CCNET自动构建之路
人永远追求效率(想偷懒),不想手动编译项目、发布站点于是产生了自动构建技术,.NET领域中CCNET是个不错的选择。
一路问题不少,记录一下。
- 准备环境
- 服务器上需要有iis、vs(与开发环境的版本一致)。
- 安装svn,如果是TortoiseSVN,安装时记得选择安装命令行。
- 安装CCNET,下载地址:http://build.nauck-it.de/download/CruiseControl.NET-package/1.8.5.0/。
- 可能出现的问题:
- 没有自动在iis上创建站点。我安装时也出现这个问题,原因是文件访问权限不够,没有仔细看是要哪个用户,直接把C:\Program Files (x86)\CruiseControl.NET这个目录给了everyone读写权限,问题解决。然后手动创建站点,站点物理路径:C:\Program Files (x86)\CruiseControl.NET\webdashboard。
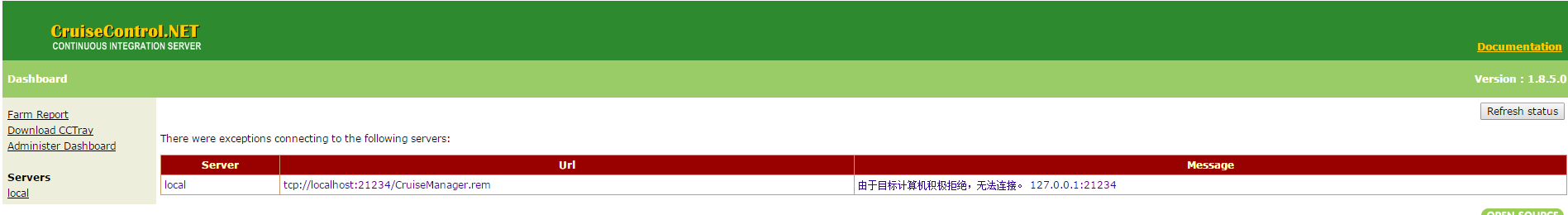
- 站点未正常运行。访问刚刚创建的站点有可能出现这样的错误:由于目标计算机积极拒绝,无法连接,127.0.0.1:21234。如果按上面的步骤给了足够的权限仍出现这样的问题,那只能是因为没有启动CruiseControl.NET,运行起来吧!

- 配置
- 配置文件在C:\Program Files (x86)\CruiseControl.NET\server\ccnet.config
- 配置说明:
<cruisecontrol xmlns:cb="urn:ccnet.config.builder">
<!--定义项目-->
<project name="MentenApi">
<artifactDirectory>D:\xx\xx</artifactDirectory><!--对应的日志会写到这里-->
<!--配置代码源,这里用的是svn-->
<sourcecontrol type="svn">
<executable>C:\Program Files\TortoiseSVN\bin\svn.exe</executable><!--svn的位置,安装TortoiseSVN时记得选择安装命令行-->
<username>test</username><!--svn用户名-->
<password>123456</password><!--svn密码-->
<autoGetSource>true</autoGetSource>
<trunkUrl>https://x.x.x.x/xx</trunkUrl><!--源代码位置-->
<workingDirectory>D:\xx\xx</workingDirectory><!--获取代码的存放位置-->
</sourcecontrol>
<!--触发器-->
<triggers>
<intervalTrigger seconds="300" />
</triggers>
<!--要执行的任务-->
<tasks>
<!--编译-->
<msbuild>
<executable>C:\Windows\Microsoft.NET\Framework\v4.0.30319\MSBuild.exe</executable><!--MSBuild的位置(视.NET的版而定)-->
