《HTTP - https》
一:HTTP 缺点?
- 明文通讯(也是最受诟病的一个缺点)
- 不验证对方的身份(你说你是你?你怎么证明你是你呢?)
- 无法验证报文的完整性,可能已经被篡改(在挨打的边缘,来回试探)
二:HTTPS概述
- 基于HTTP协议,通过SSL(采用非对称加密方式) 或TLS提供加密处理数据、验证对方身份以及数据完整性保护。
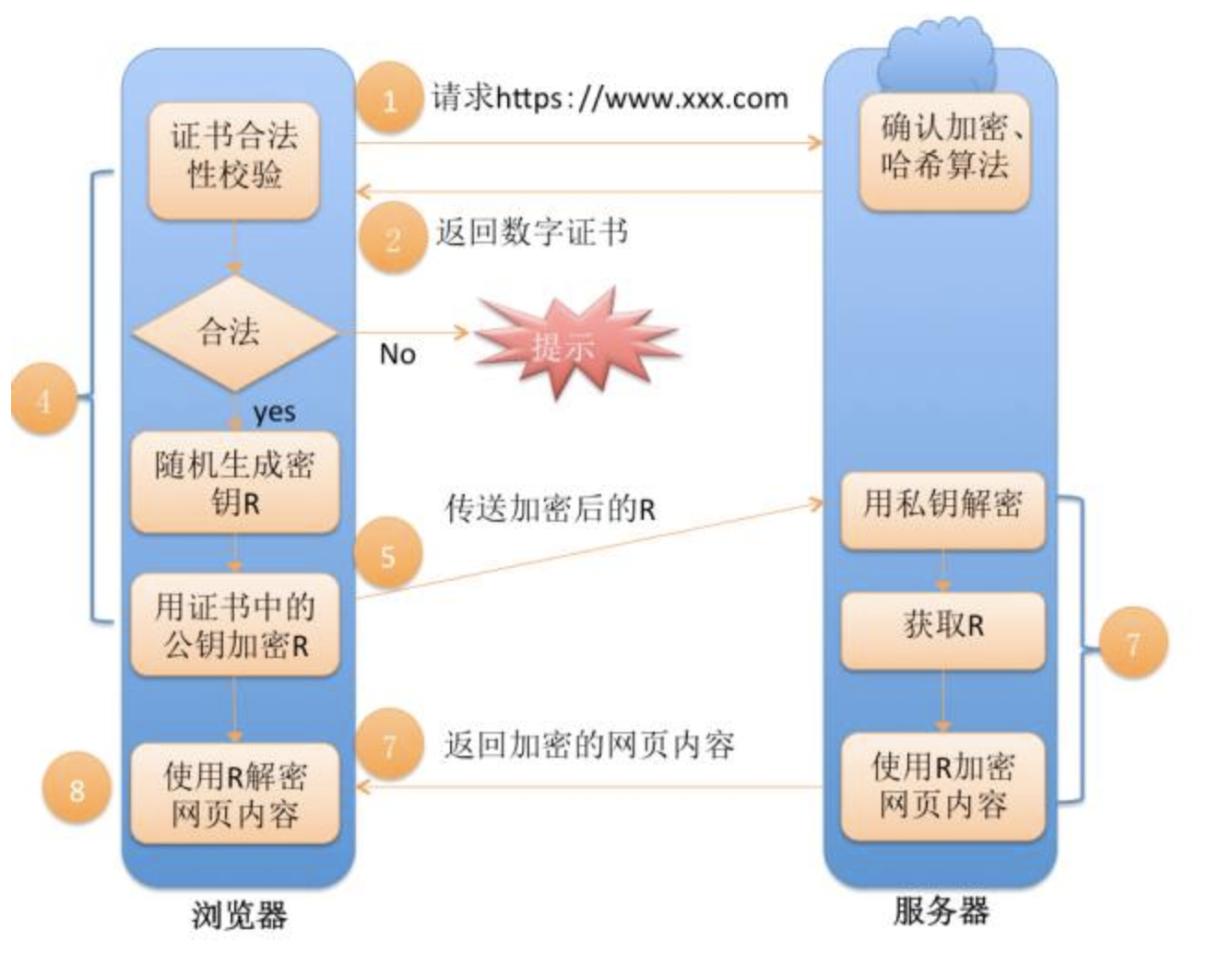
3:HTTPS通信步骤
- 浏览器发起请求访问服务器的443端口发起请求,请求携带了浏览器支持的加密算法和哈希算法。
- 服务器收到请求,选择浏览器支持的加密算法和哈希算法。同时把 带有[公钥+颁发机构+过期时间等]的证书返回给客户端 (同时还有证书的hash摘要)。
- 浏览器进入数字证书认证环节(hash摘要相同),这一部分是浏览器内置的TLS完成的:
- 浏览器会根据证书找到服务器下发证书对应的机构。
- 如果查到了对应的机构,则取出该机构颁发的公钥。
- 如果没找到,提示用户该证书是不是由权威机构颁发,是不可信任的。
- 用机构的证书公钥解密得到证书的内容和证书签名,内容包括网站的网址、网站的公钥、证书的有效期等。
- 浏览器会先验证证书签名的合法性。
- 签名通过后,浏览器验证证书记录的网址是否和当前网址是一致的,不一致会提示用户。
- 如果网址一致会检查证书有效期,证书过期了也会提示用户。
- 认证通过后, 浏览器生成一个随机数R,并使用网站公钥对R进行加密。
- 浏览器将加密的R传送给服务器。
- 服务器用自己的私钥解密得到R。(因为非对称加密计算量大,整个通信过程只会用到一次非对称加密算法,之后通信都是通过对称加密算法)
- 服务器以R为密钥使用了对称加密算法加密网页内容并传输给浏览器。
- 浏览器以R为密钥使用之前约定好的解密算法(对称加密算法)获取网页内容。
- 
四:HTTPS 缺点
