【04】react 之 复合组件
1.1. 什么是组件?
前端开发中组件也称为UI组件,组件即将一段或几段完成各自功能的代码段封装为一个或几个独立的部分。UI组件包含了这样一个或几个具有各自功能的代码段,最终完成了用户界面的表示。React鼓励你为每一个关注点创造出一个独立的组件,比如:
<App> 代表整个应用 <Header> 代表头部 <DataGrid> 代表数据表格 <Footer> 代表底部
当然,以上组件内部还是可以细分,比如数据表格,由表头、行、分页条等等。React做开发其实就是为页面中的功能开发对应的组件,然后在把这些组件整合在一起就变成了一个完整的应用。
1.2. Hello组件
期望网页中输出 <h1>Hello</h1>
1.2.1创建组件
React创建组件只需要通过,React.createClass({ /* 组件定义信息 */ }),render方法代表渲染(展示)到页面的内容。
React采用模块化开发,所以每一个组件应该放在一个模块中(独立的js文件中)。
src/components/Hello.js
import React from 'react';
import ReactDOM from 'react-dom';
class Hello extends React.Component{
constructor(props){
super(props);
}
render(){
return <h1>hello ,world</h1>
}
}
export default Hello;
1.2.2 使用组件
使用组件,首先先导入组件,然后就可以像标签一样使用。
//组件采用模块管理,所以我们使用组件需要导入
import Hello from './components/Hello';
ReactDOM.render(<Hello />, document.getElementById('app') );
1.2.3 动态数据展示
Hello组件目前只能显示某个固定的值,也就说显示的文本现在是写死在代码中。return <h1>Hello</h1>;
使用表达式{},可以动态的获取需要显示的值。使用组件的时候,把需要显示的文本传递给组件对象。
<Hello text=‘今天天气不错’ />
组件内部this.props代表所有属性对象,使用this.props.text获取具体某个属性值。 通过标签属性方式传入,组件内部使用this.props.propName获取属性值。
<body>
<div id="example">
</div>
<script type="text/babel">
class Hello extends React.Component{
constructor(props){
super(props);
}
render(){
return <h1>{this.props.hello}</h1>
}
}
ReactDOM.render(<
Hello
hello="hello,world"/>,document.getElementById('example')) </script> </body>
1.2.4 子节点
使用一个自定义的组件的时候,就跟我们以前使用一个HTML标签的方式一模一样,可以通过属性传入数据给组件对象,此外,可以通过“子节点”的方式把内容传给组件对象,使用this.props.children获取。
比如:<Message name=’香菇’>快来吃我,我很蓝瘦</Message>
this.props.name 香菇
this.props.children 快来吃我,我很蓝瘦
<body>
<div id="example">
</div>
<script type="text/babel">
class Hello extends React.Component{
constructor(props){
super(props);
}
render(){
return <h1>{this.props.hello} -- {this.props.children}</h1>
}
}
ReactDOM.render(<Hello hello="hello,world">child text</Hello>,document.getElementById('example'))
</script>
</body>
1.2.5 属性默认值
一个组件可能有很多的属性组件,有的属性不要求使用者必须设置值,但是又希望该属性拥有一个默认值。
es5中使用getDefaultProps 方法可以用来设置组件属性的默认值,getDefaultProps的返回值就是默认值。
es6中如下:
class Video extends React.Component {
static defaultProps = {
autoPlay: false,
maxLoops: 10,
}
static propTypes = {
autoPlay: React.PropTypes.bool.isRequired,
maxLoops: React.PropTypes.number.isRequired,
posterFrameSrc: React.PropTypes.string.isRequired,
videoSrc: React.PropTypes.string.isRequired,
}
state = {
loopsRemaining: this.props.maxLoops,
}
}
1.3 列表组件
1.3.1. 组件需求
期望网页根据一个数组生成一个列表。
<ul> <li>aaaa</li> <li>bbbb</li> <li>cccc</li> </ul>
1.3.2. 创建组件
<!DOCTYPE html>
<html>
<head>
<script src="../build/react.js"></script>
<script src="../build/react-dom.js"></script>
<script src="../build/browser.min.js"></script>
</head>
<body>
<div id="example">
</div>
<script type="text/babel">
class Hello extends React.Component{ constructor(props){
super(props);
} render(){
console.log(this.props.datas);
var data = this.props.datas.map((item,index)=>{return (<li>第{index},{item}</li>)});
return (
<ul>
{data}
</ul>
); }
}
ReactDOM.render(<Hello datas={["hello","world","!!!"]}/>,document.getElementById('example'))
</script>
</body>
</html>
1.3.3. 列表问题
如果以上代码,没有意外会出现:
Each child in an array or iterator should have a unique "key" prop.
