【Qt】2.3 使用Qt设计师来创建对话框
安装完Qt OpenSource之后,在开始菜单目录下会有这几个东西。

其中【Designer】是用来设计窗口界面的程序。所以现在可以使用它来设计一个对话框。在【Qt Creator】中,【设计】这一项里也可以做界面的设计。
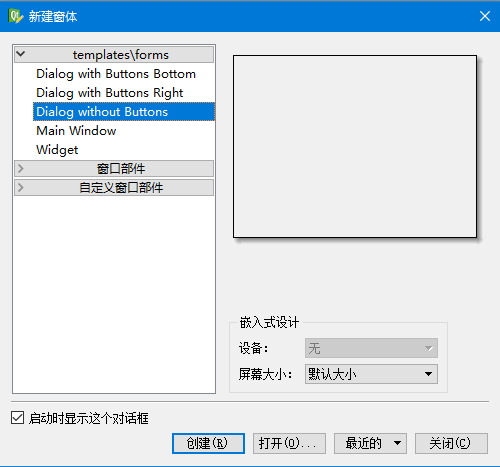
打开【Designer】,会默认弹出【新建窗体】,选择【Dialog without Buttons】,这会新建出一个没有任何东西的对话框。
【Dialog with Buttons Bottom】和【Dialog with Buttons Right】会创建出包含【确定】和【取消】的两个按钮的对话框,而且这2个按钮的位置会在对话框的右下角或者对话框的右上角。

当点击创建之后,就可以对这个对话框做界面的设计了。
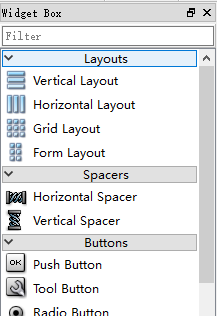
对于用过Visual Studio或者其它编程工具的大家来说,这个设计界面也算是比较熟悉的吧,最左边一栏是最常用的工具栏。

我将对话框做成这样子:

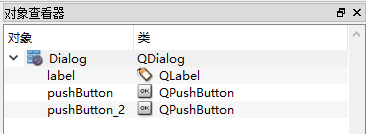
可以修改每个部件和这个对话框的名字,在【对象查看器】中选择【Dialog】。

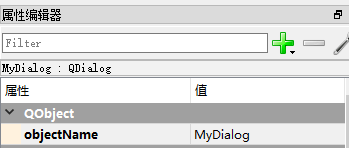
在【属性编辑器】查看对话框的属性,把对象名称改成自己想要的名字。同理,【label】、【pushButton】、【pushButton_2】也一样可以这样做修改。

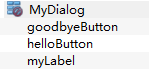
最后我改成这样子:

然后保存,这个文件是一个.ui格式的文件。
打开【Qt Creator】,新建一个项目。
因为这只是一个比较简单的创建对话框,创建完成这个项目之后,我把它自己创建的【mainwindow.h】【mainwindow.cpp】、【mainwindow.ui】这三个文件都删除了,因为在这个测试里不需要它们。
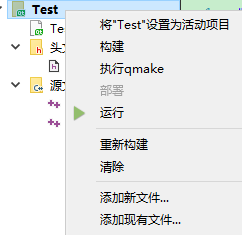
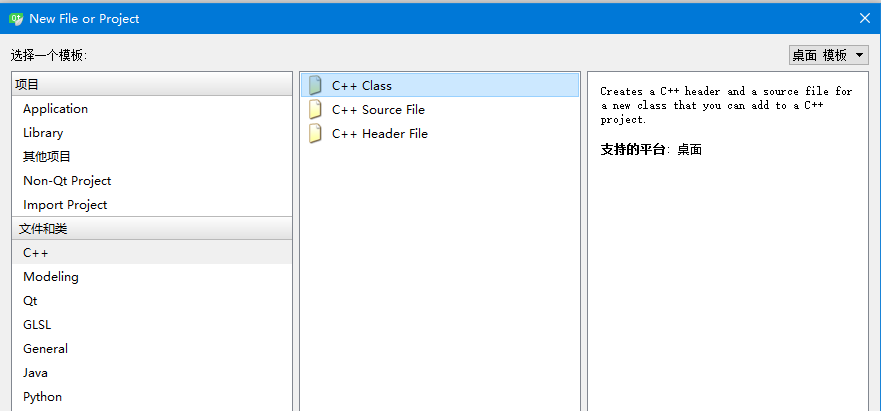
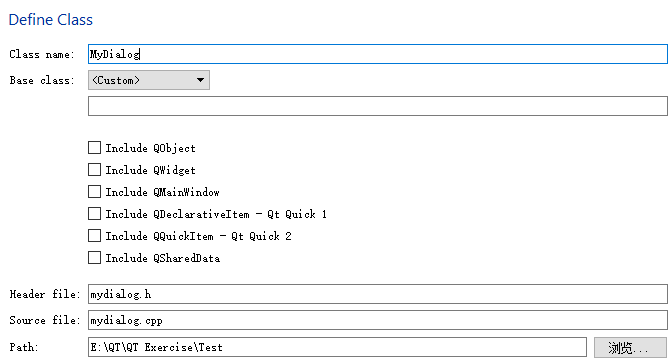
右键【项目名称】,点击【添加新文件】,选择【C++ Class】,写上类名,然后就完成创建。我创建的类叫【MyDialog】。