- 慢 比 HTTP 慢 2~100 倍。
- HTTPS连接服务器端资源占用高很多,支持访客多的网站需要投入更大的成本。
- 多余的网络负载和网络IO
- 加密/解密 算法也会使得CPU多出很多开销。
- 贵/花钱
五:参考
- 《图解 HTTP》
《HTTP - https》的更多相关文章
- Python学习笔记(2) Python提取《釜山行》人物关系
参考:http://www.jianshu.com/p/3bd06f8816d7 项目原理: 实验基于简单共现关系,编写 Python 代码从纯文本中提取出人物关系网络,并用Gephi 将生成的网 ...
- 【读书笔记《Bootstrap 实战》】6.单页营销网站
我们已经掌握了很多实用 Bootstrap 的重要技能.现在,是时候拿出更多的创意来帮助客户实现他们全方位在线营销的愿望了.此次将带领大家做一个漂亮的单页高端营销网站. 主要任务如下: □ 一个大型 ...
- 【读书笔记《Bootstrap 实战》】5.电子商务网站
构建了公司网站之后,接下来就可以考虑设计一个在线商店了. 此次的设计以上一章的设计为基础, 只是添加了一个包含如下元素的新页面: □ 包含商品小图.标题和说明的产品网格: □ 位于左侧的变懒,用于按类 ...
- 【读书笔记《Bootstrap 实战》】4.企业网站
上一章有对个人作品站点进行一些优化.本章,轮到我们充实这个作品站点了,补充一些项目,从而展示我们的能力.换句话说,我们要构建一个相对复杂的企业网站主页. 下面有几个成功企业的网站: □ Zappos ...
- 【读书笔记《Bootstrap 实战》】3.优化站点资源、完成响应式图片、让传送带支持手势
A.优化站点资源 速度很重要.用户很关心.我们的站点必须加载够快,否则用户就会走人.SEO 也很重要.我们的站点必须加载够快,否者搜索排名就会下降. 明白了这样,我们就来清点一下 [Bootstrap ...
