15 Vue项目部署
前言:
VUE 是一个javascript的前端框架,注定了它是运行在浏览器里的,对服务器本地没有任何要求,只要一个静态文件服务器能通过http访问到其资源文件就足矣!无论你是用apache ,ngnix 就算你要用node 自己实现一个静态文件服务器,也用不了多少行代码。
npm run dev 是用来在本地开发的时候做调试用的,vue开发的是前端的东西,不是nodejs 服务端程序,按道理讲,生产环境里就不该存在npm,甚至nodejs也不需要(用nodejs来做web静态服务的除外)运行npm run dev 来启动哪是开发机上做的调试的事情。
正确部署的做法很简单,通过npm run build 把生成的文件夹里的内容上传到http服务器上就可以通过 http来访问了,开发机上正常,上传以后 程序出现错误不能运行的原因99.99%的可能性是你引用资源的路径有问题。
一般如果vue框架的程序上传到网站服务器的根目录下是不 会有问题的,也不存在资源文件引用错误的情况,但如果你不是根目录,就会有问题。
部署起来很简单:
1: 进入到项目的文件夹: 运行 npm run build

2: 会生成 manage文件夹,

看一下static文件夹包含的东西:主要就是CSS, fonts字体和JS, 无论程序怎么复杂,打包完后就是这些东西。 当然可能还会有一些图片等的静态文件,本项目没有图片。

3: 把生成的manage放到Tomcat的webapps文件夹下

4: 运行 “D:\Tomcat8\apache-tomcat-8.5.20\bin\startup.bat“, 启动Tomcatserver
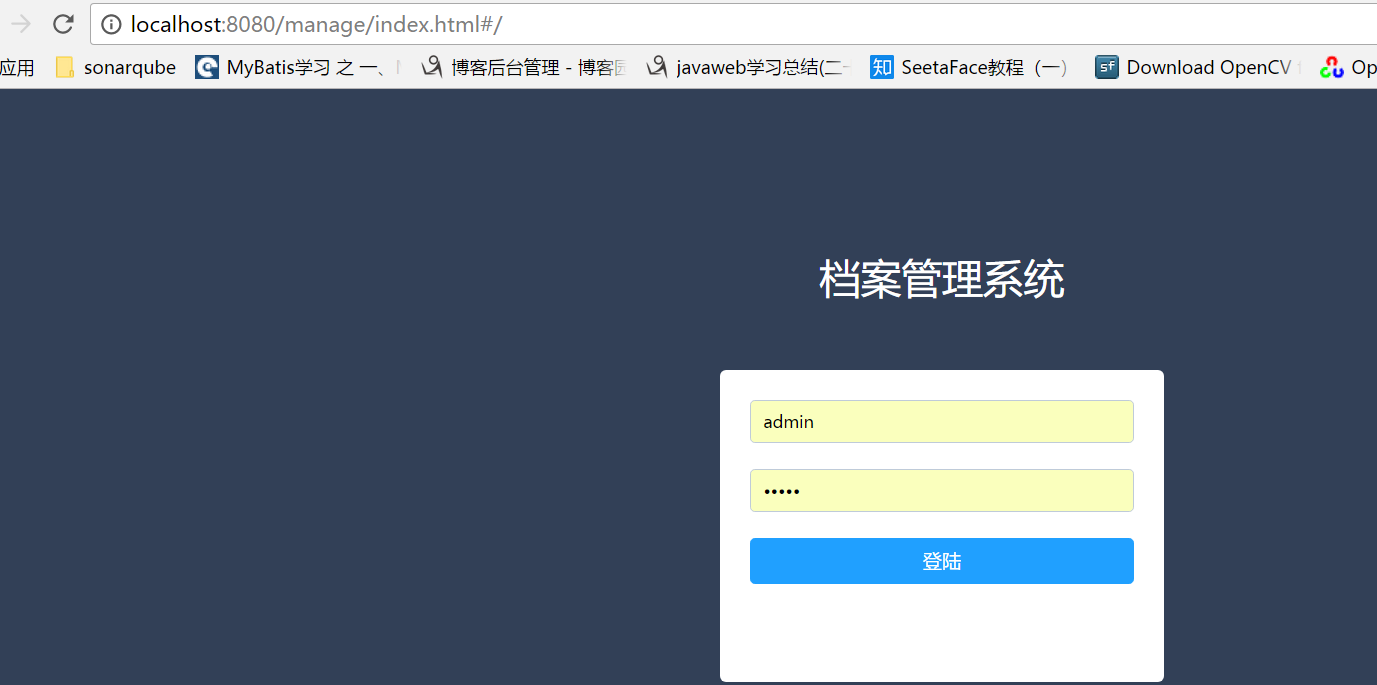
5: 浏览器中输入: http://localhost:8080/manage/index.html#/

