Vue+Electron下Vuex的Dispatch没有效果的解决方案
这个问题是解决基于 vue 和 electron 的开发中使用 vuex 的 dispatch 无效的问题,即解决了 Please, don't use direct commit's, use dispatch instead of this. 问题。
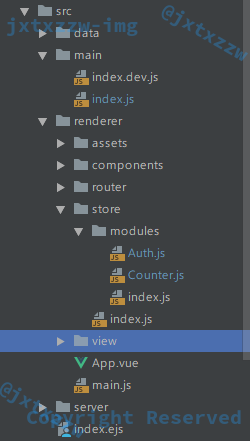
先允许我梳理一下目录结构,以便阅读的时候不会一头雾水,你到底说的这个文件是哪个……
其中 /src/main 是存放主配置文件的,/src/render 下面有 store、router、components 等。components 下面就是很多 .vue 文件,router 下面就是一些路由配置的 js 文件和一些拦截器的 js。
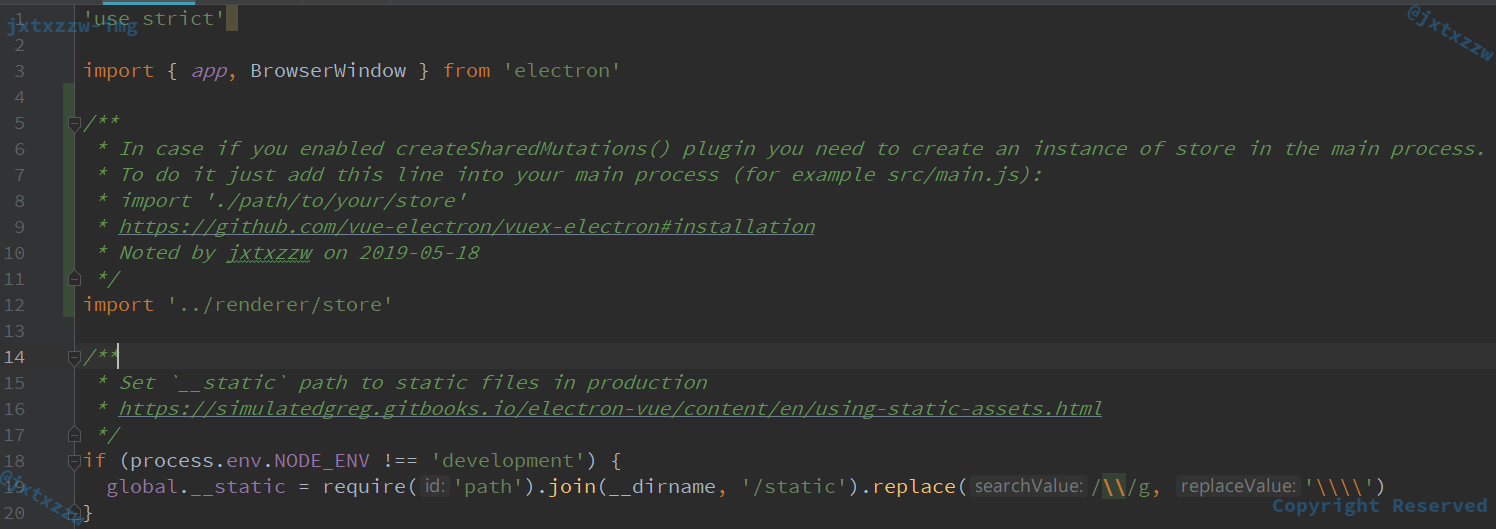
关键是 store,store 下面有一个 index.js 的主配置文件 index.js,和一个 modules 文件夹。index.js 里面写的是(记住这句话,后面会用到):
import Vue from 'vue'import Vuex from 'vuex'import { createPersistedState, createSharedMutations } from 'vuex-electron'import modules from './modules'Vue.use(Vuex)export default new Vuex.Store({modules,plugins: [createPersistedState(),createSharedMutations()],strict: process.env.NODE_ENV !== 'production'})
而 modules/ 下面存放各个实体,例如上图中的 Auth.js 和 Counter.js,并通过 index.js 全部引入。
/*** The file enables `@/store/index.js` to import all vuex modules* in a one-shot manner. There should not be any reason to edit this file.*/const files = require.context('.', false, /\.js$/)const modules = {}files.keys().forEach(key => {if (key === './index.js') returnmodules[key.replace(/(\.\/|\.js)/g, '')] = files(key).default})export default modules
然后来看一个 vuex 的官方样例:
const state = {main: 0}const mutations = {DECREMENT_MAIN_COUNTER (state) {state.main--},INCREMENT_MAIN_COUNTER (state) {state.main++}}const actions = {someAsyncTask ({ commit }) {// do something asynccommit('INCREMENT_MAIN_COUNTER')}}export default {state,mutations,actions}
之后很显然的,我想要在 Vue 的组件调用 INCREMENT_MAIN_COUNTER 对计数器加 1。
this.$store.commit('INCREMENT_MAIN_COUNTER');// this.$store.commit('INCREMENT_MAIN_COUNTER', payload);
如果是一般的 vue,就 OK 了,但是,我遇到了报错,说,Please, don't use direct commit's, use dispatch instead of this.
