Bootstrap3基础 bg-danger/info... 辅助类样式 背景文本颜色
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
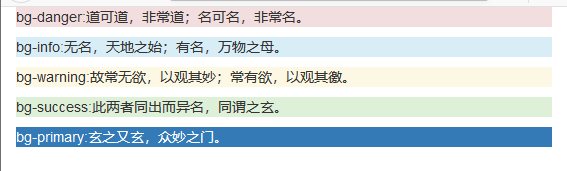
<p class="bg-danger">bg-danger:道可道,非常道;名可名,非常名。</p>
<p class="bg-info">bg-info:无名,天地之始;有名,万物之母。</p>
<p class="bg-warning">bg-warning:故常无欲,以观其妙;常有欲,以观其徼。</p>
<p class="bg-success">bg-success:此两者同出而异名,同谓之玄。</p>
<p class="bg-primary">bg-primary:玄之又玄,众妙之门。</p>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
result

resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 bg-danger/info... 辅助类样式 背景文本颜色的更多相关文章
- Bootstrap3基础 text-muted/success... 辅助类样式 情景文本颜色
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 clearfix pull-left/right 辅助类样式 快速左右浮动
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap-全局样式的文本颜色和背景颜色
.text-五种颜色 文本颜色.text-info文本浅蓝颜色-提示.text-warning文本黄色-警告颜色.text-success文本绿色-成功颜色.text-primary文本深蓝色-警 ...
- CSS基础学习-4.CSS属性_背景、颜色、边框
- Python 45 长度及颜色单位 、字体样式 、文本样式 、背景样式 、css基础选择器
一:长度及颜色单位 长度单位 px(像素) in(英寸) pt(点),一个标准的长度单位,1pt = 1/72in mm(毫米) cm ...
- bootstrap-响应式图片、辅助类样式
响应式图片: <div class="container"> <!-- img-responsive 响应式图片 --> <div class=&qu ...
- 20190328-CSS样式一:字体样式font-、文本样式text-、背景图样式background-
目录 CSS参考手册:http://css.doyoe.com/ 1.字体简写:font:font-style || font-variant || font-weight || font-size ...
- 进击的Python【第十三章】:Web前端基础之HTML与CSS样式
进击的Python[第十四章]:Web前端基础之HTML与CSS样式 一.web框架的本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客 ...
- CSS3——背景 文本 字体 链接 列表样式 表格
背景 background-color rgb(255,0,0,1) 最后一个值表示透明度,范围是 0--1 background-image 默认平铺重复显示 background-rep ...
随机推荐
- InstallShield 读注册表函数 RegDBGetKeyValueEx ()执行失败
注: rtn = RegDBGetKeyValueEx(szKey, szNumName, nvType, svNumValue, nvSize); 调用失败如果这个函数的几个参数没有初始化的值,调用 ...
- Beta冲刺1.0
1. 提供当天站立式会议照片一张 2. 每个人的工作 (有work item 的ID) 3. 发布项目燃尽图 4. 每人的代码/文档签入记录 (1)代码签入记录 (2)代码签入链接 链接1 链 ...
- B树,B+树,B*树以及R树的介绍
https://blog.csdn.net/peterchan88/article/details/52248714 作者:July.weedge.Frankie.编程艺术室出品. 说明:本文从B树开 ...
- 【Redis学习之八】Redis集群:主从复制
环境 虚拟机:VMware 10 Linux版本:CentOS-6.5-x86_64 客户端:Xshell4 FTP:Xftp4 jdk8 redis-2.8.18 Redis集群分类: 主从复制 R ...
- python 创建二维数组的方法
废话不多说,直接上代码: #coding=utf-8 def two_di_demo1(): a=[] for i in range(10): a.append([]) for j in range( ...
- Hadoop常用命令总结
一.前述 分享一篇hadoop的常用命令的总结,将常用的Hadoop命令总结如下. 二.具体 1.启动hadoop所有进程start-all.sh等价于start-dfs.sh + start-yar ...
- tensorflow学习5----变量管理
---恢复内容开始--- 前面,读书笔记用加入正则化损失模型效果带来的提升要相对显著. 变量管理: 目的:当神经网络的结构更加复杂,参数更多的时候,就需要一个更好的方式来管理神经网络中的参数. 解决方 ...
- 基于EOS开发的Dapp大全
基于EOS开发的Dapp大全 截止20180424,基于EOS开发的项目在50,很多项目的规划信息还不完善,搜集了基本的信息,供大家参考. ==========================长期囤币 ...
- CRM 权限设置
表结构的设计 权限表 url -url地址的正则表达式 ^$ title - 标题 角色表 name - 角色名称 permissions 多对多关联权限表 (权限和角色的关系表) 用户表 name ...
- (2018干货系列四)最新Python学习路线整合
怎么学Python Python是一种面向对象的解释型计算机程序设计语言,纯粹的自由软件,常被昵称为胶水语言,能够把用其他语言制作的各种模块(尤其是C/C++)很轻松地联结在一起. Python初级开 ...
