【可视化】DataV接入ECharts图表库 可视化利器强强联手
DataV接入ECharts图表库 可视化利器强强联手
摘要: 两个扛把子级产品的结合,而且文末有彩蛋。
DataV 数据可视化是搭建每年天猫双十一作战大屏的幕后功臣,ECharts 是广受数据可视化从业者推崇的开源图表库。从今天开始,DataV 企业版接入了 ECharts 图表组件,当你使用 DataV 搭建可视化项目时,可以轻松地插入 ECharts,这意味着更丰富多样的图表效果,也让编程小白们可以通过图形界面而非代码配置 ECharts。
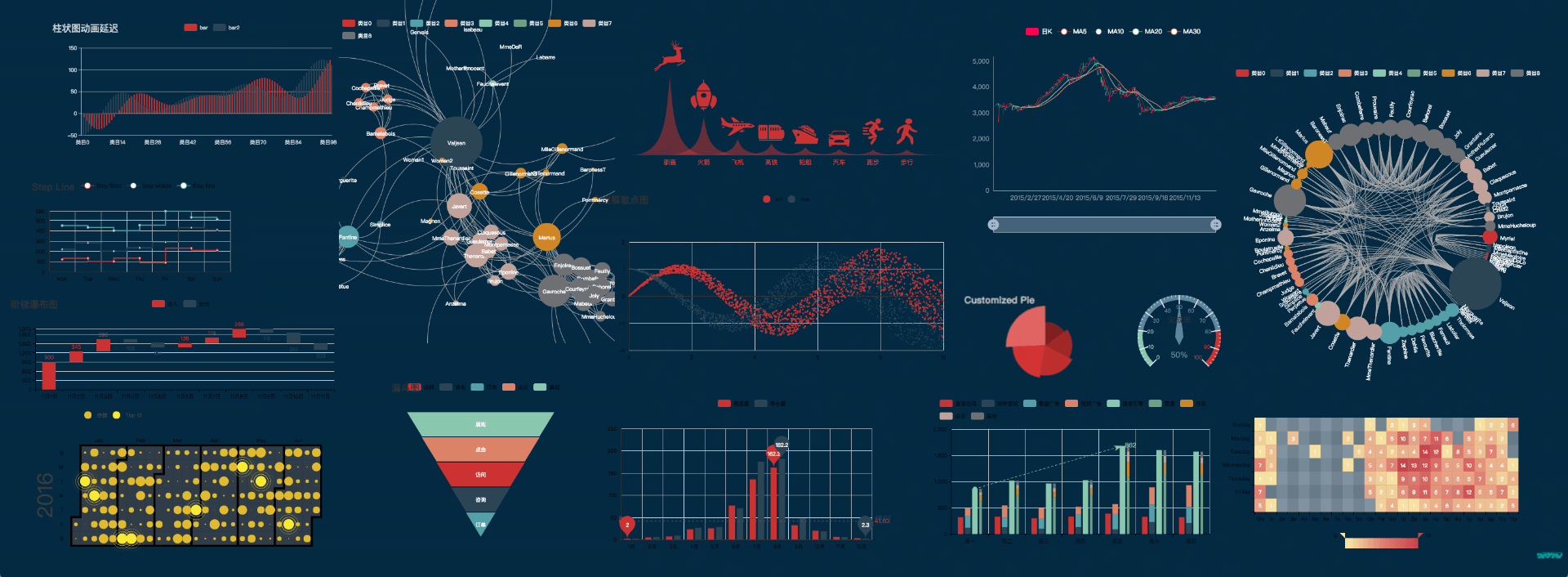
DataV 首批接入的 ECharts 图表总共有15种。囊括了关系、柱形、热力图、仪表盘等各种常用图形。

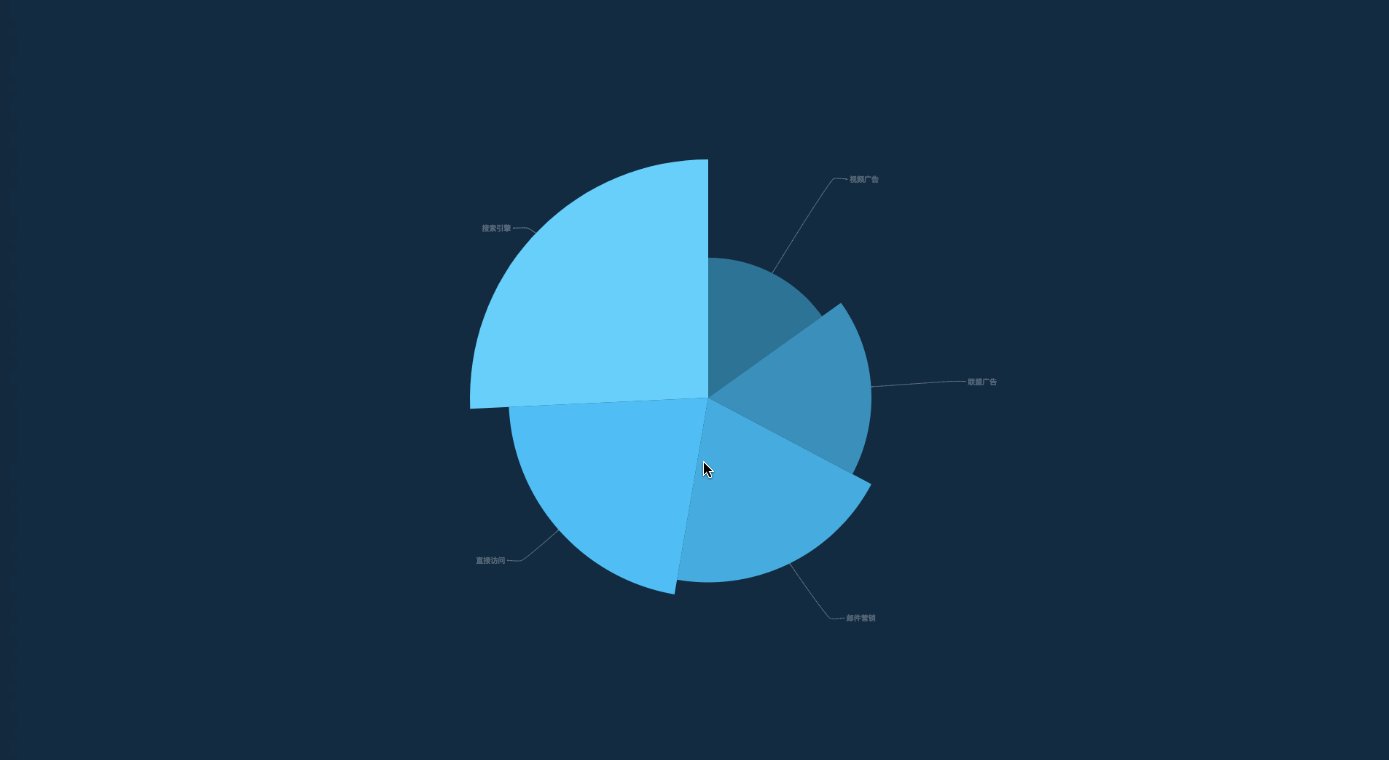
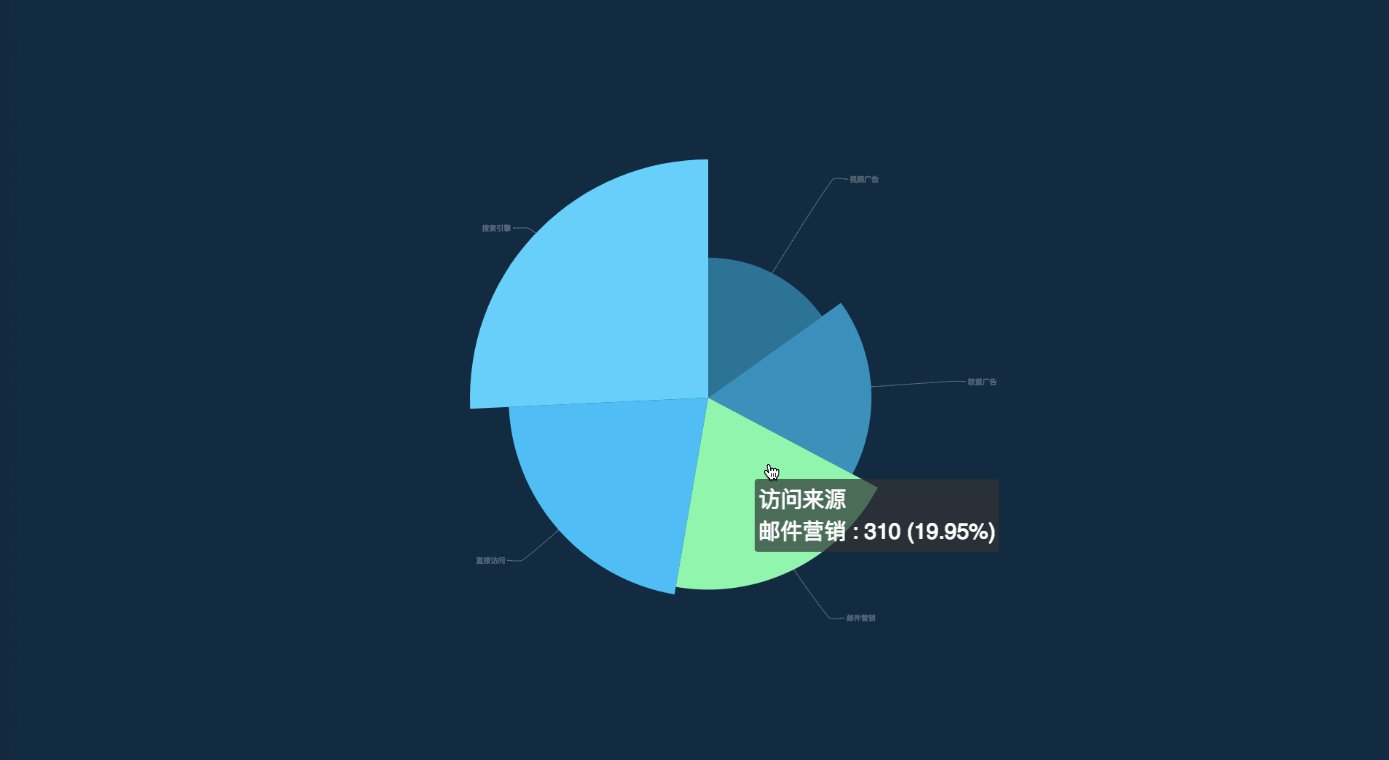
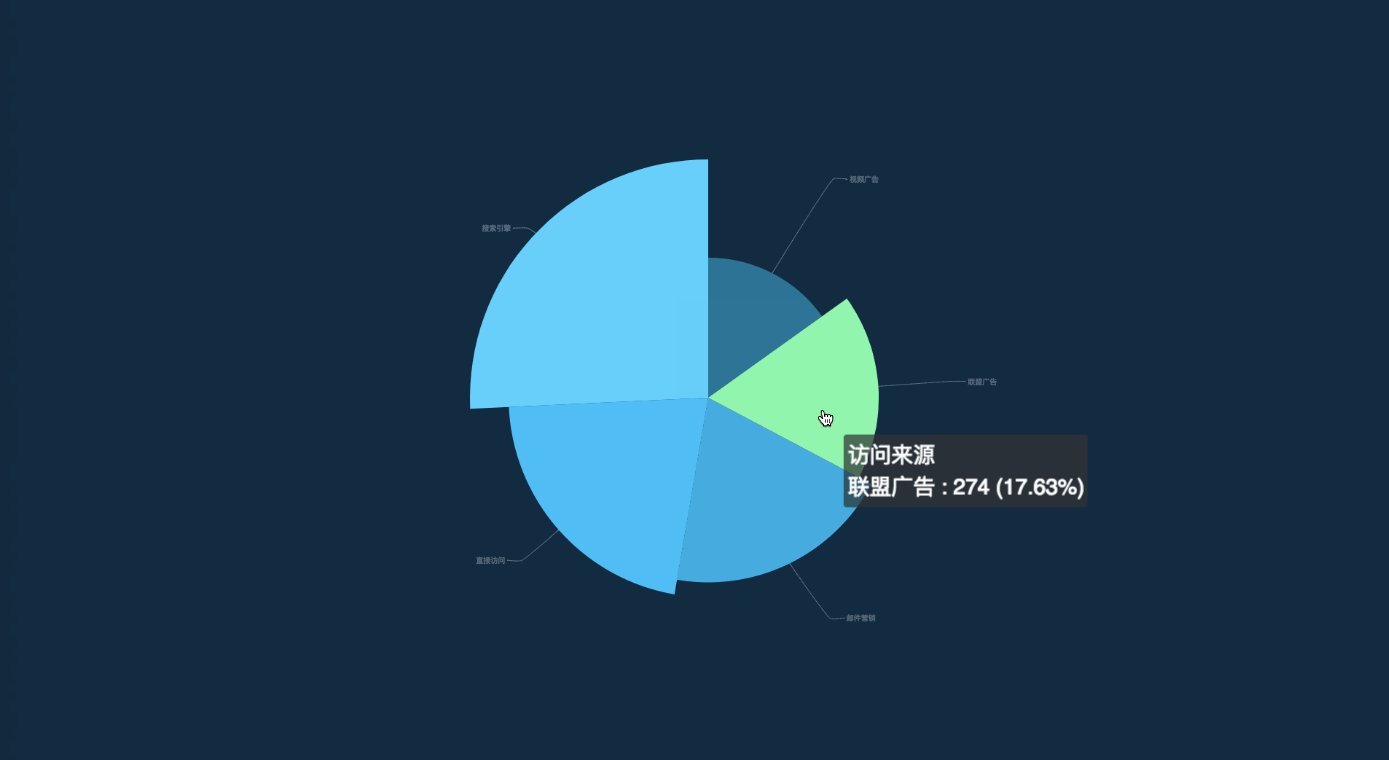
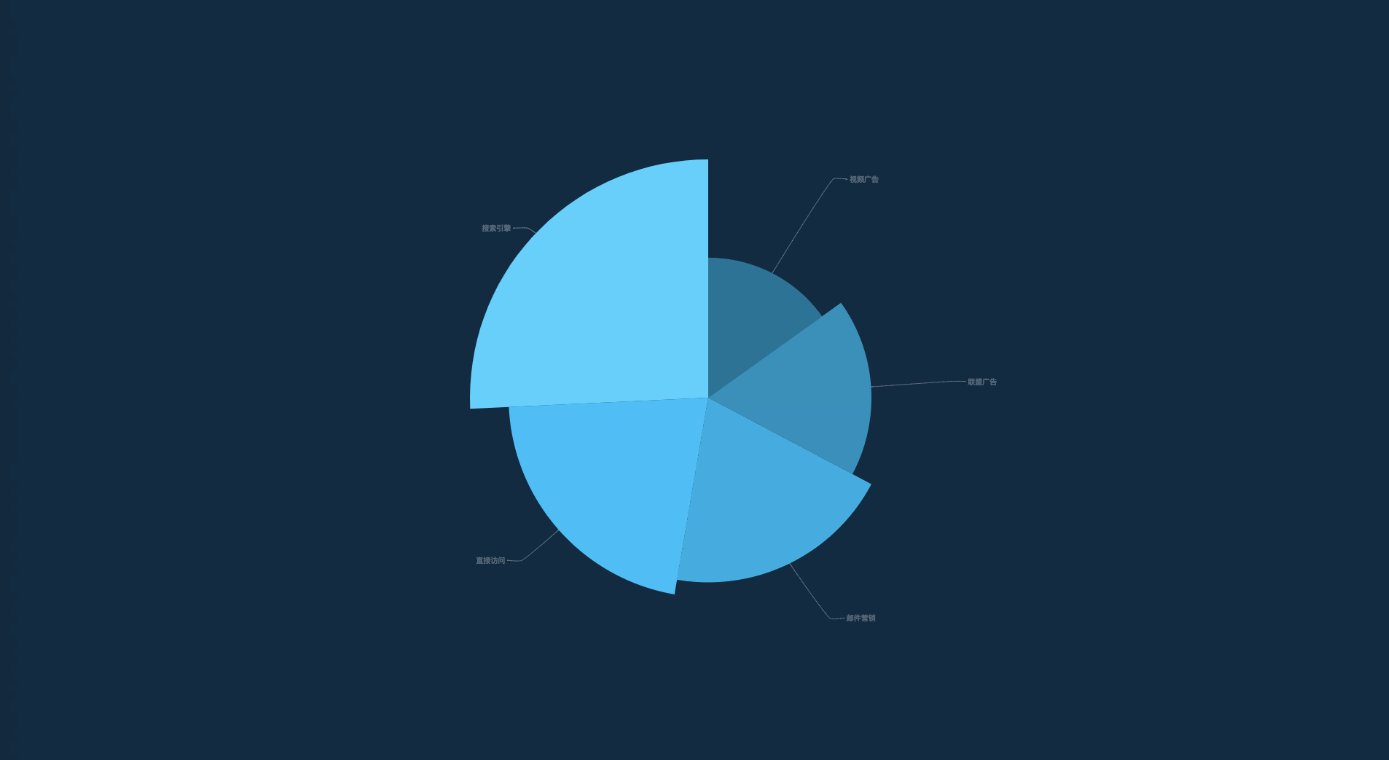
比如大家都很熟悉的玫瑰图, 
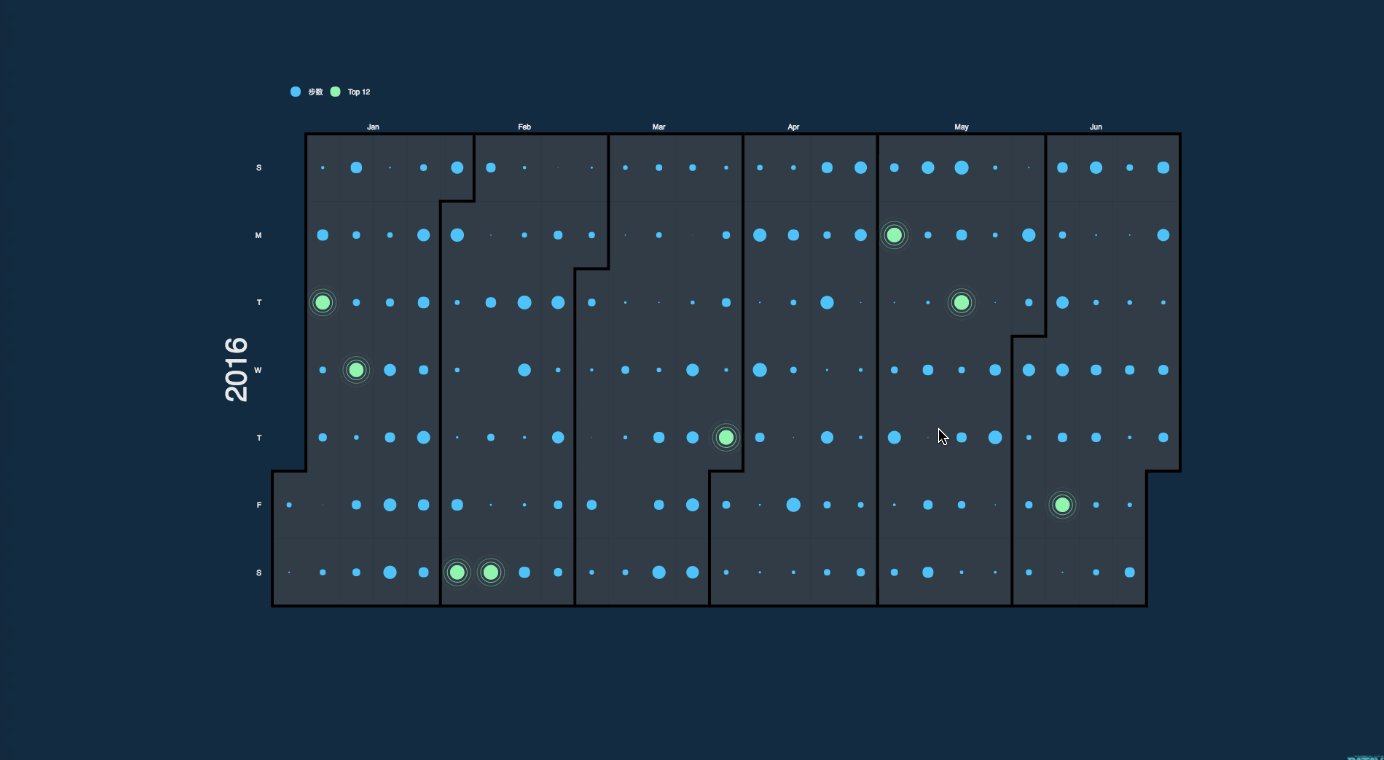