要使用我们刚刚所设计的那个对话框,我们需要把那个.ui文件添加到项目里。右键【项目名称】,点击【添加现有文件】,选择对话框的那个.ui文件,确定。
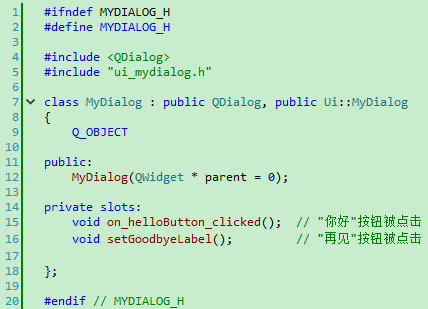
在【mydialog.h】中,代码如下:

第5、7行:【mydialog.ui】文件对应的头文件就叫【ui_mydialog.h】,这是一定的。这个头文件保存了我们所设计的【MyDialog】这个对话框的所有定义。我们定义的【MyDialog】类需要继承自【QDialog】和【Ui::MyDialog】这两个类。
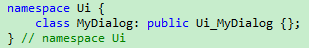
构建这个项目之后,你就可以进入到【ui_mydialog.h】这个头文件里面去了。你会发现,这个文件里的【MyDialog】这个类继承自【Ui_MyDialog】,【MyDialog】类存在于命名空间【Ui】下,所以要使用这个类,需要这样做:Ui::MyDialog。

第15行:这是一个很方便的写法,到了源文件时再说明这个写法有什么用处。
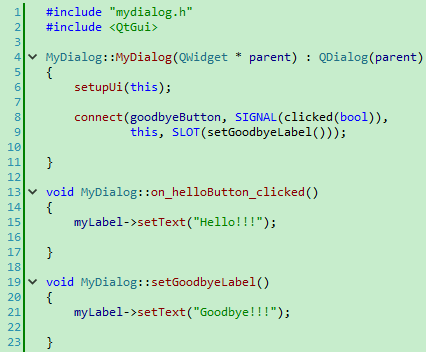
其它行应该就不需要再说明了,现在看源文件代码:

第6行:这里调用了一个叫做【setupUi】的函数,把this指针作为参数。
这个函数是在【Ui::MyDialog】类中的一个公有函数。它用来初始化对话框的各个部件和我们设置过的属性。它其实就相当于我们自己初始化部件一样。
同时【setupUi】函数还会自动将那些符合【on_object_signal】命名格式的槽与相应的【object】的【signal()】信号连接起来。
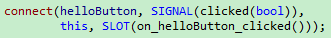
这意味着【on_helloButton_clicked】槽将会在【setupUi】函数中建立一个连接:

所以这省了我们自己去调用【connect】函数来建立连接这一步骤。
关于【setupUi】函数所传入的this指针参数。
【Ui::MyDialog】类并不是一个继承自【QDialog】的类,它只保存了我们在【Qt 设计师】中放置的所有部件。
然后在【setupUi】函数中实例化这些部件,同时设置我们在【Qt 设计师】中所设置的属性。
【setupUi】函数所需要的参数是QDialog *类型,在函数实例化部件时,会将这些部件的父对象指定成这个参数,也就是说这些部件从实例化开始,他们就已经属于这个参数所在的对话框中了。也说明了【setupUi】函数传递this指针的原因。
它等于是自动地把我们在【Qt 设计师】中放置的所有部件和其属性全部"搬到了"我们自己写的【MyDialog】类中。
其它的代码之前都是有说过的,所以应该很好理解~!
最后在main函数中创建【MyDialog】实例后,就可以显示出来了。

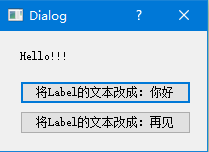
结果就是这样子:

另外,在【Qt 设计师】中对部件进行布局。

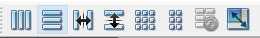
这是用来做布局的工具栏。
第1个:水平布局,相当于QHBoxLayout。
第2个:垂直布局,相当于QVBoxLayout。
第3个:使用水平分隔器布局,相当于创建一个水平的QSplitter对象。
第4个:使用垂直分隔器布局,相当于创建一个垂直的QSplitter对象。
第5个:栅格布局,相当于QGridLayout。
第6个:在窗体布局中布局,相当于QFormLayout。
第7个:打破布局。
第8个:调整大小。
算是比较简单,所以可以自己多多尝试这些布局方法。
关于QSplitter类,它用于切分窗口,并且可以任意调节各个子窗口的大小。
可以写以下代码:

