、导航或菜单、页脚等常见的用户界面元素,还有经常使用script和css等常用的 HTML 结构。 所有这些共享元素均可在布局文件中进行定义,在Content内容视图中套用布局来共享视觉和程序元素。

1.1 默认布局
按照约定: ASP.NET Core 应用的默认布局名为 _Layout.cshtml。 在vs中创建ASP.NET Core 项目使用模板的布局文件如下所示:
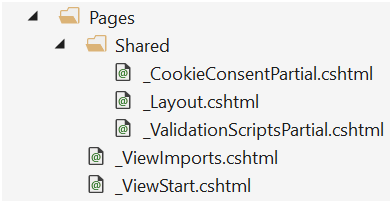
(1) Razor页面的布局:Pages/Shared/_Layout.cshtml

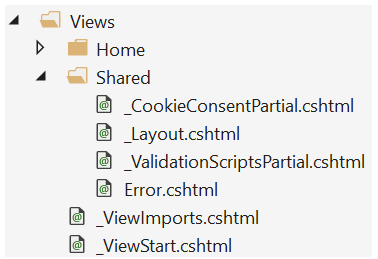
(2) Mvc视图的布局: Views/Shared/_Layout.cshtml

下面的代码是创建的项目模板,默认的_Layout的布局文件:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
@* viewport兼容移动端 *@
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - StudyMVCDemo</title> @* 定义不同的环境加载不同的css文件 *@
<environment include="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute"
crossorigin="anonymous"
integrity="sha256-eSi1q2PG6J7g7ib17yAaWMcrr5GrtohYChqibrV7PBE="/>
</environment>
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body> @*页头区 定义页面导航 *@
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">StudyMVCDemo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header> @*内容区 调用RenderBody 来呈现内容视图 *@
<div class="container">
@* GDPR(个人数据保护条例)协议的支持,关联UseCookiePolicy*@
<partial name="_CookieConsentPartial" />
<main role="main" class="pb-3">
@RenderBody()
</main>
</div> @*页脚区 *@
<footer class="border-top footer text-muted">
<div class="container">
© 2019 - StudyMVCDemo - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer> @* 定义不同的环境加载不同的js文件 *@
<environment include="Development">
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
</environment>
<environment exclude="Development">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"
asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
asp-fallback-test="window.jQuery"
crossorigin="anonymous"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/js/bootstrap.bundle.min.js"
asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"
asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"
crossorigin="anonymous"
integrity="sha256-E/V4cWE4qvAeO5MOhjtGtqDzPndRO1LBk8lJ/PR7CA4=">
</script>
</environment>
<script src="~/js/site.js" asp-append-version="true"></script> @* RenderSection是加载内容视图中的js文件, Scripts是一个节点名称。
例如:在Privacy.cshtml内容视图中,需要加载一个1.js文件,下面使用节点名称Scripts。
@section Scripts {
<script src="~/lib/jquery/dist/1.js"></script>
}
*@
@RenderSection("Scripts", required: false)
</body>
</html>

1.2 自定义布局
上面的布局_Layout是通过_ViewStart.cshtml 分部视图来指定的。在应用程序中可以定义多个布局,并且不同的视图指定不同的布局,下面新建一个_MyLayout.cshtml布局,在Privacy.cshtml视图中应用布局,代码如下:
(1) _MyLayout.cshtml布局

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - StudyMVCDemo</title>
</head>
<body>
<header>
<div style="height:50px; width:auto; text-align:center; border:solid red 1px" >_MyLayout页头</div>
</header> <div class="container">
<partial name="_CookieConsentPartial" />
<main role="main" class="pb-3">
@RenderBody()
</main>
</div> <footer class="border-top footer text-muted">
<div style="height:50px; width:auto; text-align:center; border:solid red 1px">_MyLayout页尾</div>
</footer> </body>
</html>

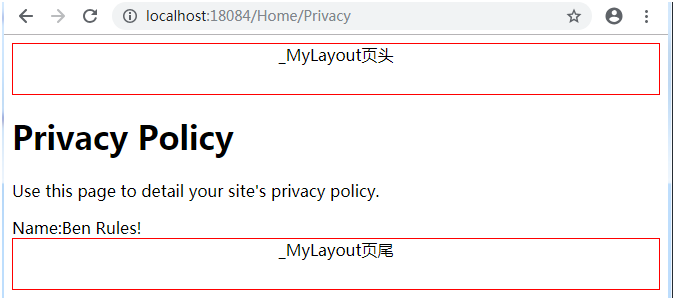
(2) Privacy.cshtml视图中应用布局
@{
ViewData["Title"] = "Privacy Policy";
Layout = "_MyLayout";
}
<h1>@ViewData["Title"]</h1>
Privacy页面应用布局后效果如下:

1.3 共享指令_ViewImports.cshtml
MVC视图和Razor页面可以使用 Razor 指令来导入命名空间并使用依赖项注入。 由多个视图共享的指令可以在通用 _ViewImports.cshtml 文件中进行指定。 _ViewImports 文件支持以下指令:
@addTagHelper
@removeTagHelper
@tagHelperPrefix
@using
@model
@inherits
@inject
_ViewImports.cshtml 文件可以放在任何文件夹中,在这种情况下,它只会应用于该文件夹及其子文件夹中的页面或视图。 可以在不同视图目录存放_ViewImports.cshtml。 这样文件夹级别覆盖根级别指定的 _ViewImports 设置。默认是存放在根级别下(见图1.1)。 新建项目默认引入的共享指令如下:
@using StudyMVCDemo
@using StudyMVCDemo.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
如果去掉using StudyMVCDemo.Models,在其它内容视图页引用实体时(比如:@model Movie),会生成时报错。
1.4 _ViewStart.cshtml
需要在每个MVC视图或Razor页面之前,运行的代码应放在_ViewStart.cshtml文件中。 在呈现每个完整视图(不是布局页,也不是分部视图页)之前运行 _ViewStart.cshtml 中列出的语句。与_ViewImports.cshtml一样也是分层结构。比如该页默认指定的布局是Layout 。
@{
Layout = "_Layout";
}
参考文献
asp.net core系列 45 Web应用 模型绑定和验证
posted @ 2019-03-20 10:43 花阴偷移 阅读(250) | 评论 (0) 编辑
asp.net core系列 44 Web应用 布局
posted @ 2019-03-19 09:05 花阴偷移 阅读(386) | 评论 (0) 编辑
asp.net core系列 43 Web应用 Session分布式存储(in memory与Redis)
posted @ 2019-03-18 09:43 花阴偷移 阅读(373) | 评论 (3) 编辑
asp.net core系列 42 Web 应用 分部视图
posted @ 2019-03-14 10:35 花阴偷移 阅读(328) | 评论 (1) 编辑
asp.net core系列 41 Web 应用 MVC视图
posted @ 2019-03-13 11:56 花阴偷移 阅读(300) | 评论 (0) 编辑
asp.net core系列 40 Web 应用MVC 介绍与详细示例
posted @ 2019-03-11 14:56 花阴偷移 阅读(511) | 评论 (0) 编辑
asp.net core系列 39 Web 应用Razor 介绍与详细示例
posted @ 2019-03-08 10:17 花阴偷移 阅读(153) | 评论 (0) 编辑
asp.net core系列 38 WebAPI 返回类型与响应格式--必备
posted @ 2019-03-06 11:59 花阴偷移 阅读(547) | 评论 (0) 编辑
asp.net core系列 37 WebAPI 使用OpenAPI (swagger)中间件
posted @ 2019-03-05 11:24 花阴偷移 阅读(415) | 评论 (0) 编辑
asp.net core系列 36 WebAPI 搭建详细示例
posted @ 2019-03-04 11:47 花阴偷移 阅读(1164) | 评论 (0) 编辑
asp.net core系列 35 EF保存数据(2) -- EF系列结束
posted @ 2019-03-01 11:54 花阴偷移 阅读(361) | 评论 (0) 编辑
asp.net core系列 34 EF保存数据(1)
posted @ 2019-02-28 16:00 花阴偷移 阅读(333) | 评论 (0) 编辑
asp.net core系列 33 EF查询数据 (2)
posted @ 2019-02-27 16:09 花阴偷移 阅读(285) | 评论 (2) 编辑
asp.net core系列 32 EF查询数据 必备知识(1)
posted @ 2019-02-26 16:22 花阴偷移 阅读(320) | 评论 (2) 编辑
asp.net core系列 31 EF管理数据库架构--必备知识 反向工程
posted @ 2019-02-25 13:57 花阴偷移 阅读(472) | 评论 (0) 编辑
asp.net core系列 30 EF管理数据库架构--必备知识 迁移
posted @ 2019-02-22 16:19 花阴偷移 阅读(500) | 评论 (2) 编辑
asp.net core系列 29 EF模型配置(查询类型,关系数据库建模)
posted @ 2019-02-21 17:39 花阴偷移 阅读(236) | 评论 (2) 编辑
asp.net core系列 28 EF模型配置(字段,构造函数,拥有实体类型)
posted @ 2019-02-20 17:47 花阴偷移 阅读(290) | 评论 (2) 编辑