一个数组或迭代器中的每个子元素都应该有一个唯一的“key”键。
列表中React需要我们为的每个元素提供一个唯一的“key”标识符,使得React能够更智能的重用一个组件(因为DOM的创建是非常耗时的),还是销毁并重新创建一个组件,从而提高性能。
简单理解:key可以提高react的渲染性能。
1.4. 复合组件
React让我们可以通过创建多个组件来合成一个组件,即把组件的不同功能点进行分离。
1.4.1. 组件需求
输出网站名称和网址的组件。
主组件:(WebSite)
网站名称的组件;(Name)
网址地址组件;(Link)
<WebSite name=‘源代码’ src=’http://www.itsource.cn’ />
1.4.2. 组件代码
//显示网站名称组件
import React from 'react';
import ReactDOM from 'react-dom'; class Name extends React.Component{
constructor(props){
super(props);
}
render(){
return (<span>{this.props.name}</span>)
}
} export default Name;
//显示网站地址组件
import React from 'react';
import ReactDOM from 'react-dom'; class Link extends React.Component{
constructor(props){
super(props);
}
render(){
return (<a href={this.props.url}>{this.props.url}</a>);
}
}; export default Link;
//复合组件
import React from 'react';
import Name from './Name';
import Link from './Link'; class WebSite extends React.Component{
constructor(props){
super(props);
}
render(){
return (
<div>
<Name name={this.props.name}/>
<br/>
<Link url={this.props.url}/>
</div>
);
}
}
export default WebSite;
1.4.3. 使用复合组件
index.js入口文件
import React from 'react';
import ReactDOM from 'react-dom';
import WebSite from './components/WebSite';
ReactDOM.render(<WebSite name="website name---name compnent" url="url - urlLink"/>,document.getElementById('example'))
运行结果:

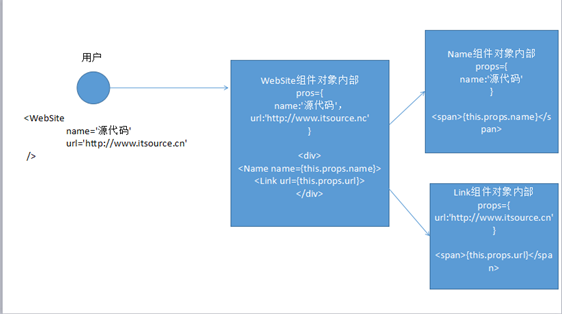
1.4.4. 复合组件数据流
数据流:由父节点传递到子节点,如果顶层组件props改变了,React会向下传递。

【04】react 之 复合组件的更多相关文章
- React: React的复合组件
一.介绍 不论Web界面是多么的复杂,它都是由一个个简单的组件组合起来实现的,既然会创建一个简单的组件,那么复杂的组件就有了下手的切入点了.现在来实现一个简单的复合组件.一个颜色面板,一共三部分组成. ...
- react基础语法(三)组件的创建和复合组件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- React Native 之 组件化开发
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- React jQuery公用组件开发模式及实现
目前较为流行的react确实有很多优点,例如虚拟dom,单向数据流状态机的思想.还有可复用组件化的思想等等.加上搭配jsx语法和es6,适应之后开发确实快捷很多,值得大家去一试.其实组件化的思想一直在 ...
