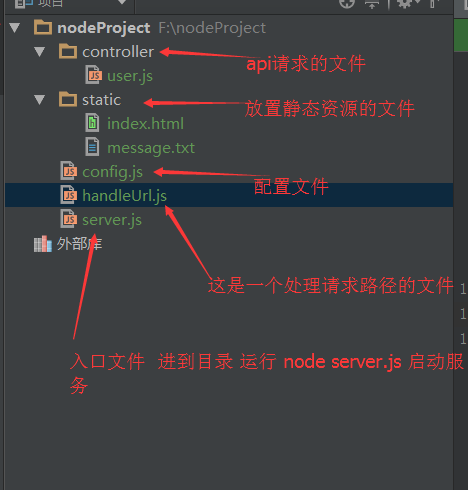
用node写的一个后台框架

server.js
var http=require('http')
var handleUrl=require('./handleUrl')
var config = require('./config');
http.createServer(function(req,res){
res.writeHead(200, {
'Content-Type': 'text/plain',
'Content-Type':'text/html; charset=utf-8'
});
res.write(handleUrl(req.url)+"")
res.end();
}).listen(config.port)
handleUrl.js
var config=require('./config')
var fs=require('fs')
var path=require('path')
const { URL } = require('url');
const querystring = require('querystring');
module.exports=function(url){
//判断请求的路径中有没有api
if(url.indexOf(config.ApiSuffix)>-1){
return parseUrl(url)
}else{
return parseStaticUrl(url)
}
}
//静态资源请求路径处理
function parseStaticUrl(url){
if(url.indexOf('favicon.ico')<=-1){
var urlObj=require('url').parse(url)
var pathname=urlObj.pathname;
var filepath=path.resolve(config.staticFile+pathname);//获取文件的绝对地址
return fs.readFileSync(filepath).toString('utf8');
}
}
//api请求路径处理
function parseUrl(url){
if(url.indexOf('favicon.ico')<=-1){
var urlObj=require('url').parse(url)
var pathname=urlObj.pathname;
var reg=new RegExp("\/(\\w+)\\"+config.ApiSuffix+"$");
var funame=pathname.match(reg)[1];//获取要执行的方法名
var filepath=path.resolve(pathname.substr(1,pathname.lastIndexOf("/")-1)+".js");//获取文件的绝对地址
var param=querystring.parse(urlObj.query)//把参数解析成对象
var targetfile=require(filepath);
return targetfile[funame](param)
}
}
config.js
module.exports={
ApiSuffix:'.do',//api请求后缀
staticFile:'./static',//存放静态资源的文件夹路径
port:9999//端口号
}
controller/user.js
module.exports={
name : 8888888888888,
addUser : function(obj){
return "您要增加的用户名字是"+obj.name+"";
}
}
api访问举例 http://localhost:9999/controller/user/addUser.do?name=5555
返回的结果是
您要增加的用户名字是5555
用node写的一个后台框架的更多相关文章
- 初步学习nodejs,业余用node写个一个自动创建目录和文件的小脚本,希望对需要的人有所帮助
初步学习nodejs,业余用node写个一个自动创建目录和文件的小脚本,希望对需要的人有所帮助,如果有bug或者更好的优化方案,也请批评与指正,谢谢,代码如下: var fs = require('f ...
- 乱写的一个SQL框架
闲来没事,看了mybatis的实现形式,就心血来潮的自己弄了一个仿照mybatis的框架,性能肯定不好,而且有很多问题,但是是一次有益的尝试 1.基本配置文件 <!--加载数据源--> & ...
- vue elementui 写的一个后台管理页面模板
https://github.com/PanJiaChen/vue-element-admin
- 用GO写一个后台权限管理系统
最近用GO写了一个后台权限管理系统,在WIN10和ubuntu下部署,在win系统下编译ububtu的部署文件要先做如下配置 set GOARCH=amd64 set GOOS=linux go bu ...
- jquery easyui+layer后台框架
最近使用jquery easyui搭建了一个后台框架,以方便以后使用 上图先: 下载地址:CSDN下载
- 从 0 开始手写一个 Mybatis 框架,三步搞定!
阅读本文大概需要 3 分钟. MyBatis框架的核心功能其实不难,无非就是动态代理和jdbc的操作,难的是写出来可扩展,高内聚,低耦合的规范的代码. 本文完成的Mybatis功能比较简单,代码还有许 ...
- 剖析手写Vue,你也可以手写一个MVVM框架
剖析手写Vue,你也可以手写一个MVVM框架# 邮箱:563995050@qq.com github: https://github.com/xiaoqiuxiong 作者:肖秋雄(eddy) 温馨提 ...
- 手写一个RPC框架
一.前言 前段时间看到一篇不错的文章<看了这篇你就会手写RPC框架了>,于是便来了兴趣对着实现了一遍,后面觉得还有很多优化的地方便对其进行了改进. 主要改动点如下: 除了Java序列化协议 ...
- 写了一个vue+antdv的后台管理模板
1,项目简介 写在前面===>这是一个vue+antdv的后台管理模板 项目地址: https://github.com/BaiFangZi/vue-antd-manage 1.1,概述 最 ...
随机推荐
- C/C++基础知识:函数指针和指针函数的基本概念
[函数指针] 在程序运行中,函数代码是程序的算法指令部分,它们和数组一样也占用存储空间,都有相应的地址.可以使用指针变量指向数组的首地址,也可以使用指针变量指向函数代码的首地址,指向函数代码首地址的指 ...
- 【SAM】bzoj5084: hashit
做得心 力 憔 悴 Description 你有一个字符串S,一开始为空串,要求支持两种操作 在S后面加入字母C 删除S最后一个字母 问每次操作后S有多少个两两不同的连续子串 Input 一行一个字符 ...
- Mybatis查询select 传单个参数不识别,找不到
今天, Mybatis查询select 传单个参数不识别,找不到 解决办法: 加上jdbc=varchar #{XXX,jdbc=VARCHAR}
- vue-cli webpack配置cdn路径 以及 上线之后的字体文件跨域处理
昨天搞了一下vue项目打包之后静态资源走阿里云cdn. 配置了半天,终于找到了设置的地方 config/index.js 里面设置build 下的 assetsPublicPath 打包的时候便可以添 ...
- ccf 201712-2 游戏(Python实现)
一.原题 问题描述 试题编号: 201712-2 试题名称: 游戏 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 有n个小朋友围成一圈玩游戏,小朋友从1至n编号,2号小朋友坐 ...
- python文件打包为exe可执行文件的方法
我自己常用Pyinstaller库打包 第一步: 安装pyinstaller库 pip install pyinstaller 第二步: 在py文件所在目录输入 mydemo.py是自己写的py文 ...
- OpenCV中图像的读取,显示与保存
图像的读取,显示与保存 相关函数:cv2.imread().cv2.imshow().cv2.imwrite() 1.读入图像: 用cv2.imread()函数来读取图像,cv2.imread(路 ...
- LeetCode(152) Maximum Product Subarray
题目 Find the contiguous subarray within an array (containing at least one number) which has the large ...
- centos7 killall 命令
centos7精简安装后,使用中发现没有killall命令. 安装这个包即可: yum install psmisc
- istio的原理和功能介绍
目录 1 什么是Istio 2 架构和原理 2.1 Proxy代理 2.2 Mixer混合器 2.3 Pilot引导 2.4 Citadel堡垒 2.5 Galley 3 功能列表 4 性能评估 1 ...
