html5--2.4新的布局元素(3)-section
html5--2.4新的布局元素(3)-section
学习要点
- 了解section元素的语义和用法
- 通过实例理解section元素的用法
- article元素和section元素的区别和共同点
- article元素(标签)
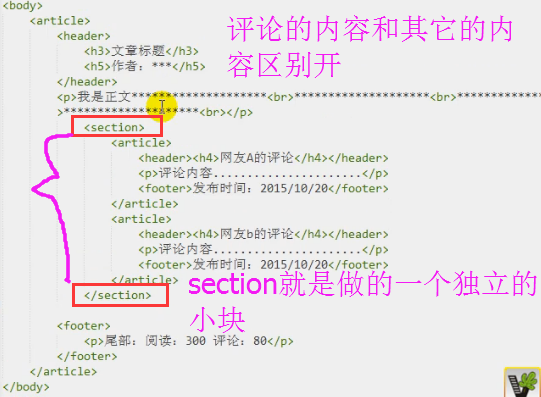
- 用于定义一个独立的内容区块,比如一篇文章,一篇博客,一个帖子,论坛的一段用户评论,一篇新闻消息等.
- article元素内可以嵌套其他元素,它可以有自己的头、尾、主体等内容。使用时要特别注意内容的独立性,一般对于独立完整的内容才使用article元素,如果只是一段内容的话应该使用section元素。
- section元素(标签)
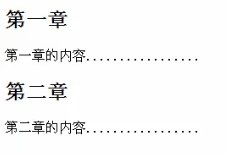
- 用来定义文章中的章节(通常应该有标题和段落内容)
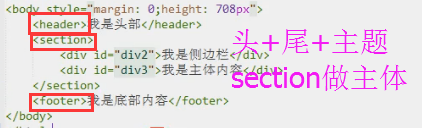
- 用来定义文档中特定内容的区块,可视为一个区域分组元素,用来给页面上的内容分块。
- section元素可以定义文档的主体内容。
- 用一句话来概括它的作用就是给内容分段,给页面分区
- 注意他与div的区别,div强调在形式上的独立性,section强调的是内容上的独立性,注意它的语义。
- article元素和section元素的区别
语义不同
- article元素更强调内容的独立性(比如说一篇文章)
- section元素更强调内容的关联性(比如说两个段落,是相似的)
- article元素是独立完整的内容,section元素页面内容分块
相同点
- 本质上都是带有语义的div块元素
- 分别可以看作<div id="section">和<div id="article">
实例


用来定义文档中特定的区块


html5--2.4新的布局元素(3)-section的更多相关文章
- html5--2.9新的布局元素(6)-figure/figcaption
html5--2.9新的布局元素(6)-figure/figcaption 学习要点 了解figure/figcaption元素的语义和用法 通过实例理解figure/figcaption元素的用法 ...
- html5--2.9新的布局元素(5)-hgroup/address
html5--2.9新的布局元素(5)-hgroup/address 学习要点 了解hgroup/address元素的语义和用法 通过实例理解hgroup/address元素的用法 对照新元素布局与d ...
- html5--2.7新的布局元素(4)-time
html5--2.7新的布局元素(4)-time 学习要点 了解微格式的概念 掌握time元素的用法 微格式的概念 HTML5中的微格式,是一种利用HTML5中的新标签对网页添加附加信息的方法,附加信 ...
- html5--2.1新的布局元素概述
html5--2.1新的布局元素概述 学习要点 了解HTML5新标签(元素)的优点 了解本章要学习的新的布局元素 了解本章课程的安排 HTML5新标签的优点: 更注重于内容而不是形式 对人的友好:更加 ...
- html5--2.6新的布局元素(5)-nav
html5--2.6新的布局元素(4)-aside/nav 学习要点 了解aside/nav元素的语义和用法 通过实例理解aside/nav元素的用法 aside元素 aside元素通常用来设置侧边栏 ...
- html5--2.5新的布局元素(4)-aside/nav
html5--2.5新的布局元素(4)-aside/nav 学习要点 了解aside/nav元素的语义和用法 通过实例理解aside/nav元素的用法 aside元素(附属信息) aside元素通常用 ...
- html5--2.3新的布局元素(2)-article
html5--2.3新的布局元素(2)-article 学习要点 了解article元素的语义和用法 完成一个简单的实例 article元素(标签) 用于定义一个独立的内容区块,比如一篇文章,一篇博客 ...
- html5--2.1新的布局元素(1)-header/footer
html5--2.1新的布局元素(1)-header/footer 学习要点 了解header/footer的语义和用法 使用header/footer进行一个简单的布局 header元素(标签) 用 ...
- HTML5中支持新的媒体元素有这些
HTML5对媒体的支持性很强,支持以下媒体元素: · audio 定义音频 · video 定义视频 · embed 作为外部应用的容器 · source 多种媒体源的支持 · track ...
随机推荐
- TP如何进行批量查询
public function getUserInfo($uid){ if(is_null($uid) || empty($uid)){return false;} if(is_arr ...
- vue 组件创建与销毁
vue 组件(如对话框组件)实时创建与销毁: 使用v-if <search-history :show="showSearchHistory" @close="sh ...
- Android中Java与web通信
Android中Java与web通信不是新的技术了,在android公布之初就支持这样的方式,2011年開始流行,而这样的模式开发也称作Hybird模式. 这里对android中的Java与web通信 ...
- Scanner遇上UnmappableCharacterException
上周末的时候.朋友约好去KTV,鉴于我这样的不怎么听歌的孩子伤不起啊,灵机一动就把我的酷狗歌单导出来了,XML文件嘛,内容太多,我仅仅想要歌名足已. 于是写了一个java去输出歌名. 岂料我受 ...
- apue学习笔记(第十七章 高级进程间通信)
本章介绍一种高级IPC---UNIX域套接字机制,并说明它的应用方法 UNIX域套接字 UNIX域套接字用于在同一台计算机上运行的进程(无关进程)之间的(全双工)通信.相比于因特网套接字,UNIX域套 ...
- C语言重要概念汇总
作者:郭孝星 微博:郭孝星的新浪微博 邮箱:allenwells@163.com 博客:http://blog.csdn.net/allenwells Github:https://github.co ...
- Leet Code OJ 237. Delete Node in a Linked List [Difficulty: Easy]
题目: Write a function to delete a node (except the tail) in a singly linked list, given only access t ...
- aar格式
aar包是Android Library Project的二进制公布包. 文件的扩展名是aar,并且maven包类型也应该是aar. 只是这文件本身就是一个简单的zip文件.里面有例如以下的内容: / ...
- Linux进程间通信(IPC)编程实践(十二)Posix消息队列--基本API的使用
posix消息队列与system v消息队列的区别: (1)对posix消息队列的读总是返回最高优先级的最早消息,对system v消息队列的读则能够返回随意指定优先级的消息. (2)当往一个空队列放 ...
- intellij 开发webservice
最近项目中有用到WebService,于是就研究了一下,但是关于intellij 开发 WebService 的文章极少,要不就是多年以前,于是研究一下,写这篇博文.纯属记录,分享,中间有不对的地方, ...
