JavaScript- jquery easyui 可编辑表格插件 easyui.editgrid
最近项目前端使用 jquery+easyui来做,用了几个月,觉得easyui是一个很不错的开源前端UI框架,
虽然偶尔会遇到一些小问题,但是凭借多年前端开发的实力积累 都一一解决了,其中比较典型的就是
这个 easyui.editgrid插件了,是基于easyui.datagrid扩展的。其实只用easyui.datarid也能实现
类似的功能,但是速度很慢,用户体验极差,所以抛弃了原来easyui.datagrid 中编辑功能的架构
自己扩展实现了其可编辑部分,就是现在的easyui.editgrid.
easyui.editgrid主要侧重于编辑功能,当然也可以当做datagrid使用,主要增加功能如下:
1.显著提升了easyui.datagrid 中beginEdit的性能 使得大量的行处于编辑状态成为可能,并提供了快速调用函数allBeginEdit
2.封装了键盘控制单元格元素间的切换功能,并作为一个单独的模块提供
3.在控件内封装了一个请求函数,请求后台数据时,控件处于等待状态
4.增加了一个自由选择列,可以点击选择按钮后弹出任意内容
5.提供了一个提示气泡的功能 只要指定行号 气泡就附着在该行上显示提示消息
6.增加了各种和编辑相关的事件,如行失去焦点,获得焦点,新建行,下一行,上一行
easyui.editgrid满足了这次项目的需求,做出了一些很好,很复杂的效果。
说明:默认上下左右键盘切换行和列(可设置),enter键盘切换元素(可设置)
下载地址:http://files.cnblogs.com/dint/jquery_easyuiplus_editgrid.zip
具体实现,熟悉easyui.datagrid的朋友应该一下就能看明白,使用方法和easyui.datagrid大体相同,只不过扩展了些方法和事件:
window.JLBH=1;
window._autoRefresh=false;
function delete_fn_row(jlbh){
var rows = $('#dg-dint').editgrid('getRows');
for (var i = 0, il = rows.length; i < il; i++) {
if (rows[i].JLBH == jlbh) {
var rinx = $('#dg-dint').editgrid('getRowIndex',rows[i]);
$('#dg-dint').editgrid('deleteRow', rinx);
break;
}
}
}
$(function(){
//初始化控件-设置其列名 ,绑定字段等
$('#dg-dint').editgrid({
title: 'jquery.easyui.editgrid演示 - http://www.cnblogs.com/dint/',
rownumbers: true,
showFooter: true,
height: 330,
width:1000,
remoteSort: true,
singleSelect: true,
onAppendRow:function(nrow){
nrow.JLBH=window.JLBH;
window.JLBH++;
},
kBoard:{
autoNewRow: true,
kLeft: 37,
kTop: 38,
kRight: 39,
kDown: 40
},
onRowBlur: function (rowIndex, rowData) {
if(window._autoRefresh===false){
var crow=$('#dg-dint').editgrid('getRowData',rowIndex);
if(!parseFloat(crow.INTCCC)){
$('#dg-dint').editgrid('toolTipTim',rowIndex,'列 ‘必须大于零的列’ 的值必须大于0!!!!');
return false;
}
}
},
columns: [[
{
title: 'DELETE', field: 'DELXXXXXX', width: 100, align: 'center',
