Python第三方库之openpyxl(8)
Python第三方库之openpyxl(8)
饼图
饼图将数据绘制成一个圆片,每个片代表整体的百分比。切片是按顺时针方向绘制的,0在圆的顶部。饼图只能取一组数据。该图表的标题将默认为该系列的标题。
2D饼图
- from openpyxl import Workbook
- from openpyxl.chart import (
- PieChart,
- ProjectedPieChart,
- Reference
- )
- from openpyxl.chart.series import DataPoint
- data = [
- ['Pie', 'Sold'],
- ['Apple', 50],
- ['Cherry', 30],
- ['Pumpkin', 10],
- ['Chocolate', 40],
- ]
- wb = Workbook()
- ws = wb.active
- for row in data:
- ws.append(row)
- pie = PieChart()
- labels = Reference(ws, min_col=1, min_row=2, max_row=5)
- data = Reference(ws, min_col=2, min_row=1, max_row=5)
- pie.add_data(data, titles_from_data=True)
- pie.set_categories(labels)
- pie.title = "Pies sold by category"
- # Cut the first slice out of the pie
- slice = DataPoint(idx=0, explosion=20)
- pie.series[0].data_points = [slice]
- ws.add_chart(pie, "D1")
- ws = wb.create_sheet(title="Projection")
- data = [
- ['Page', 'Views'],
- ['Search', 95],
- ['Products', 4],
- ['Offers', 0.5],
- ['Sales', 0.5],
- ]
- for row in data:
- ws.append(row)
- projected_pie = ProjectedPieChart()
- projected_pie.type = "pie"
- projected_pie.splitType = "val" # split by value
- labels = Reference(ws, min_col=1, min_row=2, max_row=5)
- data = Reference(ws, min_col=2, min_row=1, max_row=5)
- projected_pie.add_data(data, titles_from_data=True)
- projected_pie.set_categories(labels)
- ws.add_chart(projected_pie, "A10")
- from copy import deepcopy
- projected_bar = deepcopy(projected_pie)
- projected_bar.type = "bar"
- projected_bar.splitType = 'pos' # split by position
- ws.add_chart(projected_bar, "A27")
- wb.save("pie.xlsx")
运行结果

2D投影饼图
投影饼图从饼图中提取出一些切片,并将它们投射到第二个饼状图或柱状图中。当数据系列中有几个较小的项时,这是很有用的。图表可以根据百分比、val(ue)或pos(ition)进行分割。如果没有设置任何东西,应用程序就决定使用哪一个。此外,还可以定义自定义分割。

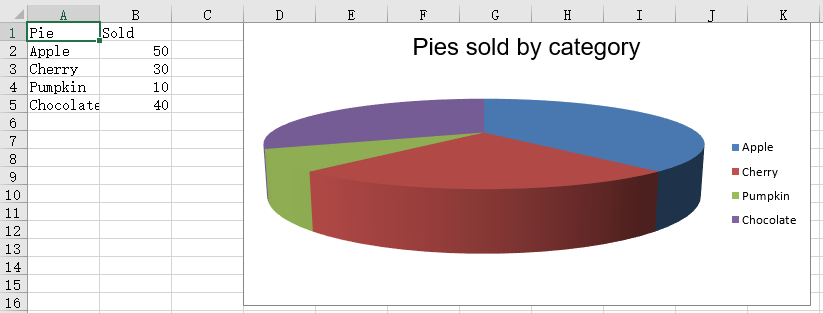
3D饼状图
- from openpyxl import Workbook
- from openpyxl.chart import (
- PieChart3D,
- Reference
- )
- data = [
- ['Pie', 'Sold'],
- ['Apple', 50],
- ['Cherry', 30],
- ['Pumpkin', 10],
- ['Chocolate', 40],
- ]
- wb = Workbook()
- ws = wb.active
- for row in data:
- ws.append(row)
- pie = PieChart3D()
- labels = Reference(ws, min_col=1, min_row=2, max_row=5)
- data = Reference(ws, min_col=2, min_row=1, max_row=5)
- pie.add_data(data, titles_from_data=True)
- pie.set_categories(labels)
- pie.title = "Pies sold by category"
- ws.add_chart(pie, "D1")
- wb.save("pie3D.xlsx")
运行结果

