IOS 自动布局-UIStackPanel和UIGridPanel(一)
我以前是做windows phone开发的,后来转做IOS的开发,因此很多windows phone上面的开发经验也被我带到了IOS中。其实有些经验本身跟平台无关,跟平台有关的无非就是实现方法而已。好了,废话不多说。
我今天给大家介绍一个IOS自动华布局的辅助类(UIPanel UIStackPanel UIGridPanel),做过windows phone开发的同学看到这三个类肯定很眼熟,没错,这三个类正是windows phone布局的核心,只是名称稍微有点不一样而已。
我先介绍下我开发这个类库的背景,有助于大家理解我为什么要这么做。
在IOS上开发程序的界面目前有三种方式,第一种纯代码开发,第二种使用XIB开发,第三种是使用storyboard开发。先不说哪种方式好吧,三种方式各有优劣,我本身开发是倾向于纯代码开发的,因为我一开是学IOS的时候使用XIB做的,有可能是我对XIB不是很熟练,XIB跟windows phone的界面开发两项一比较,我实在没有兴趣继续使用XIB来开了,storyboard是后来才出的一种技术,所以我一开始几乎就是一直采用纯代码的方式来开发IOS的界面。
纯代码的方式在固定分辨率下开发还是不错的选择,但是遇到可以旋转界面或者要适配ipad那就有点力不从心了。对于这个问题,在苹果还没推出autolayout这个技术之前基本没办法。但是苹果从IOS6.0开始引入了autolayout的技术,自从这个技术的引入使用xib来开发界面就变得相对比较方便了,如果还是用纯代码来做autolayout就显得无比的蛋疼了,当然熟悉以后还是很好用的啦(但是看着一堆的约束信息就显得郁闷了)。
最近在考虑这个问题的时候灵机一动,突然想到能否参考windows phone上面的布局方式呢,既然IOS6.0已经加入了autolayout技术,那么我是否可以使用autolayout技术开发一个类似windows phone中的stackpanle和gridview 那样的控件呢,想到就干。花了几天时间的研究还真被我研究出来了。这就是我前面提到的(UIPanel UIStackPanel UIGridPanel)三个类。
我先介绍下这三个类的使用方法
- UIPanel,UIPanel是所有其他派生panel的基类。添加到其中的subview的大小都跟uipanel的大小一样。
- UIStackPanel,UIStackPanel继承UIPanel,UIStackPanel有一个属性isHorizontal,就是subviews的排列是否是水平排列,默认是垂直自上而下的排列,添加到UIStackPanel中的subview如果是垂直排序,那么subview的宽度跟UIStackPanel的宽度一样,高度通过UIView的扩展属性size来控制。反之如果是水平排列,那么subview的高度跟UIStackPanel的高度一样,宽度通过UIView的扩展属性size来控制。
- UIGridPanel,UIGridPanel继承UIPanel,UIGridPanel类似表格,有rows和colums的两个属性,可以指定subview的row和colum的扩展属性来实现详细的排列,甚至可以通过subview的rowSpan和columSpan两个扩展属性实现跨多列或多行布局。
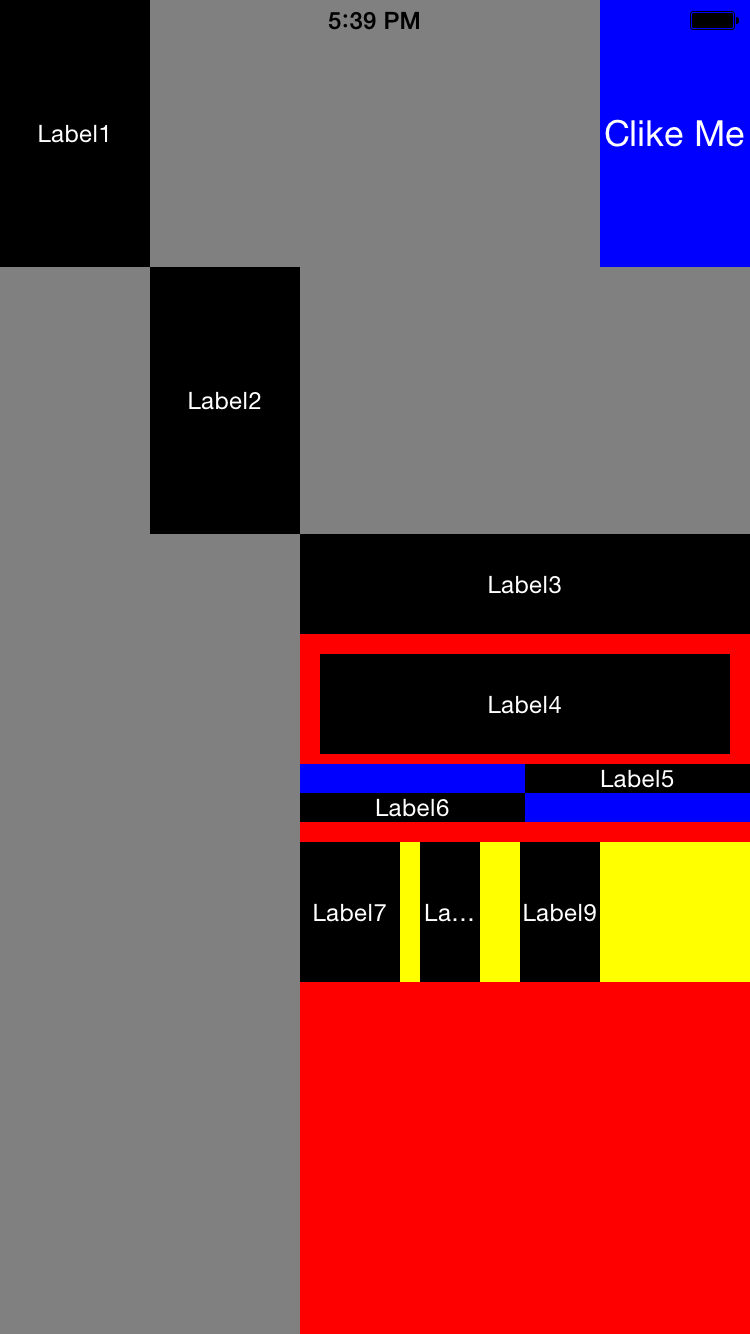
下面先放两张竖屏和横屏的对比截图

上面是竖屏的。

上图是横屏的
上面的截图中除了黑色的是uilable和一个clicke me的一个按钮以外,其他每种颜色代表一个uipanel,panel里面嵌套其他的panel就组成了如上图的布局界面。点击按钮以后还能看到随着属性的改变,布局的方式也会改变。
下面我以代码的形式介绍各个panel的用法。
- 首先是gridpanel。
gridPanel=[[UIGridPanel alloc] init];