那好吧,没事,不就是不然用 Commit,非要用 Dispatch 嘛,那我就写一个 Action,里面直接调用 Mutation,就像这个样子:
const actions = {JUST_INCREASE ({ commit }) {commit('INCREMENT_MAIN_COUNTER')}}
然而奇怪的事情是,this.$store.dispatch('JUST_INCREASE') 并不能运行,没反应,计数器还是 0,不能赋值,就像是这个函数没有被执行一样。没有报错,没有任何异常,查也查不出什么问题。

网上的资料似乎也挺少。
折腾了很久,后来发现是 vuex-electron 里面一个插件的锅。
解决方法有两个。
方法一:
在 store/index.js 里面,就是上文特别强调了的那个文件,去掉 createSharedMutations 插件。
import Vue from 'vue'import Vuex from 'vuex'import { createPersistedState, createSharedMutations } from 'vuex-electron'import modules from './modules'Vue.use(Vuex)export default new Vuex.Store({modules,plugins: [createPersistedState(),createSharedMutations() // 注释掉这一行],strict: process.env.NODE_ENV !== 'production'})
这是因为 vuex-electron 引入了一个用于多进程间共享 Vuex Store 的状态的插件。如果没有多进程交互的需求,完全可以不引入这个插件。
注释掉以后重启项目,用 this.$store.commit('XXX') 就可以使用了。
然而,如果需要多进程来处理怎么办?
方法二:
https://github.com/vue-electron/vuex-electron#installation
看第 3 条:
In case if you enabled
createSharedMutations()plugin you need to create an instance of store in the main process. To do it just add this line into your main process (for examplesrc/main.js):
import './path/to/your/store'这种时候就不能用第一种方法来解决问题了。
好在文档也说了,加上一行导入。
找到/src/main/index.js,在前面加上一句:
import '../renderer/store'
之后一切正常,可以使用 Dispatch 来进行操作了。
最后还有一个比较奇怪的问题:
在直接调用state的时候,这样写this.$store.state.loginStatus是不行的,会 undefined,必须写成this.$store.state.Auth.loginStatus,就像是this.$store.state.Counter.main一样,似乎可以解释为,不同的模块不指定名字的话就找不到。
但是,在写 Dispatch 的时候又不需要指定名字了,直接dispatch('changeLoginStatus')就行了,不然难道不应该是也按照dispatch('Auth/changeLoginStatus')这样子来写嘛……
Vue+Electron下Vuex的Dispatch没有效果的解决方案的更多相关文章
- Vue状态管理vuex
前面的话 由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue提供了vuex.本文将详细介绍Vue状态管理vuex 引入 当访问数据对象时,一个 V ...
- vue store存储commit和dispatch
vue store存储commit和dispatch this.$store.commit('toShowLoginDialog', true);this.$store.dispatch('toSho ...
- Vue 入门之 Vuex 实战
Vue 入门之 Vuex 实战 引言 Vue 组件化做的确实非常彻底,它独有的 vue 单文件组件也是做的非常有特色.组件化的同时带来的是:组件之间的数据共享和通信的难题. 尤其 Vue 组件设计的就 ...
