angularjs的$filter使用
angularjs的$filter使用
$filter服务可以在js中对数据进行过滤处理,ng有几个内建的filter,其中有一个叫filter的filter,可方便的实现属性的过滤。
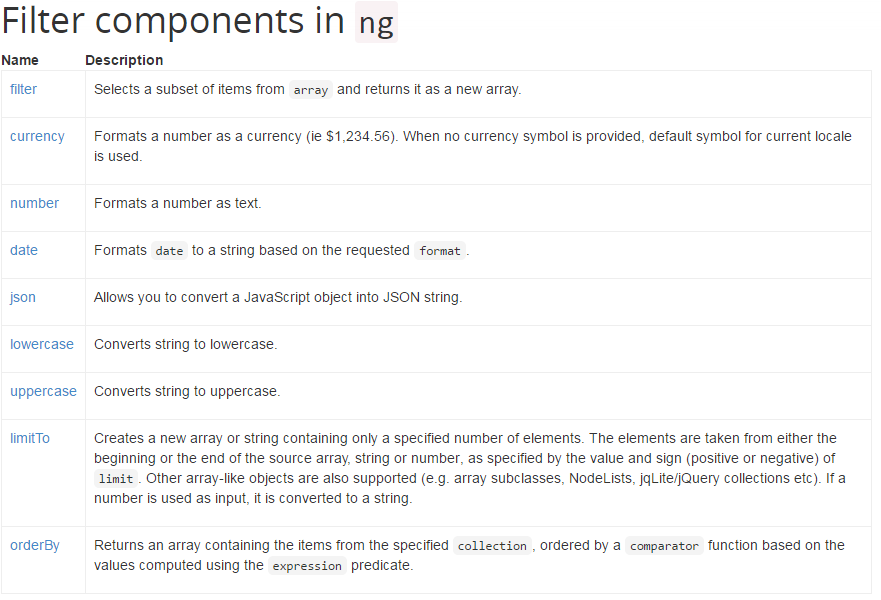
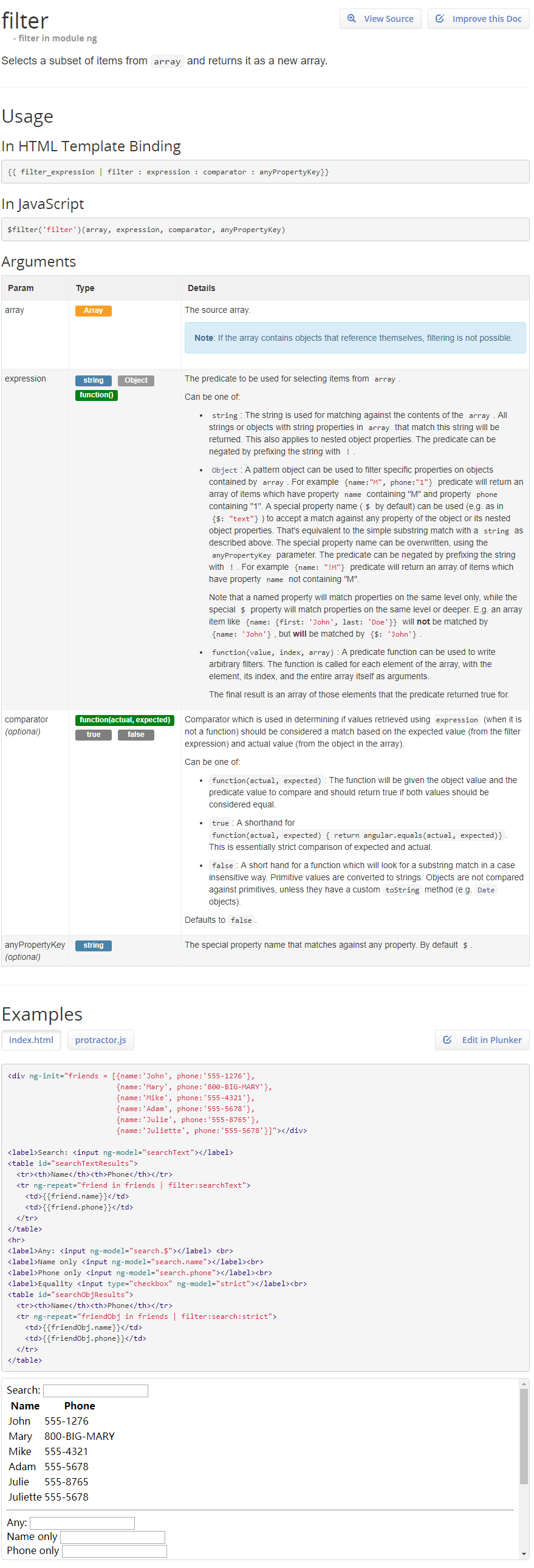
详细的API参考:https://docs.angularjs.org/api/ng/filter/filter

js中使用
```js
//id等于1的数据
$filter('filter')($scope.teamlist, { id: '1'})
//id不等于1的数据
$filter('filter')($scope.teamlist, { id: '!1'})
<div style="background-color: #4694d8;height:36px;"><h3 style="line-height: 36px;">html中的使用</h3></div>
```html
<span ng-repeat="user in userlist | filter:{team:t.id}"></span>