formatter: function (val, rowData, rowIndex) {
return "<a href='#' onclick=\"delete_fn_row('" + rowData.JLBH + "')\">删除</a>"
}
},
{ title: '改变此列的值可以提交给后台', field: 'AAA', width: 150, align: 'center',sortable:true,editor:{
type:'text',
options:{
onChange:function(n,o,row){
var rowIndex =parseInt($(this).parents('td[field=AAA]').parent().attr('datagrid-row-index'),10);
row.AAA=n;
//请求后台数据
$('#dg-dint').editgrid('postData',
{
m: 'POSTDAT-AAA',
d:n,
rIndex:rowIndex
},
'Default.aspx', function (d) {
var data=JSON.parse(d);
var rowObj0 = $('#dg-dint').datagrid('getRows')[this.mData.rIndex];
rowObj0.INTBBB=data.INTBBB;
rowObj0.INTCCC=data.INTCCC;
rowObj0.GGG=data.GGG
rowObj0.FFF=data.FFF;
window._autoRefresh=true;
//给行赋值后刷新行,ui才能显示
$('#dg-dint').editgrid('refreshRow', this.mData.rIndex);
$('#dg-dint').editgrid('beginEdit', this.mData.rIndex);
$('#dg-dint').editgrid('rowFocus', this.mData.rIndex);
window._autoRefresh=false;
});
}
}
} },
{
title: ' 必须大于零的列 ', field: 'INTCCC', width: 100, align: 'center', editor: {
type: 'numberbox'
}
},
{
title: '此列是数字列只能输入数字', field: 'INTBBB', width: 150, align: 'center', editor: {
type: 'numberbox', options: {
min: 0,
validType: 'INTBBB',
onChange: function (n,o,row) { }
}
}
}, {
title: '日期选择列', field: 'DTEDDD', width: 100, align: 'center', editor: {
type: 'datebox'
}
},
{ title: 'EEEE', field: 'EEE', width: 100, align: 'center' },
{
title: '自定义选择列', field: 'FFF', width: 100, align: 'center', editor: {
type: 'selectbox',
options: {
onSelectHandler: function () {
alert(this.value+' ^_^这里可以做很多事情,比如弹出一个选择的对话框');
}
}
}
},
{ title: 'GGGG', field: 'GGG', width: 100, align: 'center',editor:{type:'text'} },
{ title: 'HHHH', field: 'HHH', width: 100, align: 'center' },
{ title: 'IIII', field: 'III', width: 100, align: 'center' ,editor:{type:'text'}},
{ title: 'JJJJ', field: 'JJJ', width: 100, align: 'center' },
