如何使用localStorage?
首先使用localStorage的时候,我们需要判断浏览器是否支持localStorage这个属性。
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}
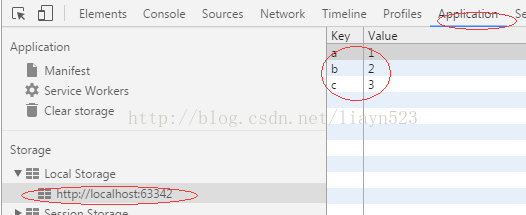
localStorage的写法有三种方法,分别是:
if(!window.localStorage) {
alert("浏览器不支持localStorage");
}else{
var storage = window.localStorage;
//写入a字段 方法一的写法
storage["a"] = 1
// 写入b字段 方法二的写法
storage.b = 2;
//写入c字段 这个方法是官方推荐使用的
storage.setItem("c",3) ;
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
}

注意:
localStorage的使用也是遵循同源策略,不同的网站是不能直接共用相同的localStorage的
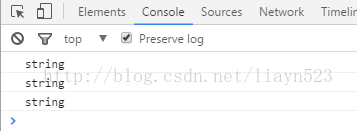
最后在控制台上面打印出来的结果是:

不知道各位读者有没有注意到,刚刚存储进去的是int类型,但是打印出来却是string类型,这个与localStorage本身的特点有关,localStorage只支持string类型的存储。
locaStorage的读取
if(!window.localStorage){
alert("浏览器不支持localStorage");
}else{
var storage = window.localStorage;
// 写入a字段
storage["a"] = 1;
// 写入b字段
storage.b = 2;
// 写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
// 第一种读取方法
var a = storage.a;
console.log(a);
// 第二种读取方法
var b = storage["b"];
console.log(b);
// 第三种读取方法
var c = storage.getItem("c");//官方推荐使用
console.log(c);
}
localStorage的删、改这两个步骤
改的方法其实很简单,相当于直接赋值
if(!window.localStorage){
alert("浏览器不支持localStorage");
}else{
var storage = window.localStorage;
// 写入a字段
storage["a"] = 1;
// 写入b字段
storage.b = 2;
// 写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
/*console.log(typeof storage["b"]);
console.log(typeof storage["c"]);*/
// 相当于直接赋值
storage.a = 4;
console.log(storage.a); // 4
}
删除的方法有两种情况,
1.将localStorage的所有内容清楚
var storage = window.localStorage;
storage.a = 1;
storage.setItem("c",3);
console.log(storage);//Storage {a: "1", c: "3", length: 2}
storage.clear();//删除方法
console.log(storage);//Storage {length: 0}
2.将localStorage中的某个键值对删除
var storage = window.localStorage;
storage.a = 1;
storage.setItem("c",3);
console.log(storage);//Storage {a: "1", c: "3", length: 2}
storage.removeItem("a");//删除方法
console.log(storage);//Storage {c: "3", length: 1}
loaclStorage的键获取
使用key()方法,向storage的数组中通过索引获取键值对的值
var storage = window.localStorage;
storage.a = 1;
storage.setItem("c",3);
for(var i=0;i<storage.length;i++){
var key = storage.key(i);
console.log(key);
}
四、loaclStorage的类型转化事项
一般我们会将JSON存入localStorage中,但是在localStorage会自动将其转换成string类型
使用JSON.stringify()方法将JSON转换为JSON字符串
if(!window.localStorage){
alert("浏览器不支持localStorage");
}else{
var storage = window.localStorage;
var data = {
username:"lisi",
password:"123456"
};
// JSON转化为字符串
var b = JSON.stringify(data);
// 写入到localStorage中
storage.setItem("data",b);
console.log(storage.data);
}
使用JSON.parseIn()方法,将读取之后的JSON字符串转化成JSON对象的形式
if(!window.localStorage){
alert("浏览器不支持localStorage");
}else{
var storage = window.localStorage;
var data = {
username:"lisi",
password:"123456"
};
// JSON转化为字符串
var b = JSON.stringify(data);
// 写入到localStorage中
storage.setItem("data",b);
console.log(storage.data);
// 将JSON字符串转化成JSON对象
var json = storage.getItem("data");
var jsonObj = JSON.parse(json);
console.log(typeof jsonObj);
}
如何使用localStorage?的更多相关文章
- HTML5 localStorage本地存储
介绍 localStorage(本地存储)的使用方式.包括对存储对象的添加.修改.删除.事件触发等操作. 目录 1. 介绍 1.1 说明 1.2 特点 1.3 浏览器最小版本支持 1.4 适合场景 2 ...
