20个Flutter实例视频教程-第06节: 酷炫的路由动画-2
博客地址:
https://jspang.com/post/flutterDemo.html#toc-94f
视频地址:
https://jspang.com/post/flutterDemo.html#toc-94f
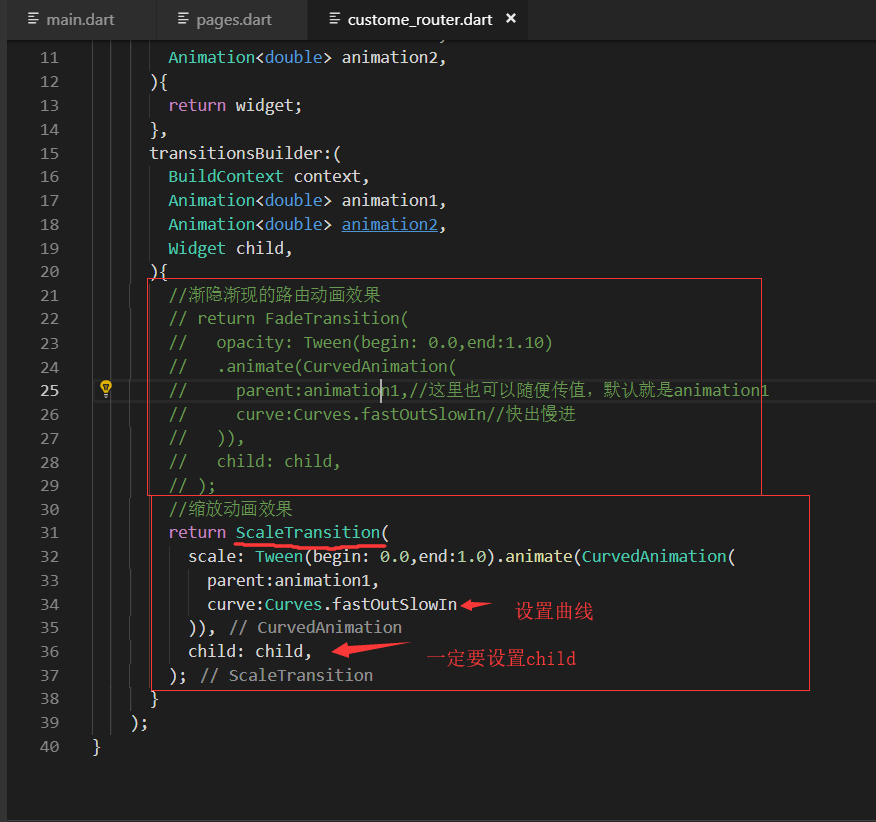
缩放的效果:


import 'package:flutter/material.dart';
class CustomeRoute extends PageRouteBuilder{
final Widget widget;
CustomeRoute(this.widget)
:super(
transitionDuration:Duration(seconds: ),
pageBuilder:(
BuildContext context,
Animation<double> animation1,
Animation<double> animation2,
){
return widget;
},
transitionsBuilder:(
BuildContext context,
Animation<double> animation1,
Animation<double> animation2,
Widget child,
){
//渐隐渐现的路由动画效果
// return FadeTransition(
// opacity: Tween(begin: 0.0,end:1.10)
// .animate(CurvedAnimation(
// parent:animation1,//这里也可以随便传值,默认就是animation1
// curve:Curves.fastOutSlowIn//快出慢进
// )),
// child: child,
// );
//缩放动画效果
return ScaleTransition(
scale: Tween(begin: 0.0,end:1.0).animate(CurvedAnimation(
parent:animation1,
curve:Curves.fastOutSlowIn
)),
child: child,
);
}
);
}
缩放代码
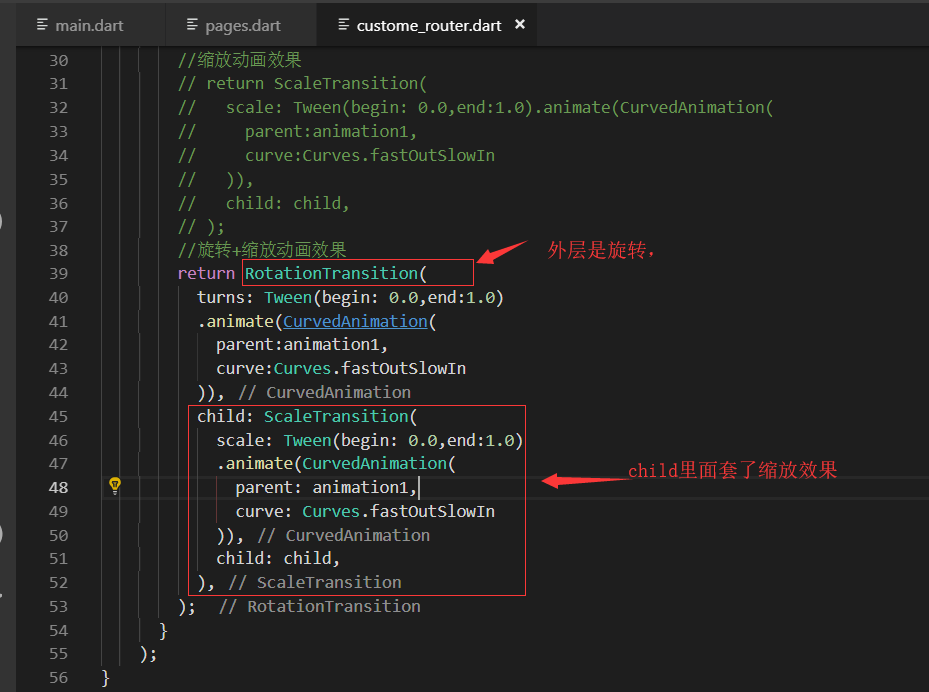
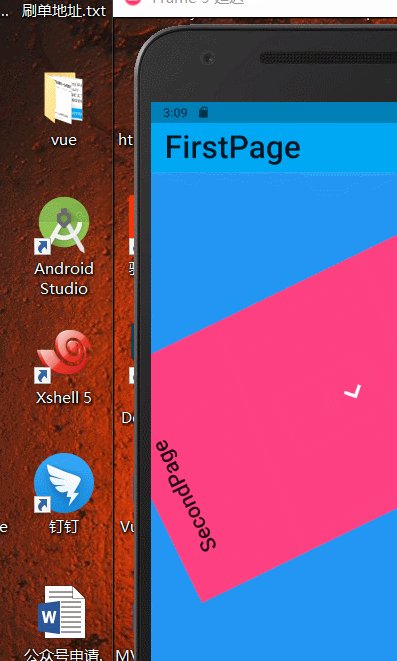
旋转加缩放


import 'package:flutter/material.dart';
class CustomeRoute extends PageRouteBuilder{
final Widget widget;
CustomeRoute(this.widget)
:super(
transitionDuration:Duration(seconds: ),
pageBuilder:(
BuildContext context,
Animation<double> animation1,
