EasyNVR无插件播放HLS/RTMP网页直播方案前端完善:监听表单变动
在上一篇博客中我们表述完了防止提交成功后多余操作提交的一个过程;其中的精髓在于ajax的触发事件的使用。
而这篇博客主要想说明一下如何实时的判断出表单是否发生变化。
问题表述:
在网页前端的开发过程中时常遇到这样的需求,监听表单的状态。
对于表单的状态为非就是,表单内容发生变化、表单内容没有发生变化。
作为开发者的我们要做的就是:
当表单发生变化后实时的进行相应的操作;
表单没有变化(在这里我个人将,在没有提交前表单内容变动了,但是表单内容最终还是和初始一样回到最初的内容都视为表单没有变动)在进行相应操作。
问题分析:
基于需求,我们的主要目的是监听表单内容;
不同与我们监听应input的是我们监听的表单往往不仅仅只有一个input框,往往有多个,往往还是多种类型的。。。。这些,无形中都给我们来监听表单内容增加了难度。我们可以给每一个表单里面的输入框、选择框绑定一个事件来监听自身的内容变化,但是我们如何将form表单里面的输入框给统一起来?
我的方法:
可能还有其他更nice的方法,但是我的做法是将表单里面的输入框内容以字符串形式拼接起来,分别将表单变化前后的内容都以字符串形式先存储起来,然后通过对比,这两个字符串来判断表单是否,发生变化。
实例讲解:
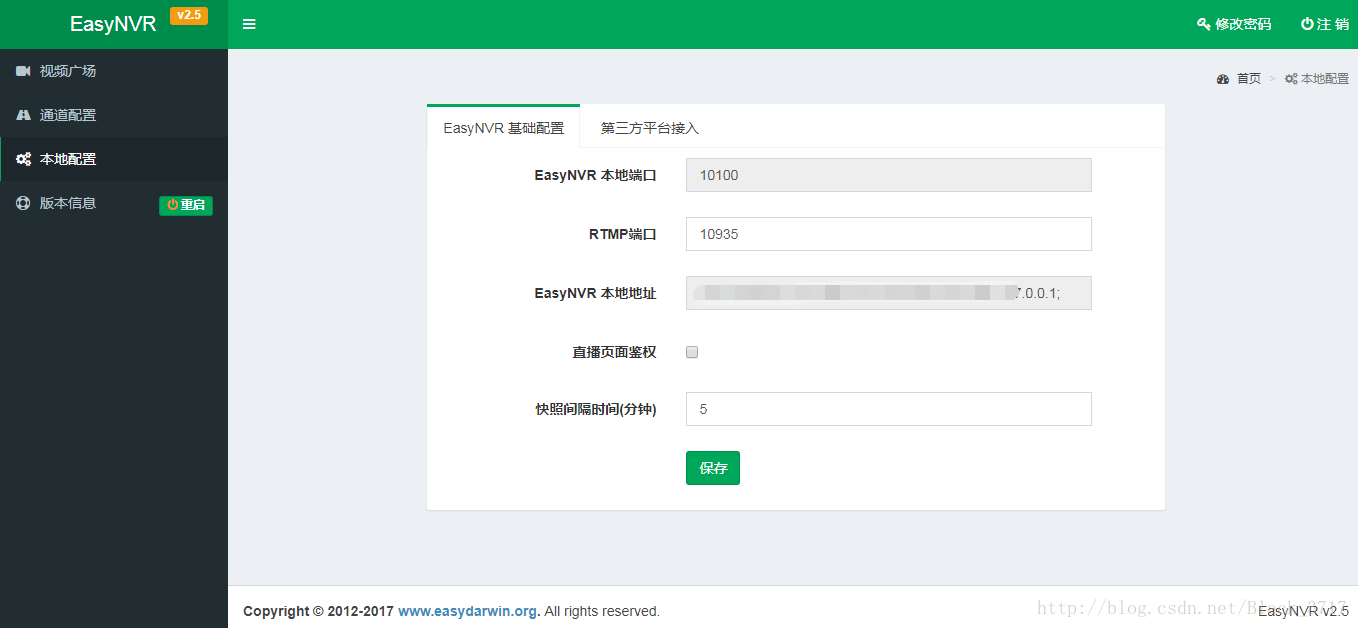
其实我接到这个需求就是来自我们的“RTSP转RTMP、HLS网页无插件直播神器”EasyNVR;
我们的需求是,表单没有发生变化的时候,提交按钮是屏蔽的;
分析都在上面了,下面直接上代码:
在表单的对应输入框都有绑定oninput事件来监听表单的变化;
HTML代码(给表单需要的输入框绑定监听事件oninput):
<form role="form" class="form-horizontal" data-toggle="validator" data-disable="false">
<input type="hidden" id="service-auth" name="LiveStreamingAuth">
<div class="form-group">
<label for="service-lan-port" class="col-sm-4 control-label">EasyNVR 本地端口</label>
<div class="col-sm-7">
<input type="text" class="form-control" id="service-lan-port" name="ServiceLanPort" pattern="^[0-9]+$" disabled="true">
<span class="help-block with-errors"></span>
</div>
</div>
<div class="form-group">
<label for="service-lan-ip" class="col-sm-4 control-label">RTMP端口</label>
<div class="col-sm-7">
<input type="text" class="form-control" id="service-rtmp-port" name="NginxRTMPPort" oninput="checkVal()">
<span class="help-block with-errors"></span>
</div>
</div>
<div class="form-group">
<label for="service-lan-ip" class="col-sm-4 control-label">EasyNVR 本地地址</label>
<div class="col-sm-7">
<input type="text" class="form-control" id="service-lan-ip" name="ServiceLanIP" disabled="true">
<span class="help-block with-errors"></span>
</div>
</div>
<div class="form-group">
<label for="service-check-auth" class="col-sm-4 control-label">直播页面鉴权</label>
<div class="col-sm-7 checkbox">
<label><input type="checkbox" id="service-check-auth"></label>
