Android笔记之文本随滑块移动的SeekBar
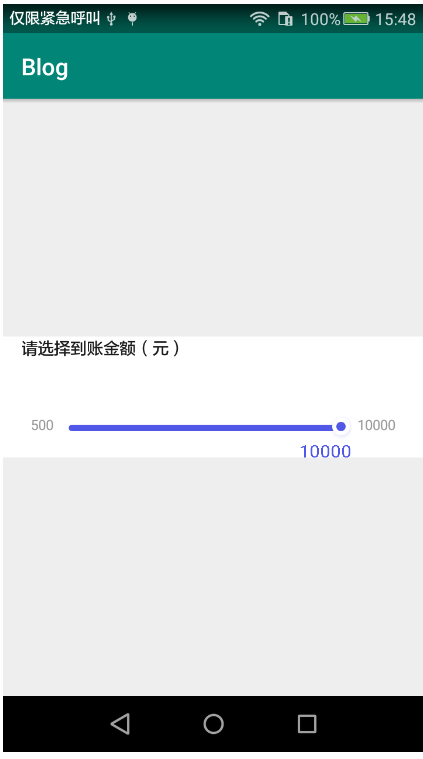
效果图

FloatingTextSeekBar.java
package com.bu_ish.blog; import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Build;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.SeekBar; import java.lang.reflect.Field; public class FloatingTextSeekBar extends LinearLayout {
private SeekBar sb;
private FloatingTextView ftv;
private String startText = "100";
private int max = 49;
private float floatingTextX;
private static final String TAG = FloatingTextSeekBar.class.getName(); public FloatingTextSeekBar(Context context, AttributeSet attrs) {
super(context, attrs);
setOrientation(VERTICAL);
sb = new SeekBar(context);
LayoutParams sbLayoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
sb.setLayoutParams(sbLayoutParams);
sb.setPadding(16, 0, 16, 0);
try {
Class cls = sb.getClass().getSuperclass().getSuperclass();
Field field = cls.getDeclaredField("mMaxHeight");
field.setAccessible(true);
field.set(sb, PixelTool.dpToPx(context, 5));
} catch (NoSuchFieldException | IllegalAccessException ex) {
Log.e(TAG, null, ex);
}
sb.setMax(max);
sb.setProgressDrawable(getResources().getDrawable(R.drawable.seek_bar_progress_drawable));
sb.setThumb(getResources().getDrawable(R.mipmap.ic_seek_bar_thumb));
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
sb.setSplitTrack(false);
addView(sb);
ftv = new FloatingTextView(context);
LayoutParams ftvLayoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, PixelTool.dpToPx(context, 12));
ftvLayoutParams.topMargin = PixelTool.dpToPx(context, 2);
ftv.setLayoutParams(ftvLayoutParams);
ftv.setText(startText);
addView(ftv);
sb.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
float step = seekBar.getWidth() / (float) max;
floatingTextX = progress * step;
ftv.setText((progress + Integer.parseInt(startText) / 100) * 100 + "");
} @Override
public void onStartTrackingTouch(SeekBar seekBar) {
} @Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
} public void setStartText(String startText) {
this.startText = startText;
} public void setMax(int max) {
this.max = max;
sb.setMax(max);
} private class FloatingTextView extends View {
private String text; private FloatingTextView(Context context) {
super(context);
} private void setText(String text) {
this.text = text;
invalidate();
} @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(Color.parseColor("#ff5158e7"));
float textSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 15, getResources().getDisplayMetrics());
paint.setTextSize(textSize);
paint.setTextAlign(Paint.Align.CENTER);
float textWidth = paint.measureText(text);
if (floatingTextX - textWidth / 2 < getLeft()) {
floatingTextX += textWidth / 2;
}
if (floatingTextX + textWidth / 2 > getRight()) {
floatingTextX -= textWidth / 2;
}
canvas.drawText(text, floatingTextX, getHeight(), paint);
}
}
}
seek_bar_progress_drawable.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape android:shape="rectangle">
<solid android:color="#ffebebeb" />
<corners
android:bottomLeftRadius="3dp"
android:bottomRightRadius="3dp"
android:topLeftRadius="3dp"
android:topRightRadius="3dp" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape android:shape="rectangle">
<solid android:color="#ff5158e7" />
<corners
android:bottomLeftRadius="3dp"
android:bottomRightRadius="3dp"
android:topLeftRadius="3dp"
android:topRightRadius="3dp" />
</shape>
</clip>
</item>
</layer-list>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@android:color/white"
android:orientation="vertical"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:text="请选择到账金额(元)"
android:textColor="#ff1b1b1b"
android:textSize="14sp" /> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"> <TextView
android:id="@+id/tvBorrowableMin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:layout_marginRight="5dp"
android:textColor="#ff999999"
android:textSize="12sp"
tools:text="100" /> <com.bu_ish.blog.FloatingTextSeekBar
android:id="@+id/ftsb"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginTop="48dp" /> <TextView
android:id="@+id/tvBorrowableMax"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="48dp"
android:textColor="#ff999999"
android:textSize="12sp"
tools:text="5000" />
</LinearLayout>
</LinearLayout>
MainActivity.java
package com.bu_ish.blog; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView; public class MainActivity extends AppCompatActivity {
private TextView tvBorrowableMin, tvBorrowableMax;
private FloatingTextSeekBar ftsb;
private int borrowableMin = 500, borrowableMax = 10000; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvBorrowableMin = findViewById(R.id.tvBorrowableMin);
tvBorrowableMax = findViewById(R.id.tvBorrowableMax);
ftsb = findViewById(R.id.ftsb);
tvBorrowableMin.setText(borrowableMin + "");
tvBorrowableMax.setText(borrowableMax + "");
ftsb.setStartText(borrowableMin + "");
ftsb.setMax((borrowableMax - borrowableMin) / 100);
}
}
完整Demo链接:https://pan.baidu.com/s/1ohRtbYsSJi8105brvj3fkQ,提取码:lwif
P.S.