Animation<double> animation2,
){
return widget;
},
transitionsBuilder:(
BuildContext context,
Animation<double> animation1,
Animation<double> animation2,
Widget child,
){
//渐隐渐现的路由动画效果
// return FadeTransition(
// opacity: Tween(begin: 0.0,end:1.10)
// .animate(CurvedAnimation(
// parent:animation1,//这里也可以随便传值,默认就是animation1
// curve:Curves.fastOutSlowIn//快出慢进
// )),
// child: child,
// );
//缩放动画效果
// return ScaleTransition(
// scale: Tween(begin: 0.0,end:1.0).animate(CurvedAnimation(
// parent:animation1,
// curve:Curves.fastOutSlowIn
// )),
// child: child,
// );
//旋转+缩放动画效果
return RotationTransition(
turns: Tween(begin: 0.0,end:1.0)
.animate(CurvedAnimation(
parent:animation1,
curve:Curves.fastOutSlowIn
)),
child: ScaleTransition(
scale: Tween(begin: 0.0,end:1.0)
.animate(CurvedAnimation(
parent: animation1,
curve: Curves.fastOutSlowIn
)),
child: child,
),
);
}
);
}
旋转+缩放
左右滑动路由动画


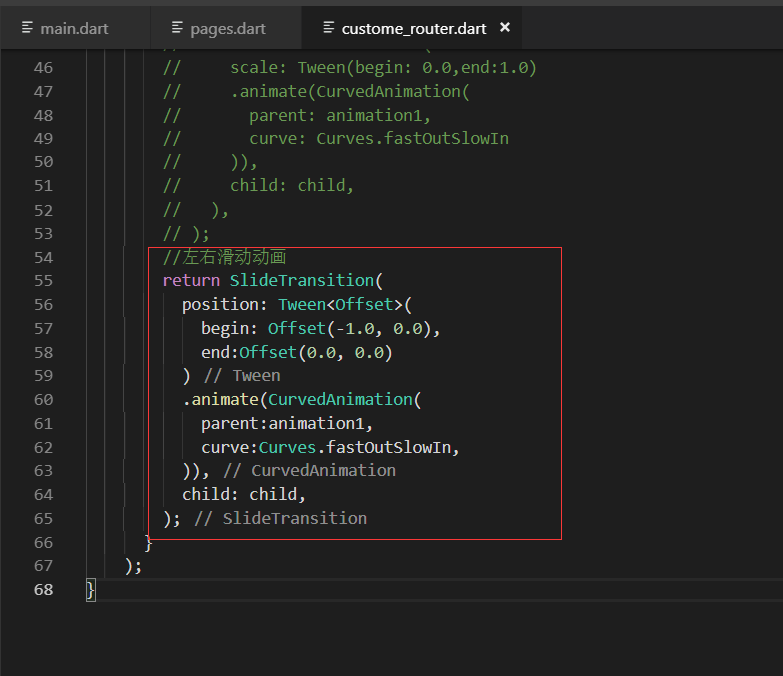
最终代码:
import 'package:flutter/material.dart';
class CustomeRoute extends PageRouteBuilder{
final Widget widget;
CustomeRoute(this.widget)
:super(
transitionDuration:Duration(seconds: ),
pageBuilder:(
BuildContext context,
Animation<double> animation1,
Animation<double> animation2,
){
return widget;
},
transitionsBuilder:(
BuildContext context,
Animation<double> animation1,
