MyEclipse的实体关系设计
1. 可视化实体关系与ER图
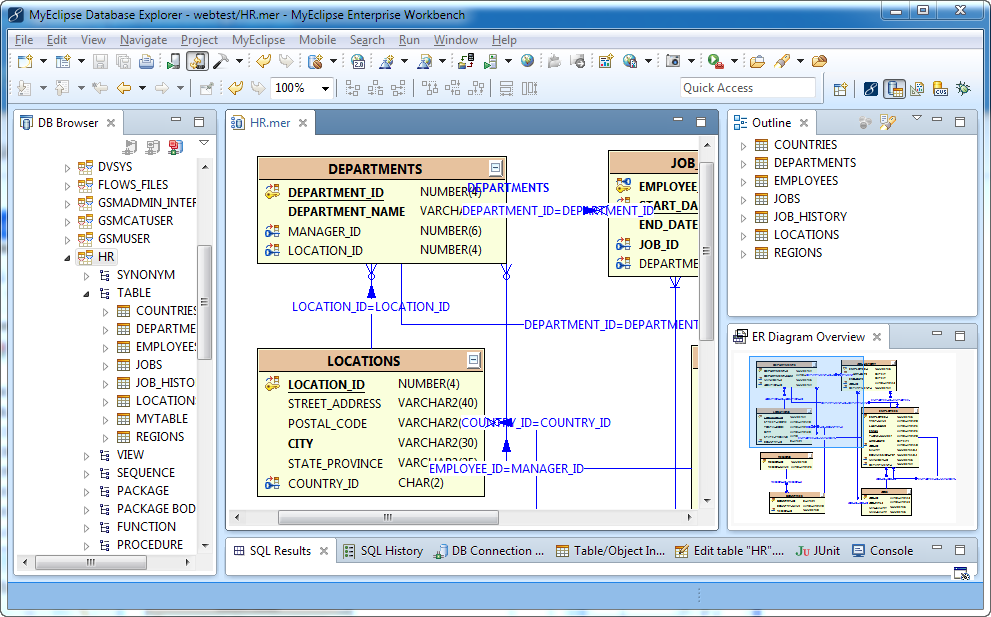
MyEclipse ER-Designer帮助您直观地管理关系数据库,从设计生命周期,到实施、维护这一系列的过程。同时MyEclipse ER-Designer还提供现有数据库的可视化模型。因为ER-Designer的逆向工程数据库的实体 - 关系(ER)模型,所以在ER-Designer中利用数据库资源管理器的数据库连接器来访问数据库的元数据。由此看出ER-Designer渲染模型使 用信息工程(IE)系统的ER来作为一个实体关系图(ERD)。在任何时候,ER-Designer可以将数据库的ERD准确的反映到当前的数据库状态 上。ER的设计包括一个很复杂的表格关系和布局引擎,这些使得它能够很快的制定出ERD。

ER Diagram
2. 符号的基本介绍
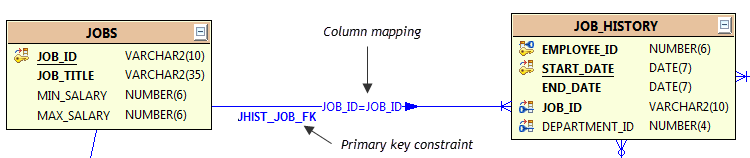
ER-Designer支持信息工程的符号。在逆向工程的过程当中,被描述的parent-child关系是child实体的唯一基数。下图描述了
一个注解关系,注意每个表的详细信息,例如表中定义的列,列的类型、作用以及是否被定义为主或外键。下面介绍在定义表中的详细信息时使用的图标和文本样式
的含义。
2.1 定位表
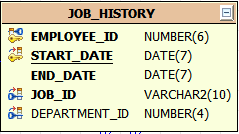
在ER-Designer中可以通过将表拖动到任意一个新位置来定位表,任何迁移的操作可以使用Eclipse撤销命令或等值的键盘快捷键(例如,CTRL+ Z)来撤销。当选中一个表时,它会显示出鲜明高亮的背景颜色。如下图,JOBS表被选中。

