2013 duilib入门简明教程 -- 复杂控件介绍 (13)




<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<Window size="800,600" sizebox="4,4,4,4" caption="0,0,0,32" mininfo="600,400">
<VerticalLayout bkcolor="#FFF0F0F0" bkcolor2="#FFAAAAA0">
<HorizontalLayout>
<Progress name="ProgressDemo1" text="Progress" float="true" pos="30,28,0,0" width="139" height="30" />
<Slider name="SliderDemo1" text="Slider" float="true" pos="30,77,0,0" width="139" height="30" />
<Combo name="ComboDemo1" float="true" pos="30,264,0,0" width="139" height="30" />
<List name="ListDemo1" float="true" pos="30,314,0,0" width="139" height="218" >
<ListHeader />
</List>
<ActiveX name="ActiveXDemo1" float="true" pos="202,265,0,0" width="568" height="266" />
<Option name="OptionDemo1" text="Option1" float="true" pos="207,28,0,0" width="60" height="30" />
<Option name="OptionDemo2" text="Option2" float="true" pos="284,28,0,0" width="60" height="30" />
<Option name="OptionDemo3" text="Option3" float="true" pos="361,28,0,0" width="60" height="30" />
</HorizontalLayout>
</VerticalLayout>
</Window>
各种控件的图片资源请点击这里下载(这是整个工程的地址,资源都在Release目录下),也是解压到exe目录即可。
class CDuiFrameWnd : public WindowImplBase
{
public:
virtual LPCTSTR GetWindowClassName() const { return _T("DUIMainFrame"); }
virtual CDuiString GetSkinFile() { return _T("duilib.xml"); }
virtual CDuiString GetSkinFolder() { return _T(""); } virtual void InitWindow()
{
CActiveXUI* pActiveXUI = static_cast<CActiveXUI*>(m_PaintManager.FindControl(_T("ActiveXDemo1"))); if( pActiveXUI )
{
IWebBrowser2* pWebBrowser = NULL; pActiveXUI->SetDelayCreate(false); // 相当于界面设计器里的DelayCreate属性改为FALSE,在duilib自带的FlashDemo里可以看到此属性为TRUE
pActiveXUI->CreateControl(CLSID_WebBrowser); // 相当于界面设计器里的Clsid属性里填入{8856F961-340A-11D0-A96B-00C04FD705A2},建议用CLSID_WebBrowser,如果想看相应的值,请见<ExDisp.h>
pActiveXUI->GetControl(IID_IWebBrowser2, (void**)&pWebBrowser); if( pWebBrowser != NULL )
{
//pWebBrowser->Navigate(L"https://code.google.com/p/duilib/",NULL,NULL,NULL,NULL);
pWebBrowser->Navigate(L"http://www.baidu.com/",NULL,NULL,NULL,NULL); // 由于谷歌时不时被墙,所以换成反应快的网站
pWebBrowser->Release();
}
}
}
}; int APIENTRY _tWinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPTSTR lpCmdLine, int nCmdShow)
