9.【nuxt起步】-scroll分页加载
面是单页,下面实现一个列表页和分页加载的例子
1.新建pages/list.vue
<template>
<div>
分页加载列表页面
</div>
</template>
<script>
export default {
}
</script>
2.我们从footer的首页改成更多,然后从footer的更多跳转到list.vue,修改footer如下
<nuxt-link :to="'/list'" id="go-home" style="width: 50%;">
<i class="iconfont icon-home"></i>
<span>更多</span>
</nuxt-link>
3.新建 /component/scrollpage.vue,网上找的一个开源的scrollpage.具体参看源码
4.新建 /component/less/scroll.less
5.新建 /component/img/down-logo.png,refresh-logo.gif
Cnpm install less 运行报错了,看下list.vue的源码
<template>
<div></div>
<!--
<my-scroll :on-refresh="onRefresh" :on-infinite="onInfinite" :dataList="scrollData" >
</my-scroll>
-->
</template>
<script>
import MyScroll from '~/components/ScrollPage.vue'
import axios from 'axios';
export default {
async asyncData({
app
}){
let res =await axios({
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
method: 'get',
url: `http://test.yms.cn/testjson.asp`,
data: ''
})
return{
tdInfo:res.data
}
},
data(){
return{
tdList:[],
scrollData:{
noFlag: false //暂无更多数据显示
}
}
},
method:{
/*
onRefresh(done){
done();
},
onInfinite(done){
done();
}
*/
}
}
</script>
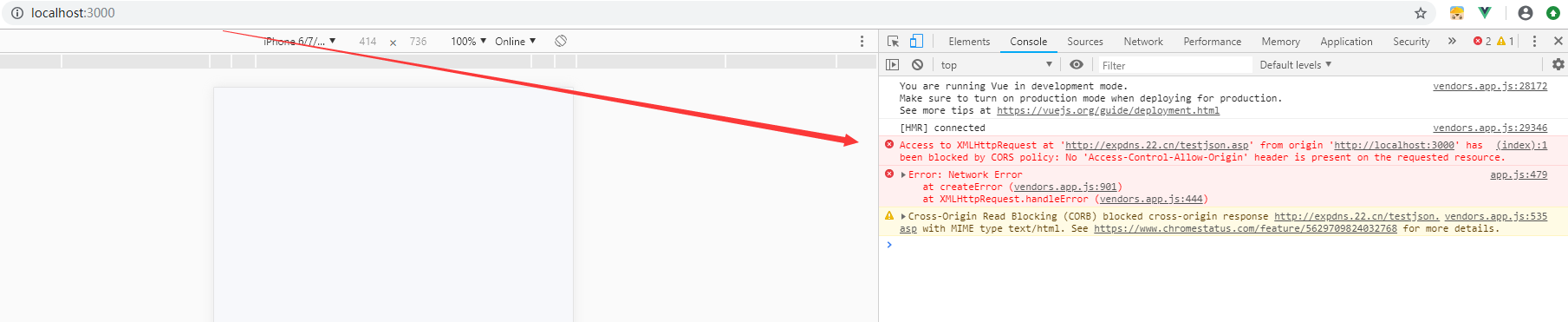
再看看浏览器报错的信息

6.这个就是跨域的问题,我们需要用到nuxt-proxy,可以先了解下这个东东
Cnpm install @nuxtjs/proxy --save
7.修改nuxt.confg.js
modules:[
'@nuxtjs/axios',
'@nuxtjs/proxy'
],
axios:{
prefix:'/api/',
proxy:true
},
proxy:{
'/api':
{
target:'http://test.yms.cn',
pathRewrite:{'^/api':'/'}
}
},
8.List.vue修改如下
async asyncData({
app
}){
let res =await axios({
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
method: 'get',
url: `http://localhost:3000/api/testjson.asp?act=list`,
data: ''
})
return{
tdList:res.data
}
},
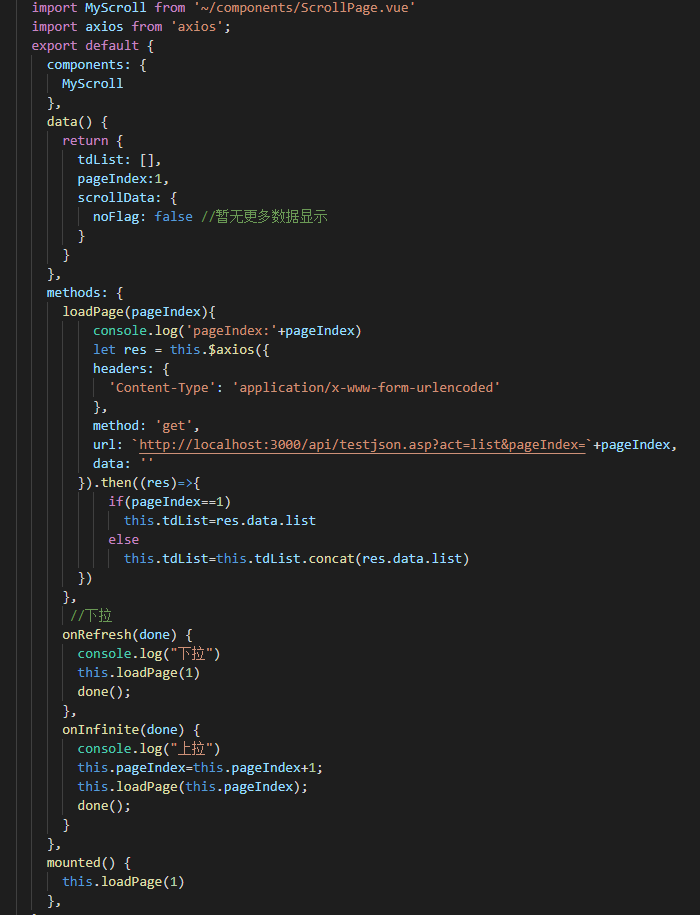
9.刷新 OK了,list.vue最后修改如下:

9.【nuxt起步】-scroll分页加载的更多相关文章
- java攻城狮之路(Android篇)--widget_webview_metadata_popupwindow_tabhost_分页加载数据_菜单
一.widget:桌面小控件1 写一个类extends AppWidgetProvider 2 在清单文件件中注册: <receiver android:name=".ExampleA ...