Animation<double> animation2,
Widget child,
){
//渐隐渐现的路由动画效果
// return FadeTransition(
// opacity: Tween(begin: 0.0,end:1.10)
// .animate(CurvedAnimation(
// parent:animation1,//这里也可以随便传值,默认就是animation1
// curve:Curves.fastOutSlowIn//快出慢进
// )),
// child: child,
// );
//缩放动画效果
// return ScaleTransition(
// scale: Tween(begin: 0.0,end:1.0).animate(CurvedAnimation(
// parent:animation1,
// curve:Curves.fastOutSlowIn
// )),
// child: child,
// );
//旋转+缩放动画效果
// return RotationTransition(
// turns: Tween(begin: 0.0,end:1.0)
// .animate(CurvedAnimation(
// parent:animation1,
// curve:Curves.fastOutSlowIn
// )),
// child: ScaleTransition(
// scale: Tween(begin: 0.0,end:1.0)
// .animate(CurvedAnimation(
// parent: animation1,
// curve: Curves.fastOutSlowIn
// )),
// child: child,
// ),
// );
//左右滑动动画
return SlideTransition(
position: Tween<Offset>(
begin: Offset(-1.0, 0.0),
end:Offset(0.0, 0.0)
)
.animate(CurvedAnimation(
parent:animation1,
curve:Curves.fastOutSlowIn,
)),
child: child,
);
}
);
}
最终代码
20个Flutter实例视频教程-第06节: 酷炫的路由动画-2的更多相关文章
- 20个Flutter实例视频教程-第05节: 酷炫的路由动画-1
视屏地址: https://www.bilibili.com/video/av39709290/?p=5 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1
20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1 视频地址: https://www.bilibili.com/video/av39709290/?p=10 博客地址: https ...