{
CPaintManagerUI::SetInstance(hInstance);
HRESULT Hr = ::CoInitialize(NULL);
if( FAILED(Hr) ) return ; CDuiFrameWnd duiFrame;
duiFrame.Create(NULL, _T("DUIWnd"), UI_WNDSTYLE_FRAME, WS_EX_WINDOWEDGE);
duiFrame.CenterWindow();
duiFrame.ShowModal(); ::CoUninitialize();
return ;
}

int APIENTRY _tWinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPTSTR lpCmdLine, int nCmdShow)
{
CPaintManagerUI::SetInstance(hInstance);
HRESULT Hr = ::CoInitialize(NULL);
if( FAILED(Hr) ) return ; CDuiFrameWnd *pFrame = new CDuiFrameWnd;
pFrame->Create(NULL, _T("DUIWnd"), UI_WNDSTYLE_FRAME, WS_EX_WINDOWEDGE);
pFrame->CenterWindow();
pFrame->ShowModal(); delete pFrame;
::CoUninitialize();
return ;
}

<Progress name="ProgressDemo1" text="Progress" float="true" pos="30,28,0,0" width="139" height="30" foreimage="Progress/progress_fore.png" min="0" max="100" value="50" hor="true" align="center" />
如果要改变进度条的位置,则调用以下代码即可:
CProgressUI* pProgress = static_cast<CProgressUI*>(m_PaintManager.FindControl(_T("ProgressDemo1")));
pProgress->SetValue();


<Slider name="SliderDemo1" float="true" pos="30,77,0,0" width="139" height="18" thumbsize="12,20" bkimage="file='Slider/slider_fore.bmp' mask='0xffff00ff'" thumbimage="file='Slider/SliderBar.png' mask='0xffffffff'"/>
其他的操作和进度条类似~
<Combo name="ComboDemo1" float="true" pos="30,264,0,0" width="139" height="30" normalimage="file='ComboBox/Combo_nor.bmp'" hotimage="file='ComboBox/Combo_over.bmp' " pushedimage="file='ComboBox/Combo_over.bmp' " >
<ListLabelElement text="张三" selected="true" />
<ListLabelElement text="李四" />
</Combo>

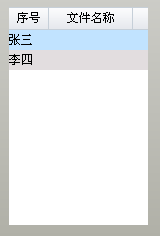
<List name="ListDemo1" float="true" pos="30,314,0,0" width="139" height="218" header="hidden" bkcolor="#FFFFFFFF" itemtextcolor="#FF000000" itembkcolor="#FFE2DDDF" itemselectedtextcolor="#FF000000" itemselectedbkcolor="#FFC1E3FF" itemhottextcolor="#FF000000" itemhotbkcolor="#FFE9F5FF" itemdisabledtextcolor="#FFCCCCCC" itemdisabledbkcolor="#FFFFFFFF" >
<ListLabelElement text="张三" selected="true" />
<ListLabelElement text="李四" />
</List>