<buildArgs>/p:OutputPath=D:\xx\x1</buildArgs><!--给MSBuild指定参数,这里指定的编译后的输出目录-->
<workingDirectory>D:\xx\xx</workingDirectory><!--通过svn获取下来的代码位置,与上面sourcecontrol\workingDirectory的值一致-->
<projectFile>xx.sln</projectFile><!--指定解决方案文件-->
<targets>Build</targets>
<timeout>600</timeout><!--编译超时时间,单位秒-->
</msbuild>
</tasks>
</project>
</cruisecontrol>配置
- 为了验证自己的配置文件写的对不对,可以使用C:\Program Files (x86)\CruiseControl.NET\server\CCValidator.exe检查。
- 看效果
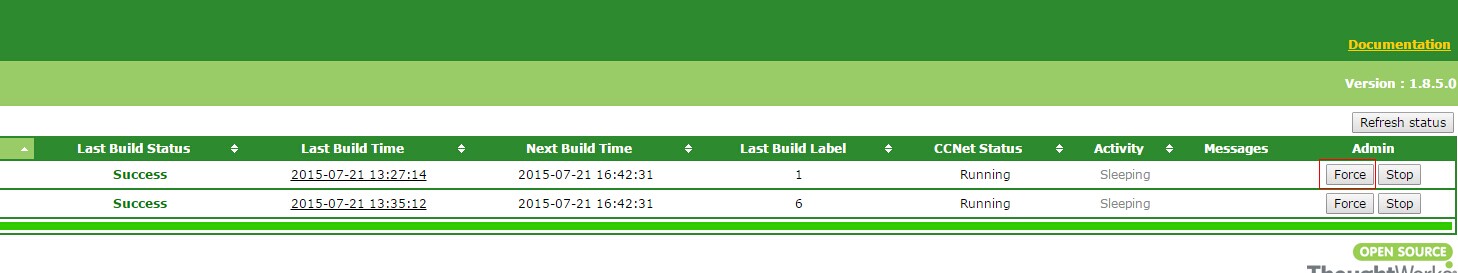
- 访问ccnet站点,如果一切正常的话,上面会显示刚刚配置的项目。可以在这里直接手动启动编译。

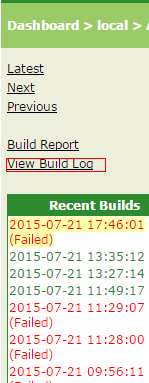
- 当然,事情不会那么简单,不出意外的话,Force后会告诉你编译失败,具体的原因可以点击左侧链接查看。

- 可能出现的问题:
- 系统找不到指定的文件。这个时候需要确认是否正确安装了svn、vs。
- 编译不通过。可能是使用了NuGet管理dll,需要下载缺少的dll,或者是服务器上没有对应的MVC环境,安装下就好。
- 访问ccnet站点,如果一切正常的话,上面会显示刚刚配置的项目。可以在这里直接手动启动编译。
- 最后
- 一切正常后,可以在编译后的输出目录中找到编译后的文件,同时这个目录下的_PublishedWebsites文件夹也会产生编译好的站点了。
CCNET自动构建之路的更多相关文章
- 小伙伴想学Jenkins自动构建发布项目,我:安排上了!!
写在前面 趁着十一长假,很多小伙伴都在悄悄学习,有些是为了能够顺利通过面试,进入大厂升职加薪.有些则是为了进一步巩固和提高自己的专业技能,希望有朝一日能过成为互联网架构师乃至技术专家.这不,就有小伙伴 ...
- 使用cmake自动构建工程
公司引擎是用cmake根据目标平台来构建工程的,刚接触的时候深深体会到cmake的方便:如果目标平台是windows,它可以帮你自动构建出vs工程:如果是安卓,自动构建出eclipse工程,如果是IO ...
- 使用Hudson搭建自动构建服务器
环境: ubuntu1404_x64 说明: 使用hudson和git搭建自动构建服务器的简单示例 安装hudson及相关插件 安装hudson 安装命令如下: sudo sh -c "ec ...
- Windows Server配置Jenkins,实现监测SVN提交自动构建.net4.5的项目
1,持续集成 概念:http://baike.baidu.com/view/5253255.htm,对于大多数人而言,自动构建/自动测试/自动部署,已经很发挥它的价值了.选择上: 推荐jenkins, ...