relationship
| Example Table | Symbol/Text Style |
Value |
 |
underlined text +  or or  |
Primary Key |
 or or  |
Foreign Key | |
| bold text | Not NULL constraint | |
| normal text | NULL-able | |
 / /  |
Expand/Collapse details compartment |
2.2 关系
关系被描述为是数据库表的两个实体之间一个有标记的连接,连接的标签是基于模式:parenttable(column1,……)=
childtable(column1,……)映射。旁边的关系标签的方向箭头标签是从父表指向子表
(->)。当您跨越了一个连接时会显示外键约束的名称。例如上述例子中的实体关系图像描述的JHIST_JOB_FK约束条件,就在明亮的蓝色文本
关系下。下表描述了ER-Designer中关系的注解。
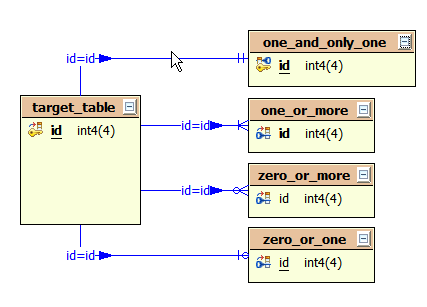
| Example Schema | Symbol | Description |
 |
 |
One and only one |
 |
One or more | |
 |
Zero or more | |
 |
Zero or one |
2.3 可视化网格、标签、表校准和调整表的大小
ER-Designer提供一个可视化的网格、网格校准和调整表大小的工具来帮助您手动布局表和美化关系路由。
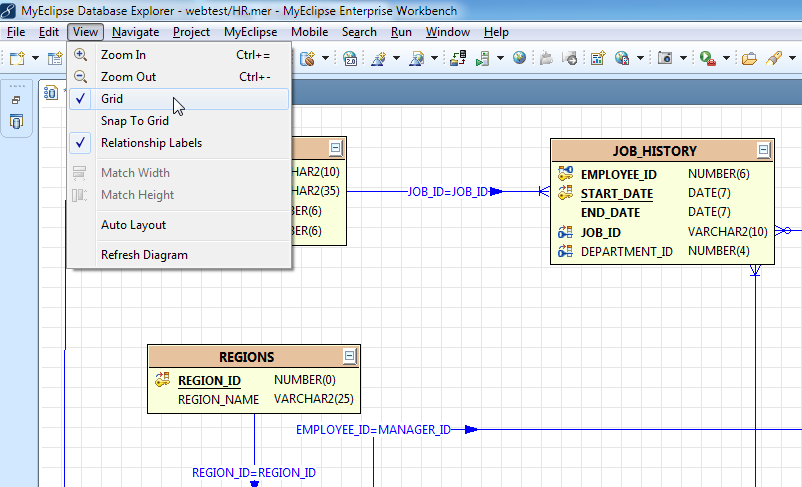
网格
要打开/关闭的视觉网格功能,选择ER-Designer,并从菜单中选择View>Grid。

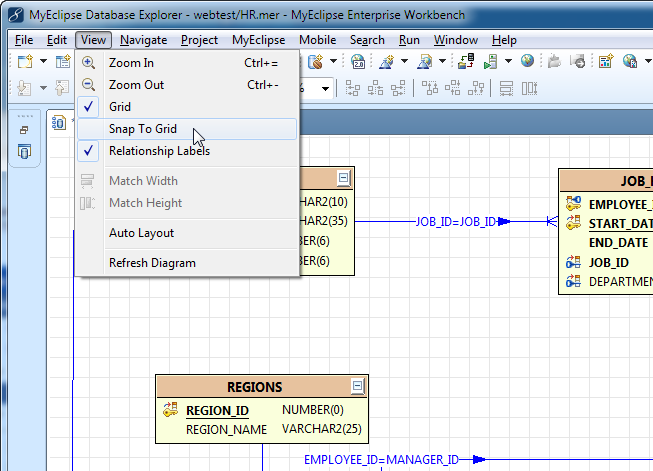
网格校准
校准网格功能,通过限制它们的位置来配合垂直和水平的网格线,以便于手动校准表和关系。网格不需要可见时,此功能将被激活。要关闭/打开网格功能,选择ER-Designer中,并从菜单中选择View>Snap。