asp.net core系列 27 EF模型配置(索引,备用键,继承)
posted @ 2019-02-19 12:29 花阴偷移 阅读(280) | 评论 (0) 编辑
asp.net core系列 26 EF模型配置(实体关系)
posted @ 2019-02-18 15:18 花阴偷移 阅读(268) | 评论 (0) 编辑
asp.net core系列 25 EF模型配置(隐藏属性)
posted @ 2019-02-17 11:19 花阴偷移 阅读(247) | 评论 (0) 编辑
asp.net core系列 24 EF模型配置(主键,生成值,最大长度,并发标记)
posted @ 2019-02-16 09:49 花阴偷移 阅读(313) | 评论 (0) 编辑
asp.net core系列 23 EF模型配置(概述, 类型和属性的包含与排除)
posted @ 2019-02-15 09:25 花阴偷移 阅读(332) | 评论 (0) 编辑
asp.net core 系列 22 EF(连接字符串,连接复原,DbContext)
posted @ 2019-02-14 09:47 花阴偷移 阅读(540) | 评论 (0) 编辑
asp.net core 系列 21 EF现有数据库进行反向工程
posted @ 2019-02-13 09:32 花阴偷移 阅读(517) | 评论 (0) 编辑
asp.net core 系列 20 EF基于数据模型创建数据库
posted @ 2019-02-12 09:43 花阴偷移 阅读(574) | 评论 (2) 编辑
asp.net core 系列 19 EFCore介绍
posted @ 2019-01-30 09:42 花阴偷移 阅读(711) | 评论 (1) 编辑
asp.net core 系列 18 web服务器实现
posted @ 2019-01-29 09:17 花阴偷移 阅读(722) | 评论 (2) 编辑
asp.net core 系列 17 通用主机 IHostBuilder
posted @ 2019-01-28 09:13 花阴偷移 阅读(425) | 评论 (0) 编辑
asp.net core 系列 16 Web主机 IWebHostBuilder
posted @ 2019-01-25 11:06 花阴偷移 阅读(332) | 评论 (2) 编辑
asp.net core 系列 15 中间件
posted @ 2019-01-24 10:26 花阴偷移 阅读(592) | 评论 (0) 编辑
asp.net core 系列 14 错误处理
posted @ 2019-01-23 09:17 花阴偷移 阅读(449) | 评论 (0) 编辑
asp.net core 系列 13 日志
posted @ 2019-01-22 09:44 花阴偷移 阅读(590) | 评论 (2) 编辑
asp.net core 系列 12 选项 TOptions
posted @ 2019-01-21 11:47 花阴偷移 阅读(472) | 评论 (0) 编辑
asp.net core 系列 11 配置configuration (下)
posted @ 2019-01-18 14:06 花阴偷移 阅读(426) | 评论 (0) 编辑
asp.net core 系列 10 配置configuration (上)
posted @ 2019-01-17 17:39 花阴偷移 阅读(477) | 评论 (0) 编辑
asp.net core 系列 9 环境(Development、Staging 、Production)
posted @ 2019-01-16 15:00 花阴偷移 阅读(570) | 评论 (6) 编辑
asp.net core 系列 8 Razor框架路由(下)
posted @ 2019-01-15 16:47 花阴偷移 阅读(453) | 评论 (0) 编辑
asp.net core 系列 7 Razor框架路由(上)
posted @ 2019-01-14 11:13 花阴偷移 阅读(569) | 评论 (0) 编辑
asp.net core 系列 6 MVC框架路由(下)
posted @ 2019-01-11 10:11 花阴偷移 阅读(571) | 评论 (6) 编辑
asp.net core 系列 5 MVC框架路由(上)
posted @ 2019-01-09 17:25 花阴偷移 阅读(728) | 评论 (4) 编辑
asp.net core 系列 4 注入服务的生存期
posted @ 2019-01-08 10:47 花阴偷移 阅读(839) | 评论 (2) 编辑
asp.net core 系列 3 依赖注入服务
posted @ 2019-01-06 11:36 花阴偷移 阅读(761) | 评论 (1) 编辑
asp.net core 系列 2 启动Startup类介绍
posted @ 2019-01-05 13:57 花阴偷移 阅读(1188) | 评论 (0) 编辑
asp.net core 系列 1 概述
Web应用 布局的更多相关文章
- SiteMesh:一个优于Apache Tiles的Web页面布局、装饰框架
