JavaScript之this的工作原理
JavaScript 有一套完全不同于其它语言的对 this 的处理机制。
在五种不同的情况下 ,this 指向的各不相同。
1。全局范围内

当在全部范围内使用 this,它将会指向全局对象。
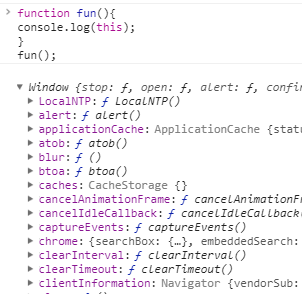
2。函数调用

这里 this 也会指向全局对象,可以这么理解
在这里,我们可以这么理解没有明确的调用对象的时候,函数的this还是在全局范围内,所以这里的this绑定到全局的window对象
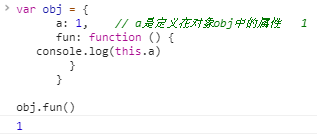
3。对象方法的调用
故名思义,这里的this是在对象中的
我们在控制台中打印

这里的this指向的是对象obj
当然了下面这种情况, this指向的也是obj

所以,可以这么理解,函数在对象内部或者在对象外部定义,实现的效果一样
就是说this指向的对象同样都是obj
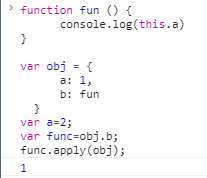
作为对象属性的函数,对于对象来说是独立的
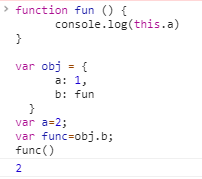
当然了,对象中this也会存在绑定丢失的问题

这里可以看到this指向的并不是obj对象,而是外部的全局环境
所以,我们可以看到在某些情况下(赋值操作),this的隐式绑定所存在的this绑定丢失的问题。
就是执行“ func= obj.b”之后func的调用和obj.b调用的结果是不同的,因为这个函数赋值的过程无法把b所绑定的this也传递过
所以在这种情况下,this绑定丢失之后导致的问题是,这个时候this无法指向obj对象,而指向了全局环境,所以a的结果就为2
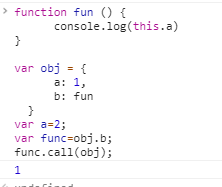
Function.prototype 上的 call 或者 apply 方法时,函数内的 this将会被 显示设置为函数调用的第一个参数。

在使用了call或者apply方法之后,原本因为赋值操作导致func函数内丢失的指向obj对象的this,现在确实又指向了obj对象
通过this的显示绑定,就解决了this绑定丢失的问题
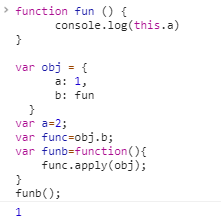
当然了如果觉得每次调用多敲几个字母,会麻烦,可以封装一下这个调用方法

当然了,还可以追求简单,可以不用封装,写的更简单一点
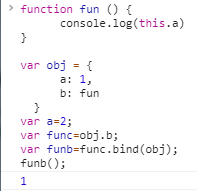
我们可以使用bind()方法来绑定,就不需要再写一个函数用来封装一句代码了

这里我们也可以看出使用bind和call(apply),这两种方式来绑定this,还是有所区别的
bind:是提供了一个可执行的函数,但是本身并会自执行,还需要我们手动执行
call(apply):提供了一个立即执行的函数,绑定的同时也执行了该函数
好,我们继续往下看
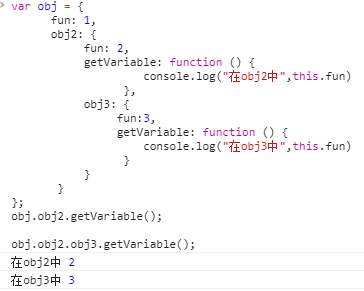
在对象中调用的时候,如果出现 对象里面还有对象,多层嵌套之后,this是指向哪个对象呢?

我们可以看到,在不同的对象中执行函数,this指向的作用域也不一样,所以这点要切记
4。调用构造函数
执行new操作的时候,将创建一个新的对象,并且将构造函数的this指向所创建的新对象