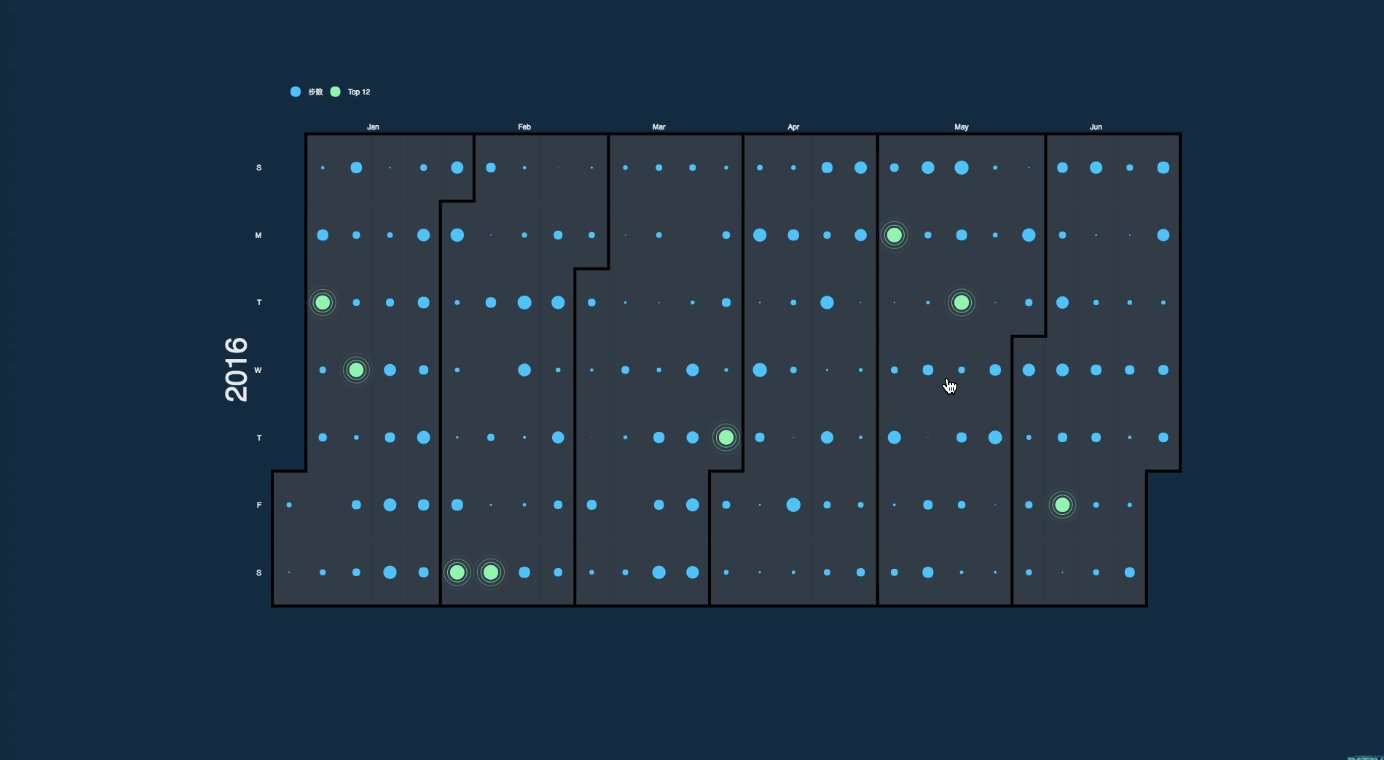
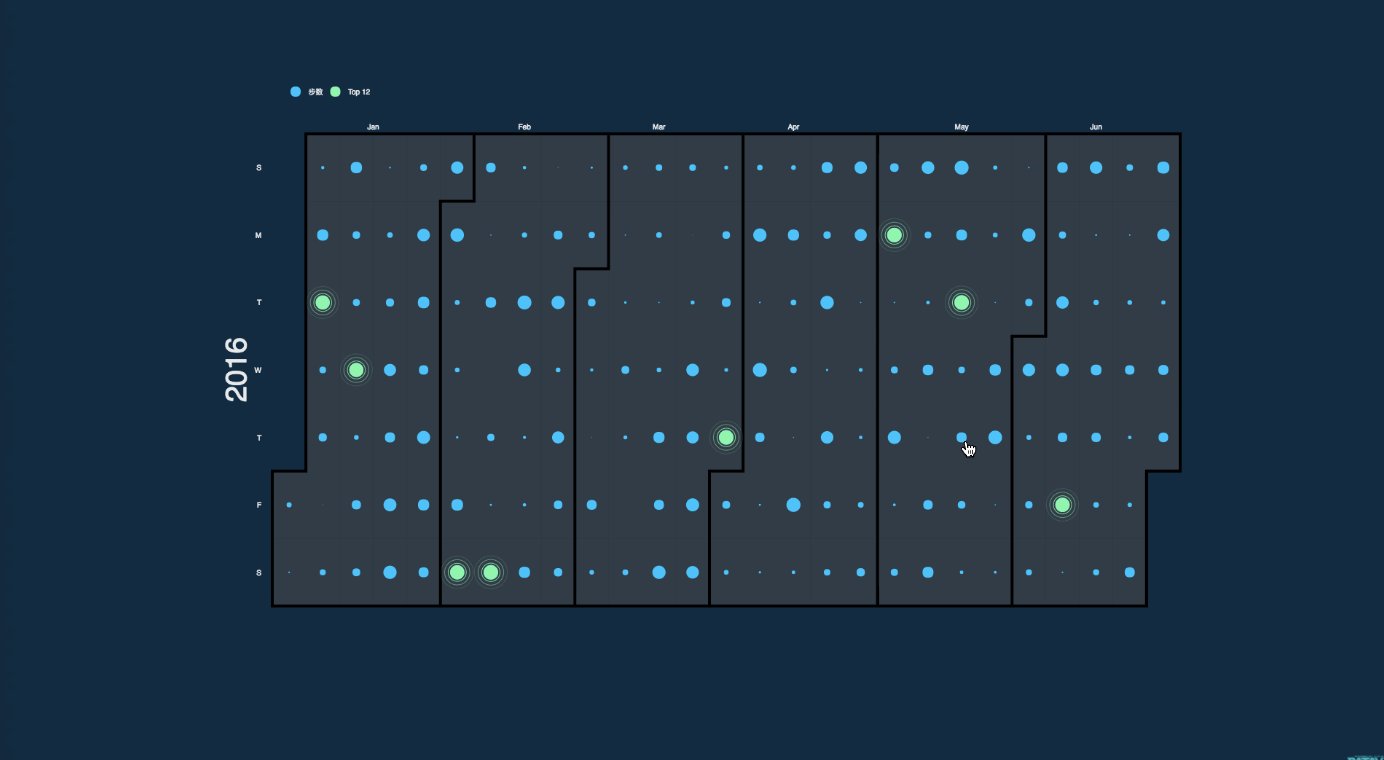
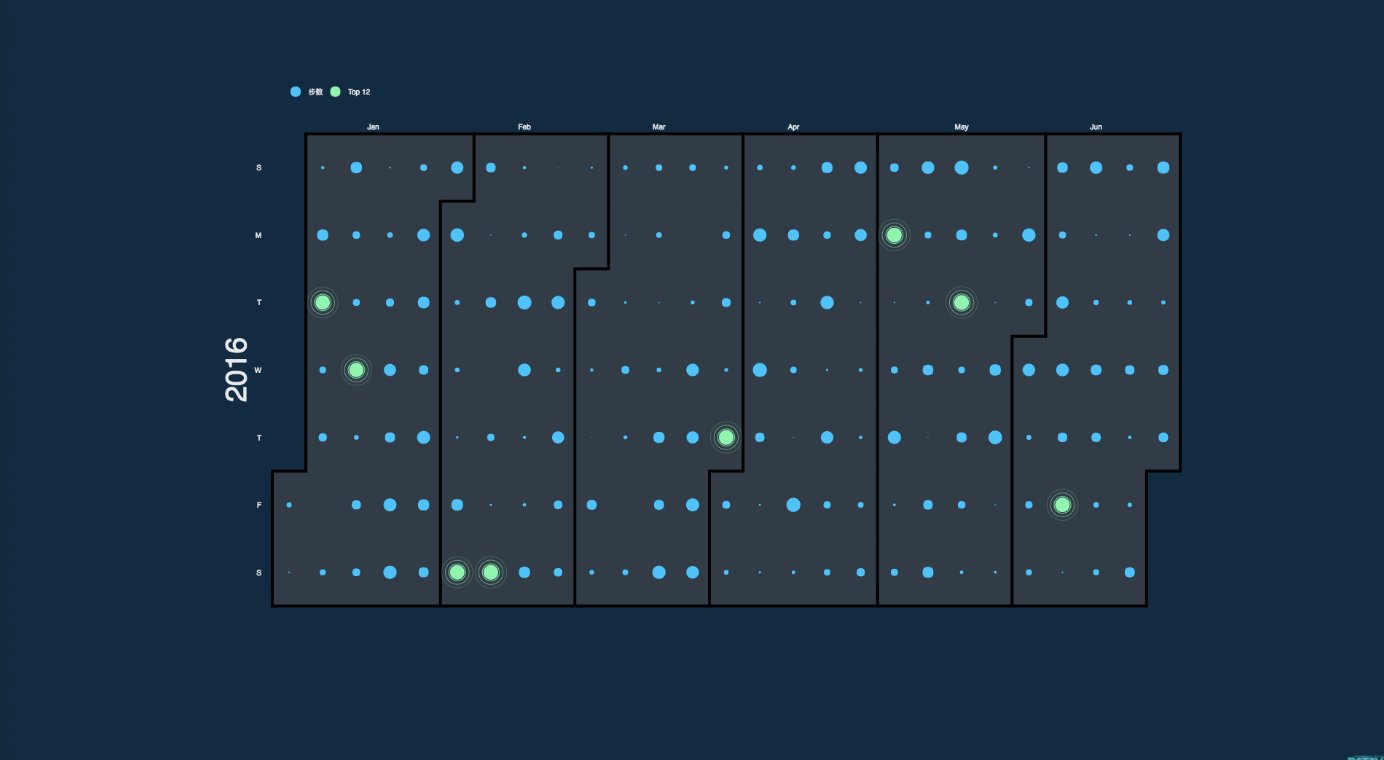
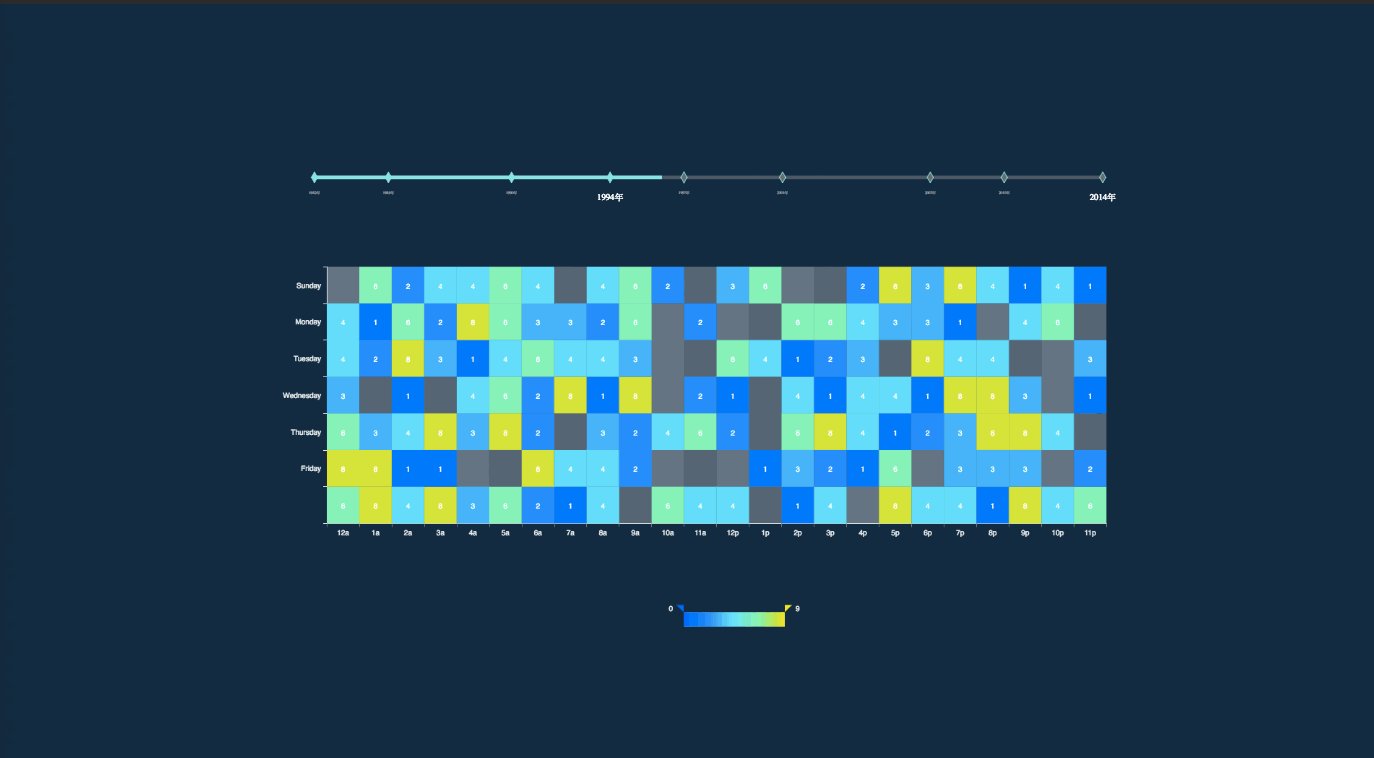
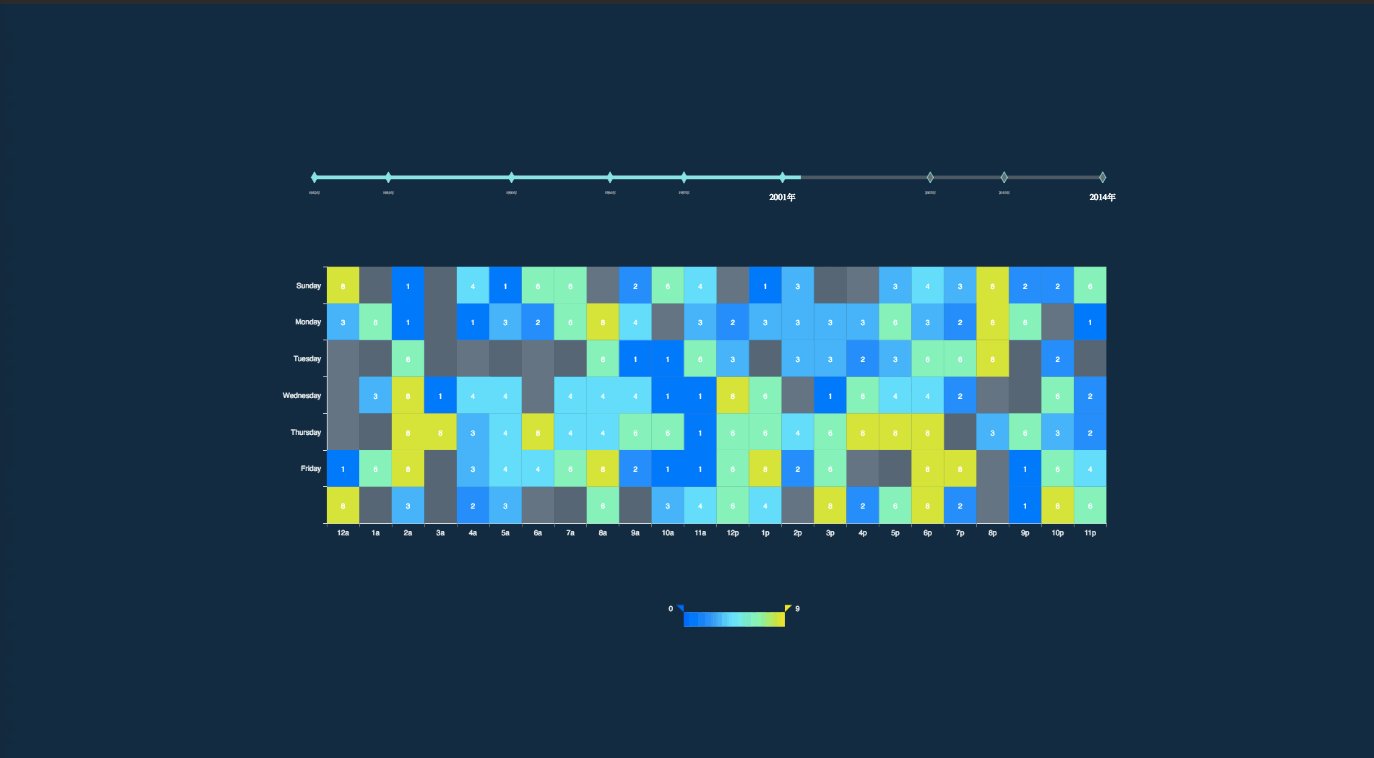
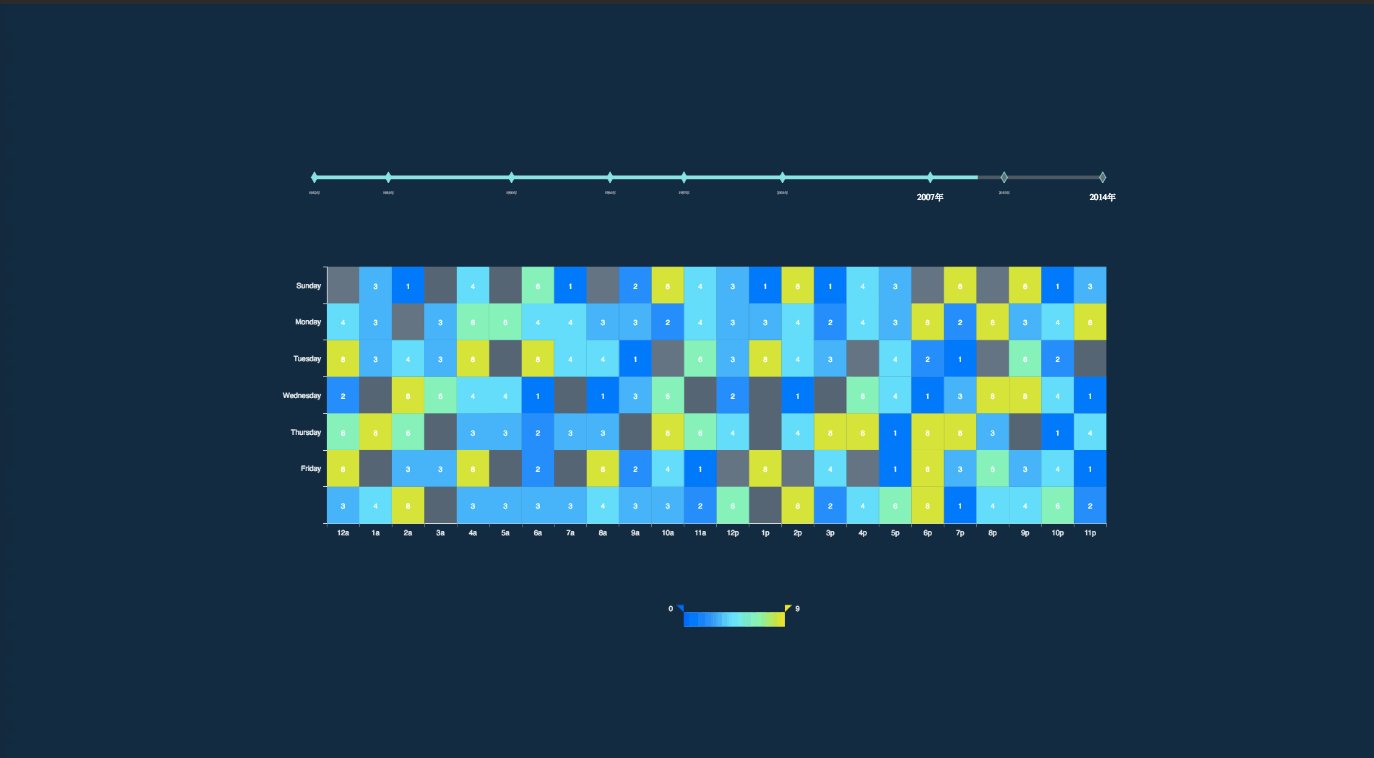
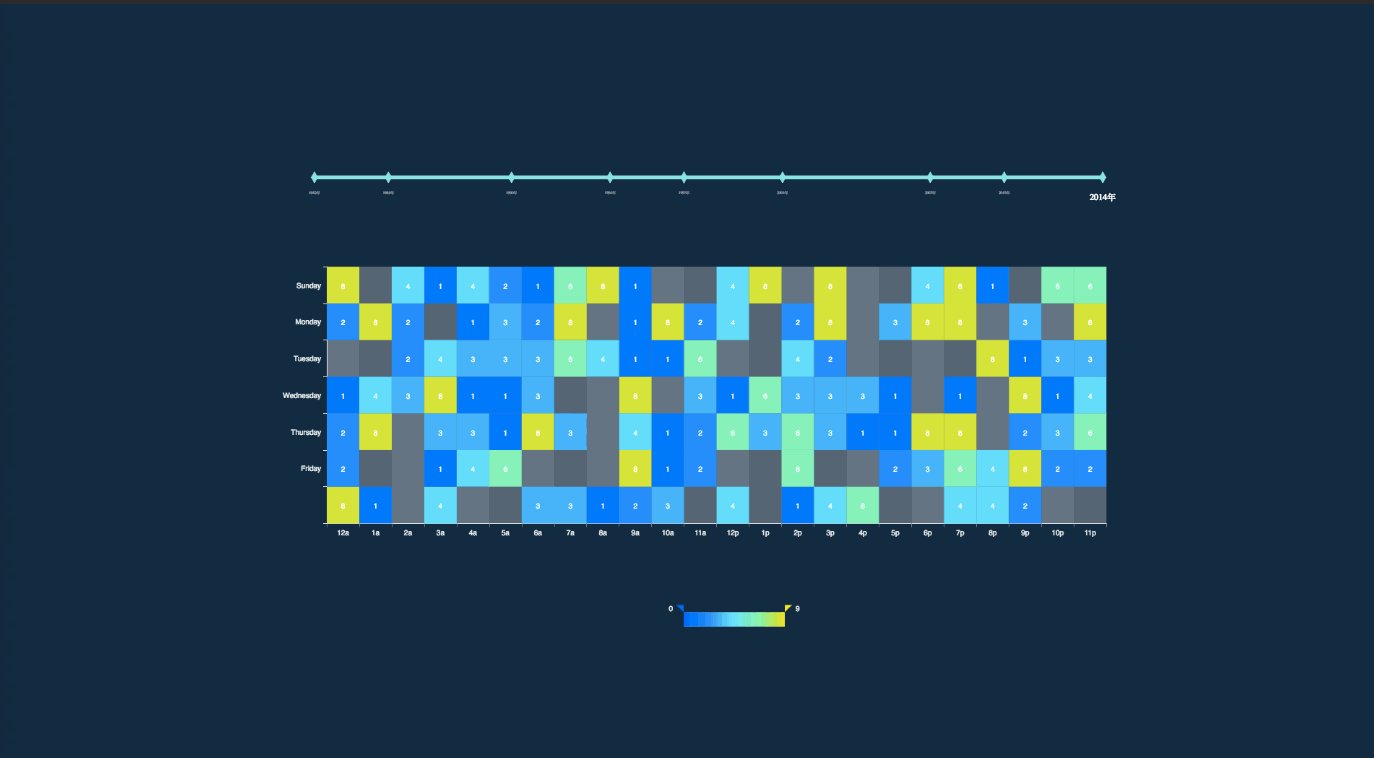
还有日历图,

炫酷的关系图,

以及…K 线图,现在都可以在 DataV 里实现啦。有朋友问,你们为什么放个 K 线图进来?我当然不会告诉你是因为主力开发同学最近迷上炒股了啊。 
接下来一起看看,加上了 ECharts 组件的 DataV 要怎么玩。
闪电式组件添加
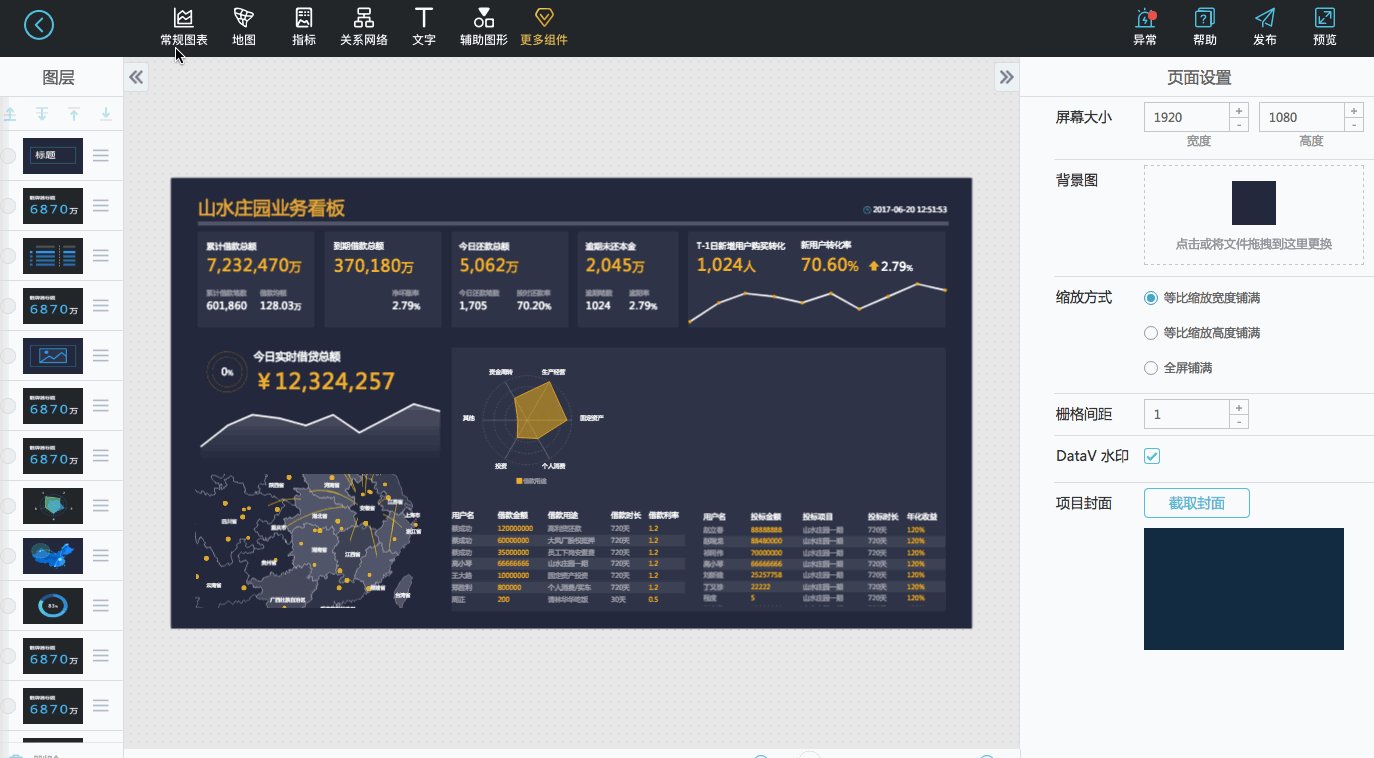
首先,来做下准备工作。进入 DataV 任意可视化项目的编辑面板,点击上方菜单栏的“更多组件”按钮,选中“ECharts”图标,再点击确认添加,即可成功导入。

接下来这些 ECharts 图表就会出现在组件列表里面,使用方法和其他组件完全相同。 
