写一个适应所有环境的js模块
说下背景:
在ES6以前,JS语言没有模块化,如何让JS不止运行在浏览器,且能更有效的管理代码,
于是应运而生CommonJS这种规范,定义了三个全局变量:
require,exports,module
require 用于引入一个模块
exports 对外暴露模块的接口,可以是任何类型
module 是这个模块本身的对象
用require引入时获取的是这个模块对外暴露的接口(exports)
Node.js 使用了CommonJS规范:

在浏览器端,不像Node.js内部支持CommonJS,如何进行模块化,
于是出现了 CMD 与 AMD 两种方式,其主要代表是 seajs 和 requirejs,
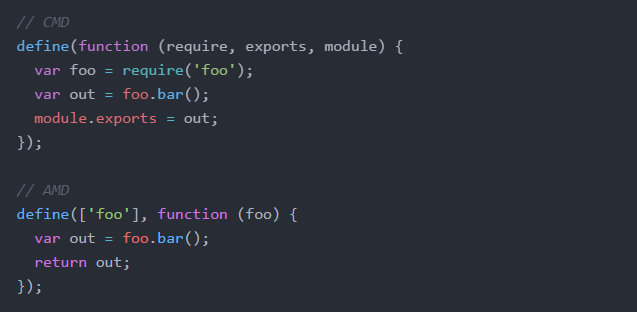
他们都定义了一个全局函数 define 来创建一个模块:

可以看出CMD完好的保留了CommonJS的风格,
而AMD用了一种更简洁的依赖注入和函数返回的方式实现模块化。
两者除风格不同外最大区别在于加载依赖模块的方式,
CMD是懒加载,在require时才会加载依赖,
而AMD是预加载,在定义模块时就提前加载好所有依赖。
各有千秋,各有适合的场景,网上有两者详细评测和激烈的讨论。
背景介绍完,说正题。
我们要实现一个模块,让它既能在seajs(CMD)环境里引入,又能在requirejs(AMD)环境中引入,
当然也能在Node.js(CommonJS)中使用,另外还可以在没有模块化的环境中用script标签全局引入,
可谓是对write once,run anywhere的向往,实际上大部分npm的前端组件包也要考虑这个。
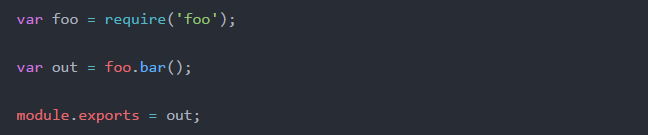
首先一个模块看起来应该是这样:

当然,模块输出的不止可以是对象,还是可以是任何值,包括一个类。
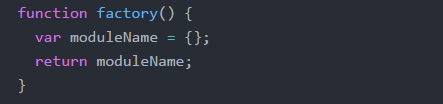
分析CMD和AMD,我们需要提供一个工厂函数传入define来定义模块,所以变成这样:

为适应Node.js,可以来判断全局变量,由于require在CMD和ADM中都有定义,所以只判断:
typeof module !== 'undefined' && typeof exports === 'object'
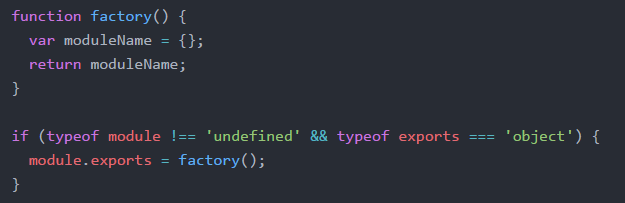
于是变成这样:

至此已经能够满足Node.js的需求。
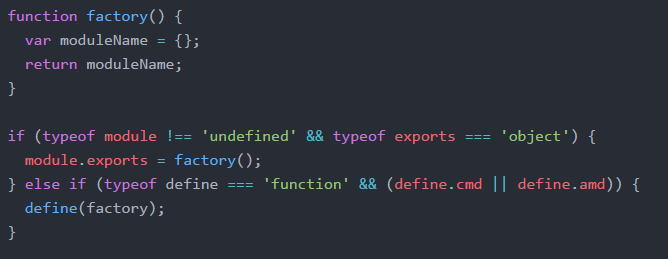
当没有上述全局变量,且有define全局变量时,我们认为是AMD或CMD,可以直接将factory传入define:

注意:CMD其实也支持return返回模块接口,所以两者可以通用。
最后是script标签全局引入,我们可以将模块放在window上,
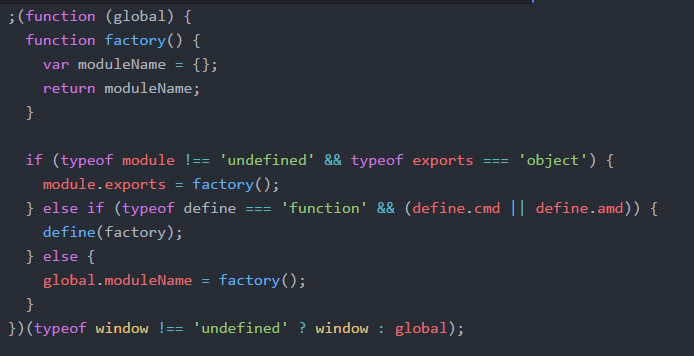
为了模块内部在浏览器和Node.js中都能使用全局对象,我们可以做此判断:
var global = typeof window !== 'undefined' ? window : global;
同时,我们用一个立刻执行的闭包函数将所有代码包含,来避免污染全局空间,
并将global对象传入闭包函数,最终变成这样:

