JavaWeb:实现文件上传
JavaWeb:实现文件上传与下载
文件上传前端处理
本模块使用到的前端Ajax库为Axio,其地址为GitHub官网。
关于文件上传
上传文件就是把客户端的文件发送给服务器端。
在常见情况(不包含文件上传)下,我们POST请求Content-Type是application/x-www-form-urlencoded,这意味着消息内容会经过URL编码,就像在GET请求时URL里的QueryString那样。txt1=hello&txt2=world。为了支持表单上传,我们第一个要设置的请求的Content-Type,即为multipart/form-data,以支持客户端向服务器发送二进制数据。
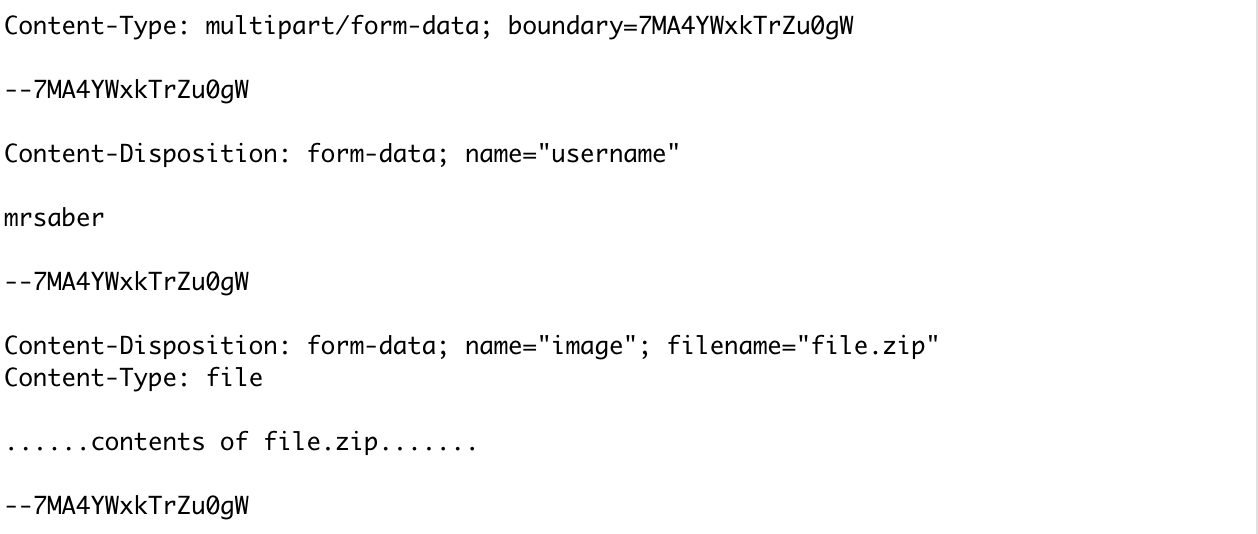
一个常见的请求上传格式大概是这样的:

基于表单进行上传
我们首先构建一个简易的文件上传表单,这里面有几个需要注意的地方:
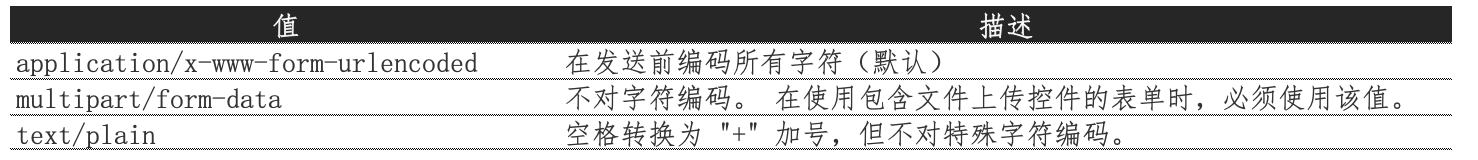
- 在form中,我们添加了enctype="multipart/form-data" 这条属性,enctype属性规定了在发送到服务器之前应该如何对表单数据进行编码

- action="upload"> 指明了服务器接受文件的地址。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form name="uploadForm" method="POST" enctype="multipart/form-data" action="upload">
<table>
<tr>
<td>UserName</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>upload1</td>
<td><input type="file" name="file"></td>
</tr>
<tr><td><input type="submit" name="submit" value="上传"></td></tr>
</table>
</form>
</body>
</html>
然后,再点击上传按钮后,服务器将会接收到上传请求。
补充:
在HTML5中,通过在input元素中引入多个multiple属性,使得多个文件的上传变得更加简单,下面均可使一个上传框支持多个文件上传。
<input type="file" name="fieldName" multiple/>
<input type="file" name="fieldName" multiple="multiple"/>
<input type="file" name="fieldName" multiple=""/>
基于FormData进行上传
FormData对象用以将数据编译成键值对,以便用XMLHttpRequest来发送数据。其主要用于发送表单数据,但亦可用于发送带键数据(keyed data),而独立于表单使用。如果表单enctype属性设为multipart/form-data ,则会使用表单的submit()方法来发送数据,从而,发送数据与传统表单具有同样形式。
简单来说就是,我们完全用JavaScript代码来拼写表单数据,如下:
var formData = new FormData(); //普通字段
formData.append("username", "Groucho");
formData.append("accountnum", 123456); //数字123456会被立即转换成字符串 "123456" // 文件:基于<input type=‘file’/>
formData.append("userfile", fileInputElement.files[0]); // 文件:Blob 对象
var content = '<a id="a"><b id="b">hey!</b></a>'; // 新文件的正文...
