一次偶然的点开一盏灯引发的SEO初识
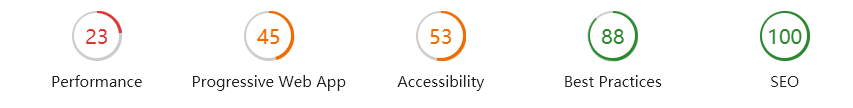
事情是这样,不小心点开了dev tools的审计(audits)面板,点开了灯之后,画风如下

emmm, SEO 跑了满分也,好奇宝宝就往下滚到SEO区域,发现了如下新大陆

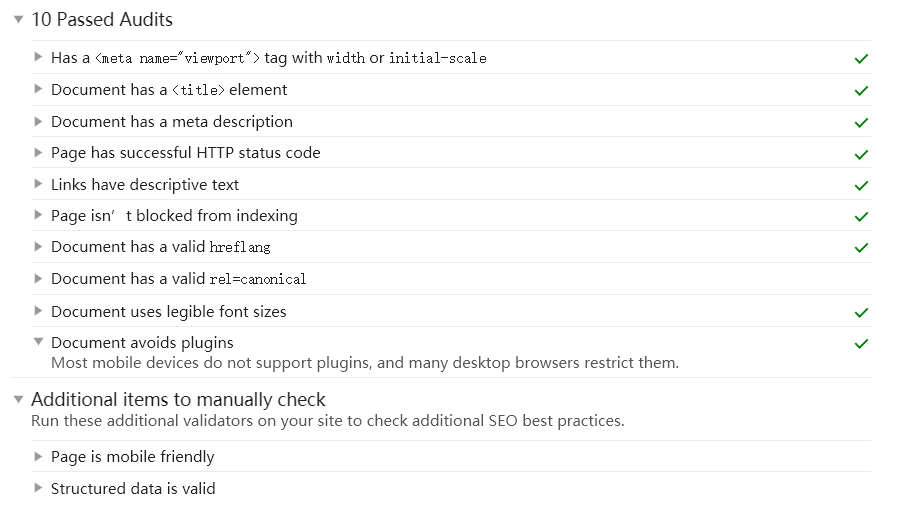
嗯,原来是应用满足了打钩的几项标准,细心的你们一定看到了有个rel=canonical没有满足,为什么呢,下面会讲到,那么我们就一起一项一项的过吧
页面中包含<meta name="viewport">标签并且该标签内涵width和initial-scale属性
SEO: 添加一个viewport元标签用于优化应用程序在移动显示屏上显示的样子
文档中添加<title>标签
SEO: 获取页面的内容预览
文档中添加有description属性的元标签
SE0: 含有description描述的meta元素内的描述内容会被搜索结果纳入简明地总结页面的内容
页面的HTTP请求状态码为成功请求状态
SEO: 页面如果有请求失败的状态可能导致页面无法正常初始化显示
LINKS有描述性文字
链接有描述性文字可以帮助搜索引擎更好的明白页面的内容
页面中不存在形如 <meta name="googlebot" content="noindex" />的设置
name 属性可以使 ‘Robots’ | ‘googlebot’ 等页面抓取的工具
content ="noindex" 告诉搜索引擎不要把该页面加入到搜索结果
文档有有效的hreflang
关于hreflang的用法请移步此篇文章: https://www.cnblogs.com/timetimetime/p/9395797.html
文档有有效的rel=canonical
关于resl=canonical的设置请移步此文章: https://www.cnblogs.com/timetimetime/p/9395757.html
文档使用合理的字体大小
字体大小小于16px在移动端中显示不有效。应该尽量让字体大小大于页面内容的75% > 16px
阻止插件
大部分的移动端设备不支持插件,桌面浏览器限制使用插件
检查页面是否在移动端显示友好
将页面网址在此网站中进行测试:https://search.google.com/test/mobile-friendly
有效的结构化数据
将页面在此网站中进行测试: https://search.google.com/structured-data/testing-tool/
一次偶然的点开一盏灯引发的SEO初识的更多相关文章
- n盏灯亮灭问题
前几天看了华为的一个上机操作题,讲得是n盏灯亮灭问题,本质上还是数学问题,感觉很有趣,和大家分享一下,问题描述如下: 有n盏灯排成一排,依次标号1,2,…,n,每盏灯都有一根拉线开关,最初电灯都是关着 ...
