HTML的16个全局属性
前面的话
在HTML中,属性能表达相当丰富的语义,而且属性也会额外提供很多实用的功能,HTML共支持16个常见的全局属性。
HTML原有属性
accesskey
作用:浏览器用来创建激活或聚焦元素的快捷键
值:一个键盘字符如 O
范围:支持该属性的元素有<a>、<area>、<button>、<input>、<label>、<legend>、<textarea>
注意:使用该属性可能在新窗口打开链接时可能会被浏览器屏蔽
<div>
<a href="https://www.baidu.com" accesskey="b">百度</a>
<a href="https://www.taobao.com" accesskey="a">阿里</a>
<a href="https://www.qq.com" accesskey="t">腾讯</a>
<p>快捷键(alt+b)可以跳转到百度;快捷键(alt+a)可以跳转到阿里;快捷键(alt+t)可以跳转到腾讯</p>
</div>
class
作用:规定元素的一个或多个类名
值:多个类名用空格分隔
注意:类名不能以数字开头
dir
作用:文字的方向
值:ltr/rtl/auto
id
作用:规定元素的唯一标识
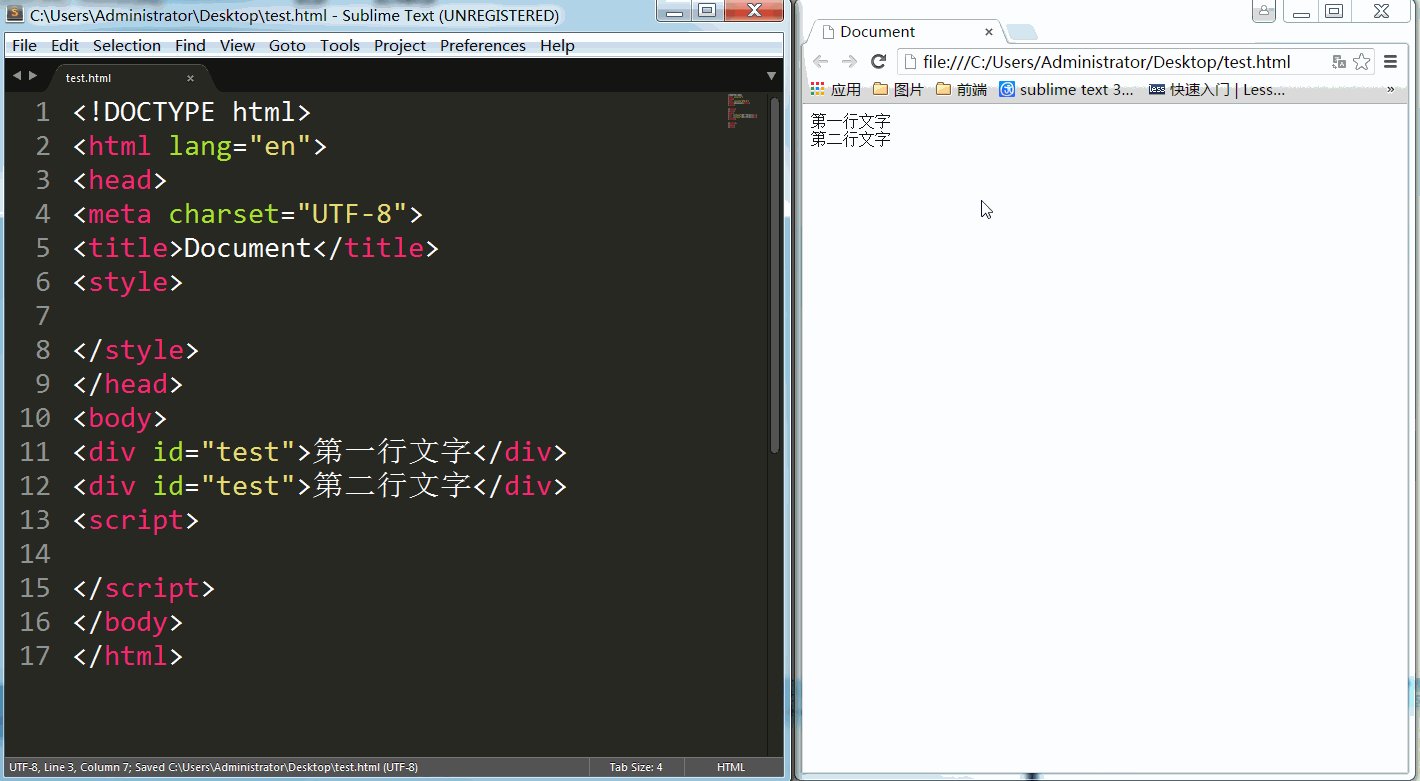
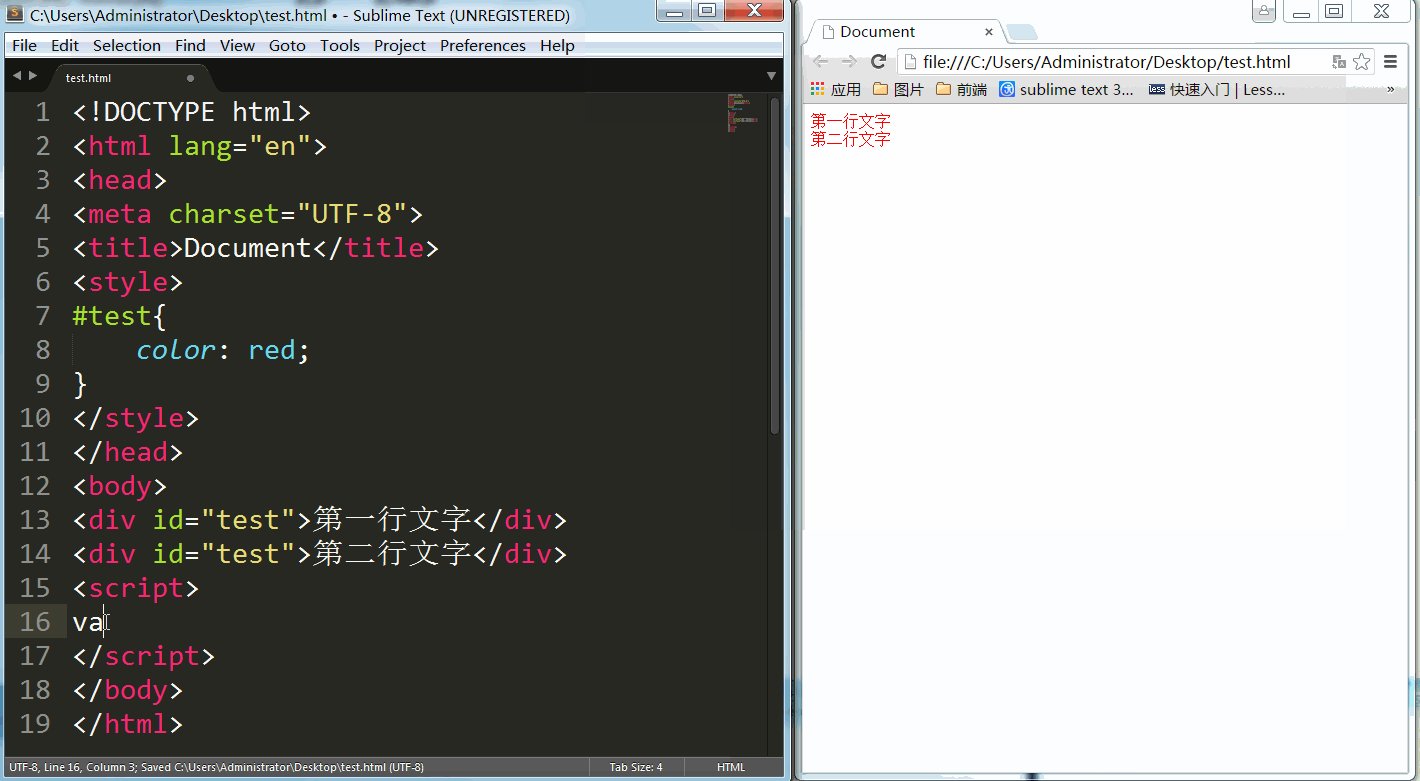
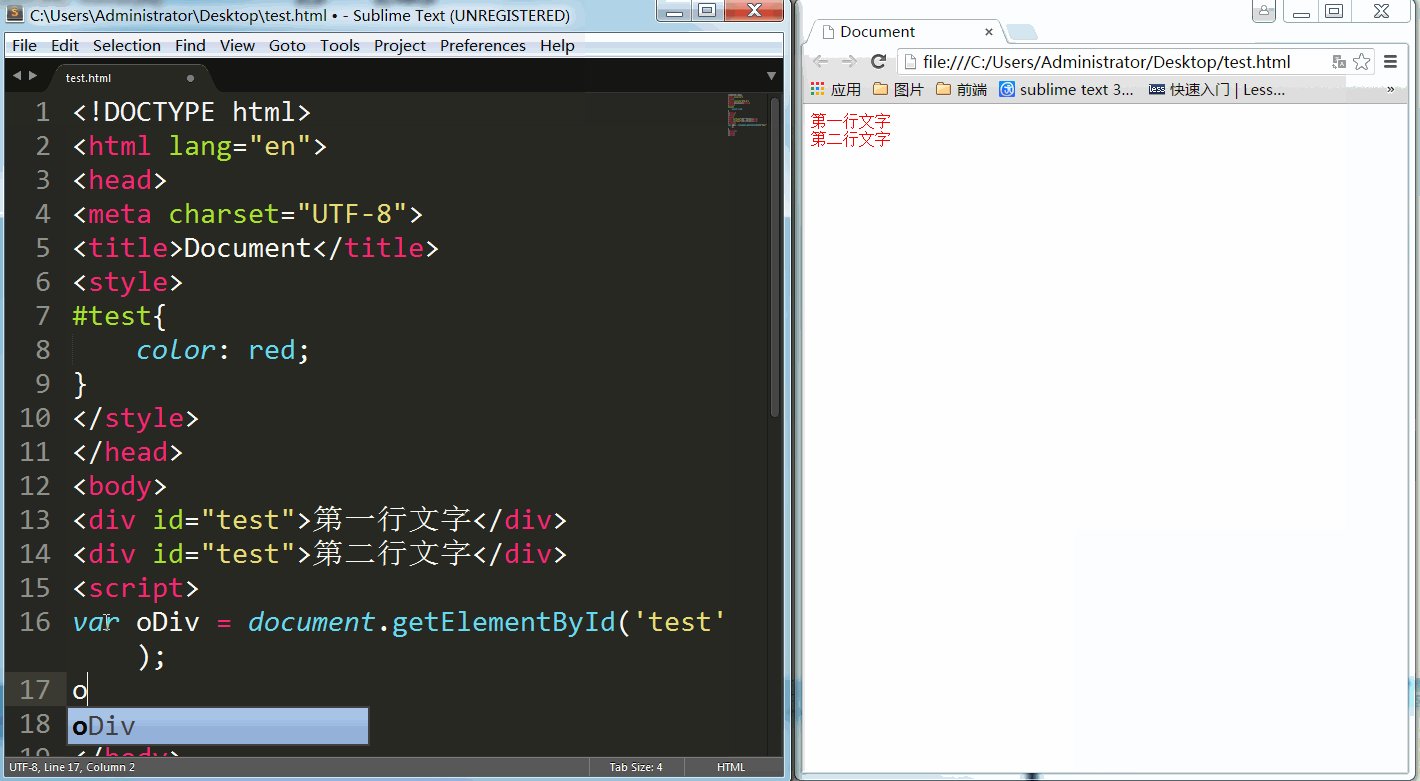
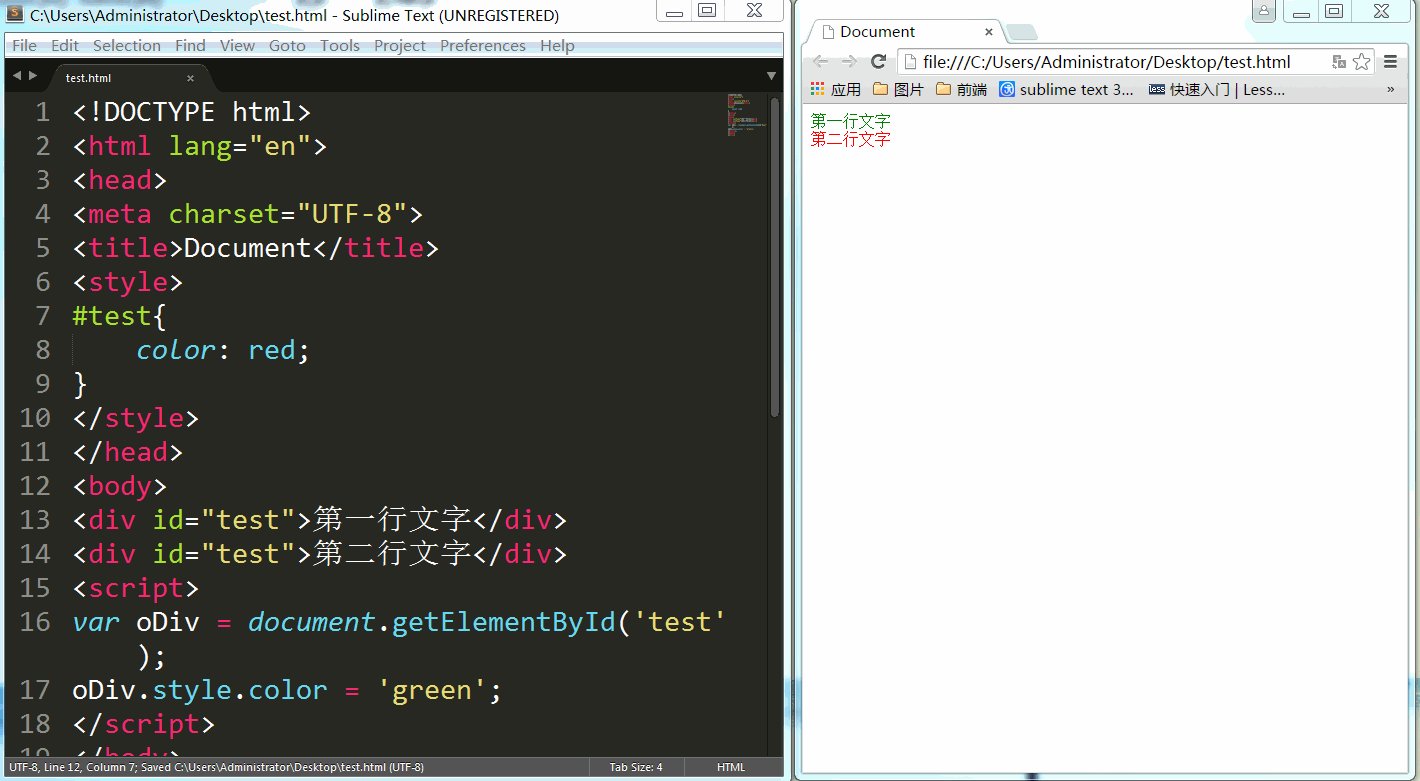
注意:若浏览器中出现多个id名的情况,CSS样式对所以该id名的元素都生效,但javascript脚本仅对第一个出现该id名的元素生效

lang
作用:规定元素内容的语言
en:英文
zh:中文
zh-CN:简体中文
cmn 普通话(官话、国语)
wuu 吴语(江浙话、上海话)、czh 徽语(徽州话、严州话、吴语-徽严片)
hak 客家语
yue 粤语(广东话)
nan 闽南语(福建话、台语)、cpx 莆仙话(莆田话、兴化语)、cdo 闽东语、mnp 闽北语、zco 闽中语
gan 赣语(江西话)
hsn 湘语(湖南话)
cjy 晋语(山西话、陕北话)
以下所有 zh 开头写法已于 2009 年废弃,因为在语言学的分类上,中国语言学者多认为吴语、粤语、闽语等是汉语的方言,而西方学者多认为这些语言是一门和汉语同级关系的单独语种
