JAVA企业级开发-JavaScript(02)
一、JavaScript介绍
Javascript语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行JavaScript代码。
特点:
- 交互性(它可以做的就是信息的动态交互)
- 安全性(不允许直接访问本地硬盘)
- 跨平台性(只要是可以解释Js的浏览器都可以执行,和平台无关
JavaScript与Java不同
- JS是Netscape公司的产品,前身是LiveScript;Java是Sun公司的产品,现在是Oracle公司的产品。JScript微软 w3c ECMA组织 ECMAScrip jQuery
- JS是基于对象,Java是面向对象。
- JS只需解释就可以执行,Java需要先编译成字节码文件,再执行。 JS代码有无,浏览器一般不会提示错误。
- JS是弱类型,Java是强类型。
二、JavaScript和html代码的结合方式
1. 第一种方式 使用script标签嵌入js代码
需要在html文件中嵌入JavaScript代码时,需要在html文件中使用script标签完成。

2.第二种方式 外部引入js文件


3. JS中的注释
JavaScript是一门编程语言:
任何一门语言都具备如下的特点:
1、注释
2、关键字、标识符
3、常量、变量、运算符
4、语句、判断、循环、switch
5、函数 方法
6、数组
我们学习JS和Java的不同之处。
java中的注释:// 、/** */、 /* */
js中的注释有2种:
单行注释:
// 注释内容
多行注释:
/* 注释内容 */ 多行中不能嵌套多行注释,但可以嵌套单行注释
4.、关键字、标识符
关键字:被JS赋予了特定含义的单词或者字母的组合。
var if switch do while for continue break 等
标识符:开发者根据自己的需求定义的一个符号,这些符号可以由 字母 数字 下划线 $ 符号,开始不能是数字。
5、常量
Java中的常量:
整数、小数、字符、布尔值、null、字符串。
Java中的数据类型:
整数:byte short int long
小数:float double
字符:char
布尔:boolean
字符串:String
Js中的常量:
数值:整数和小数
字符串:在js中使用单引号或者双引号引用起来的全部都是字符串
布尔:true false 在js中零,null、undefined等可以理解成false,所有非零、非null、非undefined值都可以理解成true。
null:null
undefined:undefined
JS中的数据类型:
数值型:number
字符串:string
布尔:boolean
对象类型:Object
在JS中也有二进制、八进制、十进制、十六进制。运算规则和Java一致。
6、变量
变量:表示的是一个内存空间。可以保存常量数据。
Java中如何定义一个变量:
数据类型 变量名 ; 数据类型 变量名 = 初始值;
JS中定义变量:
var 变量名; var 变量名 = 初始值;
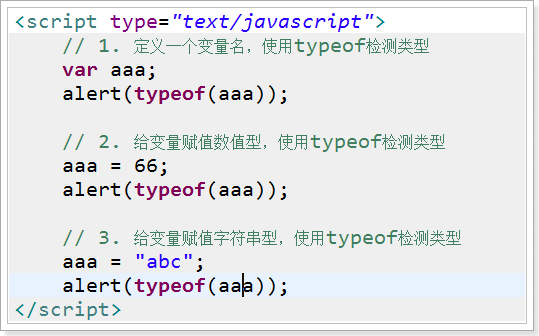
JS中定义的变量空间,在没有赋值之前,这些空间中是没有数据类型的。定义的空间可以保存任何类型的数据。
// 1. 定义一个变量名,使用typeof检测类型
// 2. 给变量赋值数值型,使用typeof检测类型
// 3. 给变量赋值字符串型,使用typeof检测类型