var blob = new Blob([content], { type: "text/xml"});
formData.append("webmasterfile", blob);
接着,我们就可以使用axios,来上传数据,此处需要注意的是,我们需要进行请求头的设置:'Content-Type': 'multipart-/form-data'
//构造表头
let config = {
headers: {
'Content-Type': 'multipart-/form-data'
}
} axios.post("//127.0.0.1:8000/web/cam", formData, config)
.then((response) => {…}))
.catch((error) =>{…});
到这里,前端的处理就完成了。
文件上传后端处理
表单的正文部分由多个子部分组成,如文本、数值、时间,以及文件等。Servlet3.0版本自带了上传文件的api,无需第三方jar包 。Servlet3.0将上传的文件保存在Part实例中,可以通过request对象根据上传的表单控件的name获取对应的part对象,同时也支持多个文件上传。
@WebServlet("/up")
@MultipartConfig //使用MultipartConfig注解标注改servlet能够接受文件上传的请求
public class UploadServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
Part part = req.getPart("myfile");
String disposition = part.getHeader("Content-Disposition");
String suffix = disposition.substring(disposition.lastIndexOf("."),disposition.length()-1);
//随机的生存一个32的字符串
String filename = UUID.randomUUID()+suffix;
//获取上传的文件名
InputStream is = part.getInputStream();
//动态获取服务器的路径
String serverpath = req.getServletContext().getRealPath("upload");
FileOutputStream fos = new FileOutputStream(serverpath+"/"+filename);
byte[] bty = new byte[1024];
int length =0;
while((length=is.read(bty))!=-1){
fos.write(bty,0,length);
}
fos.close();
is.close();
}
}
说明:
- 这里需要补充一点的是,文件名的保存,Content-Disposition:form-data; name="file"; filename="test.txt" ,需要通过字符串截取得到.
- 文件存储在服务器当前项目的根目录下的upload文件夹中,通过req.getServletContext().getRealPath()获取服务器的绝对再将上传的文件写入。
文件下载后端处理
通过servlet的响应设置可以设置服务器响应文件流给客户端实现文件下载,思路是,客户端发送请求给服务端告诉服务端需要下载的文件,服务端读取该文件,转换为输入流,在通过outputstream响应给客户端,不过需要设置response的头信息,下面是完整代码
public class DownServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String file = request.getParameter("file"); //客户端传递的需要下载的文件名
String path = request.getServletContext().getRealPath("")+"/"+file; //默认认为文件在当前项目的根目录
FileInputStream fis = new FileInputStream(path);
response.setCharacterEncoding("utf-8");
response.setHeader("Content-Disposition", "attachment; filename="+file);
ServletOutputStream out = response.getOutputStream();
byte[] bt = new byte[1024];
int length = 0;
while((length=fis.read(bt))!=-1){
out.write(bt,0,length);
}
out.close();
}
}
JavaWeb:实现文件上传的更多相关文章
- JavaWeb实现文件上传下载功能实例解析
转:http://www.cnblogs.com/xdp-gacl/p/4200090.html JavaWeb实现文件上传下载功能实例解析 在Web应用系统开发中,文件上传和下载功能是非常常用的功能 ...