以下两种写法均正确,后者描述更精准,但目前浏览器和操作系统都只支持前者,使用新标准可能会造成无法匹配浏览器用户定义字体、网页翻译、程序语言自动切换等功能,为了兼容性推荐使用前者
zh-CN 中文 (简体, 中国大陆) 对应 cmn-Hans-CN 普通话 (简体, 中国大陆)
zh-SG 中文 (简体, 新加坡) 对应 cmn-Hans-SG 普通话 (简体, 新加坡)
zh-HK 中文 (繁体, 香港) 对应 cmn-Hant-HK 普通话 (繁体, 香港)
zh-MO 中文 (繁体, 澳门) 对应 cmn-Hant-MO 普通话 (繁体, 澳门)
zh-TW 中文 (繁体, 台湾) 对应 cmn-Hant-TW 普通话 (繁体, 台湾)
style
作用:设置元素的行间样式
tabindex
作用:规定元素的tab键次序
值:<number>(1是第一个)
<div>
<a href="https://www.baidu.com" tabindex="">百度</a>
<a href="https://www.taobao.com" tabindex="">阿里</a>
<a href="https://www.qq.com" tabindex="">腾讯</a>
</div>
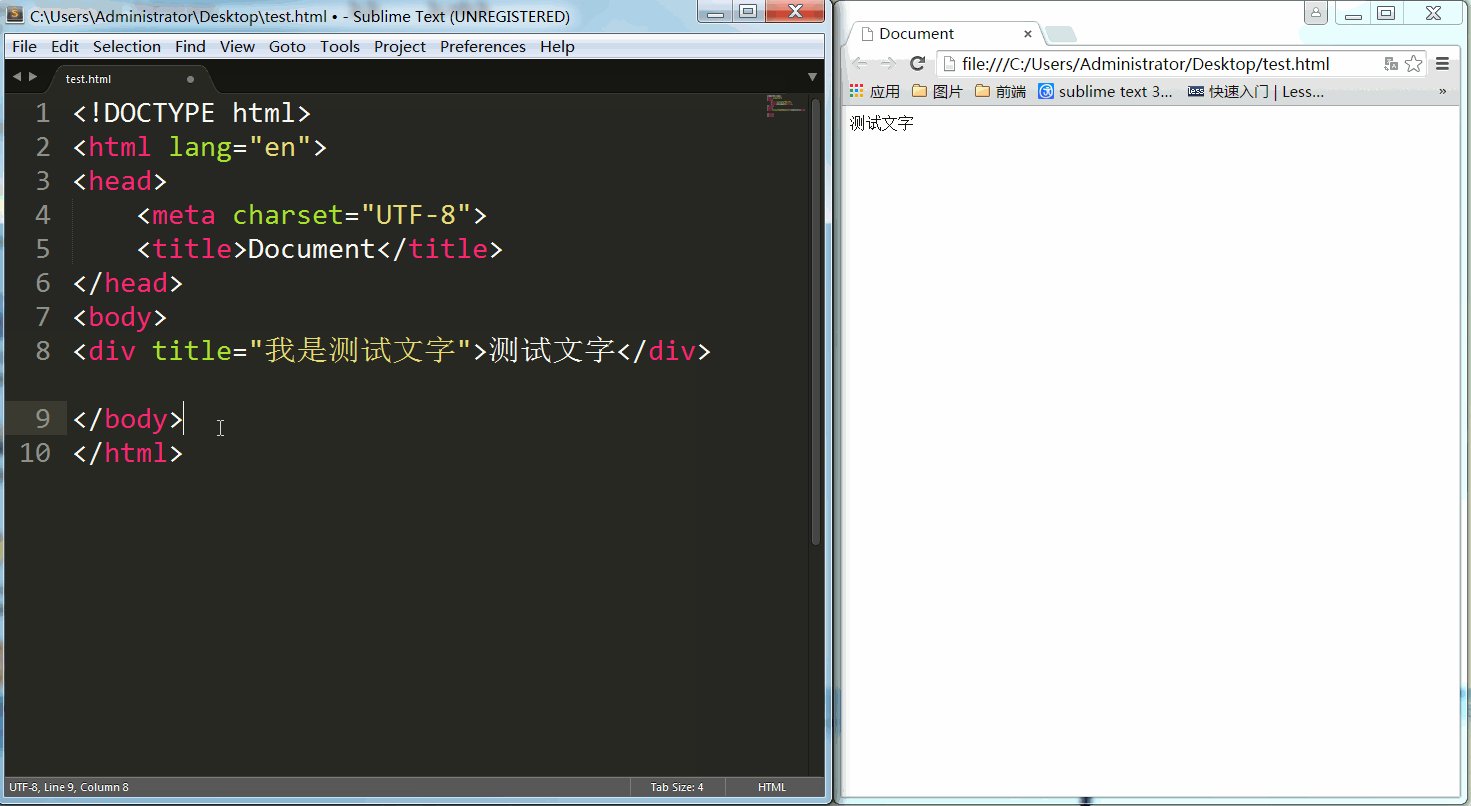
title
作用:规定关于元素的额外信息,鼠标移到元素上时显示一段提示文本

HTML5新增属性
contenteditable
作用:指定是否可以在浏览器里编辑内容
值:true/false
注意:设置document.designMode ='on'时,页面的任意位置都可以编辑;使用contenteditable ='true'则只对具体元素和其包含的元素起作用
移动端:移动端ios5以及android3之后才支持该属性
<演示框>选中文字后,点击下列相应属性值可进行演示
contextmenu(没有浏览器支持)
作用:跟元素关联的右键菜单
值:<menu>元素中唯一ID
data-*
作用:用于存储页面或应用程序的私有定制数据
注意:属性名不应包含任何大写字母,且在前缀"data-"之后必须有至少一个字符;属性值可以是任意字符串
使用:可以在所有浏览器中使用getAttribute方法来获取data-*属性的值,也可以使用javascript中dataset属性访问data-*属性的值,不过IE10-浏览器不支持dataset