- 【读书笔记《Bootstrap 实战》】2.作品展示站点
假设我们已经想好了要给自己的作品弄一个在线站点.一如既往,时间紧迫.我们需要快一点,但作品展示效果又必须专业.当然,站点还得是响应式的,能够在各种设备上正常浏览,因为这是我们向目标客户推销时的卖点.这 ...
- 【读书笔记《Bootstrap 实战》】1.初识Bootstrap
作为Web前端开发框架,Bootstrap为大多数标准的UI设计常见提供了用户友好.扩浏览器的解决方案. 1.下载Bootstrap 打开官方网址 http://getbootstrap.com/ 进 ...
- 2016-2017-2 《Java程序设计》教学进程
2016-2017-2 <Java程序设计>教学进程 目录 考核方式 课前准备 教学进程 第00周学习任务和要求 第01周学习任务和要求 第02周学习任务和要求 第03周学习任务和要求 第 ...
- 2016-2017-2 《Java程序设计》预备作业1 总结
2016-2017-2 <Java程序设计>预备作业1 总结 预备作业01:你期望的师生关系是什么见https://edu.cnblogs.com/campus/besti/2016-20 ...
随机推荐
- 教你怎么上传本地代码到github
第一步:建立git仓库 cd到你的本地项目根目录下,执行git命令 git init 第二步:去github上创建自己的Repository,创建完成后拿到创建的仓库的https地址 第三步:将本地的 ...
- SmileyCount.java笑脸加法程序代写(QQ:928900200)
SmileyCount.java 1/4Java Programming 2014Course Code: EBU4201Mini ProjectTask 1 [30 marks]SmileyCoun ...
- RDP 数据库简介
在扩增子数据分析中,有时会发现多个OTU 注释到了同一个species , 为什么会出现这种情况呢? 首先既然在OTU水平能分开,说明序列的相似度小于97%, 同一个物种的同一个基因的片段相似度会 ...
- c#扩展函数
分页 public static class IEnumerableExt { public static (IEnumerable<T> dataAfterPaging, Pageinf ...
- tensflow自定义损失函数
tensflow 不仅支持经典的损失函数,还可以优化任意的自定义损失函数. 预测商品销量时,如果预测值比真实销量大,商家损失的是生产商品的成本:如果预测值比真实值小,损失的则是商品的利润. 比如如果一 ...
- [Converge] Training Neural Networks
CS231n Winter 2016: Lecture 5: Neural Networks Part 2 CS231n Winter 2016: Lecture 6: Neural Networks ...
- MQ选型对比
现公司选择RocketMQ作为消息队列服务器,用于异步处理,应用解耦,流量削锋和消息通讯四个场景.RocketMQ特性参见:Rocketmq整体分析. PS: http://blog.csdn.net ...
- 二叉树的遍历--C#程序举例二叉树的遍历
二叉树的遍历--C#程序举例二叉树的遍历 关于二叉树的介绍笨男孩前面写过一篇博客 二叉树的简单介绍以及二叉树的存储结构 遍历方案 二叉树的遍历分为以下三种: 先序遍历:遍历顺序规则为[根左右] 中序遍 ...
- vb学习基础之val函数与val(&HFFFF) 的理解
在VB语言中,val函数可以把数值字符串==转为==>数值的函数,在它不能识别为数字的第一个字符上,停止读入字符串. 那些被认为是数值的一部分的符号和字符,例如美元号与逗号,都不能被识别.但是能 ...
- Project Move from Qt 4 to Qt 5 项目工程的迁移
将Qt4的项目迁到Qt5中并不需要新建一个Qt5的工程,可以直接在原工程文件上修改,这里我们使用的是VS2010和Qt5.4的环境,我们需要做以下修改: 1. 在工程里找到这个文件:工程名.vcxpr ...