gridPanel.rows=;
gridPanel.colums=;
gridPanel.isBindSizeToSuperView=YES;
gridPanel.margin=UIEdgeInsetsMake(, , , );
gridPanel.backgroundColor=[UIColor grayColor];
[self.view addSubview:gridPanel];
currentPanle=gridPanel;
rows和colums属性指定该gridpanel有三行三列。isBindSizeToSuperView属性指定该panel的高宽是否绑定到父视图的高宽。如果绑定了,那么只要父视图的高宽改变,子视图的高宽也一并跟着变。margin属性指定该视图左上右下四个方向的间距,这个指定gridpanel永远距离顶部20像素。现在gridpanel已经初始化完毕,后面就是添加各个子视图了。既然是gridpanel,那么我可能希望里面的子视图是对角线排列的。也就是我们需要三个子视图。代码如下:
UILabel *label = [[UILabel alloc] init];
label.backgroundColor = [UIColor blackColor];
label.textColor=[UIColor whiteColor];
label.font=[UIFont systemFontOfSize:];
label.text = @"Label1";
label.textAlignment = NSTextAlignmentCenter;
label.size=CGSizeMake(, );
label.row=;//第一行
label.colum=;//第一列
[currentPanle addSubview:label]; label = [[UILabel alloc] init];
label.backgroundColor = [UIColor blackColor];
label.textColor=[UIColor whiteColor];
label.font=[UIFont systemFontOfSize:];
label.text = @"Label2";
label.textAlignment = NSTextAlignmentCenter;
label.size=CGSizeMake(, );
label.row=;//第二行
label.colum=;//第二列
[currentPanle addSubview:label]; label = [[UILabel alloc] init];
label.backgroundColor = [UIColor blackColor];
label.textColor=[UIColor whiteColor];
label.font=[UIFont systemFontOfSize:];
label.text = @"Label3";
label.textAlignment = NSTextAlignmentCenter;
label.size=CGSizeMake(, );
label.row=;//第三行
label.colum=;//第三列
[currentPanle addSubview:label];
效果如下:

如果我想把lable2改成横跨两列,并且下间距为5,那么代码如下:
label = [[UILabel alloc] init];
label.backgroundColor = [UIColor blackColor];
label.textColor=[UIColor whiteColor];
label.font=[UIFont systemFontOfSize:];
label.text = @"Label2";
label.textAlignment = NSTextAlignmentCenter;
