selenium-Python之上传文件
对于web 页面的上传功能实现一般有一下两种方式
- 普通上传:普通的附件上传是将本地文件的路径作为一个值放在input标签中,通过form表单将这个值提交给服务器
- 插件上传:一般是指基于flash、javascript或者Ajax等技术所实现的上传功能
- 我们要区分出上传按钮的种类,大体上可以分为两种,一种是input框,另外一种就比较复杂,通过js、flash等实现,标签非input
1.input标签
input标签是可以直接send_keys的,
对于通过input标签实现的上传功能,可以将其看做是一个输入框,即通过send_keys()指定本地文件路径的方式先实现文件上传。

代码如下
# -*- coding: utf-8 -*-
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("http://sahitest.com/demo/php/fileUpload.htm")
driver.find_element_by_id("file").send_keys(r"C:\Users\fyr\Desktop\副本import(1).xls") # send_keys #文件上传按钮,添加本地文件
time(3)
实现的结果如下:

2.非input()实现上传即Autolt实现上传
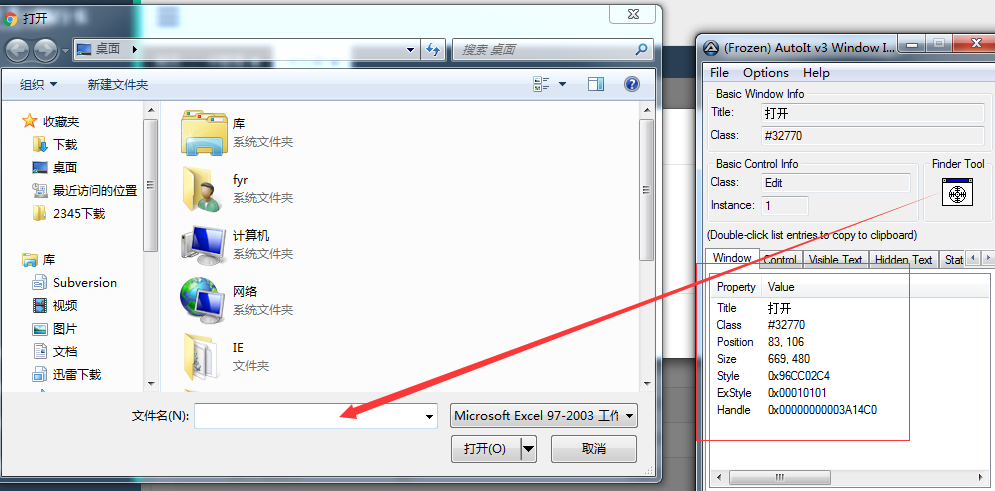
Autolt目前版本是v3,它是一个使用类似BaseSic脚本语言的免费软件,它被设计用来运行WindowsGUI(图形用户界面)的自动化测试。它利用模拟键盘按键,鼠标移动和窗口控件的组合实现自动化任务。安装后会看到如图所示的控件

1)首先打开AutoIt Windows Info工具,用鼠标单击Finder Tool,鼠标将变成一个一个风扇形状的图标。如图所示1,按住鼠标左键将其拖动到需要表示的控件上(“”文件名上)如图所示2