Python第三方库之openpyxl(8)的更多相关文章
- Python第三方库之openpyxl(3)
Python第三方库之openpyxl(3) 区域图 区域图类似于折线图,绘图线下面的区域会被填充,通过将分组设置为“standard”.“stacked”或“percentStacked”,可以获得 ...
- Python第三方库之openpyxl(12)
Python第三方库之openpyxl(12) 地面天气图 在工作表上的列或行中安排的数据可以在一个表中绘制.当您想要在两组数据之间找到最佳组合时,一个表面图表是有用的.正如在地形图中一样,颜色和图案 ...
- Python第三方库之openpyxl(11)
Python第三方库之openpyxl(11) Stock Charts(股票图) 在工作表上按特定顺序排列的列或行中的数据可以在股票图表中绘制.正如其名称所暗示的,股票图表通常被用来说明股价的波动. ...
- Python第三方库之openpyxl(10)
Python第三方库之openpyxl(10) 雷达图 在工作表上的列或行中排列的数据可以在雷达图中绘制.雷达图比较多个数据系列的总值.它实际上是一个圆形x轴上的面积图的投影.有两种类型的雷达图:st ...
- Python第三方库之openpyxl(9)
Python第三方库之openpyxl(9) 油炸圈饼图 甜甜圈图表与饼图相似,只是他们用的是环而不是圆.他们还可以将几个系列的数据绘制成同心环 from openpyxl import Workbo ...
- Python第三方库之openpyxl(7)
Python第三方库之openpyxl(7) 散点图 散点或xy图表类似于一些折线图.主要的区别在于,一个系列的值被绘制在另一个值上.当值未排序时,这是有用的. from openpyxl impor ...
- Python第三方库之openpyxl(6)
Python第三方库之openpyxl(6) 折线图 折线图允许在固定轴上绘制数据,它们类似于散列图,主要的区别在于,在折线图中,每个数据序列都是根据相同的值绘制的,不同的轴可以用于辅助轴,与条形图类 ...
- Python第三方库之openpyxl(5)
Python第三方库之openpyxl(5) 气泡图 气泡图类似于散点图,但使用第三个维度来确定气泡的大小,图表可以包括多个项目 from openpyxl import Workbook from ...
- Python第三方库之openpyxl(4)
Python第三方库之openpyxl(4) 2D柱状图 在柱状图中,值被绘制成水平条或竖列. 垂直.水平和堆叠柱状图. 注意:以下设置影响不同的图表类型 1.在垂直和水平条形图之间切换,分别设置为c ...
随机推荐
- jquery.validate自定义验证--成功提示与择要提示
1. 自定义验证--成功提示 1) 添加选项 errorClass: "unchecked", validClass: "checked", errorElem ...
- html 手机端click 事件延迟问题(fastclick.js使用方法)
下载地址: fastclick.js 为什么存在延迟? 从点击屏幕上的元素到触发元素的 click 事件,移动浏览器会有大约 300 毫秒的等待时间.为什么这么设计呢? 因为它想看看你是不是要进行双击 ...
- 我的NopCommerce之旅(9): 编写Plugin实例
一.基础介绍 ——In computing, a plug-in (or plugin) is a set of software components that add specific abili ...
- Oracle如何创建表空间
create user frame identified by tiger; grant create session to frame; grant create table to frame; g ...
- 最大流bfs
#include<iostream> #include<cstdio> #include<cstring> #include<algorithm> #i ...
- webpack 精华文章
最近迁移 webpack1 到 webpack3 碰到了一些问题,还是通过一些文章,解决了问题.在这里做一个备份,方便以后使用. 从零搭建vue2+vue-router2+webpack3工程 Web ...
- MyBatis框架的XML数据访问Dao层接口的组合使用
MyBatis 的前生为Apache的开源项目iBatis.其优势在于灵活,几乎可以替代JDBC,同时提供了编程接口.目前MyBatis的数据访问Dao层不需要实现类,也不需要像JDBC那样拼接Hql ...
- iphone开发设置默认字体
It seems to be possible in iOS 5 using the UIAppearance proxy. [[UILabel appearance] setFont:[UIFont ...
- 通过90行代码学会HTML5 WebSQL的4种基本操作
Web SQL数据库API是一个独立的规范,在浏览器层面提供了本地对结构化数据的存储,已经被很多现代浏览器支持了. 我们通过一个简单的例子来了解下如何使用Web SQL API在浏览器端创建数据库表并 ...
- iPhone Tutorials
http://www.raywenderlich.com/tutorials This site contains a ton of fun written tutorials – so many t ...