7. 运算符:
+ - * / % ++ --
1、由于js中的小数和整数都是number类型,不存在类似整数除以整数还是整数的结论。
2、字符串和其他的数据使用+号运算,会连接成一个更长的字符串。
3、如果字符串和和非+号的进行运算,
如果字符串可以转成number数据,就会把字符串转成number数据进行运算。
如果字符串无法转成numbe 进行运算,就得到NaN结果,表示当前是一个非数字结果。
NaN : not a number
示例:
// 猜结果
var x = 4321 / 1000 * 1000;
alert(x); // 4321
var y = "23" + 20;
alert(y); // 2320
var z = "23" - 20;
alert(z); // 3
var j = "aaa" - 20;
alert(j); // NaN
a.、赋值运算
= 把右侧结果赋值给左侧空间。
var x = 123;
+= -= *= /= %= 和Java运算一致
b. 关系(比较)运算
三、函数
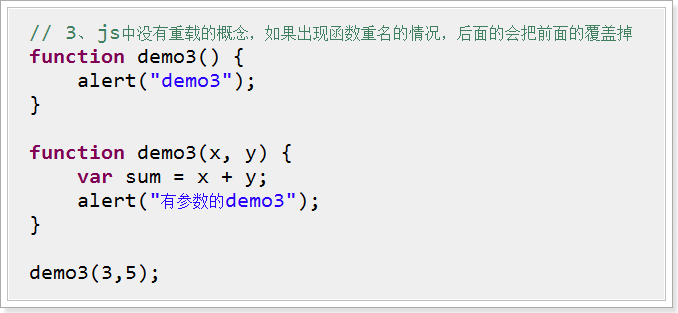
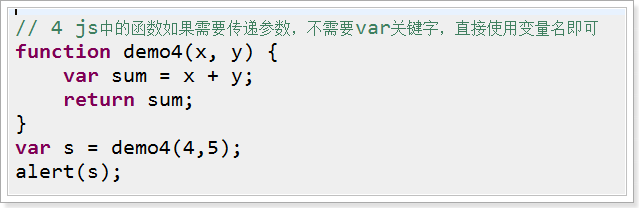
1. 第一种
格式:
function 函数名( 参数列表 )
{
函数体;
}
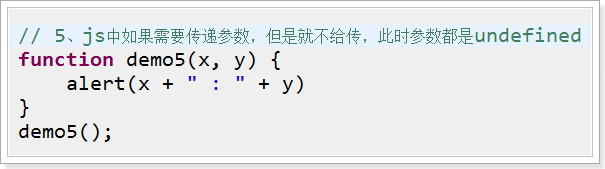
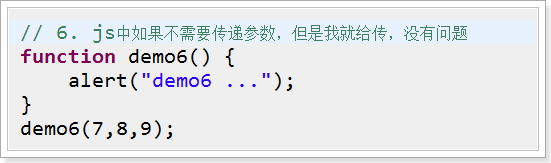
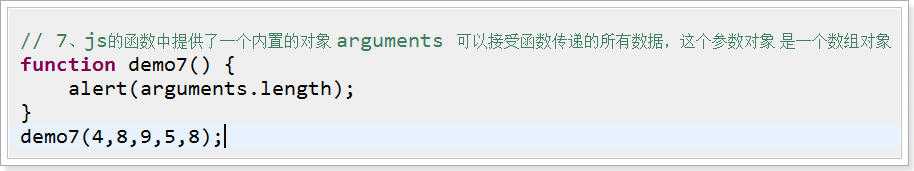
函数的细节:








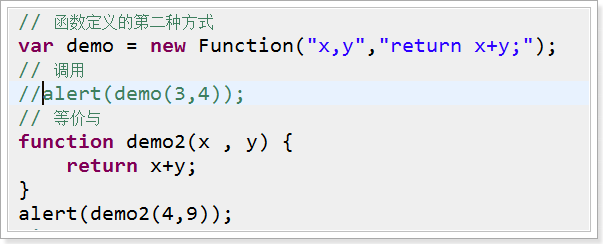
2.第二种定义函数的格式
格式:
var 函数名 = new Function( “接受数据的变量名”,”函数体的代码” );