注意:闭包前加上分号是为了给前一个模块填坑,分号多了没问题,少了则语句可能发生变化。
于是同一个js文件我们能愉快的在不同环境这样引入:

awesome!
写一个适应所有环境的js模块的更多相关文章
- 打算写一个《重学Node.js》系列,希望大家多多支持
先放上链接吧,项目已经开始2周了:https://github.com/hellozhangran/happy-egg-server 想法 现在是2019年11月24日,还有人要开始学习Node.js ...
- 来,我们手写一个简易版的mock.js吧(模拟fetch && Ajax请求)
预期的mock的使用方式 首先我们从使用的角度出发,思考编码过程 M1. 通过配置文件配置url和response M2. 自动检测环境为开发环境时启动Mock.js M3. mock代码能直接覆盖g ...
- 【良心保姆级教程】java手把手教你用swing写一个学生的增删改查模块
很多刚入门的同学,不清楚如何用java.swing去开发出一个系统? 不清楚如何使用java代码去操作数据库进行增删改查一些列操作,不清楚java代码和数据库(mysql.sqlserver)之间怎么 ...
- 我发起了一个 用 javascript 写一个 Office 的 开源项目 JS Office
用 js 写 Office, 说实在的, 把 现在已有的 各种 富文本编辑器 和 电子表格 js 库 收集起来 整合一下 就 差不多了 , 放到 前几天 那个 “ js 作为 一等公民 ...
- 前端与编译原理——用JS写一个JS解释器
说起编译原理,印象往往只停留在本科时那些枯燥的课程和晦涩的概念.作为前端开发者,编译原理似乎离我们很远,对它的理解很可能仅仅局限于"抽象语法树(AST)".但这仅仅是个开头而已.编 ...
- 用weexplus从0到1写一个app
说明 基于wexplus开发app是来新公司才接触的,之前只是用过weex体验过写demo,当时就被用vue技术栈来开发app的开发体验惊艳到了,这个开发体验比react native要好很多,对于我 ...
- 用weexplus从0到1写一个app(2)-页面跳转和文章列表及文章详情的编写
说明 结束连续几天的加班,最近的项目终于告一段落,今天抽点时间开始继续写我这篇拖了很久的<用weexplus从0到1写一个app>系列文章.写这篇文章的时候,weexplus的作者已经把w ...
- 实现简单的 JS 模块加载器
实现简单的 JS 模块加载器 1. 背景介绍 按需加载是前端性能优化的一个重要手段,按需加载的本质是从远程服务器加载一段JS代码(这里主要讨论JS,CSS或者其他资源大同小异),该JS代码就是一个模块 ...
- 如何发布一个自定义Node.js模块到NPM(详细步骤)
咱们闲话不多说,直接开始! 由于我从没有使用过MAC,所以我不保证本文中介绍的操作与MAC一致. 文章开始我先假定各位已经在window全局安装了Node.js,下面开始进行详细步骤介绍: 本文本着, ...
随机推荐
- Introducing Holographic Emulation
Holographic Emulation is a new feature that vastly reduces iteration time when developing holographi ...
- 安全测试 - 端口嗅探工具Nmap
Nmap 在官网下载nmap端口检测工具https://nmap.org/,nmap是一个网络连接端扫描软件,用来扫描网上电脑开放的网络连接端. 使用: 通过cmd命令:nmap www.5i5j.c ...
- Combinations
Given two integers n and k, return all possible combinations of k numbers out of 1 ... n. For exampl ...
- CORS详解
介绍 由于同源策略的缘故,以往我们跨域请求,会使用诸如JSON-P(不安全)或者代理(设置代理和维护繁琐)的方式.而跨源资源共享(Cross-Origin Resource Sharing)是一个W3 ...
- ActiveMQ笔记(7):如何清理无效的延时消息?
ActiveMQ的延时消息是一个让人又爱又恨的功能,具体使用可参考上篇ActiveMQ笔记(6):消息延时投递,在很多需要消息延时投递的业务场景十分有用,但是也有一个缺陷,在一些大访问量的场景,如果瞬 ...
- PHP 原创视频教程-网站开发新手视频教程
PHP 原创视频教程-网站开发新手视频教程 有偿招徒弟,,视频免费提供. 本视频教程,面向的是毫无经验的新手,快速上手的. 第一次做视频做的不好的,请各位看官多多包含. 第一部分,HTML 视频教程 ...
- QinQ技术浅析
作者: | 上传时间:2009-11-16 | 关键字: QinQ技术(也称Stacked VLAN 或Double VLAN)是指将用户私网VLAN标签封装在公网VLAN标签中,使报文带着两 ...
- 如何使用DotfuscatorPro_4.9对软件进行加密
DotfuscatorPro_4.9可以防止你的.NET软件被反编译,可以在一定程度上防止你的软件被反编译.现在很多软件都有被反编译的现象,虽然不能做到百分百的防范,但是你至少可以先做些技术上的处理, ...
- c++局域网多播
转自http://www.51cto.com/specbook/17/35216.htm Visual C++实现局域网IP多播 在局域网中,管理员常常需要将某条信息发送给一组用户.如果使用一对一的发 ...
- 【转】Windows平台下的Subversion安装配置新手指南
原文地址:http://developer.51cto.com/art/201005/199628.htm 本文介绍Subversion安装配置快速指南,首先讲Subversion的安装和配置,Uni ...