15 Vue项目部署的更多相关文章
- node vue 项目部署问题汇总
场景:vue-router为history模式,不带项目名访问的部署,如果资源是用相对路径加载,则资源匹配路径不对 一.带项目名称访问,如部署到tomcat服务上 webpack: build/ut ...
- Vue项目部署问题及解决方案
Vue项目部署问题及解决方案 Vue-Router 有两种模式,默认是 hash 模式,另外一种是 history 模式. hash:也就是地址栏里的 # 符号.比如 http://www.examp ...
- vue 项目部署
vue项目部署到PHP项目 入口目录 vue项目打包后, 是一个单文件html 我们只需要把打包后的文件夹放在php项目的public下面 访问 xxx.com/h5/index.html 就可以访问 ...
- 阿里云安装Nginx+vue项目部署
阿里云安装Nginx+vue项目部署 nginx安装包下载 http://nginx.org/en/download.html nginx安装 首先先安装PCRE pcre-devel 和Zlib,因 ...
- django项目、vue项目部署云服务器
目录 上线架构图 服务器购买与远程连接 安装git 安装mysql 安装redis(源码安装) 安装python3.8(源码安装) 安装uwsgi 安装虚拟环境 安装nginx(源码安装) vue项目 ...
- vue项目部署上线
前言 今天把自己写的demo登录写完了,就想着试着走一下部署上线的流程.参考了很多的文档,终于成功进行了部署.在这里将服务器的搭建和vue项目的 部署上线进行整理(都是基础的知识,希望对大家有帮助.对 ...
- Vue项目部署遇到的问题及解决方案
写在前面 Vue-Router 有两种模式,默认是 hash 模式,另外一种是 history 模式. hash:也就是地址栏里的 # 符号.比如 http://www.example/#/hello ...
- 将vue项目部署在Linux的Nginx下,并设置为局域网内访问
1. 下载 wget http://nginx.org/download/nginx-1.12.2.tar.gz 2. 解压缩 tar -zxvf linux-nginx-1.12.2.tar.gz ...
- nginx下载 并将vue项目部署上去
这是一个比较全的nginx配置说明:新手可以先忽略,直接往下看:https://www.cnblogs.com/findbetterme/p/11289273.html nginx官网下载地址:htt ...
随机推荐
- Silverlight 5 Grid组的MouseLeave响应
用Silverlight 5作个用户控件,即是用Grid画几个格子.分别显示几张透明图片.效果是显示中间那张,点击显示的图片后将其他几张图片一起显示出来,鼠标立马这个用户控件范围后自己主动隐藏点击后显 ...
- JavaWeb、J2-SE开发框架——Spring
相关博客: 2.spring官网 1.使用Spring的jdbcTemplate进一步简化JDBC操作
- uva 12083 Guardian of Decency (二分图匹配)
uva 12083 Guardian of Decency Description Frank N. Stein is a very conservative high-school teacher. ...
- java log4j 日志文件
开发中经常会用到log日志文件,根据业务需要可能不产生很大日志文件给维护和[排错带来了麻烦.所以我们希望能够每天或每个月产生一个日志文件,这样文件不至于过大. 或者根据日志文件大小来判断,超过规定大小 ...
- 九度OJ 1056:最大公约数 (GCD)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:6278 解决:4075 题目描述: 输入两个正整数,求其最大公约数. 输入: 测试数据有多组,每组输入两个正整数. 输出: 对于每组输入,请 ...
- 我的Java开发学习之旅------>System.nanoTime与System.currentTimeMillis的区别
首先来看一道题:下面代码的输出结果是什么? import java.util.HashMap; import java.util.Map; public class HashMapTest { pub ...
- JVM GC调优一则--增大Eden Space提高性能
版权声明:本文为横云断岭原创文章,未经博主同意不得转载.微信公众号:横云断岭的专栏 https://blog.csdn.net/hengyunabc/article/details/24924843 ...
- Redis之java增删改查
jedis是java的redis客户端实现,要使用jedis须要加入jedis的maven依赖: <dependency> <groupId>redis.clients< ...
- CUDA:零拷贝主机内存
The easy way to achieve copy/compute overlap!1.Enable Host Mapping* Runtime: cudaSetDeviceFlags() wi ...
- JSON中如何转义字符串中的双引号(转载)
问: I'm trying to show double quotes but it shows one of the backslashes: "maingame": { &qu ...