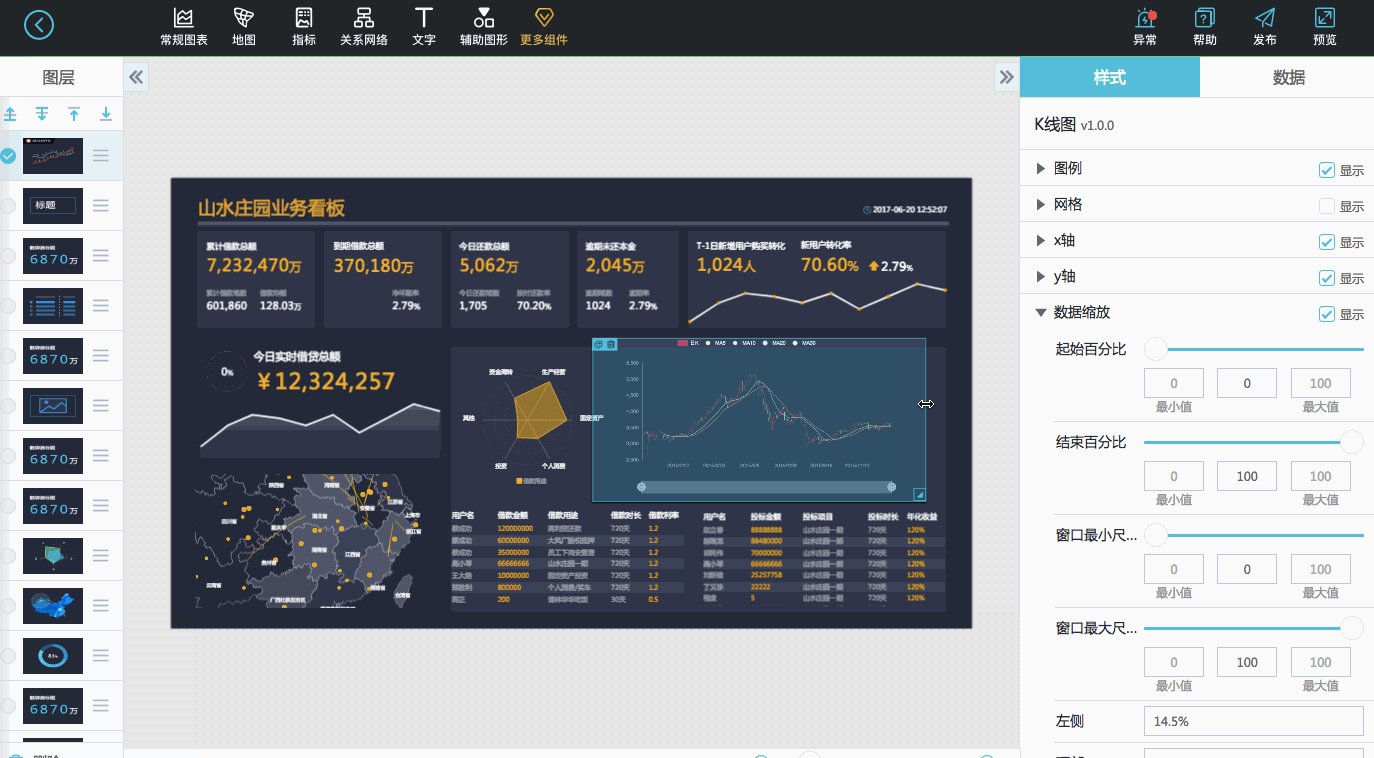
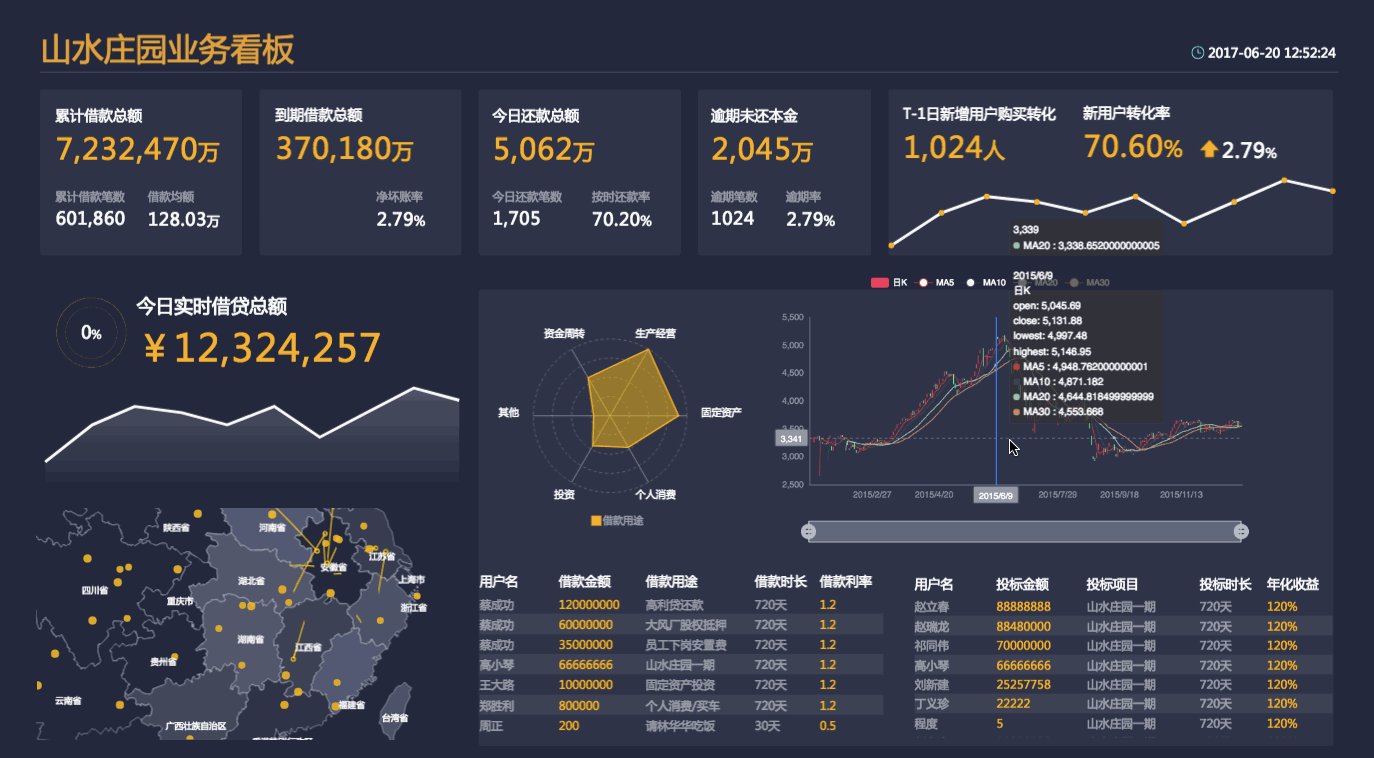
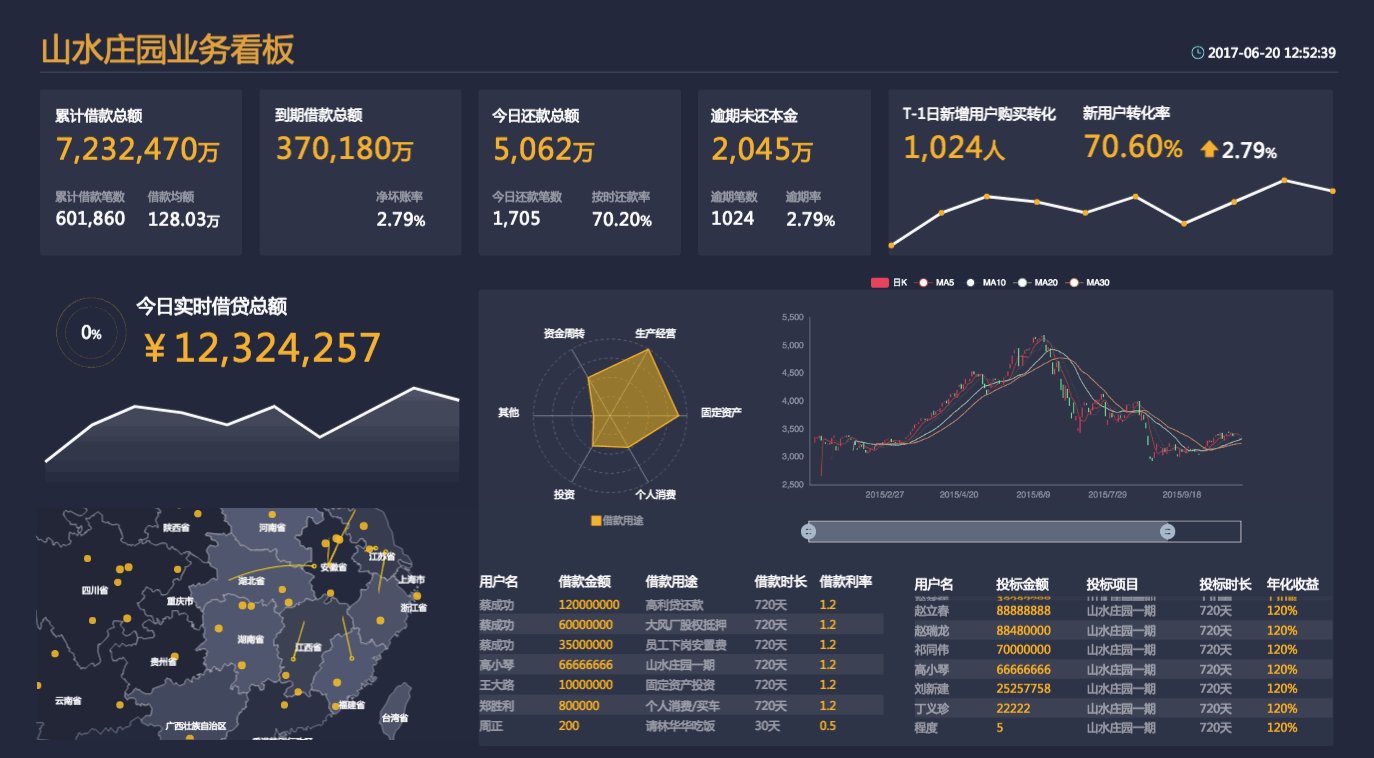
举个栗子,我们给上市公司“山水庄园”的看板上,加一张股价 K 线图,通过点击—拖动—调整大小三步实现,是不是顿时显得高大上。还能通过时间轴拖动和鼠标 hover 实现简单交互,这样高小琴靠着一张图就能掌控公司业务了。

图形化组件配置
我在开头提到,DataV 一大使用特点在于图形化界面配置,这对不熟悉代码、没时间学习 ECharts 文档的用户来说,绝对是福音。和原生组件一样,用户在使用的时候,在右侧面板中,可以完成对样式和数据源的配置。
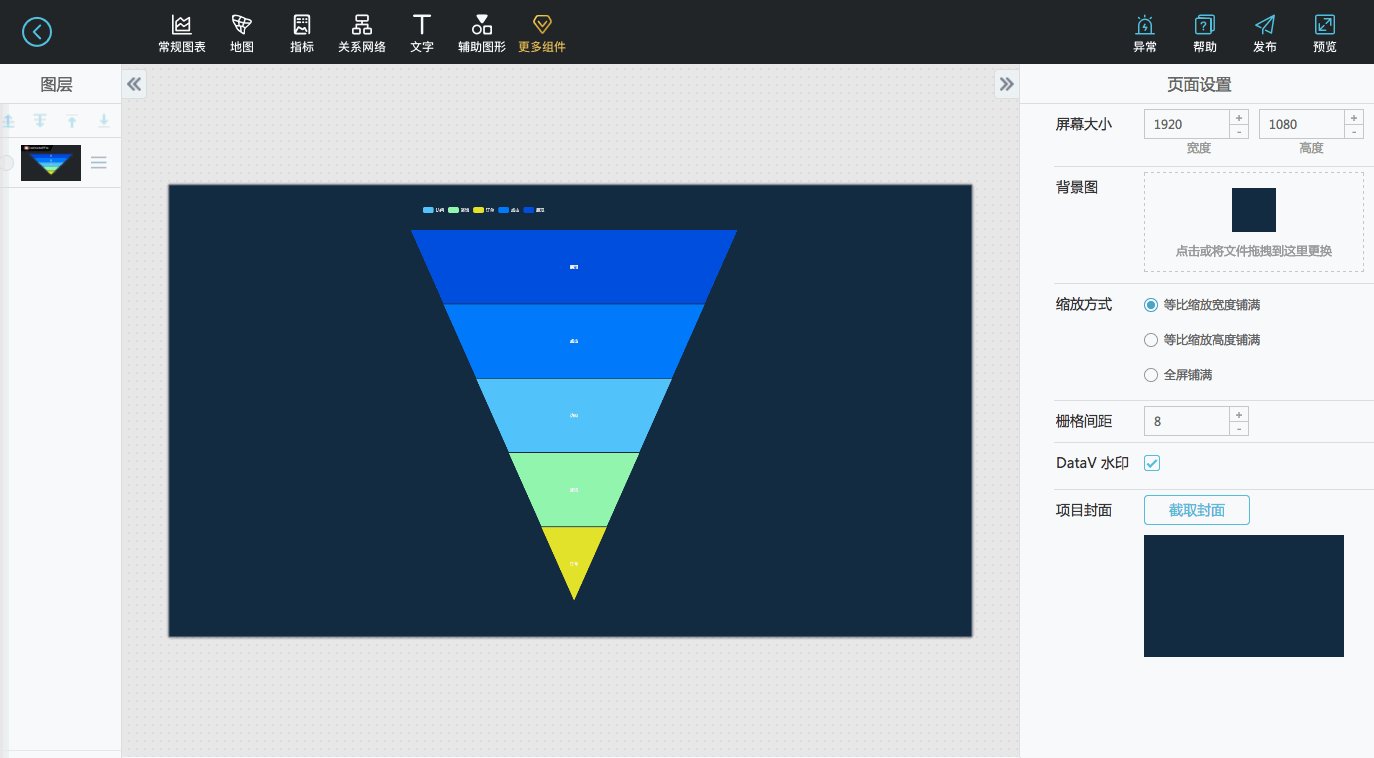
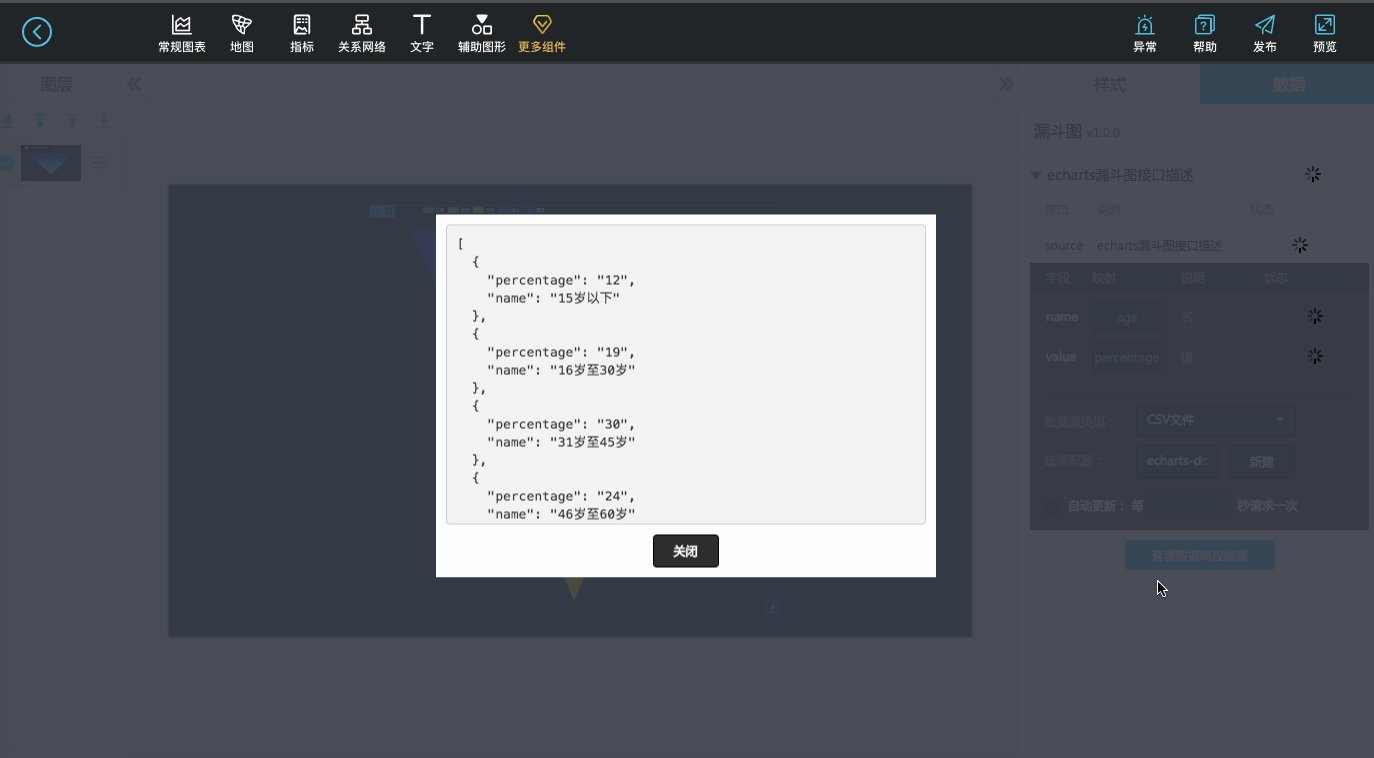
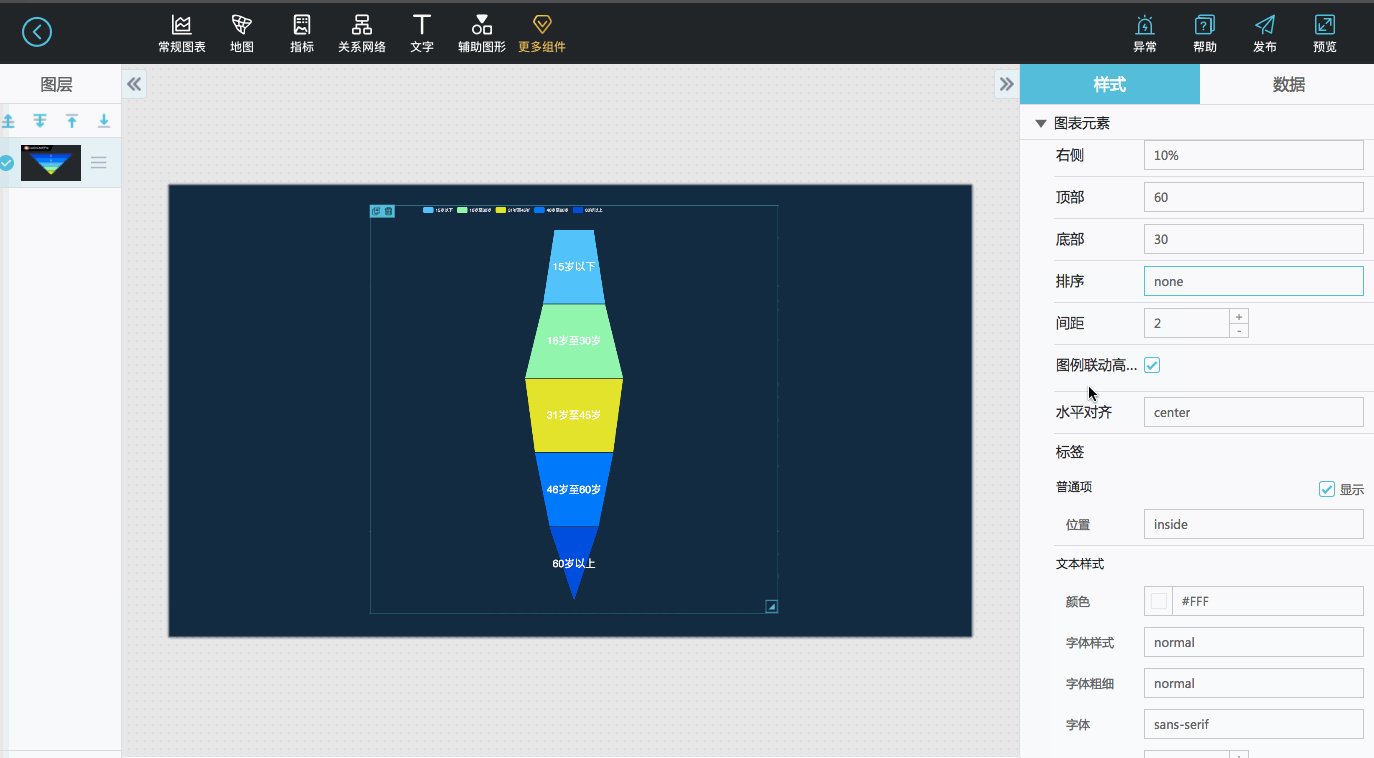
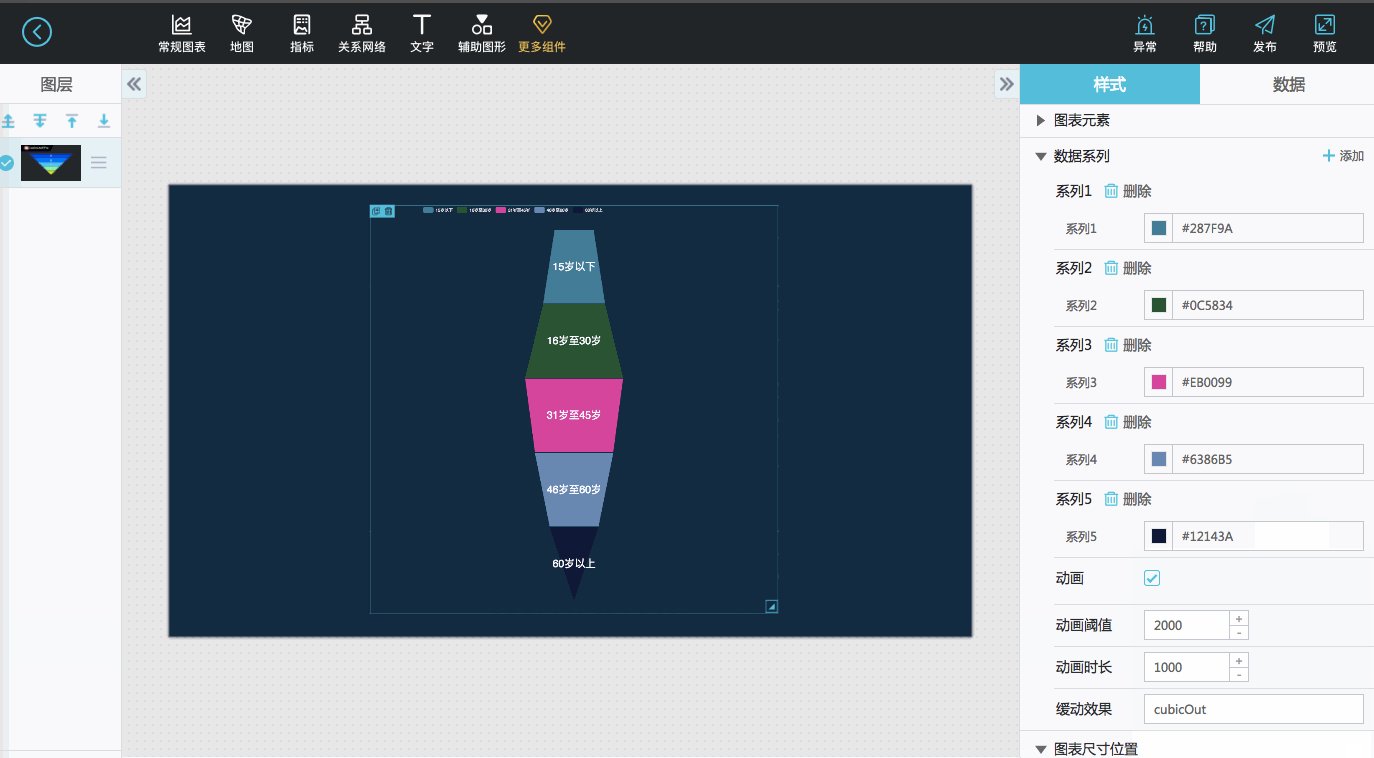
比方说我们想修改这个漏斗图,先点击右侧控制面板的“数据”,选择接入的数据源,DataV 支持接入 JSON、CSV、数据库、API 等多种类型,完成数据上传并匹配字段后,再点击“样式”按钮,切换到样式编辑器,在这里调整图表颜色、字体、排列顺序、图例等元素即可。