<span class="help-block with-errors"></span>
</div>
</div>
<div class="form-group">
<label for="channel-snap-interval" class="col-sm-4 control-label">快照间隔时间(分钟)</label>
<div class="col-sm-7">
<input type="text" class="form-control" id="channel-snap-interval" name="ChannelSnapInterval" pattern="^[0-9]+$" oninput="checkVal()" required>
<span class="help-block with-errors"></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-4 col-sm-7">
<button type="submit" class="btn btn-primary">保存</button>
</div>
</div>
</form>
JS代码(主要是分别将表单变动前后内容拼接为字符串):
function checkVal(){
var nowForm = $("#nvr-config form").serialize();
var oldForm = $("#nvr-config form").data("formVal");
var position = nowForm.indexOf("NginxRTMPPort");
nowForm=nowForm.substring(position,nowForm.length);//取后部分
oldForm=oldForm.substring(position,oldForm.length);//取后部分
if($("#service-auth").data("val")==1){
oldForm = oldForm + "true";
}else{
oldForm = oldForm + "false";
}
var status = document.getElementById("service-check-auth").checked;
nowForm =nowForm + status;
if(nowForm==oldForm){
$('#nvr-config form :submit').prop("disabled", true);//屏蔽保存按钮
}else{
$('#nvr-config form :submit').prop("disabled", false);
}
}备注:
可能有的小伙伴会问,要是表单中存select或是check选择按钮怎么处理。其实这个可以转换一下思路,我们可以将布尔值select里面的值都转为字符串来进行拼接。其实同样可以达到需求。
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
详细说明:http://www.easydarwin.org/easynvr/
获取更多信息
Copyright © EasyDarwin.org 2012-2017

EasyNVR无插件播放HLS/RTMP网页直播方案前端完善:监听表单变动的更多相关文章
- EasyNVR无插件H5/HLS/m3u8直播解决方案中Windows系统服务启动错误问题的修复:EasyNVR_Service 服务因 函数不正确。 服务特定错误而停止。
最近在做某地市移动公司景观直播的项目时,遇到一个问题,当我们部署EasyNVR为系统服务后,居然出现了无法启动服务的现象,表面上看,提示是系统服务启动失败,实际通过查看windows 系统日志: 查找 ...
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案使用详情功能-通道配置Excel导入导出
使用EasyNVR的用户都有知道,由于EasyNVR是将设备与EasyNVR的通道进行绑定的,因此EasyNVR是通过手动的通道配置来进行设备接入的,这样可以做到将设备的和通道对应的接入.但是,如果手 ...
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案-Onvif(一)使用Onvif协议进行设备发现以及指定设备信息探测
背景分析 众所周知,EasyNVR不拘泥.不受限于摄像机的品牌厂商及其配套平台,只要是网络监控摄像机IPC.硬盘录像机NVR.且设备支持标准的RTSP/Onvif协议,都可以接入实时视频流进入Easy ...