JavaScript之this的工作原理的更多相关文章
- JavaScript中this的工作原理以及注意事项
在JavaScript中,this 的概念比较复杂.除了在面向对象编程中,this 还是随处可用的.这篇文章介绍了this 的工作原理,它会造成什么样的问题以及this 的相关例子. 要根据this ...
- JavaScript的计时器的工作原理
最近都在看一些JavaScript原理层面的文章,恰巧看到了jQuery的作者的一篇关于JavaScript计时器原理的解析,于是诚惶诚恐地决定把原文翻译成中文,一来是为了和大家分享,二来是为了加深自 ...
- 详解javascript中this的工作原理
在 JavaScript 中 this 常常指向方法调用的对象,但有些时候并不是这样的,本文将详细解读在不同的情况下 this 的指向. 一.指向 window: 在全局中使用 this,它将会指向全 ...
- javaScript中闭包的工作原理
一.什么是闭包? 官方”的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分.相信很少有人能直接看懂这句话,因为他描述的太学术.其实这句话 ...
- JavaScript prototype背后的工作原理
首先从一个函数说起 function fn1(name, age) { this.name = name; this.age = age; this.say = function() { alert( ...
- JavaScript原型继承工作原理
原型继承的定义 当你阅读关于JS原型继承的解释时,你时常会看到以下这段文字: 当查找一个对象的属性时,JavaScript 会向上遍历原型链,直到找到给定名称的属性为止.——出自JavaScript秘 ...
- How Javascript works (Javascript工作原理) (十四) 解析,语法抽象树及最小化解析时间的 5 条小技巧
个人总结:读完这篇文章需要15分钟,文章介绍了抽象语法树与js引擎解析这些语法树的过程,提到了懒解析——即转换为AST的过程中不直接进入函数体解析,当这个函数体需要执行的时候才进行相应转换.(因为有的 ...
- 《浏览器工作原理与实践》<08>调用栈:为什么JavaScript代码会出现栈溢出?
在上篇文章中,我们讲到了,当一段代码被执行时,JavaScript 引擎先会对其进行编译,并创建执行上下文.但是并没有明确说明到底什么样的代码才算符合规范. 那么接下来我们就来明确下,哪些情况下代码才 ...
- javascript引擎工作原理
1. 什么是JavaScript解析引擎? 简单地说,JavaScript解析引擎就是能够“读懂”JavaScript代码,并准确地给出代码运行结果的一段程序.比方说,当你写了 var a = 1 + ...
随机推荐
- 时间戳/Date(1354116249000)/ 转换
从C#的Datatime格式通过Json传到Js里面,时间会显示成时间戳/Date(1354116249000)/ ,js转化如下 function GetDateFormat(str) { retu ...
- linux下的用户管理(二)
创建帐号: 手工创建-> 1.在/etc/passwd中添加一条记录 2.创建用户主目录 3.在用户的家目录下设置默认的配置文件 4.设置用户初始口令 命令创建-> useradd或add ...
- 为什么mfc的入口是InitInstance()而没有WinMain() (转)
学过PE文件格式,就明白,程序在进入WinMain之前要做很多事情,比如初始Dos头,分配函数表,初始化全局变量,之后才进入程序入口(WinMain) MFC对WindowsAPI进行了封装.在用向导 ...
- web项目中引入jquery easyui
jQuery easyui是一个基于jquery的用户界面插件集合,可以做出各种炫酷页面效果,大中型项目都可以使用些框架,非常好用,而且它有中文网,提供了大量的demo.下面我们看怎么将它引入到项目中 ...
- 在 CentOS 7 中以命令行方式安装 MySQL 5.7.11 for Linux Generic 二进制版本
MySQL 目前的最新版本是 5.7.11,在 Linux 下提供特定发行版安装包(如 .rpm)以及二进制通用版安装包(.tar.gz).一般情况下,很多项目都倾向于采用二进制通用安装包形式来进行安 ...
- jenkins 中 violation使用pylint
在jenkins中无法打开源码问题: 1. 在 Report Violations的 Source encoding 设置为 项目文件的编码, 如: utf-8. 缺省是 default. 2. 在 ...
- c# datetime是一年中的第几周
public static int WeekOfYear(DateTime dt, CultureInfo ci) { return ci.Calendar.GetWeekOfYear(dt, ci. ...
- Jenkins配置git进行构建失败:Error cloning remote repo 'origin'的解决思路
说明:这个没有实际的解决方法,只提供一个思路去解决. 操作系统:windows 背景:在配置的节点之后,由于是windows的系统,运行git克隆地址,使用的是SSH协议地址.出现如下的错误: Err ...
- 使用PreloadJS加载图片资源
一. 使用createjs里的LoadQueue函数实现异步加载图片,监听加载进度 1.实例对象LoadQueue加载队列对象 var queue = new createjs.LoadQueue(f ...
- 【hibernate】Hibernate SQL 方言(hibernate.dialect)
参考如下: RDBMS Dialect DB2 org.hibernate.dialect.DB2Dialect DB2 AS/400 org.hibernate.dialect.DB2400Dial ...