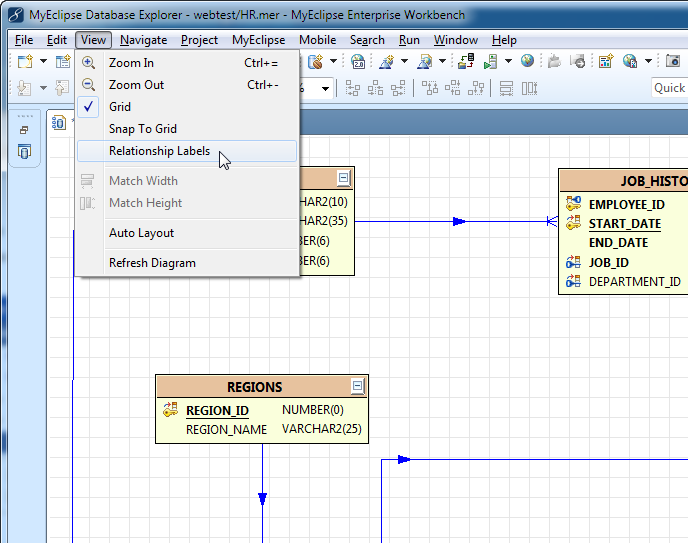
关系标签
表之间的关系标签是默认显示的,为了明显地切换标签,选择ER-Designer,并从菜单中选择View>Relationship Labels。

水平和垂直对齐工具
ER-Designer的表校准工具在MyEclipse的工具栏当中。选择要对齐的两个或多个表,然后从MyEclipse的工具栏中选择对齐方式。

调整表大小工具
ER-Designer调整表大小工具在MyEclipse的工具栏当中。选择要对齐的两个或多个表,然后从MyEclipse的工具栏中选择调整大小。

3. 表定位功能
浏览大的ER图来查找表无疑是繁琐的,为了简化这个过程,ER-Designer中提供了两个表的定位功能。首先是描绘树列表中数据库的表的概要图,其次是表定位器,可提供快速的表名搜索和位置。
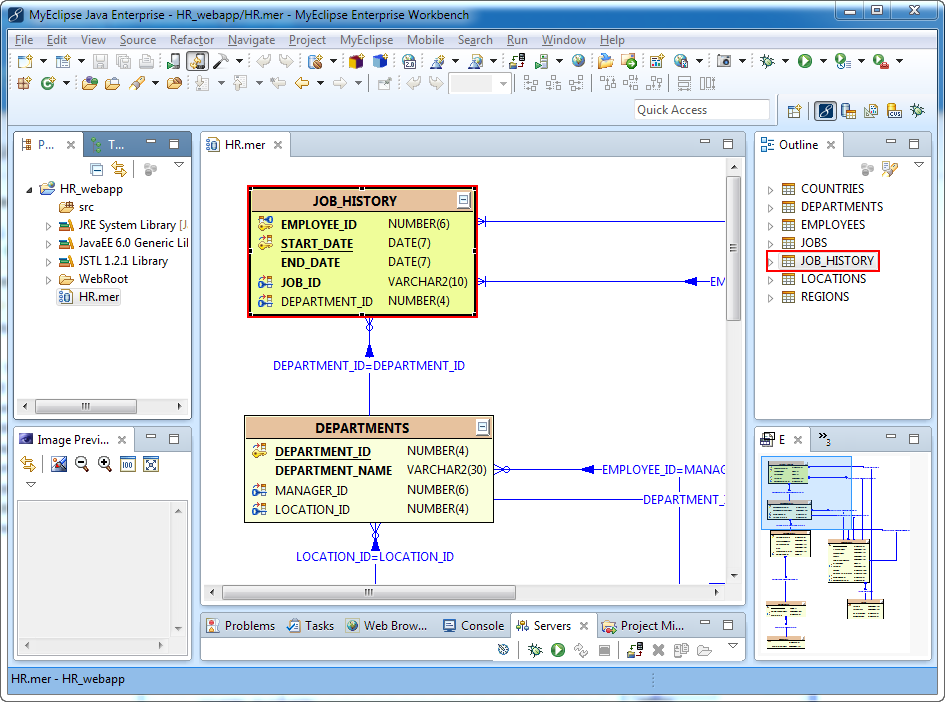
下图显示了在大纲视图中被选择的JOB_HISTORY表和相应突出显示的ER图表符号。