draggable(IE8-不支持)
作用:用户是否可以拖动元素
值:true/false/auto
注意:链接和图像默认是可拖动的
dropzone(所有浏览器都不支持)
作用:规定在拖动被拖动数据时是否进行复制、移动或链接
值:copy拷贝/move移动/link指向原始数据链接
hidden(IE7-不支持)
作用:显示或隐藏该元素(与display:none的作用一样)
值:hidden="" || hidden= "hidden"
spellcheck(IE9-不支持)
作用:规定是否对元素进行拼写和语法检查,对拼写错误的单词会在其下方出现红线
范围:可编辑区域(表单或contenteditable元素)
值:true/false
注意:移动端支持不好

translate(所有浏览器都不支持)
作用:规定是否应该翻译元素内容
值:yes/no
HTML的16个全局属性的更多相关文章
- 原生JS:全局属性、全局方法详解
全局属性.全局方法 原创文章,转摘请注明出处:苏福:http://www.cnblogs.com/susufufu/p/5853342.html 首先普及几个我总结的非常实用又很基础的知识:(呵呵,仅 ...
- HTML中的全局属性
一.全局属性和局部属性 每种元素都有自己规定的属性,这种属性成为局部属性.还有另外一种属性,他可以用来配置所有元素的共有行为,这种属性成为称为全局属性.全局属性可以用在任何一个元素身上,但是不一定会带 ...
- HTML5全局属性和事件详解
属性: HTML5属性能够赋给标签元素含义和语境,下面的全局属性可用于任何 HTML5 元素. 属性 描述 contenteditable 规定是否允许用户编辑内容. contextmenu 规定元素 ...
- html5全局属性
全局属性:对于任何一个标签都是可以使用的属性. 一.data-* 在html5之前需要在html标签上添加自定义属性来存储和操作数据,可能是会写<form role="xxx" ...
- JavaScript 全局属性/函数
JavaScript 全局 JavaScript 全局属性和方法可用于创建Javascript对象. JavaScript 全局属性 属性 描述 Infinity 代表正的无穷大的数值. NaN 指示 ...