<List name="ListDemo1" float="true" pos="30,314,0,0" width="139" height="218" bkcolor="#FFFFFFFF" itemtextcolor="#FF000000" itembkcolor="#FFE2DDDF" itemselectedtextcolor="#FF000000" itemselectedbkcolor="#FFC1E3FF" itemhottextcolor="#FF000000" itemhotbkcolor="#FFE9F5FF" itemdisabledtextcolor="#FFCCCCCC" itemdisabledbkcolor="#FFFFFFFF" >
<ListHeader name="domain" bkimage="List/list_header_bg.png">
<ListHeaderItem text="序号" width="40" height="23" minwidth="16" sepwidth="1" align="center" hotimage="List/list_header_hot.png" pushedimage="List/list_header_pushed.png" sepimage="List/list_header_sep.png" />
<ListHeaderItem text="文件名称" width="84" height="23" minwidth="16" sepwidth="1" align="center" hotimage="List/list_header_hot.png" pushedimage="List/list_header_pushed.png" sepimage="List/list_header_sep.png" />
</ListHeader>
<ListLabelElement text="张三" selected="true" />
<ListLabelElement text="李四" />
</List>

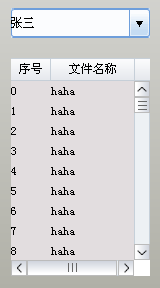
<List name="ListDemo1" float="true" pos="30,314,0,0" width="139" height="218" vscrollbar="true" hscrollbar="true" bkcolor="#FFFFFFFF" itemtextcolor="#FF000000" itembkcolor="#FFE2DDDF" itemselectedtextcolor="#FF000000" itemselectedbkcolor="#FFC1E3FF" itemhottextcolor="#FF000000" itemhotbkcolor="#FFE9F5FF" itemdisabledtextcolor="#FFCCCCCC" itemdisabledbkcolor="#FFFFFFFF" >
<ListHeader name="domain" bkimage="List/list_header_bg.png">
<ListHeaderItem text="序号" width="40" height="23" minwidth="16" sepwidth="1" align="center" hotimage="List/list_header_hot.png" pushedimage="List/list_header_pushed.png" sepimage="List/list_header_sep.png" />
<ListHeaderItem text="文件名称" width="84" height="23" minwidth="16" sepwidth="1" align="center" hotimage="List/list_header_hot.png" pushedimage="List/list_header_pushed.png" sepimage="List/list_header_sep.png" />
</ListHeader>
</List>
然后在main.cpp的InitWindow里添加如下代码:
CDuiString str;
CListUI* pList = static_cast<CListUI*>(m_PaintManager.FindControl(_T("ListDemo1"))); // 添加List列表内容,必须先Add(pListElement),再SetText
for (int i = ; i < ; i++)
{
CListTextElementUI* pListElement = new CListTextElementUI;
pListElement->SetTag(i);
pList->Add(pListElement); str.Format(_T("%d"), i);
pListElement->SetText(, str);
pListElement->SetText(, _T("haha"));
}
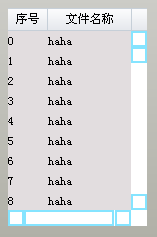
即可生成如下效果:

<Default name="VScrollBar" value="button1normalimage="file='ScrollBar/scroll.png' source='0,0,16,16'" button1hotimage="file='ScrollBar/scroll.png' source='0,0,16,16' mask='#FFFF00FF'" button1pushedimage="file='ScrollBar/scroll.png' source='0,16,16,32' mask='#FFFF00FF'" button1disabledimage="file='ScrollBar/scroll.png' source='0,0,16,16' mask='#FFFF00FF'" button2normalimage="file='ScrollBar/scroll.png' source='0,32,16,48' mask='#FFFF00FF'" button2hotimage="file='ScrollBar/scroll.png' source='0,32,16,48' mask='#FFFF00FF'" button2pushedimage="file='ScrollBar/scroll.png' source='0,48,16,64' mask='#FFFF00FF'" button2disabledimage="file='ScrollBar/scroll.png' source='0,32,16,48' mask='#FFFF00FF'" thumbnormalimage="file='ScrollBar/scroll.png' source='0,64,16,80' corner='2,2,2,2' mask='#FFFF00FF'" thumbhotimage="file='ScrollBar/scroll.png' source='0,64,16,80' corner='2,2,2,2' mask='#FFFF00FF'" thumbpushedimage="ffile='ScrollBar/scroll.png' source='0,64,16,80' corner='2,2,2,2' mask='#FFFF00FF'" thumbdisabledimage="file='ScrollBar/scroll.png' source='0,64,16,80' corner='2,2,2,2' mask='#FFFF00FF'" railnormalimage="file='ScrollBar/scroll.png' source='0,80,16,96' corner='2,2,2,2' mask='#FFFF00FF'" railhotimage="file='ScrollBar/scroll.png' source='0,80,16,96' corner='2,2,2,2' mask='#FFFF00FF'" railpushedimage="file='ScrollBar/scroll.png' source='0,96,16,112' corner='2,2,2,2' mask='#FFFF00FF'" raildisabledimage="file='ScrollBar/scroll.png' source='0,80,16,96' corner='2,2,2,2' mask='#FFFF00FF'" bknormalimage="file='ScrollBar/scroll.png' source='0,128,16,146' corner='2,2,2,2' mask='#FFFF00FF'" bkhotimage="file='ScrollBar/scroll.png' source='0,128,16,146' corner='2,2,2,2' mask='#FFFF00FF'" bkpushedimage="file='ScrollBar/scroll.png' source='0,128,16,146' corner='2,2,2,2' mask='#FFFF00FF'" bkdisabledimage="file='ScrollBar/scroll.png' source='0,128,16,146' corner='2,2,2,2' mask='#FFFF00FF'" " />