经过封装后,原 ECharts 图表的配置项,在“样式”面板里全部保留,用户通过简单的下拉菜单和填写数字就能修改配置,所见即所得,学习成本大大降低。
与原生图表联动
讲完基础使用方法后,再来看看老司机们怎么玩。其实 DataV 原生图表库本身在样式和功能上都不错,和 ECharts 图表结合能做出不少特效。例如将时间轴和 ECharts 热力图结合,利用组件间的回调ID功能,就能得到动态热力图啦。

这里的关键步骤是在时间轴组件的回调ID中填入热力图数据源中的变量(该示例中即为年份),关于回调 ID 详细的操作方法可以参考这篇教程。掌握这个方法以后,就不难实现其他组件之间的交互效果了。
结语
以上洋洋洒洒介绍了这么多,相信大家都学会了,如果喜欢的话赶紧去 DataV 里试试吧。不过上面这些都不是我真正想说的,作为一个资深腐女,其实我眼中只看到了一对耀眼的,可视化当红 CP。

【可视化】DataV接入ECharts图表库 可视化利器强强联手的更多相关文章
- 三大图表库:ECharts 、 BizCharts 和 G2,该如何选择?
最近阿里正式开源的BizCharts图表库基于React技术栈,各个图表项皆采用了组件的形式,贴近React的使用特点.同时BizCharts基于G2进行封装,Bizcharts也继承了G2相关特性. ...