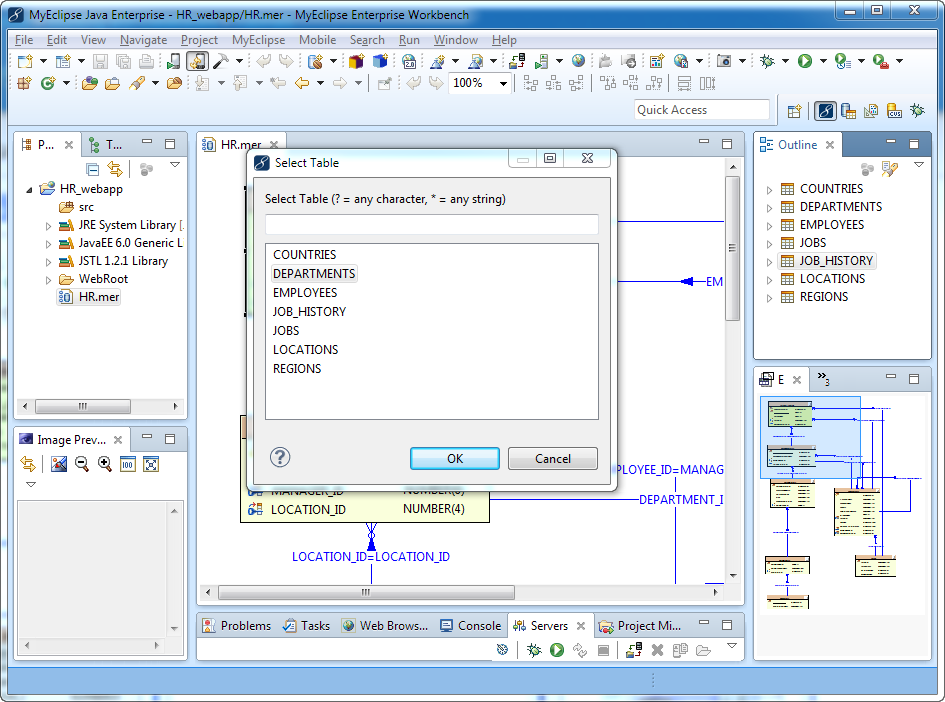
除了使用大纲视图来查找表,ER-Designer还提供表定位器,这是个具有快速文本搜索功能的弹出窗口。无论是从ER-Designer的右键快捷菜单,还是导航的菜单栏、大纲视图工具栏,或者按ALT+ F3都可以启动表定位器。
 Table Locator window
Table Locator window
4. ER-Designer首选项
您可以自定义ER-Designer的首选项页面。要访问ER-Designer的首选项页面,选择Window>Preferences,展开MyEclipse>Database Explorer ,然后选择ER-Designer即可。