- React Native的组件ListView
React Native的组件ListView类似于iOS中的UITableView和UICollectionView,也就是说React Native的组件ListView既可以实现UITableV ...
- React Native交互组件之Touchable
React Native交互组件之Touchable:只要在组件外面包一个Touchable组件就可以实现点击交互. TouchableHighlight:高亮触摸 当点击时,组件的透明度会改变,可以 ...
- React中父组件与子组件之间的数据传递和标准化的思考
React中父组件与子组件之间的数据传递的的实现大家都可以轻易做到,但对比很多人的实现方法,总是会有或多或少的差异.在一个团队中,这种实现的差异体现了每个人各自的理解的不同,但是反过来思考,一个团队用 ...
- 聊聊React高阶组件(Higher-Order Components)
使用 react已经有不短的时间了,最近看到关于 react高阶组件的一篇文章,看了之后顿时眼前一亮,对于我这种还在新手村晃荡.一切朝着打怪升级看齐的小喽啰来说,像这种难度不是太高同时门槛也不是那么低 ...
- React——高阶组件
1.在React中higher-order component (HOC)是一种重用组件逻辑的高级技术.HOC不是React API中的一部分.HOC是一个函数,该函数接收一个组件并且返回一个新组件. ...
随机推荐
- C# 界面跳转-登陆之后跳转至主窗口
在登陆按钮验证成功之后可以将会话结果改为OK //验证通过之后将对话结果设置为OK(之后会载入主界面) this.DialogResult = DialogResult.OK; this.Dispos ...
- BZOJ1093: [ZJOI2007]最大半连通子图(tarjan dp)
题意 一个有向图G=(V,E)称为半连通的(Semi-Connected),如果满足:?u,v∈V,满足u→v或v→u,即对于图中任意两点u,v,存在一条u到v的有向路径或者从v到u的有向路径.若G' ...
- awk截取指定字段
#!/bin/bash #好多地方可以优化,先记录下,便于以后使用 dir="/logs/$1"file="/logs/$1/requests.log"if [ ...
- PHP添加扩展模块的方法
进入源码包对应扩展模块目录下 ##extname 代表扩展模块名 cd /usr/local/src/php-5.5.36/ext/extname 然后执行phpize##phpize是一个shell ...
- shell脚本中的交互式输入自动化
shell中有时我们需要交互,但是呢我们又不想每次从stdin输入,想让其自动化,这时我们就要使shell交互输入自动化了. 1 利用重定向 重定向的方法应该是最简单的 例: 以下的te ...
- 华东交通大学2018年ACM“双基”程序设计竞赛 D
摸鱼之王MIKU酱想去埃及玩,需要一个人陪同.小新和小磊都想陪MIKU酱一起去,但名额只有一个.所以小磊和小新决定用一个小游戏来决定谁和MIKU酱出去玩. 游戏的道具是21张塔罗牌,塔罗牌分 ...
- Compoer介绍
Compoer介绍 Composer 是 PHP 的一个依赖管理工具.它允许你申明项目所依赖的代码库,它会在你的项目中为你安装他们. 安装Composer Composer.phar 是 Compos ...
- Java并发——synchronized和ReentrantLock的联系与区别
0 前言 本文通过使用synchronized以及Lock分别完成"生产消费场景",再引出两种锁机制的关系和区别,以及一些关于锁的知识点. 本文原创,转载请注明出处:http:// ...
- 2 Model层 - 模型查询
1.简介 查询集表示从数据库中获取的对象集合 查询集可以含有零个.一个或多个过滤器 过滤器基于所给的参数限制查询的结果 从Sql的角度,查询集和select语句等价,过滤器像where和limit子句 ...
- day 17 jQuery
什么是jQuery? 可以把它认为是python中的模块,导入就可以使用模块中的功能. jQuery 的版本: 1.xx 系列 2.xx 系列 3.xx 系列 最常用的为1 系列,1系列最新版为1.1 ...