一.SiteMesh项目简介 OS(OpenSymphony)的SiteMesh是一个用来在JSP中实现页面布局和装饰(layout and decoration)的框架组件,能够帮助网站开发人员较容 ...
- 响应式Web设计 - 布局
可扩展的布局 有一种流体布局的概念在早起web兴起的时,就开始盛行了.它的概念是说页面会根据浏览器窗口的变化进行更改,网站可以通过维护一套代码,保质一致性的设计.我这里强调的可扩展的布局也是基于这个概 ...
- 响应式Web设计 – 布局
写在前面 去年上半年,我开始着手推动项目中响应式设计的落地.以官网优化需求为契机,主动去做了响应式的页面设计,也说服了产品.设计和开发的相关同事一起把它上线落实,但不幸的是,由于各种方面的原因,比如, ...
- Web页面布局方式小结
Web页面是由块元素组成的,正常情况下块元素一个个按垂直方向排布,构成了页面.可是这样的主要的布局方式绝大多时候不能满足我们的需求,所以各种布局方式应运而生,本文就对这些布局方式做个小结. 1.元素漂 ...
- asp.net core系列 44 Web应用 布局
一.概述 MVC的视图与Razor页面经常共享视觉和程序元素,通过使用布局来完成,布局还可减少重复代码.本章演示了以下内容的操作方法:(1)使用通用布局,(2)自定义布局,(3) 共享指令,(4)在呈 ...
- 任务十一:移动Web页面布局实践
面向人群: 有一定HTML及CSS基础,想要尝试移动开发 难度: 中 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容的质量以及学习难度的合 ...
- web前端布局HTML+CSS
1.W3C标准 万维网联盟(外语缩写:W3C)标准不是某一个标准,而是一系列标准的集合.网页主要由三部分组成:结构(Structure).表现(Presentation)和行为(Behavior).万 ...
- Web网页布局的主要方式
一.静态布局(static layout) 即传统Web设计,网页上的所有元素的尺寸一律使用px作为单位. 1.布局特点 不管浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来显示.常规的pc ...
- WEB响应布局
[15/06月,15] em是相对长度单位.相对于当前对象内文本的字体尺寸.如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸.(引自CSS2.0手册) 任意浏览器的默认字体高都是1 ...
随机推荐
- 01背包问题之2(dp)
01背包问题之2 有n个物品,重量和价值分别为wi和vi,从这些物品中挑选出重量不超过W的物品,求所有挑选方案中物品价值总和的最大值 限制条件: 1 <= n <= 100; 1 < ...
- Win10系列:UWP界面布局基础7
2.附加属性 有一些XAML元素,其自身的属性大多是在其它的元素中声明和使用的,该元素本身却很少使用,这些在其他元素中声明和使用的属性被称为附加属性(Attached Properties).附加属性 ...
- java 一些容易忽视的小点-数据类型和运算符篇
注释 文档注释: 以"/**"开头以"*/"结尾,注释中包含一些说明性的文字及一些JavaDoc标签(后期写项目时,可以生成项目的API) 行注释: 以 ...
- Java关于反射
反射的概念:JAVA反射机制是在运行状态中,对于任意一个实体类,都能够知道这个类的所有属性和方法:对于任意一个对象,都能够调用它的任意方法和属性:这种动态获取信息以及动态调用对象方法的功能称为java ...
- fedora网络设置
一:网络设置 1.找到要设置的网卡 命令:ip addr 列出所有的网络配置,找到你需要配置的网卡 入图,我这个是ens33 2.找到配置文件 配置文件路径: /etc/sysconfig/netwo ...
- 卷积与反卷积以及步长stride
1. 卷积与反卷积 如上图演示了卷积核反卷积的过程,定义输入矩阵为 I(4×4),卷积核为 K(3×3),输出矩阵为 O(2×2): 卷积的过程为:Conv(I,W)=O 反卷积的过称为:Deconv ...
- 【转载四】Grafana系列教程–Grafana基本概念
在上面几篇文章中,我们介绍了Grafana的安装配置以及运行的方法,本篇文章我们就来介绍下Grafana的基本概念. 有问题欢迎加群讨论,InfluxDB&Grafana技术交流群:58048 ...
- Spring boot 导出Excel
Html页面: window.location.href="adjectfkController/exportTemplate?adjOrg="+ adjOrg +"&a ...
- tensorflow-可视化
先学习几个英文单词 summary 汇总,摘要 scope 范围 我这是很早以前的笔记,后来有了博客才发布的,有些内容比较老,懒得改了. 先说明总体流程 暂时不管怎么编程,假设已经有了如下代码,可执 ...
- 牛客多校第四场 A Ternary String
题目描述 A ternary string is a sequence of digits, where each digit is either 0, 1, or 2. Chiaki has a t ...