- HTML5全局属性和事件
全局属性和事件能够应用到所有标签元素上,在HTML4中有许多全局属性,比如id,class等.HTML5中又新增了一些特殊功能的全局属性和事件. 属性: HTML5属性能够赋给标签元素含义和语 ...
- HTML 5 全局属性
下面的全局属性可用于任何 HTML5 元素.HTML 5 全局属性NEW:HTML 5 中新的全局属性.属性 描述accesskey 规定访问元素的键盘快捷键class 规定元素的类名(用于规定样 ...
- HTML&CSS基础学习笔记1.2-HTML的全局属性?
HTML元素都有属性,下面的这些全局属性是所有的HTML元素都可以使用的. 常见的有: HTML元素也有一些本身自己独特的属性,我们以后的笔记中有机会,会再为大家介绍哦. 下面是代码测验,具体的内容可 ...
- HTML 5 全局属性和事件属性
1.HTML 5 全局属性 HTML 属性能够赋予元素含义和语境. 下面的全局属性可用于任何 HTML5 元素. NEW:HTML 5 中新的全局属性. 属性 描述 accesskey 规定访问元素的 ...
随机推荐
- vijos1909寻找道路
描述 在有向图 G 中,每条边的长度均为 1,现给定起点和终点,请你在图中找一条从起点到 终点的路径,该路径满足以下条件: 路径上的所有点的出边所指向的点都直接或间接与终点连通. 在满足条件 1 ...
- BZOJ2888 资源运输(LCT启发式合并)
这道题目太神啦! 我们考虑他的每一次合并操作,为了维护两棵树合并后树的重心,我们只好一个一个的把节点加进去.那么这样一来看上去似乎就是一次操作O(nlogn),但是我们拥有数据结构的合并利器--启发式 ...
- jsp页面缓存清理
jsp页面开发过程中,页面修改了,但是显示的还是以前的页面,没有显示刚修改的内容,清理缓存方法,加上头信息: <meta http-equiv="pragma" conten ...
- (原创)古典主义——平凡之美 佳作欣赏(摄影,欣赏)
文中图片摘自腾讯文化网:www.cal.qq.com 1.Abstract 生活本就是平淡的,如同真理一般寂静.平时生活中不经意的瞬间,也有它本来的美丽.下面一组图是上上个世纪到上个世纪末一个 ...
- Android 客户端设计之解决方案
解决方案,是正对与需求来谈的.一个抽象的需求,需要一个较为上层抽象的解决方案来处理,这是病和药的关系.但是一个解决方案,可能会包含多个功能,每个功能都是解决方案上的一个节点.一个优秀的解决方案必然需要 ...
- .NET开发的大型网站列表、各大公司.NET职位精选,C#王者归来
简洁.优雅.高效的C#语言,神一样的C#创始人Anders Hejlsberg,async/await编译器级异步语法,N年前就有的lambda表达式,.NET Native媲美C++的原生编译性能, ...
- 图片下载缓存防止OOM
一 ImageManager ImageMemoryCache(内存缓存).ImageFileCache(文件缓存) 关于Java中对象的软引用(SoftReference),如果一个对象具有 ...
- Restful.Data v1.0 - 轻量级数据持久层组件, 正式开源发布了
经过几个星期的优化调整,今天 Restful.Data 正式开源发布. 源码地址:https://github.com/linli8/Restful 今天不写那么多废话了,还是重新介绍一下 Restf ...
- 使用Nginx实现负载均衡
使用Nginx实现负载均衡 一.nginx简介 nginx是一个高性能的HTTP服务器和反向代理服务器.它起初是俄罗斯人Igor Sysoev开发的,至今支撑者俄罗斯的很多大型的网站. 二.nginx ...
- TypeScript之接口类型
Interfaces 作为TypeScript中的核心特色之一,能够让类型检查帮助我们知道一个对象应该有什么,相比我们在编写JavaScript的时候经常遇到函数需要传递参数,可能在编写的时候知道这个 ...