label.size=CGSizeMake(, );
label.row=;//第二行
label.colum=;//第二列
label.columSpan=;//跨两列
label.margin=UIEdgeInsetsMake(, , , );
[currentPanle addSubview:label];
效果如下:

下面介绍stackpanel的用法
先看下初始化的代码:
UILabel *label = [[UILabel alloc] init];
label.backgroundColor = [UIColor blackColor];
label.textColor=[UIColor whiteColor];
label.font=[UIFont systemFontOfSize:];
label.text = @"Label1";
label.textAlignment = NSTextAlignmentCenter;
label.size=CGSizeMake(, );
[currentPanle addSubview:label]; label = [[UILabel alloc] init];
label.backgroundColor = [UIColor blackColor];
label.textColor=[UIColor whiteColor];
label.font=[UIFont systemFontOfSize:];
label.text = @"Label2";
label.textAlignment = NSTextAlignmentCenter;
label.size=CGSizeMake(, );
label.margin=UIEdgeInsetsMake(, , , );
[currentPanle addSubview:label]; label = [[UILabel alloc] init];
label.backgroundColor = [UIColor blackColor];
label.textColor=[UIColor whiteColor];
label.font=[UIFont systemFontOfSize:];
label.text = @"Label3";
label.textAlignment = NSTextAlignmentCenter;
label.size=CGSizeMake(, );
[currentPanle addSubview:label];
这个是垂直排列的,如果要是实现水平排列,那么只要把stackPanel的isHorizontal属性设为yes就可以了。
以上的布局不管在横屏和竖屏下都能正常布局。而且自适应。
而要实现第一张图里面那么复杂的布局,直接看我的demo就可以了。
在下一篇我会解析下这三个类背后的原理
IOS 自动布局-UIStackPanel和UIGridPanel(一)的更多相关文章
- IOS 自动布局-UIStackPanel和UIGridPanel(四)
为什么说scrollview的自动化布局是难点? 对scrollview做自动化布局,无非就是想对scrollview里面的subviews来做自动化布局.但是scrollview里面的subview ...
- IOS 自动布局-UIStackPanel和UIGridPanel(三)
在这一篇了我将继续讲解UIGridPanel. 在iphone的app里面可以经常看到一些九宫格布局的应用,做过html开发的对这类布局应该是很熟悉的.在IOS中要实现这样的布局方法还是蛮多的,但是我 ...
- IOS 自动布局-UIStackPanel和UIGridPanel(二)
在上一篇中我提到了如何使用stackpanel和gridpanel来实现自动布局.而在这一篇中我着重讲解下其中的原理. 在(UIPanel UIStackPanel UIGridPanel)中主 ...