3. 第三种定义函数的格式
第三种定义方式:匿名函数
格式:
function(){
函数体;
}
<script type="text/javascript">
var demo = function(){
alert("123");
}
//demo(); // window对象是js已经创建好的,我们可以直接使用的对象
// onload是js对象的一个加载事件,这个功能:当整个页面加载完成后执行
window.onload = function(){
// alert("咱们帅哥真多!"); // 给用户名的input绑定单击事件
document.getElementById("username").onclick = function(){
// 将input框中的值清空
document.getElementById("username").value = "";
}
}
</script>
</head> <body>
用户名:<input type="text" id="username" value="美女姓名"/>
</body>
window.onload = function(){
alert("咱们帅哥真多!"
);
其实就是当页面加载完成后执行 就是说页面全部加载完毕 最后才执行 , 那上面用户名美女姓名当你页面加载完毕后 会在text文本标签中显示美女姓名,所以在绑定单击事件后清空
四、JS中的对象
1、Date对象
<script type="text/javascript">
// 定义日期
var d = new Date();
document.write(d.toLocaleString() + "<br/>");
document.write(d.toLocaleTimeString() + "<br/>");
document.write(d.toLocaleDateString() + "<br/>");
// 页面加载完成后执行
window.onload = function(){
window.setInterval("setTime()",1000);
}
function setTime() {
// 创建日期对象
var d = new Date();
// 获取div标签对象,向里面放值
document.getElementById("setTime").innerHTML = d.toLocaleTimeString();
}
</script>
</head>
<body>
<div id="setTime"></div>
</body>
String对象
Math对象和Java中的基本一致
RegExp对象,正则对象,正则表达式的书写规则和Java也一致:
. 当前可以是任意字符
? 表示零次或一次
* 表示零次或多次
+ 表示一次或多次
() 对某个存在的正则进行分组 组的使用 \组号 $组号
{} 当前的规则可以出现的次数
{m} 正好 m次 {m,} 最少m次 {m,n} 最少m次 最多n
[] 当前位置上可以是中括号中某个字符
[abc] [^abc]
\\d 当前位置上可以数字
\\w 当前位置上可以是字母 数字 下划线
\b 单词边界
^ 行开始
$ 行结尾
需求: 1、需要打印当前当前的时间;yyyy-MM-dd hh:mm:ss 2、给定字符串,判断是否符合4~12位的字母 数字 下划线的的组合。
一定要写 行开始和行结束