<Default name="HScrollBar" value="button1normalimage="file='ScrollBar/scrollH.png' source='0,0,16,16'" button1hotimage="file='ScrollBar/scrollH.png' source='0,0,16,16' mask='#FFFF00FF'" button1pushedimage="file='ScrollBar/scrollH.png' source='16,0,32,16' mask='#FFFF00FF'" button1disabledimage="file='ScrollBar/scrollH.png' source='0,0,16,16' mask='#FFFF00FF'" button2normalimage="file='ScrollBar/scrollH.png' source='32,0,48,16' mask='#FFFF00FF'" button2hotimage="file='ScrollBar/scrollH.png' source='32,0,48,16' mask='#FFFF00FF'" button2pushedimage="file='ScrollBar/scrollH.png' source='48,0,64,16' mask='#FFFF00FF'" button2disabledimage="file='ScrollBar/scrollH.png' source='32,0,48,16' mask='#FFFF00FF'" thumbnormalimage="file='ScrollBar/scrollH.png' source='64,0,80,16' corner='2,2,2,2' mask='#FFFF00FF'" thumbhotimage="file='ScrollBar/scrollH.png' source='64,0,80,16' corner='2,2,2,2' mask='#FFFF00FF'" thumbpushedimage="ffile='ScrollBar/scrollH.png' source='64,0,80,16' corner='2,2,2,2' mask='#FFFF00FF'" thumbdisabledimage="file='ScrollBar/scrollH.png' source='64,0,80,16' corner='2,2,2,2' mask='#FFFF00FF'" railnormalimage="file='ScrollBar/scrollH.png' source='80,0,96,16' corner='2,2,2,2' mask='#FFFF00FF'" railhotimage="file='ScrollBar/scrollH.png' source='80,0,96,16' corner='2,2,2,2' mask='#FFFF00FF'" railpushedimage="file='ScrollBar/scrollH.png' source='96,0,112,16' corner='2,2,2,2' mask='#FFFF00FF'" raildisabledimage="file='ScrollBar/scrollH.png' source='80,0,96,16' corner='2,2,2,2' mask='#FFFF00FF'" bknormalimage="file='ScrollBar/scrollH.png' source='128,0,146,16' corner='2,2,2,2' mask='#FFFF00FF'" bkhotimage="file='ScrollBar/scrollH.png' source='128,0,146,16' corner='2,2,2,2' mask='#FFFF00FF'" bkpushedimage="file='ScrollBar/scrollH.png' source='128,0,146,16' corner='2,2,2,2' mask='#FFFF00FF'" bkdisabledimage="file='ScrollBar/scrollH.png' source='128,0,146,16' corner='2,2,2,2' mask='#FFFF00FF'" " />
XML好乱,复制到XML编辑器上慢慢看吧~(*^__^*)

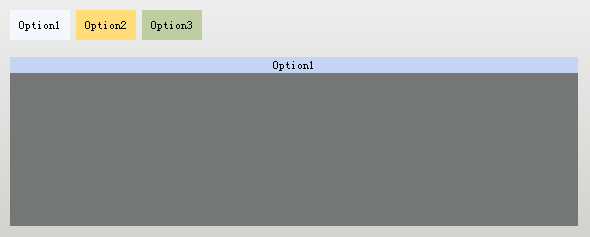
<Option name="OptionDemo1" text="Option1" float="true" pos="207,28,0,0" width="60" height="30" bkcolor="#FFC5D4F2" selectedtextcolor="#FF0000FF" selectedbkcolor="#FFC5D4F2" group="tabDemo" selected="true" />
<Option name="OptionDemo2" text="Option2" float="true" pos="284,28,0,0" width="60" height="30" bkcolor="#FFFFDC78" group="tabDemo" />
<Option name="OptionDemo3" text="Option3" float="true" pos="361,28,0,0" width="60" height="30" bkcolor="#FFBECEA1" group="tabDemo" />

<TabLayout name="tabTest" bkcolor="#FF757676">