自定义过滤函数
除了像上面那样传递一个对象来过滤数据,还可以自定义一个过滤函数,返回true将加入结果集
```
$scope.projectList = $filter('filter')($scope.projectList, function(value, index, array) {
// console.log(value, index);
return value.project.id != Project_id;
});
```
filter的使用 - 包含/不包含
<!--有email属性, 值为admin-->
<tr ng-repeat="user in users | filter: {email:'admin'}" >
<!--有email属性, 值不为admin-->
<tr ng-repeat="user in users | filter: {email:'!admin'}" >
<!--任意属性, 值不为admin-->
<tr ng-repeat="user in users | filter: {$:'!admin'}" >

angularjs的$filter使用的更多相关文章
- angularjs之filter过滤器
现在公司用ionic,就是基于angularjs封装了一些api用于webapp,最近用的angularjs的filter确实省了很多代码,现在总结一下! ng比较鸡肋的过滤器,这里就一笔带过吧!鸡汤 ...
- AngularJS的Filter用法详解
上一篇讲了自定义Directive,本篇是要讲到AngularJS的Filter. Filter简介 Filter是用来格式化数据用的. Filter的基本原型( '|' 类似于Linux中的管道模式 ...
- angularjs ngrepeat filter
angularjs ng-repeat filter演示样例 地址
- AngularJS过滤器filter入门
在开发中,经常会遇到这样的场景 如用户的性别分为“男”和“女”,在数据库中保存的值为1和0,用户在查看自己的性别时后端返回的值自然是1或0,前端要转换为“男”或“女”再显示出来: 如我要换个羽毛球拍, ...
- AngularJS之Filter(二)
前言 本节我们来讲讲AngularJS中主要的部分之一,那就是过滤器,当从后台获取到的数据呈现到视图上时,此时可能需要对数据进行相应的转换,此时我们可以通过过滤器在不同页面进行不同数据的格式抓换,在A ...
- 转:AngularJS的Filter用法详解
Filter简介 Filter是用来格式化数据用的. Filter的基本原型( '|' 类似于Linux中的管道模式): {{ expression | filter }} Filter可以被链式使用 ...
- Angularjs 使用filter格式化输出href
工作中,由于是多级菜单,如果上级菜单为空,就会访问Angularjs 默认的state,然后再展开菜单,我找资料之后,才知道是通过filter来格式化输出数据的,格式是{{ expression | ...
- angularjs自定义filter
angular.Module API Overview Methods info([info]); provider(name, providerType); factory(name, provid ...
- 【angularJS】Filter 过滤器
当从后台获取到的数据呈现到视图上时,此时可能需要对数据进行相应的转换,此时我们可以通过过滤器在不同页面进行不同数据的格式抓换,在AngularJS中有常见默认的过滤器,当然若不满足所需,我们可以自定义 ...
随机推荐
- catalina.properties
追踪 startup.bat set "EXECUTABLE=%CATALINA_HOME%\bin\catalina.bat" call "%EXECUTABLE%&q ...
- javascript中array常用属性方法
属性: length 表示一个无符号 32-bit 整数,返回一个数组中的元素个数. 截短数组..截短至长度2 则: .length = 2 方法: Array.from() 方法可以将一个类数 ...
- UDP 一个封锁操作被对 WSACancelBlockingCall 的调用中断
using System; using System.Collections.Generic; using System.Text; using System.Net.Sockets; using S ...
- mysql 函数(一)
1.ascii() 查询ascii值,多个字符的情况下,显示左边第一个字符的ascii值 SELECT ASCII("abc"); 等同于 SELECT ASCII("a ...
- C#的对象赋值
例如 Class A { int x = 0; int y = 0; } public void test() { A test1 = new A( ); ...
- delphi 屏幕截屏
function GetScreenAll: TBitmap; // 截取全屏 var C: TCanvas; begin C := TCanvas.Create; result := TBitmap ...
- testng参数化及用例排序
http://blog.sina.com.cn/s/blog_6966650401012ra0.html 一.一个简单的测试谷歌搜索 import org.testng.annotations.Tes ...
- JAVA缓存技术
介绍 JNotify:http://jnotify.sourceforge.net/,通过JNI技术,让Java代码可以实时的监控制定文件夹内文件的变动信息,支持Linux/Windows/MacOS ...
- phpmyadmin Wrong permissions on configuration file, should not be world writable!
巴拉巴拉,实际场景是这样,因为有需要,所以想用django 做个rest服务给其他平台提供服务,发现以前正常的页面都无法运行,奇怪发现有一个页面提示连接不上mysql 难道mysql挂了,打开phpm ...
- [.NET领域驱动设计实战系列]专题一:前期准备之EF CodeFirst
一.前言 从去年已经接触领域驱动设计(Domain-Driven Design)了,当时就想自己搭建一个DDD框架,所以当时看了很多DDD方面的书,例如领域驱动模式与实战,领域驱动设计:软件核心复杂性 ...