- JavaWeb:实现文件上传与下载
JavaWeb:实现文件上传与下载 文件上传前端处理 本模块使用到的前端Ajax库为Axio,其地址为GitHub官网. 关于文件上传 上传文件就是把客户端的文件发送给服务器端. 在常见情况(不包含文 ...
- JavaWeb实现文件上传下载功能实例解析 (好用)
转: JavaWeb实现文件上传下载功能实例解析 转:http://www.cnblogs.com/xdp-gacl/p/4200090.html JavaWeb实现文件上传下载功能实例解析 在Web ...
- 使用传统javaweb进行文件上传
使用传统文件上传方式 1.配置依赖 <properties> <project.build.sourceEncoding>UTF-8</project.build.sou ...
- JavaWeb多文件上传及zip打包下载
项目中经常会使用到文件上传及下载的功能.本篇文章总结场景在JavaWeb环境下,多文件上传及批量打包下载功能,包括前台及后台部分. 首先明确一点: 无法通过页面的无刷新ajax请求,直接发下载.上 ...
- 深入分析JavaWeb Item40 -- 文件上传和下载
在Web应用系统开发中,文件上传和下载功能是很经常使用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传.浏览器在上传的过程中是将文件以流的形式提交到server端的.假设 ...
- JavaWeb 之文件上传
1. 文件上传的要求 1.1 上传对表单的限制 method="post"; enctype="multipart/form-data"; 表单中需要添加文件表 ...
- javaweb大文件上传
本文主要关于利用html表单上传文件的后台代码实现. 需要用到两个工具类Apache commons-fileupload和commons-io. 注意要校验是否选择文件上传,最开始写的时候没有加上校 ...
- javaWeb实现文件上传与下载 (转)
文件上传概述 实现web开发中的文件上传功能,需完成如下二步操作: 在web页面中添加上传输入项 在servlet中读取上传文件的数据,并保存到本地硬盘中. 如何在web页面中添加上传输入项? < ...
随机推荐
- listview选中没有效果
listview选中没有效果了,设置了android:listselector也没有效果,最后发现是listview中的item布局设置了背景颜色导致,把item的背景色去掉就OK了 http://b ...
- UIWebView和Js交互
在日常的ios项目开发中,我们经常会在原生应用中嵌入web页面,通常我们只是进行一个展示,没有其它的一些功能.但是也有一些项目中需要web页面中的html和native进行交互.但是ios sdk 并 ...
- C++之友元
友元提供了不同类的成员函数之间.类的成员函数与一般函数之间进行数据共享的机制.通过友元,一个不同函数或另一个类中的成员函数可以访问类中的私有成员和保护成员.C++中的友元为封装隐藏这堵不透明的墙开了一 ...
- dbca静默建库和删除库
dbca查看帮助: [oracle@wen ~]$ dbca -help 1).运行静默建库语句 [oracle@wen ~]$ dbca -silent -cloneTemplate -gdbNam ...
- 管理我的数据之GDBM
管理我的数据之GDBM 作者 He YiJun – storysnail<at>gmail.com 团队 ls 版权 转载请保留本声明! 本文档包含的原创代码根据General Publi ...
- windows下PHP与Apache的安装配置
1.下载安装apache:官网 http://httpd.apache.org/download.cgi#apache24 下载httpd-2.2.25-win32-x86-no_ssl.msi并安装 ...
- java程序保护如何知识产权,特别提供一个java 开发的java 源代码级的混淆器
java程序保护如何知识产权,特别提供一个java 开发的java 源代码级的混淆器 下载地址:http://yunpan.cn/QXhEcGNYLgwTD 运行方式:java -jar Encryp ...
- [.NET领域驱动设计实战系列]专题九:DDD案例:网上书店AOP和站点地图的实现
一.引言 在前面一专题介绍到,要让缓存生效还需要实现对AOP(面向切面编程)的支持.所以本专题将介绍了网上书店案例中AOP的实现.关于AOP的概念,大家可以参考文章:http://www.cnblog ...
- Spring4:JDBC
数据库连接池 对一个简单的数据库应用,由于对数据库的访问不是很频繁,这时可以简单地在需要访问数据库时,就新创建一个连接,就完后就关闭它,这样做也不会带来什么性能上的开销.但是对于一个复杂的数据库应用, ...
- 【异常处理_iis】无法启动IIS Express\iisexpress.exe
正调试着程序,突然不能调试了.重启了也没用,还是报错:无法启动程序 C:\Program Files(X86)\IIS Express\iisexpress.exe. 和之前无法启动IIS Expre ...