- 开源的数据可视化JavaScript图表库:ECharts
ECharts (Enterprise Charts 商业产品图表库)是基于HTML5 Canvas的一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽 ...
- ECharts-基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表
ECharts http://ecomfe.github.com/echarts 基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算 ...
- 2018年最佳JavaScript数据可视化和图表库
现在有很多图表库,但哪一个最好用?这可能取决于许多因素,如业务需求,数据类型,图表本身的目的等等.在本文中,每个JavaScript图表库将与一些关键因素进行比较,包括图表类型,商业或免费和开源状态. ...
- ECharts(Enterprise Charts 商业产品图表库)初识
一.简介 大数据时代,重新定义图表的时候到了,所以随之ECharts就随之出现了. ECharts(Enterprise Charts 商业产品图表库) 是基于Canvas的,纯Javascript ...
- 可能是史上最强大的js图表库——ECharts带你入门
PS:之前的那篇博客Highcharts——让你的网页上图表画的飞起 ,评论中,花儿笑弯了腰 和 StanZhai 两位仁兄让我试试 ECharts ,去主页看到<Why ECharts ?&g ...
- 史上最强大的js图表库——ECharts带你入门(转)
出处:http://www.cnblogs.com/zrtqsk/p/4019412.html PS:之前的那篇博客Highcharts——让你的网页上图表画的飞起 ,评论中,花儿笑弯了腰 和 Sta ...
- ECharts JavaScript图表库 ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
- ECharts一个强大的商业产品图表库
Architecture ECharts (Enterprise Charts 商业产品图表库) 提供商业产品常用图表库,底层基于ZRender,创建了坐标系,图例,提示,工具箱等基础组件,并在此上构 ...
随机推荐
- Apache模块 mod_proxy
转: Apache模块 mod_proxy 转自http://www.php100.com/manual/apache2/mod/mod_proxy.html Apache模块 mod_proxy 说 ...