2. JS中的全局函数

在JS中有上述的函数,可以直接在js代码中使用,不需要通过任何对象来调用。
需求:
1、 对含有中文参数的URL进行编码和解码
2、 使用eval将字符串转成js代码执行(重要,JASON都会用到)
<script type="text/javascript">
//1、 对含有中文参数的URL进行编码和解码
var url = "http://www.baidu.com?username=高圆圆&age=23&sex=女";
// 编码
var encUrl = encodeURI(url);
//alert(encUrl);
// 解码
var decUrl = decodeURI(encUrl);
//alert(decUrl); //2、 使用eval将字符串转成js代码执行
eval("alert('abc')");
</script>
1、js和Java的不同之处。
2、函数的定义和使用 第一种 和第三种
3、了解 js中的数组操作
五、JS中的自定义对象:
1、js中的函数就是对象,对象就是函数。
2、动态的给对象添加属性和方法。
3、给对象定义默认的构造方法。
/*
1、js中的函数就是对象,对象就是函数。 2、动态的给对象添加属性和方法。 3、给对象定义默认的构造方法。
*/
function Person() {} // 理解为定义一个类 var person = new Person(); // 实例化一个Person // 2、动态的给对象添加属性和方法。
person.name = "高圆圆";
person.age = "23"; person.setName = function(name){
this.name = name;
} person.getName = function() {
return this.name;
} alert(person.name + " " + person.age); person.setName("杨幂");
alert(person.getName()); var person2 = new Person();
// person2.setName("baby"); // 3、给对象定义默认的构造方法。
function Dog(name, color) {
this.name = name;
this.color = color; this.setName = function(name) {
this.name = name;
} this.getName = function(){
return this.name;
}
} var d = new Dog("旺财","黑色");
alert(d.getName());
JAVA企业级开发-JavaScript(02)的更多相关文章
- JAVA企业级开发-BOM&DOM(03)
一.BOM对象介绍 BOM对象:Browser Object Model 浏览器对象模型.把整个浏览器当做一个对象来处理. 一个浏览器对象中又包含了其他的对象. 重点介绍:window.history ...
- JAVA企业级开发-session,cookie(13)
一. jsp jsp: java server pager .java动态生成网页的一门技术 使用servlet生成网页时候遇到的问题,为什么使用jsp? 在servlet里面书写htm ...
- JAVA企业级开发--jsp,el,jstl(14)
三. EL表达式语言 EL 全名为Expression Language.表达式语言.jsp2.0之后才引入的. EL主要作用:替代:<%= %> out.print(); 获取数 ...
- mongodb高级操作及在Java企业级开发中的应用
Java连接mongoDB Java连接MongoDB需要驱动包,个人所用包为mongo-2.10.0.jar.可以在网上下载最新版本. package org.dennisit.mongodb.st ...
- java企业级开发的实质就是前台后台如何交互的-各个对象之间如何交互,通信的-程序执行的流程是怎样的
1.开山鼻祖-servlet 如何将url 和 strvlet(.java文件)联系起来的 顺平说的:在xml中,url先找到xml,由对应的url的得到servlet那个类,然后就可以输入一个网址访 ...
- JAVA企业级开发-jdbc事务,数据库连接池(10)
一. JDBC事务 事务: 问题1.什么是事务 问题2.java中(jdbc)如何控制事务 1. 事务—重点 指的的逻辑上的一组(一组sql,insert update ,delete)操作,组成 ...
- JAVA企业级开发-jdbc入门(09)
一. jdbc介绍 JDBC全称为:Java DataBase Connectivity(java数据库连接). SUN公司为了简化.统一对数据库的操作,定义了一套Java操作数据库的规范,称之为JD ...
- JAVA企业级开发-sql入门(07)
一. 数据库 什么是数据库? 就是一个文件系统,通过标准SQL语言操作文件系统中数据 ---- 用来存放软件系统的数据 我们今天学习的数据库是mysql.关系型数据库. 什么是关系化数据库 ? 保存关 ...
- JAVA企业级开发-xml基础语法&约束&解析(04)
一.什么是xml html:超文本标记语言.它主要是用来封装页面上要显示的数据,最后通过浏览器来解析html文件,然后把数据展示在浏览器上.同样我们可以使用JS和DOM技术对html文件进行解析和操作 ...
随机推荐
- 九度OJ 1038:Sum of Factorials(阶乘的和) (DP、递归)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:1845 解决:780 题目描述: John von Neumann, b. Dec. 28, 1903, d. Feb. 8, 1957, ...
- wimdows安装mongodb,开机启动
> d: > cd D:\Program Files\MongoDB\Server\3.0\bin > .\mongod --logpath "D:\Program Fil ...
- Cauchy sequence Hilbert space 希尔波特空间的柯西序列
http://mathworld.wolfram.com/HilbertSpace.html A Hilbert space is a vector space with an inner prod ...
- PHP上传视频
https://github.com/chaping/plupload_docs 这下载 lupload有以下功能和特点: 1.拥有多种上传方式:HTML5.flash.silverlight以及传统 ...
- video codec 学习笔记
一. H.264 (http://www.baike.com/wiki/H264) 三大标准: AVC(Advanced Video Coding,AVC) H.264,同时也是MPEG-4第十部分 ...
- EASYARM-IMX283 烧写uboot和linux系统
新入手一台EASYARM-IMX283开发板(以下简称IMX823),价格比较便宜,配置也不错. 开发板默认安装了WINCE,我还是决定重新烧写uboot和linux内核. 开发板配套光盘里面有不少烧 ...
- POJ 2063 Investment (完全背包)
A - Investment Time Limit:1000MS Memory Limit:30000KB 64bit IO Format:%I64d & %I64u Subm ...
- Zabbix数据库清理历史数据
Zabbix清理历史数据 Zabbix是个很好的监控软件,随着公司监控项目越来越多,数据越来越多,zabbix负载重,可能造成系统性能下降. Zabbix里面最大的表就是历史记录表,history,h ...
- kmp算法模板及理解
kmp算法是复杂度为O(n+m)的字符串匹配算法; 首先kmp算法的核心是在模式串中获得next数组,这个数组表示模式串的子串的前缀和后缀相同的最长长度; 这样在匹配的过程中如果指到不匹配的位置,模式 ...
- java-01
二,八,十六进制到十进制的转换方法: 十进制到二,八,十六进制的转换方法: 2:标识符(掌握) (1)就是给类,接口,方法,变量等起名字的字符序列 (2)组成规则: A:英文大小写字母 B:数字 C: ...