- js:自动亮起100盏灯
1) 使用js在页面上显示100盏灯,并标记从1到100的编号2) 页面加载后3秒,从编号是1的灯依次自动亮起.3) 每过0.5秒亮下一盏灯(10分)4) 所有灯亮起后,弹出确 ...
- python基础===100盏灯的问题
闪存里有人这样提问这样: 第一轮操作所有电灯,第二轮操作第2盏,第4盏开关,以此类推,第三轮改变编号为3的倍数的电灯,第3盏,第6盏,如果原来那盏灯是亮的,就熄灭它,如果原来是灭的,就点亮它,以此类推 ...
- 一条长l的笔直的街道上有n个路灯,若这条街的起点为0,终点为l,第i个路灯坐标为ai,每盏灯可以覆盖到的最远距离为d,为了照明需求,所有灯的灯光必须覆盖整条街,但是为了省电,要是这个d最小,请找到这个最小的d。
// ConsoleApplication3.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include<iostream> ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- 深入了解——CSS3新增属性
CSS3 选择器(Selector) 写过 CSS 的人应该对 CSS 选择器不陌生,我们所定义的 CSS 属性之所以能应用到相应的节点上,就是因为 CSS 选择器模式.参考下述代码: 清单 1. C ...
- (二 -3-1) 天猫精灵接入Home Assistant-自动发现Mqtt设备--灯系列 实战
#本片教程介绍了具体如何实现天猫精灵控制一个灯. 前提: HASS平台 你已经搭建一个可以在公网IP访问到的HASS平台--- 我用的是租了阿里云服务器,买了个域名,ubuntu1604系统 你已经搭 ...
- BUPT2017 wintertraining(15) #2 题解
这场有点难,QAQ.补了好久(。• ︿•̀。) ,总算能写题解了(つд⊂) A. Beautiful numbers CodeForces - 55D 题意 求\([l,r](1\le l_i\l ...
- <转载>css3 概述
参照 https://www.ibm.com/developerworks/cn/web/1202_zhouxiang_css3/ http://www.cnblogs.com/ghost-xyx/p ...
随机推荐
- php函数: set_include_path
<?php $p =get_include_path(); $p.=PATH_SEPARATOR.'./bp/'; $p.=PATH_SEPARATOR.'./CLI/'; $p.=PATH_S ...
- Java for LeetCode 118 Pascal's Triangle
Given numRows, generate the first numRows of Pascal's triangle. For example, given numRows = 5, Retu ...
- re.sub用法
re.sub功能是对于一个输入的字符串,利用正则表达式,来实现字符串替换处理的功能返回处理后的字符串 re.sub共有五个参数 三个必选参数pattern,repl,string 两个可选参数coun ...
- js中使用对象变量的两种方式
function Person(){ this.a=function(){ window.alert("a"); } this.b=function(){ window.alert ...
- PHP闭包详解
匿名函数 提到闭包就不得不想起匿名函数,也叫闭包函数(closures),貌似PHP闭包实现主要就是靠它.声明一个匿名函数是这样: $func = function() { }; //带结束符 可以看 ...
- 网络编程学习笔记-TCP拥塞控制机制
为了防止网络的拥塞现象,TCP提出了一系列的拥塞控制机制.最初由V. Jacobson在1988年的论文中提出的TCP的拥塞控制由“慢启动(Slow start)”和“拥塞避免(Congestion ...
- Java之类加载器(Class Loader)
JVM默认有三个类加载器: Bootstrap Loader Bootstrap Loader通常有C编写,贴近底层操作系统.是JVM启动后,第一个创建的类加载器. Extended Loader E ...
- windows 查看物理内存有几条以及查看电脑系统版本号的命令(dxdiag)
- html制作细线表格
关于这个细线表格的制作方法,百度一下可能就会有答案告诉你设置这几个值:给table设置border="0" cellspacing="1" bgcolor=&q ...
- javacpp-FFmpeg系列补充:FFmpeg解决avformat_find_stream_info检索时间过长问题
javacpp-ffmpeg系列: javacpp-FFmpeg系列之1:视频拉流解码成YUVJ420P,并保存为jpg图片 javacpp-FFmpeg系列之2:通用拉流解码器,支持视频拉流解码并转 ...