- 引入springboot的两种方式以及springboot容器的引入
一.在项目中引入springboot有两种方式: 1.引入spring-boot-starter-parent 要覆盖parent自带的jar的版本号有两种方式: (1)在pom中重新引入这个jar, ...
- AtomicInteger和count++的比较
J2SE 5.0提供了一组atomic class来帮助我们简化同步处理.基本工作原理是使用了同步synchronized的方法实现了对一个long, integer, 对象的增.减.赋值(更新)操作 ...
- CPU密集型和I/O密集型区别
CPU密集型 一些进程绝大多数时间在计算上,称为计算密集型(CPU密集型)computer-bound.一些大量循环的代码(例如:图片处理.视频编码.人工智能等)就是CPU密集型. I/O密集型 有一 ...
- 到浏览器顶部的获取js和jquery
获取当前窗口到页面顶端高度: js: document.documentElement.scrollTop JQ:$(document).scrollTop()或者$(window).scrollTo ...
- Hadoop生态圈-HUE环境部署
Hadoop生态圈-HUE环境部署 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HUE简介 1>.HUE的由来 HUE全称是HadoopUser Experienc ...
- OS + CentOS 7 / centos 7 / VirtualBox /vegrant
s VirtualBox:解决VirtualBox安装时libSDL-1.2.so.0()错误的问题. http://www.sklinux.com/983 为Centos6.2安装VirtualBo ...
- javascript 实现手风琴特效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JAVA记录-SpringMVC国际化配置
1.搭建SpringMVC框架,不过多阐述 2.spring-mvc.xml加入以下配置: <!-- 国际化资源配置,资源文件绑定器--> <bean id="messag ...
- Redis和Memcached对比【转】
Redis和Memcached对比 这两年 Redis火得可以,Redis也常常被当作 Memcached的挑战者被提到桌面上来.关于Redis与Memcached的比较更是比比皆是.然而,Redis ...