{ title: 'KKKK', field: 'KKK', width: 100, align: 'center' ,editor:{type:'text'}},
{ title: 'LLLL', field: 'LLL', width: 100, align: 'center' },
{ title: 'MMMM', field: 'MMM', width: 100, align: 'center',editor:{type:'text'} },
{ title: 'NNNN', field: 'NNN', width: 100, align: 'center' },
{ title: 'OOOO', field: 'OOO', width: 100, align: 'center',editor:{type:'text'} },
{ title: 'PPPP', field: 'PPP', width: 100, align: 'center' },
{ title: 'QQQQ', field: 'QQQ', width: 100, align: 'center',editor:{type:'text'} },
{ title: 'RRRR', field: 'RRR', width: 100, align: 'center' },
{ title: 'SSSS', field: 'SSS', width: 100, align: 'center',editor:{type:'text'} },
{ title: 'TTTT', field: 'TTT', width: 100, align: 'center' },
{ title: 'UUUU', field: 'UUU', width: 100, align: 'center',editor:{type:'text'} },
{ title: 'VVVV', field: 'VVV', width: 100, align: 'center',editor:{type:'text'} },
{ title: 'WWWW', field: 'WWW', width: 100, align: 'center' },
{ title: 'XXXX', field: 'XXX', width: 100, align: 'center',editor:{type:'text'} },
{ title: 'YYYY', field: 'YYY', width: 100, align: 'center' },
{ title: 'ZZZZ', field: 'ZZZ', width: 100, align: 'center',editor:{type:'text'} }
]]
});
//启用键盘操作,如果不执行这一句 那么不能用键盘在单元格之间切换焦点
$('#dg-dint').editgrid('keyBoardInit'); //加载数据
$.post('Default.aspx?m=DATA',function(d){
var data=JSON.parse(d);
for(var i=0,il=data.length;i<il;i++){
$('#dg-dint').editgrid('appendRow',data[i]);
}
$('#dg-dint').editgrid('allBeginEdit');
}); });
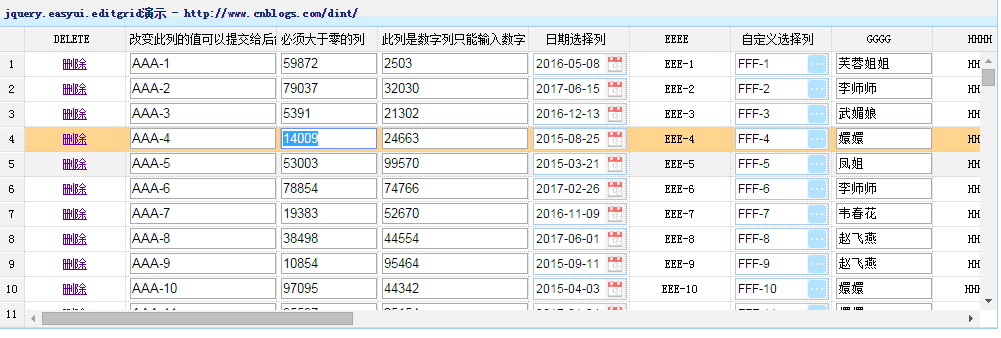
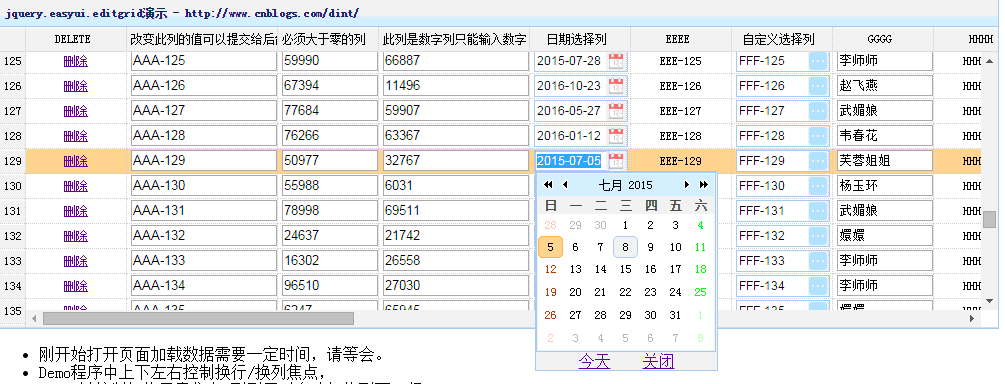
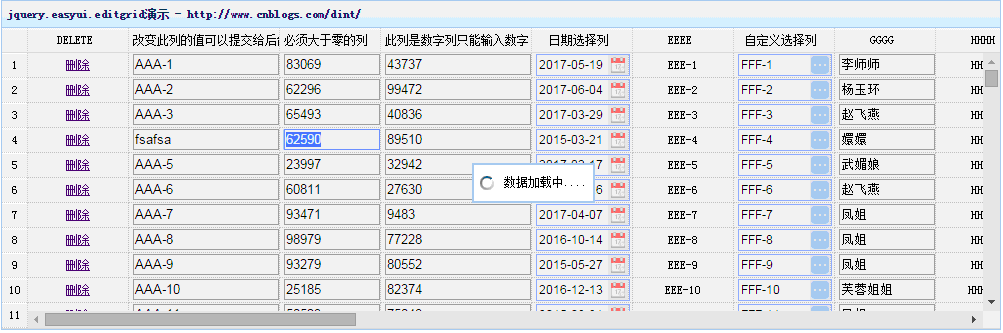
效果图:




JavaScript- jquery easyui 可编辑表格插件 easyui.editgrid的更多相关文章
- 实现Easyui 可编辑表格
一.前端框架使用的easyui框架 二.后端使用的是jfinal 三.效果图 四.html代码 <div id="table_tree" class="easyui ...
- jQuery实现可编辑表格
在很多的网页中,这个可编辑表格在许多地方都是非常有用,配合上AJAX技术能够实现很好的用户体验,下面我 们就jQuery来说明一下可编辑表格的实现步骤 首先是HTML代码,非常简单 <!DOCT ...
