vue的v-for循环普通数组、对象数组、对象、数字
如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="vue.js"></script>
</head>
<body>
<!--容器-->
<div id="app">
<!--循环数组-->
<span v-for="(u,i) in user">|||{{u}}--索引{{i}}|||</span>
<!--循环对象数组--><br>
<span v-for="(u,i) in object">---{{u.a}}---索引:{{i}}</span>
<!--循环对象--><br>
<span v-for="(val,key,i) in app">---值:{{val}}---键{{key}}----索引:{{i}}</span>
<!--循环数字--><br>
<span v-for="count in 10">{{count}}</span>
</div> <script>
// 创建一个vue实例
var vm=new Vue({
el:'#app', // 绑定id为appid容器
data:{
user:[1,2,3,4,5],
object:[
{"a":1},
{"a":2},
{"a":3}
],
app:{
"a":1,
"b":2,
"c":3
}
}
})
</script>
</body>
</html>
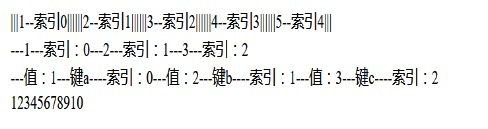
效果:效果有点丑,见谅

vue的v-for循环普通数组、对象数组、对象、数字的更多相关文章
- Vue组件模板形式实现对象数组数据循环为树形结构
数据结构为数组中包含对象--树形结构,用Vue组件的写法实现以下的效果: 树形列表,缩进显示层级,第5级数据加底色,数据样式显色,点击展开折叠数据.本文为用Vue实现方式,另有一篇为用knockout ...
- JavaScript基础精华03(String对象,Array对象,循环遍历数组,JS中的Dictionary,Array的简化声明)
String对象(*) length属性:获取字符串的字符个数.(无论中文字符还是英文字符都算1个字符.) charAt(index)方法:获取指定索引位置的字符.(索引从0开始) indexOf(‘ ...
- 关于 vue 不能 watch 数组变化 和 对象变化的解决方案
原文地址:关于 vue 不能 watch 数组变化 和 对象变化的解决方案 vue 监听数组和对象的变化 vue 监听数组 vue 实际上可以监听数组变化,比如: data () { return { ...
- vue中,对象数组多层嵌套时,更新数据更新页面
vue中的对象和数组的元素直接赋值修改时,是不能响应到view中去的 1.对象更新 this.a={title:'列表1’}; this.a.title='列表2’; <h1>{{a.ti ...
- 对象数组和for循环遍历输出学生的信息
public class Student { private int no; private String name; private int age; public Student(int no, ...
- vue : watch、computed、以及对象数组
watch和computed是vue框架中很重要的特性. 那么,他们是怎么作用于对象数组的? 今天我们就来探究一下. 上代码. <template> <div class=" ...
- 对象数组和对象对象数组的for-each循环
对象数组的声明 类名称 对象数组名[] = null: 对象数组名 = new 类名称[长度] 定义并开辟数组 类名称 对象数据名[] = new 类名称[长度]; 在声明一个对象数组后,必须对每个数 ...
- vue 接口 对象数组的传入传出
数组传入 对象的话用{...obj} <selectFile :tableData="[...tableData]" @uploadSuccess="data =& ...
- 1、C#基础:变量、运算符、分支、循环、枚举、数组、方法 <转>
转自:海盗船长 链接:http://www.cnblogs.com/baidawei/p/4701504.html#3241882 C#..Net以及IDE简介 一.什么是.Net? .Net指 .N ...
随机推荐
- Oracle 汇总函数
汇总函数,也叫统计函数.聚合函数.分组函数 汇总函数必须跟 group by 语句一起使用,对数据进行分组汇总. ① 求和:sum(col).列必须是数值. ② 最小值:min(col).列可以是数值 ...
- Mycat高可用解决方案三(读写分离)
Mycat高可用解决方案三(读写分离) 一.系统部署规划 名称 IP 主机名称 配置 192.168.199.112 mycat01 2核/2G Mysql主节点 192.168.199.110 my ...
- 【转】html树形菜单控件
Query plugin: Treeview 这个插件能够把无序列表转换成可展开与收缩的Tree. 主页:http://bassistance.de/jQuery-plugins/jquery-pl ...
- js数组删除(splice和delete)
最近一直在写js的数组,然后就发现了很奇怪的问题,后来才发现了规律. 删除数据的一行,一般有两种方法,一个是splice,一个是delete: splice:删除了数组后,数组的长度会自动变化.用法: ...
- jQuery的三种写法
jQuery的三种写法 jQuery一共有三种写法,写法如下: <script type="text/javascript" src="js/jquery-1.9. ...
- BFS:Open and Lock(一个数的逐位变化问题的搜索)
解体心得: 1.关于定义四维数组的问题,在起初使用时,总是在运行时出错,找了很多方法,最后全部将BFS()部分函数写在主函数中,将四维数组定义在主函数中才解决了问题.运行成功后再次将四维数组定义为全局 ...
- Diycode开源项目 MainActivity分析
1.分析MainActivity整体结构 1.1.首先看一下这个界面的整体效果. 1.2.活动源代码如下 /* * Copyright 2017 GcsSloop * * Licensed under ...
- Js中的undefined和not defined
1.undefined 已经声明,但未赋值 2.not defined 未声明,报错
- IOS开发学习笔记043-QQ聊天界面实现
QQ聊天界面实现 效果如下: 实现过程: 1.首先实现基本界面 头像使用 UIImageView : 文字消息使用 UIButton 标签使用 UILable :水平居中 所有元素在一个cell中,在 ...
- MySQL5.7(三)数据表操作
概念在数据库中,数据表是数据库中最重要.最基本的操作对象,是数据存储的基本单位.数据表被定义为列的集合,数据在表中是按照行和列的格式来存储的.每一行代表一条唯一的记录,每一列代表记录中的一个域.1.创 ...