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案安装使用常见问题的分析
EasyNVR对于互联网的视频直播还是有着一定的贡献的.为了方便用户的体验使用,我们也在互联网上放置了对应的试用版本,并且也会随着功能是更新也会定期的更新上去.软件包也会配置对应的使用文档和说明. 许 ...
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案使用过程中问题的自我排查-设备不在线问题自我排查检测
由于EasyNVR的受众越来越多,时常会遇到很多类似的问题咨询,之前虽然有写过很多的博文进行技术的或者使用问题的解答,随着客户询问的增多,我发现,要想让客户了解问题和解决问题,往往引导和给一个思路比直 ...
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案中使用Onvif协议控制视频设备预置位转动
EasyNVR支持预置位控制,包括转到指定预置位,设置指定预置位,删除指定预置位.预置位在安防领域有较为普遍的应用,可以进行很多既定位置的跳转,很方便.之前我们说过如何用Onvif协议进行设备的发现, ...
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案-Onvif(二)使用Onvif协议进行设备RTSP地址获取
背景介绍 EasyNVR最大的优势就是兼容性,通过RTSP协议接入传统网络摄像机.NVR.编码器等,使用RTSP协议接入能兼容市面上绝大多数网络摄像机等源设备,最大程度的提高整体方案的硬件设备的兼容性 ...
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案之使用RTSP流判断摄像机设备是否在线以及快照抓取
背景分析 熟知EasyNVR产品的小伙伴都知道,通过纯Web化的交互方式,只要配置出摄像机的IP.端口.用户名.密码等信息,就可以将地址进行通道配置完成,即可将设备接入.如果设备支持Onvif协议,E ...
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案之使用ffmpeg保存快照数据方法与代码
背景分析 EasyNVR主要功能模块有设备发现与接入.实时直播.摄像机控制.录像与管理.设备快照与状态维护.第三方平台对接,其中设备快照与状态维护主要包括定时检测通道设备的在线状态.定时对通道摄像机进 ...
随机推荐
- 在DB2中使用EXPORT实现将数据导出文本文件
EXPORT TO "D:/test.txt" OF DEL SELECT loginname,password FROM cm_staff where loginname = ' ...
- Android关于版本更新下载安装之踩坑记录(针对7.0以上)
最近刚刚把古老的项目targetSdk版本升级到26,升级之前是19(非常非常古老了).那么升级后一些问题开始出现. Android 8.0 (Android O)为了针对一些流氓软件引导用户安装其他 ...
- 迷宫问题(DFS,BFS)
/******************************** 啊哈!算法 深度优先搜索算法 迷宫问题 输入: 5 4 0 0 1 0 0 0 0 0 0 0 1 0 0 1 0 0 0 0 0 ...
- 这一次,我连 web.xml 都不要了,纯 Java 搭建 SSM 环境!
在 Spring Boot 项目中,正常来说是不存在 XML 配置,这是因为 Spring Boot 不推荐使用 XML ,注意,并非不支持,Spring Boot 推荐开发者使用 Java 配置来搭 ...
- Geoserver跨域问题
1 Geoserver位war包,使用Tomcat发布的情况 由于geoserver为war形式,需要解决tomcat跨域问题,geoserver版本为2.9.1. (1)下载跨域war包 下载cor ...
- 从Android动画到贝塞尔曲线
基础知识: 动画通过连续播放一系列画面,给视觉造成连续变化的图画.很通俗的一种解释.也很好理解.那么我们先来一个案例看看. 动画案例:百度贴吧小熊奔跑 效果: topic.gif 代码: <?x ...
- memcache 开机启动
一. 通常:启动Memcache的服务器端的命令为:# /usr/local/bin/memcached -d -m 10 -u root -l 127.0.0.1 -p 11211 -c 256 - ...
- kali渗透测试基础
一侦查 研究如何收集有关目标的情报,比如开发那些端口用来通信,托管在哪里,提供给客户的服务类型等. 交付内容应该包括需要攻击的所有目标资产清单,与那些资产关联的应用,使用的服务以及可能的资产所有者. ...
- 【京东账户】——Mysql/PHP/Ajax爬坑之购物车列表分页
一.引言 做京东账户项目中的购物车模块,功能之四就是购物车列表的分页显示.要用到的是Apach环境,Mysql.PHP以及Ajax. 二.查询数据 mysql: SELECT * FROM jd_pr ...
- Python setup.py和MANIFEST.in文件
Setup.py文件 from setuptools import setup from codecs import open # 第三方依赖包及版本号 requires = ['beautifuls ...