- IOS 自动布局-UIStackPanel和UIGridPanel(五)
试想这样的一个需求场合,一个button靠右显示,并且距离superView的顶部和右边间距分别为10和5.如下图所示: 要实现这样的需求,如果不用自动布局技术,那么我们能想到的就是老老实实的使用绝对 ...
- iOS 自动布局详细介绍
1. 自动布局的理解 iOS自动布局很有用,可以在不同size的屏幕上运行,原先看的头痛,还是习惯用最蠢的[UIScreen mainScreen].bounds.size.width等来布局,后来实 ...
- iOS自动布局——Masonry详解
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由鹅厂新鲜事儿发表于云+社区专栏 作者:oceanlong | 腾讯 移动客户端开发工程师 前言 UI布局是整个前端体系里不可或缺的一环 ...
- 掌握iOS自动布局
1,自动布局是一种基于约束的布局(constraint-based layout)引擎,它可以根据开发者在对象上的约束自动调整大小与位置. 2.在iOS 6之前使用的布局模型是“spring& ...
- IOS自动布局
参考资料 https://developer.apple.com/library/mac/documentation/UserExperience/Conceptual/AutolayoutPG/Vi ...
- iOS自动布局之autoresizingi
对于iOS的app开发者来说,不会像Android开发者一样为很多的屏幕尺寸来做界面适配,因此硬编码的坐标也能工作良好,但是从设计模式上来说这不是好的做法.而且也还有一些问题,如iPhone5的适配, ...
随机推荐
- Ice-cream Tycoon9(线段树)
线段树的一些基本应用,就是函数写了很多,有点繁琐. 以每个物品的单价建树,刚开始写了个裸的想水过去直接MLE了,然后又离散化了下. 离散化单价后建树,lz数组用来清零,s数组保存结点所含物品个数,co ...
- SQLServer查询语句收集(非常实用)
============================= SQLServer语句收集1 =========================== 1.数据操作 Select --从 ...
- MFC双缓冲解决图象闪烁[转]
转载网上找到的一篇双缓冲的文章,很好用.http://www.cnblogs.com/piggger/archive/2009/05/02/1447917.html__________________ ...
- codevs 3344 迷宫
时间限制: 1 s 空间限制: 32000 KB 题目等级 : 黄金 Gold 题目描述 Description 小刚在迷宫内,他需要从A点出发,按顺序经过B,C,D……,到达最后一个点,再回到A ...
- X11/Xlib.h: No such file or directory
CentOS 编译一些开源项目提示:X11/Xlib.h: No such file or directory. 运行命令:yum install libX11-devel就可以了.
- UVA1665 Islands (并查集)
补题,逆序考虑每个询问的时间,这样每次就变成出现新岛屿,然后用并查集合并统计.fa = -1表示没出现. 以前写过,但是几乎忘了,而且以前写得好丑的,虽然常数比较小,现在重新写练练手.每个单词后面都要 ...
- IOS7.1 企业应用 证书无效 已解决
http://www.cocoachina.com/bbs/read.php?tid=194213&keyword=7.1 关于IOS7.1企业版发布后,用户通过SARAFI浏览器安装无效的解 ...
- 数组初始化 和 vector初始化
] = {}; 整个数组都初始化为0 vector<); 整个vector初始化为1 如果你定义的vector是这样定义的: vector<int> B; 去初始化,千万不要用: ; ...
- 设置与使用SQL Server的字符集(Collation,即排序规则)
目录 目录 正确认识SQL Server的字符集 选择合适的SQL Server字符集 错误使用SQL Server的字符集 参考资料 正确认识SQL Server的字符集 SQL Server作为一 ...
- 爬虫学习之pdf读取和存储
在py3中如需进行pdf文件操作需要加载PDFMiner3K库文件,可通过pip方式或者可以下载源文件方式安装 python3 -m pip install pdfminer3k 下载源文件方式: 1 ...