- 基于JQuery可拖动列表格插件DataTables的踩坑记
前言 最近项目中在使用能够拖动列调整列位置顺序的表格插件---DataTables,这也是目前我找到的唯一一种存在有这种功能的插件. 在查找使用方法的过程中发现可用案例并不多,且大多言语不详.本文将全 ...
- 使用jQuery开发datatable分页表格插件
当系统数据量很大时,前端的分页.异步获取方式就成了较好的解决方案.一直以来,我都希望使用自己开发的 jquery 插件做系统. 现在,学习了 jquery 插件开发之后,渐渐地也自己去尝试着开发一些简 ...
- JQuery中的DataTables表格插件
一.DataTables表格插件的简介 DataTables是一个jQuery的表格插件.它具有以下特点: 自动分页处理 即时表格数据过滤 数据排序以及数据类型自动检测 自动处理列宽度 可通过CSS定 ...
- 【jquery】多日期选择插件easyui date
1.本次介绍一个好用的 多日期选择插件:EasyUI date,适用于:需要一次性选择多个日期,无需手动一个一个进行添加. 2.效果图: 3.下载地址:http://www.jeasyui.com/d ...
- Javascript/jQuery根据页面上表格创建新汇总表格
任务背景及需求 按页面上的现成表格,用js生成新的统计表格如下: 实现思路 1,把表格数据抽取出来生成json数组 2,计算表格总数并创建空表格 3,历遍json数组把数据动态插入所有的表格,设值/a ...
- 自定义jquery表格插件
以前一直都是再用easyui插件来实现各种功能,但是easyui太过于庞大,使用越多对服务器负载影响越大. 基于此,在模仿easyui的dataGrid表格插件的同时,自己去封装了一个.实现了基本的j ...
- 推荐几款jQuery表格插件
平时项目中,会碰到很多表格元素,这里推荐几款jQuery表格插件. Stackable.js 通常在小屏幕上,表格的表形形式不大好,因为用户会缩放平移,或者就是表格太小,导致数据不可见.Stackab ...
随机推荐
- 史上最全的java随机数生成算法分享(转)
这篇文章主要介绍了史上最全的java随机数生成算法,我分享一个最全的随机数的生成算法,最代码的找回密码的随机数就是用的这个方法 String password = RandomUtil.generat ...
- 点单登录原理和java实现简单的单点登录
引用自:http://blog.csdn.net/zuoluoboy/article/details/12851725 摘要: 单点登录(SSO)的技术被越来越广泛地应用到各个领域的软件系统当中.本文 ...
- scala中的集合框架
- wget
Linux wget是一个下载文件的工具,它用在命令行下.对于Linux用户是必不可少的工具,尤其对于网络管理员,经常要下载一些软件或从远程服务器恢复备份到 本地服务器.如果我们使用虚拟主机,处理这样 ...
- web前端书籍
前端开发 必看的书籍资料(转自CSDN郭小北V5) 一. html + css 这部分建议在 w3school 在线教程 上学习,边学边练,每个属性后还有在线测试. 然后过一遍之后可以模仿一些网站做些 ...
- Python之路【第十八章】:Django基础
Django基本配置 Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM.模型绑定.模板引擎.缓存.Se ...
- http-code 未译
1xx Informational Request received, continuing process. This class of status code indicates a provis ...
- ARC 与非 ARC 之间那些的'祸害'
你是否也曾被 assign.retain.copy.release.autorelease.strong.__strong.weak.__weak.__unsafe__unretain.__autor ...
- 修复Magento SQLSTATE[23000]: Integrity constraint
magneto在意外情况下报错Magento SQLSTATE[23000]: Integrity constraint violation: 1062 Duplicate entry,出现这个问题最 ...
- MySQL的下载与安装 和 navicat for mysql 安装使用
新手上路-MySQL安装 目录结构 Windows平台 MySQL安装 示例数据导入 Linux平台 CentOS系统 Ubuntu系统 FAQ 密码生成工具-keepass 修改提示符 图形工具 删 ...