- Android基本控件之listView(三)<用ListView实现分页加载>
我们之前讨论了ListView的基本使用方法和ListView的优化 今天我们再来讨论一个关于ListView的一个新的东西~就是分页加载.那么什么是分页加载呢?简单点说,就是"下拉刷新&q ...
- Android ListView分页加载时图片显示问题
场景:Android ListView需要分页加载,每个item中会有图片,图片又是从网络下载的. 问题:在滑动加载下一页时,上一页的图片明明已经下载完成了,但是无法显示出来. Bug重现: 1,加载 ...
- Android中ListView分页加载数据
public class MainActivity extends Activity { private ListView listView=null; //listview的数据填充器 privat ...
- ListView上拉刷新和分页加载完整的Dome
很多人工作的过程中都会碰到ListView下拉刷新和分页加载,然后大多数公司都已经把框架写好了,大家直接用就可以了,有些人一直对这个事情处于迷茫状态,为了让大家对上拉刷新和分页加载有一个比较全面的认识 ...
- 【Android进阶】Listview分页加载数据的实现
Listview分页加载数据的实现 public class MainActivity extends Activity { protected static final int SUCCESS_GE ...
- Jetpack 架构组件 Paging 分页加载 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
本文转自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后 ...
- ListView实现分页加载(三)实现分页加载
在上一篇中,我们实现了底部布局(即带上了进度条).没有读过的朋友可以点击下面的链接: http://www.cnblogs.com/fuly550871915/p/4866966.html 但是进度条 ...
随机推荐
- UVa 10723 LCS变形 Cyborg Genes
题解转自: UVA 10723 Cyborg Genes - Staginner - 博客园 首先这个题目肯定是按最长公共子序列的形式进行dp的,因为只有保证消去的一部分是最长公共子序列才能保证最后生 ...
- css 透明度使用
设置元素整体透明度: div{ opacity: 0.5; } 设置背景色透明度 div{ background: rgba(0,0,0,0.5); }
- 到底有没有必要兼容IE版本
我就说两个字:"没有". 理由如下: 1.占资源空间,额外去写css hack去做页面兼容处理.(主要是增加css代码) PS:css hack 不是W3C的规范,css hack ...
- 通用的前端js代码
1.判断是否移动设备的浏览器,是否允许触摸事件.(响应式网页) if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i. ...
- configparser模块——用于生成和修改常见配置文档
配置文档格式 [DEFAULT] ServerAliveInterval = 45 Compression = yes CompressionLevel = 9 ForwardX11 = yes [b ...
- R语言采坑系列——Warning message: In validDetails.polygon(x) : 强制改变过程中产生了NA
用ggplot2的geom_density_2d时,总是不能填充图案,并报错: Warning message: In validDetails.polygon(x) : 强制改变过程中产生了NA 解 ...
- linux下java命令行引用jar包
一般情况下: 如果java 文件和jar 包在同一目录 poi-3.0-alpha3-20061212.jar testTwo.java 编译: javac -cp poi-3.0-alpha3-2 ...
- PTA 10-排序6 Sort with Swap(0, i) (25分)
题目地址 https://pta.patest.cn/pta/test/16/exam/4/question/678 5-16 Sort with Swap(0, i) (25分) Given a ...
- 实现chrome多用户独立cookie
2018-02-08 10:58:57 在浏览器设置中添加一个用户并创建桌面快捷方式,属性中我们可以发现 "C:\Program Files (x86)\Google\Chrome\Appl ...
- Welcome-to-Swift-17自判断链接(Optional Chaining)
自判断链接(Optional Chaining)是一种可以请求和调用属性.方法及子脚本的过程,它的自判断性体现于请求或调用的目标当前可能为空(nil).如果自判断的目标有值,那么调用就会成功:相反,如 ...