如图二所示,查看Control对应的信息

可以通过AutoIt Wiindows Info获得一下信息

根据AutoIt Windows info 所识别的控件信息,打开SciTE Script Editor编辑器,编写AutoIt脚本。

;ControlFocus("title","text",controlId) Editl=Edit instance 1
controlFocus("选择要加载的文件","","Editl")
;Wait 10 seconds for the Upload window to appear
WinWait("[CLASS:#32770]","",10)
;Set the File name text on the Edit field
ControlSetText("选择要加载的文件","","Edit","D:\\upload_file.txt")
Sleep(2000)
;Click on the Open button
ControlClick("选择要加载的文件","","Button1")
注:controlfocus()方法用于识别window()窗口。winwait()方法设置10秒种用于等待窗口的显示。controlSetText()方法用于向文件名输入框内输入本地上传文件的路径。Sleep()方法与Python中time模块提供的Sleep()方法用法一样,不过是以毫秒为单位,sleep(2000)表示固定休眠2000毫秒。ControlClick()用于单击上传窗口中的打开按钮。
对于不是用input框实现上传的,可以用a标签,用div标签,用button标签,用object标签,但是无法通过直接在网页上处理掉这些上传,唯一的办法就是打开OS弹框,去处理弹框。
大体可用以下几种解决方案:
1.autoIT,借助外力去调用其生成的au3或者EXE文件。那
2.Python pywin32库,识别对话框句柄,进而操作
3.SendKey库
4.keybd_event,跟3类似,不过是模拟按键,ctrl+a,ctrl+c, ctrl+v…
selenium-Python之上传文件的更多相关文章
- 《手把手教你》系列技巧篇(五十四)-java+ selenium自动化测试-上传文件-中篇(详细教程)
1.简介 在实际工作中,我们进行web自动化的时候,文件上传是很常见的操作,例如上传用户头像,上传身份证信息等.所以宏哥打算按上传文件的分类对其进行一下讲解和分享. 2.为什么selenium没有提供 ...
- 《手把手教你》系列技巧篇(五十五)-java+ selenium自动化测试-上传文件-下篇(详细教程)
1.简介 在实际工作中,我们进行web自动化的时候,文件上传是很常见的操作,例如上传用户头像,上传身份证信息等.所以宏哥打算按上传文件的分类对其进行一下讲解和分享. 2.为什么selenium没有提供 ...
- Python+Selenium学习--上传文件
场景 文件上传操作也比较常见功能之一,上传功能操作webdriver 并没有提供对应的方法,关键上传文件的思路.上传过程一般要打开一个系统的window 窗口,从窗口选择本地文件添加.所以,一般会卡在 ...
- selenium+python自动化77-autoit文件上传
前言 关于非input文件上传,点上传按钮后,这个弹出的windows的控件了,已经跳出三界之外了,不属于selenium的管辖范围(selenium不是万能的,只能操作web上元素).autoit工 ...
- selenium+python自动化77-autoit文件上传【转载】
前言 关于非input文件上传,点上传按钮后,这个弹出的windows的控件了,已经跳出三界之外了,不属于selenium的管辖范围(selenium不是万能的,只能操作web上元素).autoit工 ...
- 转:python webdriver API 之上传文件
文件上传操作也比较常见功能之一,上传功能操作 webdriver 并没有提供对应的方法,关键上传文件的思路.上传过程一般要打开一个系统的 window 窗口,从窗口选择本地文件添加.所以,一般会卡在如 ...
- Selenium+python上传本地文件或者图片
基于input标签的,有属性type = file: 首先定位到点击上传的元素(input)然后直接使用send_keys()将文件在本地的路径传进去 代码如下(例子来源于本页面上传图片和文件): f ...
- python+selenium下载和上传文件
操作浏览器上传文件,先看代码 1 """ 2 * send_keys() 指定文件上传路径. 3 """ 4 from selenium i ...
- python自动化之上传文件的3种方法和图片预览
ajax上传文件的三种方法 第一种xhr提交 function xhrSubmit(){ // $('#fafafa')[0] var file_obj = document.getElementBy ...
随机推荐
- Eclipse插件:tomcatPluginV33.zip 安装
一.下载 地址:http://www.eclipsetotale.com/tomcatPlugin.html 二.安装 1.解压tomcatPluginV33.zip到Eclipse的\feature ...
- 《精通Spring4.X企业应用开发实战》读后感第四章(BeanFactory生命周期)
package com.smart; import org.springframework.beans.BeansException; import org.springframework.beans ...
- 1、CDH集群搭建
一.准备工作 1.系统环境 系统centos6.5 节点三台: 192.168.1.130 192.168.1.131 192.168.1.132 1.所有节点关闭防火墙 service iptabl ...
- cshtml 获取session值
在 cshtml 中,我们如何获取 session 的呢? 首先我们先设置 session 值,我们一般都会在 Controller 设置 session. Session["isAdmin ...
- 网络性能优化GSO/GIO研究
性能检测工具安装 # curl -O http://downloads.es.net/pub/iperf/iperf-3.0.6.tar.gz # tar axf iperf-3.0.6.tar.gz ...
- Mac下安装rJava,xlsx,ReporteRs包
xlsx包可以用来读取excel数据,ReporteRs包可以用来直接输出word报告,这两个包都对rJava包有依赖,所以必须先安装rJava. (1)查看mac的java信息 java版本: &g ...
- Solr 6.7学习笔记(03)-- 样例配置文件 solrconfig.xml
位于:${solr.home}\example\techproducts\solr\techproducts\conf\solrconfig.xml <?xml version="1. ...
- 基于canvas绘图 缩放 做标记
技术要点: 1.img 绘制到canvas 2.绘制完成以后进行拖拽,缩放 3.使用canvas画图,在绘制的img上进行标记划线,当然可以实现跟过功能,例如百度地图的功能,做单个标记,区域标记等. ...
- 基于react+如何搭建一个完整的前端框架(1)
1.使用 create-react-app 快速构建 React 开发环境 create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境. ...
- IT兄弟连 JavaWeb教程 过滤器1
Servlet过滤器是从Servlet2.3规范开始新增的功能,并在Servlet2.4规范中得到增强,监听器可以监听到Web应用程序启动和关闭.创建过滤器和监听器需要继承相应接口,并对其进行配置. ...