SeekBar.setProgressDrawable(Drawable),设置进度颜色、进度背景
SeekBar.setThumb(Drawable),设置滑块
Android笔记之文本随滑块移动的SeekBar的更多相关文章
- Android学习笔记(17):文本框TextView类
TextView继承自View.用于显示文本.它有很多的子类,掌握其属性是非常重要的. watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5 ...
- Android笔记(十三) Android中的基本组件——文本
Android中常用的文本组件有 普通文本框(TextView)和编辑框(EditText)两种 EditText是TextView的子类,作用就是在界面上显示文本,区别是EditText允许用户编辑 ...
- Android笔记——Android中数据的存储方式(二)
我们在实际开发中,有的时候需要储存或者备份比较复杂的数据.这些数据的特点是,内容多.结构大,比如短信备份等.我们知道SharedPreferences和Files(文本文件)储存这种数据会非常的没有效 ...
- Android之EditText文本变化的监听
监听EditText的文本变化需要给EditText控件加一个addTextChangeListener监听器 editText.addTextChangeListener(textWatcher); ...
- Android笔记:触摸事件的分析与总结----TouchEvent处理机制
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://glblong.blog.51cto.com/3058613/1559320 ...
- Android开发:文本控件详解——TextView(一)基本属性
一.简单实例: 新建的Android项目初始自带的Hello World!其实就是一个TextView. 在activity_main.xml中可以新建TextView,从左侧组件里拖拽到右侧预览界面 ...
- Android笔记-3-EditText的属性介绍
[Android 基础]EditText的属性介绍 EditText继承TextView,所以EditText具有TextView的属性特点,下面主要介绍一些EditText的特有的输入法的属性特点 ...
- android笔记一 控件属性
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android= ...
- Android 笔记之 R 文件
Android笔记之R文件 h2{ color: #4abcde; } a{ color: blue; text-decoration: none; } a:hover{ color: red; te ...
随机推荐
- 标准C程序设计七---64
Linux应用 编程深入 语言编程 标准C程序设计七---经典C11程序设计 以下内容为阅读: <标准C程序设计>(第7版) 作者 ...
- 系统软键盘">Android在外接物理键盘时,如何强制调用系统软键盘?
第一次写,写的不好请见谅 物理键盘映射过程: 手机/system/usr/keylayout/*.kl :内核将keyCode映射成有含义的字符串KeycodeLabels.h : framework ...
- os.system() 和 os.popen()
1.os.popen(command[, mode[, bufsize]]) os.system(command) 2.os.popen() 功能强于os.system() , os.popen() ...
- java打包python到exe文件
最近想把写的python代码打包,以供没用安装python环境的同事使用,需求如下: 无python环境也可执行 文件尽量少,不要太乱 程序体积尽量小 如果需要更新的话重复类库不用更新 采用方案如下: ...
- [Python Cookbook] Numpy: How to Apply a Function to 1D Slices along the Given Axis
Here is a function in Numpy module which could apply a function to 1D slices along the Given Axis. I ...
- 第4章 使用 Spring Boot
使用 Spring Boot 本部分将详细介绍如何使用Spring Boot. 这部分涵盖诸如构建系统,自动配置以及如何运行应用程序等主题. 我们还介绍了一些Spring Boot的最佳实践(best ...
- IntelliJ IDEA出现:java: Compilation failed: internal java compiler error的问题解决
这两处地方要同时修改成一样的. 参考: http://blog.csdn.net/u011275152/article/details/45242201
- How to Use Dtrace Tracing Ruby Executing
http://googya.github.io/blog/categories/dtrace/ 最近看了点关于Dtrace的东西,它是个通用型的工具,但我主要集中于分析ruby程序的执行上面.关于操作 ...
- [UIDevice currentDevice]
获取iphone的系统信息使用[UIDevice currentDevice],信息例如以下: [[UIDevice currentDevice] systemName]:系统名称,如iPhone O ...
- python入门之搭建环境
进入以下网站:python.org 选择你喜欢(需要)的版本下载 点击下载即可,本次提供下载:python3.6.3 (国外架设,非常慢) ,用百度的平台吧:python3.6.1,多谢百度. 开始安 ...