- 「vue基础」一篇浅显易懂的 Vue 路由使用指南( Vue Router 下)
大家好,在上一篇系列文章里,我们一起学习了路由的基本配置,如何创建路由和传参,本篇文章我们一起学习下 Navigation 导航和路由守卫的相关内容. Navigation 如果要改变当前路径,我们可 ...
- Vue学习日记(四)——Vue状态管理vuex
前言 先说句前话,如果不是接触大型项目,不需要有多个子页面,不使用vuex也是完全可以的. 说实在话,我在阅读vuex文档的时候,也很难以去理解vuex,甚至觉得没有使用它我也可以.但是直到我在项目碰 ...
- Vue+Electron实现简单桌面应用
之前一直使用C#编写桌面应用,也顺带写一些Web端应用.最近在看node时发现常用的vscode是用electron编写的,一种想吃螃蟹的念头就涌了上来. 在网上找了找electron的资料,也研究了 ...
- Vue学习笔记:Vuex
为什么需要Vuex 管理共享状态 解决一份数据在多个组件中试用的困难 系统化的状态管理,区别于小型状态过来 底层设计模式: 全局单例模式 应用场景 适合中大型项目: 小项目反而会因为引入更多概念和框架 ...
- vue 快速入门 系列 —— vue loader 下
其他章节请看: vue 快速入门 系列 vue loader 下 CSS Modules CSS Modules 是一个流行的,用于模块化和组合 CSS 的系统.vue-loader 提供了与 CSS ...
- 通过html和css做出下拉导航栏的效果
通过观察了百度的首页,对于更多产品一栏,觉得可以不涉及JS便可写出下拉导航栏的效果 1.先设计出大体的框架 <div class="nav"> <ul> & ...
随机推荐
- 顽石系列:Java技术面试
顽石系列:Java技术面试 JDBC相关 1.Statement与PreparedStatement的区 别,什什么是SQL注⼊入,如何防⽌止SQL注⼊? PreparedStatement支持动态设 ...
- SPOJ - GSS1 —— 线段树 (结点信息合并)
题目链接:https://vjudge.net/problem/SPOJ-GSS1 GSS1 - Can you answer these queries I #tree You are given ...
- RStudio安装package时出现错误
cannot open URL 'http://www.stats.ox.ac.uk/pub/RWin/src/contrib/PACKAGES' 提示是打不开链接,你切换为国内的源试试Rstudio ...
- 鸟哥的Linux私房菜-第10/11/12/13章(vim程序编辑器、学习bash、正则表达式与文件格式化处理、学习Shell Scripts)
第10章 vim程序编辑器 可以将vim看做vi的进阶版本,vim可以用颜色或底线等方式来显示出一些特殊的信息. 为何要学习vim?因为: a. 所有的 Unix Like 系统都会内建 vi 文书编 ...
- css的核心
css核心内容--流 流:在现实生活中就是流水,在网页设计中就是元素的排列方式. 标准流:元素在网页中就像流水,排在前面的元素内容前面出现,排在后面的元素内容后面显示. 这种布局方式就称为标准流的布局 ...
- LoadRunner监控图表与配置(一) 监控与图表
1.“Monitoer”菜单-“Online Graphs”-“Open a new graph”打开监视图表列表. 实际上这些监视图表已经在Available Graphs中显示了出来. 2.常用监 ...
- POJ 2503 Babelfish(map,字典树,快排+二分,hash)
题意:先构造一个词典,然后输入外文单词,输出相应的英语单词. 这道题有4种方法可以做: 1.map 2.字典树 3.快排+二分 4.hash表 参考博客:[解题报告]POJ_2503 字典树,MAP ...
- centos7下面搭建lnmp环境
参考大神博客: http://www.linuxzen.com/lnmphuan-jing-da-jian-wan-quan-shou-ce-si-lnmpda-jian-yuan-ma-an-zhu ...
- listen 67
Pay What You Want May Deter Consumers Music, film and video game makers face a new online, digital w ...
- IOC/DI控制反转与依赖注入
IOC/DI控制反转与依赖注入 IOC和DI表现的效果的是一样的只不过对于作用的对象不同,有了不一样的名字. 先用一个现实的例子来说明IOC/DI表现出来的效果.