<Label text="Option1" bkcolor="#FFC5D4F2" align="center" />
<Text text="Option2" bkcolor="#FFFFDC78" align="centerwrap" />
<Text text="Option3" bkcolor="#FFBECEA1" align="center" />
</TabLayout>



<TabLayout name="tabTest" float="true" pos="202,75,0,0" width="568" height="169" bkcolor="#FF757676">
<Label text="Option1" bkcolor="#FFC5D4F2" align="center" />
<Text text="Option2" bkcolor="#FFFFDC78" align="centerwrap" />
<Text text="Option3" bkcolor="#FFBECEA1" align="center" />
</TabLayout>

virtual void Notify( TNotifyUI& msg )
{
if(msg.sType == _T("selectchanged"))
{
CDuiString strName = msg.pSender->GetName();
CTabLayoutUI* pControl = static_cast<CTabLayoutUI*>(m_PaintManager.FindControl(_T("tabTest"))); if(strName == _T("OptionDemo1"))
pControl->SelectItem();
else if(strName == _T("OptionDemo2"))
pControl->SelectItem();
else if(strName == _T("OptionDemo3"))
pControl->SelectItem();
} __super::Notify(msg);
}
注释:Notify函数是消息通知函数,所有的控件消息(比如点击、切换)都会经过这里。
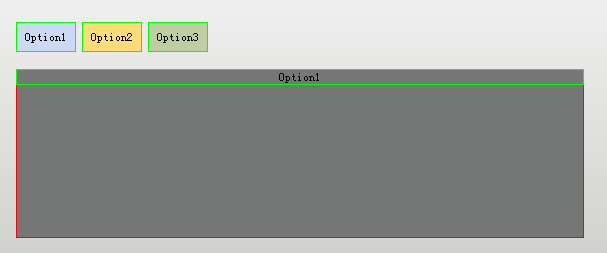
<TabLayout name="tabTest" float="true" pos="202,75,0,0" width="568" height="169" bkcolor="#FF757676">
<HorizontalLayout>
<Label text="Option1" bkcolor="#FFC5D4F2" align="center" />
</HorizontalLayout>
<Text text="Option2" bkcolor="#FFFFDC78" align="centerwrap" height="160"/>
<Button text="Option3" bkcolor="#FFBECEA1" align="centerwrap" width="300"/>
</TabLayout>
到现在为止,DuiDesigner上面除了Container、TileLayout这两个控件,其他控件都介绍完毕啦,由于Alberl学习duilib的时间非常有限,还没看到这两个控件,并且现在已能实现绝大部分界面,所以这两个控件将排到Alberl的下一轮学习中,如果有大神愿意贡献一下教程就太感谢啦~O(∩_∩)O~
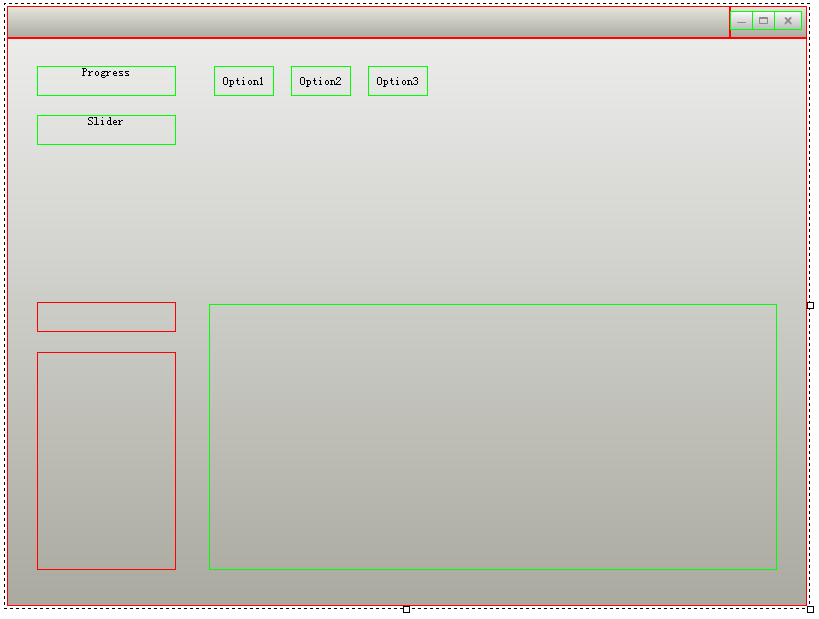
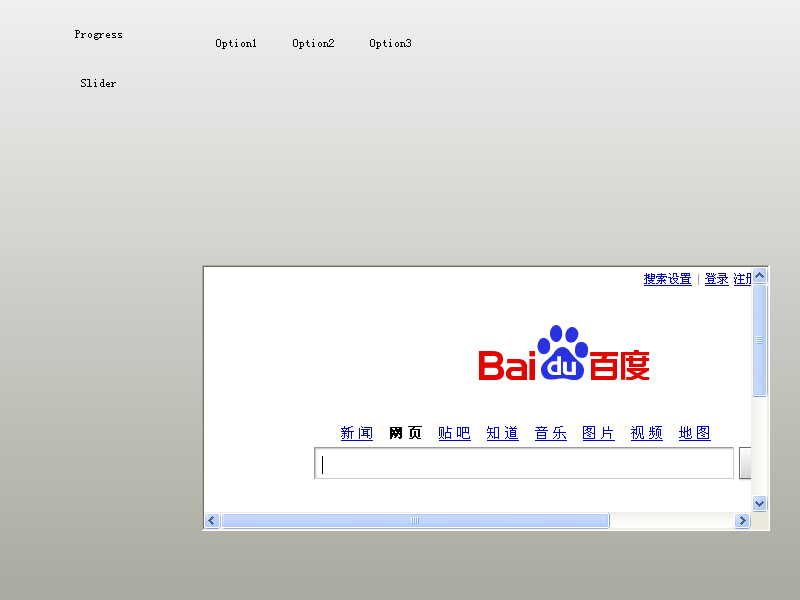
全家福:
2013 duilib入门简明教程 -- 复杂控件介绍 (13)的更多相关文章
- 2013 duilib入门简明教程 -- 简单控件介绍 (12)
前面的教程应该让大家对duilib的整体有所映像了,下面就来介绍下duilib具体控件的使用. 由于官方没有提供默认的控件样式,所以我就尽量使用win7或者XP自带的按钮样式了,虽然界 ...
- 2013 duilib入门简明教程 -- 自绘控件 (15)
在[2013 duilib入门简明教程 -- 复杂控件介绍 (13)]中虽然介绍了界面设计器上的所有控件,但是还有一些控件并没有被放到界面设计器上,还有一些常用控件duilib并没有提供(比如 ...
- 2013 duilib入门简明教程 -- 总结 (20)
duilib的入门系列就到尾声了,再次提醒下,Alberl用的duilib版本是SVN上第个版本,时间是2013.08.15~ 这里给出Alberl最后汇总的一个工程,戳我下载,效 ...
- 2013 duilib入门简明教程 -- 部分bug 2 (14)
上一个教程中提到了ActiveX的Bug,即如果主窗口直接用变量生成,则关闭窗口时会产生崩溃 如果用new的方式生成,则不会崩溃,所以给出一个临时的快速解决方案,即主窗口 ...