- 似懂非懂的localStorage和sessionStorage
一.区别 相信很多人都见过这两个关于HTML5的新名词!HTML5种的web storage包含两种存储方式:localStorage和sessionStorage,这两种方式存储的数据不会自动发给服 ...
- 将css和js缓存到localStorage缓存,提高网页响应速度
适用于小站点,这很极致,很快速~~ /** * Created by SevenNight on 2016/9/21 0021. * 插件功能:使用localStorage缓存js和css文件,减少h ...
- cookies,sessionStorage和localStorage的区别---web前端sessionStorage和localStorage区别
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁.因此sessionStorage不是一种持久化的本地 ...
- sessionStorage 和 localStorage 、cookie
sessionStorage 和 localStorage html5中web storage包括两种储存方式:sessionStorage 和 localStorage sessionStorage ...
- 浏览器对localstorage的支持情况以及localstorage在saas系统中的应用实践思考
首先,还是要说,任何一种新特性的引入,通常有着其特有的场景和解决的目标需求,localstorage也一样.在我们的应用场景中,主要在金融业务服务的saas系统.其中涉及很多更改频率很多的元数据的客户 ...
- 初识html5的localStorage本地存储
一.概述 HTML5 提供了两种在客户端存储数据的新方法: localStorage - 没有时间限制的数据存储 sessionStorage - 针对一个 session 的数据存储 之前,这些都是 ...
- HTML5本地存储Localstorage
什么是localstorage 前几天在老项目中发现有对cookie的操作觉得很奇怪,咨询下来是要缓存一些信息,以避免在URL上面传递参数,但没有考虑过cookie会带来什么问题: ① cookie大 ...
- HTMl5的存储方式sessionStorage和localStorage详解
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage.sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有 ...
- localStorage使用总结
一.什么是localStorage.sessionStorage 在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题 ...
随机推荐
- Spring Boot2.0之 监控管理
Spring boot监控中心: 针对微服务的服务状态,服务器的内存变化(内存.线程.日志管理等)检测服务配置连接地址是否有用(有些懒加载的情况下,用的时候发现卧槽不能用)模拟访问,懒加载.统计有多少 ...
- 如何在Mac的Finder中显示/usr、/tmp、/var等隐藏目录
原文链接: http://blog.csdn.net/yhawaii/article/details/7435918 Finder中默认是不显示/usr./tmp./var等隐藏目录的,通过在终端中输 ...
- zabbix simple check
摘自: http://www.ttlsa.com/zabbix/zabbix-simple-checks/ 1. 开始 Simple checks通常用来检查远程未安装代理或者客户端的服务 使用sim ...
- [原创]Java在线编辑word文档调用PageOffice实现并发控制
1.功能介绍 PageOffice的并发控制功能用来解决多个用户在线编辑同一篇文档可能造成的互相覆盖修改结果的技术难题. B/S架构下用户访问都是并发的,也就是说经常会出现同时N个用户对一个服务器页面 ...
- labview初步理解
1.labview是NI公司开发的一款以图形方式开发程序(G语言)的程序开发环境软件.它的作用与VS一样,是一种程序开发环境.只是vs是以文本语言开发环境而已. 2.labview最广泛应用于开发测试 ...
- python处理时间汇总
1.将字符串的时间转换为时间戳 方法: a = "2013-10-10 23:40:00" 将其转换为时间数组 import time timeArray = time.strpt ...
- 暑假集训Chapter1 贪心
为什么要今天写呢? 明天全力研究Johnson和一些奇奇怪怪的贪心 今天把能写的都写了 T1T2太水了直接上代码吧 #include<bits/stdc++.h> #define LL l ...
- Scrapy,终端startproject,显示错误TimeoutError: [WinError 10060] 由于连接方在一段时间后没有正确答复或连接的主机没有反应,连接尝试失败。
F:\python_project\test>scrapy startproject spz Traceback (most recent call last): File "d:\p ...
- java.sql.SQLException: Operation not allowed after ResultSet closed
转自:http://blog.csdn.net/hellobobantang/article/details/7173622 java.sql.SQLException: Operation not ...
- BZOJ3674:可持久化并查集加强版
浅谈主席树:https://www.cnblogs.com/AKMer/p/9956734.html 题目传送门:https://www.lydsy.com/JudgeOnline/problem.p ...