- 20个Flutter实例视频教程-第13节: 展开闭合案例
20个Flutter实例视频教程-第13节: 展开闭合案例 视频地址: https://www.bilibili.com/video/av39709290/?p=13 博客地址: https://js ...
- 20个Flutter实例视频教程-第03节: 不规则底部工具栏制作-1
第03节: 不规则底部工具栏制作-1 博客地址: https://jspang.com/post/flutterDemo.html#toc-973 视频地址: https://www.bilibili ...
- 20个Flutter实例视频教程-第02节: 底部导航栏制作-2
视频地址: https://www.bilibili.com/video/av39709290?p=2 博客地址: https://jspang.com/post/flutterDemo.html#t ...
- 20个Flutter实例视频教程-第04节: 不规则底部工具栏制作-2
视频地址: https://www.bilibili.com/video/av39709290/?p=4 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第07节: 毛玻璃效果制作
视频地址: https://www.bilibili.com/video/av39709290/?p=7 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第08节: 保持页面状态
博客地址: https://jspang.com/post/flutterDemo.html#toc-bb9 视频地址: https://www.bilibili.com/video/av397092 ...
- 20个Flutter实例视频教程-第09节: 保持页面状态-2
视频地址:https://www.bilibili.com/video/av39709290/?p=9 博客地址:https://jspang.com/post/flutterDemo.html#to ...
随机推荐
- 系统安全-LDAP
LDAP服务器 1.目录服务 目录是一个为查询.浏览和搜索而优化的专业分布式数据库,它呈树状结构组织数据,就好像Linux/Unix系统中的文件目录一样.目录数据库和关系数据库不同,它有优异的读性能 ...
- Mataplotlib绘图和可视化
Mataplotlib是一个强大的python绘图和数据可视化工具包 安装方法:pip install matplotlib 引用方法:import matplotlib.pyplot as plt ...
- Windows下利用CMake和VS2013编译OpenCV
转载自:http://www.chengxulvtu.com/2014/03/19/windows_build-opencv-with-cmake-and-vs2013.html 获取OpenCV ...
- Linux随笔记
Linux配置apt-get源地址 以Ubuntu配置网易开源镜像站为例: 访问地址:http://mirrors.163.com/,找到对应的系统. 先将source.list进行备份,执行: su ...
- Linux系统目录数和文件数限制
对于系统管理员来说,了解系统的一些限制是非常有必要的,这样可以根据需要进行必要的参数配置和调整,进而实现更优的性能,对于系统设计人员甚至程序员来说,了解系统的一些限制,也会有助于设计更为合理的存储结构 ...
- ASP.Net MVC upload file with record & validation - Step 6
Uploading file with other model data, validate model & file before uploading by using DataAnnota ...
- 获取一组radio按钮选中的值Value
1.效果 2.HTML代码 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind=" ...
- java手写单例模式
1 懒汉模式 public class Singleton { private Singleton singleton = null; private Singleton() { } public S ...
- Android笔记之为TextView设置边框
效果图 text_view_background.xml <?xml version="1.0" encoding="utf-8"?> <sh ...
- android实现跑马灯效果
第一步:新建一个新项目,MarqueeTextView 首先为了观察到跑马灯效果,将要显示的文字极可能 写长.在strings.xml目录里面将 <string name="hello ...