- 关于node.js和npm,cnpm的安装记录以及gulp自动构建工具的使用
关于node.js和npm,cnpm的安装记录以及gulp自动构建工具的使用 工作环境:window下 在一切的最开始,安装node.js (中文站,更新比较慢http://nodejs.cn/) ...
- 用Ant实现Java项目的自动构建和部署
原文地址:http://tech.it168.com/j/2007-11-09/200711091344781.shtml 本文请勿转载! Ant是一个Apache基金会下的跨平台的构 ...
- 利用ant脚本 自动构建svn增量/全量 系统程序升级包
首先请允许我这样说,作为开发或测试,你一定要具备这种 本领.你可以手动打包.部署你的工程,但这不是最好的方法.最好的方式就是全自动化的方式.开发人员提交了代码后,可以自动构建.打包.部署到测试环境. ...
- Yeoman自动构建js项目
Aug 19, 2013 Tags: bowergruntJavascriptjsnodejsyeomanyo Comments: 10 Comments Yeoman自动构建js项目 从零开始nod ...
- 自动构建Makefile(1)--C/C++编译流程&Makefile规则简介
前言: 大家在Windows上使用VS构建C/C++程序时,不需要自己编辑略显晦涩的Makefile文件,而对于初学者而言, 他们甚至没意识到它的存在.VS是自动生成Makefile文件, 并构建 ...
随机推荐
- mybatis读取oracle中blob
controller: byte[] blob = commonService.getPersonImage(bean.getIdCard()); String base64 = new String ...
- 配置vscode使它能够在自定义扩展名当中支持emment语法
在.vue文件当中默认是不支持emment的,需要在vscode设置当中设置 "emmet.syntaxProfiles": { "vue-html": &qu ...
- 创建SVN 本地服务器
svnserve具体配置如下,主要是将 password-db 前的#号去掉,即去掉注释使其生效 passwd具体配置如下,主要是新增自己需要的账号和密码,也可以将原有的账号去掉注释使用 authz ...
- CentOS7开启docker远程访问
在 CentOS 中没有 /etc/default/docker,另外在 CentOS7 中也没有找到 /etc/sysconfig/docker这个配置文件. 在 /usr/lib/systemd/ ...
- SharePoint 2013 中的 URL 和标记
SharePoint 2013 中的 URL 的类型 SharePoint 2013 分析 URL 字符串以基于指定的协议(例如,http:)确定 URL 的格式或确定正 ...
- Error querying database找不到数据库的错误可能发生的原因..
这个问题纠结了大概两个小时.原因是这样的,我刚刚换了一台新的电脑,准备把以前电脑上自己搭建的小项目放到新电脑上面,用myeclipse引入项目之后,启动项目在浏览器跑起来.然后输入账号密码登录主页,报 ...
- AC日记——最优贸易 codevs 1173
题目描述 Description [问题描述]C 国有n 个大城市和m 条道路,每条道路连接这n 个城市中的某两个城市.任意两个城市之间最多只有一条道路直接相连.这m 条道路中有一部分为单向通行的道路 ...
- Jenkins自动化部署入门(一)
开始使用 Jenkins 这一段时间,技术总监为了减少测试环境每次提交新增接口都要部署项目的时间,搞了一个jenkins持续集成github.docker,这样只要每次push代码都会自动部署,确实节 ...
- 多核服务器的JVM优化选项(转载)
原文链接 现在多核CPU是主流.利用多核技术,可以有效发挥硬件的能力,提升吞吐量,对于Java程序,可以实现并发垃圾收集.但是Java利用多核技术也带来了一些问题,主要是多线程共享内存引起了.目前内存 ...
- Akka简介与Actor模型
Akka是一个构建在JVM上,基于Actor模型的的并发框架,为构建伸缩性强,有弹性的响应式并发应用提高更好的平台.本文主要是个人对Akka的学习和应用中的一些理解. Actor模型 Akka的核心就 ...