5. 资源
MyEclipse的实体关系设计的更多相关文章
- 从PowerDesigner概念设计模型(CDM)中的3种实体关系说起
转:http://www.cnblogs.com/xingyukun/archive/2007/08/02/840293.html CDM是大多数开发者使用PD时最先创建的模型,也是整个数据库设计最高 ...
- 【转】从PowerDesigner概念设计模型(CDM)中的3种实体关系说起
PowerDesigner概念模型的relationship .inheritance. association 从PowerDesigner概念设计模型(CDM)中的3种实体关系说起
- PowerDesigner概念设计模型(CDM)中的3种实体关系
CDM 是大多数开发者使用PD时最先创建的模型,也是整个数据库设计最高层的抽象.CDM是建立在传统的ER图模型理论之上的,ER图中有三大主要元素: 实体型,属性和联系.其中实体型对应到CDM中的Ent ...
- Code First开发系列之领域建模和管理实体关系
返回<8天掌握EF的Code First开发>总目录 本篇目录 理解Code First及其约定和配置 创建数据表结构 管理实体关系 三种继承模式 本章小结 自我测试 本篇的源码下载:点击 ...
- 8天掌握EF的Code First开发系列之2 Code First开发系列之领域建模和管理实体关系
本文出自8天掌握EF的Code First开发系列,经过自己的实践整理出来. 本篇目录 理解Code First及其约定和配置 创建数据表结构 管理实体关系 三种继承模式 本章小结 本人的实验环境是V ...
- mysql实体关系(mysql学习五)
实体关系 表设计 1:1 两个实体表内,存在相同的主键字段 如果记录的主键值等于另一个关系表内记录的主键值,则两条记录的对应为一一对应 优化上称为垂直分割 1:n 一个实体对应多个其他实体(一个班级 ...
- ssh 实体关系分析确立(ER图-实体关系图)
比較简单的方式就是依据模仿同类产品,依据同类产品的进行模仿,表单就是一个起码要加的字段,然后依据项目须要额外添加字段. 注意:实体类之间的引用关系还须要考虑性能的影响.如:单向或是双向. 表设计: 设 ...
- JPA总结——实体关系映射(一对多@OneToMany)
JPA总结——实体关系映射(一对多@OneToMany) 注意:本文出自“阿飞”的博客,如果要转载本文章,请与作者联系! 并注明来源: http://blog.sina.com.cn/s/blog_4 ...
- 数据库 之 E-R实体关系模型
E-R图也称实体-联系图(Entity Relationship Diagram),提供了表示实体类型.属性和联系的方法,用来描述现实世界的概念模型. 1.表示方法 E-R是描述现实世界概念结构模型的 ...
随机推荐
- python面向对象、模块讲解
(1)模块的介绍: 1.什么是模块 模块是一系列功能的集合体 常见的模块形式(自定义模块.第三方模块.内置模块): 1.一个module.py文件就是一个模块,文件名是module.py,而模 ...
- csa Round #66 (Div. 2 only)
csa66 Risk Rolls Time limit: 1000 msMemory limit: 256 MB Alena and Boris are playing Risk today. W ...
- FTP的搭建过程,以及遇到的坑
在之前的博客中,我有说到,我最喜欢用Yum在线安装的方式安装软件,简单省事儿.现在看来,也不尽然,关键是,无法快速找到我要的文件,整个whereis 也很累.所以,现在觉得,还是乖乖的整个压缩包,自行 ...
- deque 类
题外: 'A' +1='B' 1.deque被称为双端队列,它也是一种顺序容器.可通过迭代器存取元素 ,也可以通过下标顺序 存取元素 for(i=0;i<d1.size();i++) { cou ...
- 关于ida pro的插件keypatch
关于ida pro的插件keypatch 来源 https://blog.csdn.net/fjh658/article/details/52268907 关于ida pro的牛逼插件keypatch ...
- HDU-3592 World Exhibition
差分约束. 很容易看出两种约束方式,然后建图.而且题目要求排序不能乱,于是加上第三种约束. 求最长就跑一遍最短路啊就行了. #include <cstdlib> #include < ...
- Nginx+keepalived构建双主负载均衡代理服务器
引言 Nginx是一个高性能的代理服务器,单台Nginx容易出现单点故障,使用keepalived可以实现Nginx的故障转移,保证了网站的高可用性 一.使用Nginx+keepalived的两种方案 ...
- http client transfer
背景 在平时工作中我偶尔会写一些脚本监控HTTP接口的健康状况,基本上都是发送HTTP GET或HTTP POST请求,然后检测响应内容.但一直用的是WebClient和HttpWebRequest, ...
- 使用iframe实现提交表单不刷新页面
正常情况下,当你向服务器发送数据的时候,你的浏览器将会打开action页面,并且不会重回到当前页面.但是有的时候,我们因为各种各样的要求,而不希望浏览器在提交数据的时候去刷新当前的页面或者转向到新的页 ...
- linux source filename
简单来说:source filename即把filename文件里的命令(命令集脚本文件)执行一遍,相当于在shell里逐个执行单条命令