- 2013 duilib入门简明教程 -- 事件处理和消息响应 (17)
界面的显示方面就都讲完啦,下面来介绍下控件的响应. 前面的教程只讲了按钮和Tab的响应,即在Notify函数里处理.其实duilib还提供了另外一种响应的方法,即消息映射DUI_BEG ...
- 2013 duilib入门简明教程 -- FAQ (19)
虽然前面的教程几乎把所有的知识点都罗列了,但是有很多问题经常在群里出现,所以这里再次整理一下. 需要注意的是,在下面的问题中,除了加上XML属性外,主窗口必须继承自WindowImpl ...
- 2013 duilib入门简明教程 -- 第一个程序 Hello World(3)
小伙伴们有点迫不及待了么,来看一看Hello World吧: 新建一个空的win32项目,新建一个main.cpp文件,将以下代码复制进去: #include <windows.h> #i ...
- 2013 duilib入门简明教程 -- 部分bug (11)
一.WindowImplBase的bug 在第8个教程[2013 duilib入门简明教程 -- 完整的自绘标题栏(8)]中,可以发现窗口最大化之后有两个问题, 1.最大化按钮的样式 ...
- 2013 duilib入门简明教程 -- 界面布局(9)
上一个教程实现的标题栏代码中,并没有看到处理自适应窗口大小的代码,但是窗口大小变化后,按钮的位置会跟着变化,这是因为我们将按钮放到了HorizontalLayout.VerticalLayou ...
随机推荐
- js字符串格式化扩展方法
平时使用js的时候会遇到很多需要拼接字符串的时候,如果是遇到双引号和单引号混合使用,经常会搞混.在C#中有string.Format方法,使用起来非常方便,也很容易理解,所以找到一种参考C#的form ...
- 记一次在java中的日期parse错误
String dateString = "2014101517"; new SimpleDateFormat("yyyyMMddHH").parse(dateS ...
- Day 2 T1
题目描述 组合数表示的是从n个物品中选出m个物品的方案数.举个例子,从(1,2,3) 三个物品中选择两个物品可以有(1,2),(1,3),(2,3)这三种选择方法.根据组合数的定 义,我们可以给出计算 ...
- 将一个字符串中的大写字母转换成小写字母,小写字母转换成大写字母(java)
背景:刚刚学到java的String和StringBuffer类,遇到如标题所示的题. 要求:必须要用到String类的toUpperCase方法和toLowerCase方法 思路:用到StringB ...
- 【Linux】Linux统计文件夹、文件数量的命令
# 查看当前目录下的文件数量(不包含子目录中的文件) ls -l|grep "^-"| wc -l # 查看当前目录下的文件数量(包含子目录中的文件) 注意:R,代表子目录 ls ...
- Mysql在windows系统下的配置
因为项目测试需求,不得不在本地装一个Mysql才能更方便地进行程序调试,整个过程虽然简单,但也遇到了一点麻烦,所以贴出来当是备忘. 这里采用MySQL Community Server 5.7.12 ...
- mysql开启远程访问权限
1. //登录数据库 mysql -u root -pvmwaremysql>use mysql; //%为所有ip都可以远程访问 mysql>update user set host = ...
- python基础03序列
sequence 序列 sequence序列是一组有顺序的元素的集合 (严格的说,是对象的集合,但鉴于没有引入对象的概念,暂时说元素) 序列可以包含一个或多个元素,也可以没有任何元素 我们之前所说的基 ...
- 关于用display:table让元素居中的小结
我们都知道让元素垂直居中有一种简单的方法:给需要居中的元素用一个父级包起来,并给它设置样式:display:table:同时给这个父级设置好高度:再给需要居中的元素一个display:table-ce ...
- 【BZOJ】4056: [Ctsc2015]shallot
题意 在线.可持久化地维护一条二维平面上的折线,支持查询与任意一条直线的交点个数. 点的个数和操作个数小于\(10^5\) 分析 一条折线可以用一个序列表示,可持久化序列考虑用可持久化treap. 如 ...