然后试着运行看看,你就会知道它是什么功能了。
用到的函数:QSplitter::QSplitter ( Qt::Orientation
orientation, QWidget * parent = 0 )
函数的说明:构造一个分隔器。orientation参数有:Qt::
Horizontal和Qt::
Vertical,表示分隔器的方向。
经过了3个月左右的学习,已经把《C++ GUI Qt 4》这本书学完了。最近都在自己做着练习,快毕业啦,会忙得多。所以更新会比较慢。不过当然可以保证的是每月至少二篇~要坚持写博。
其实是没什么信心来写Qt呢,因为比较怕自己对这些知识的理解有错误,如果有错,还请大家多指出来,谢谢~
【Qt】2.3 使用Qt设计师来创建对话框的更多相关文章
- QT 初阶 第二章 创建对话框(查找对话框实例)
最终效果图: 该对话框由三个文件组成:finddialog.h .finddialog.cpp. main.cpp 代码+注释 /*--finddialog.h--*/ #ifndef FINDDIA ...
- 类似Visual Studio一样,使用Qt Creator管理多个项目,创建子项目
1. 简介 QtCreator是一个十分好用的跨平台IDE,由于最近需要在Windows和Mac同时写一个C++的代码,使用VS和XCode不能实现项目的统一管理(可以使用cmake来组织源码,但是每 ...
- Qt动态连接库/静态连接库创建与使用,QLibrary动态加载库
版权声明:若无来源注明,Techie亮博客文章均为原创. 转载请以链接形式标明本文标题和地址: 本文标题:Qt动态连接库/静态连接库创建与使用,QLibrary动态加载库 本文地址:https ...
- Qt环境搭建(Qt Creator)
简述 上一节中介绍了如何进行Qt和Visual Studio的下载安装,随后演示了如何将Qt集成到Visual Studio中,并完成了我们第一个Qt小程序-Hello World.下面主要讲解如何利 ...
- QT核心编程之Qt线程 (c)
QT核心编程之Qt线程是本节要介绍的内容,QT核心编程我们要分几个部分来介绍,想参考更多内容,请看末尾的编辑推荐进行详细阅读,先来看本篇内容. Qt对线程提供了支持,它引入了一些基本与平台无关的线程类 ...
- QT-【转】Qt 4迁移至Qt 5
将Qt 4代码迁移到Qt 5还是比较简单的.实际上,在Qt 5开发过程中就已经注意了与Qt 4代码保持兼容性. 与Qt 3到Qt 4的迁移不同,Qt 5的核心类库并没有做大的API的修改,只有几个新的 ...
- Qt for iOS,Qt 与Objective C混合编程
项目设置 既然要聊 Qt 混合 OC 编程,首先要简单介绍一下 Objective C .我只有一句话:Go,问搜索引擎去.因为我所知实在有限,怕误导了您.当然如果您不怕,往下看吧. OC源文件介绍 ...
- Qt4.7文档翻译:Qt样式单参考,Qt Style Sheets Reference(超长,超全)
内容目录 Qt样式单参考 可进行样式设置的部件列表 属性列表 图标列表 属性类型列表 伪状态列表 子控件列表 Qt样式单参考 Qt样式单支持各种属性.伪状态和子控件,这样使得妳能够自行设计部件的外观. ...
- 详解 QT 源码之 Qt 事件机制原理
QT 源码之 Qt 事件机制原理是本文要介绍的内容,在用Qt写Gui程序的时候,在main函数里面最后依据都是app.exec();很多书上对这句的解释是,使 Qt 程序进入消息循环.下面我们就到ex ...
随机推荐
- 跨终端 Web
跨终端 Web(移动优先|响应式|HTML5|Hybrid|桌面+移动应用|一线前端负责人联袂推荐) 徐凯 著 ISBN 978-7-121-23345-6 2014年6月出版 定价:55.00 ...
- 从双十一战报看传统大家电如何O2O转型?
说到大家电电商,大家都会想起天猫.京东.苏宁易购.国美在线等各大电商平台,他们这一次的双十一又实现了较大规模的增长,而各大电商平台家电辉煌战绩的背后实际上是各大品牌家电的成功. 格力今年双十一当天创下 ...
- DataTable转换成json字符串
将DataTable里面的行转换成json字符串方法: #region DataTable转为json /// <summary> /// DataTable转为json /// < ...
- Liferay7 BPM门户开发之44: 集成Activiti展示流程列表
处理依赖关系 集成Activiti之前,必须搞清楚其中的依赖关系,才能在Gradle里进行配置. 依赖关系: 例如,其中activiti-engine依赖于activiti-bpmn-converte ...
- Java-set集合
package exception; import java.util.Map; import java.util.TreeMap; import java.util.HashMap; public ...
- CSS伪类与CSS伪元素的区别及由来
关于两者的区别,其实是很古老的问题.但是时至今日,由于各种网络误传以及一些不负责任的书籍误笔,仍然有相当多的人将伪类与伪元素混为一谈,甚至不乏很多CSS老手.早些年刚入行的时候,我自己也被深深误导,因 ...
- HTML5标签嵌套规则
× 目录 [1]分类 [2]子元素 [3]总结 前面的话 在html5中,<a>元素的子元素可以是块级元素,这在以前是被认为不符合规则的.本文将详细介绍html5的标签嵌套规则 分类 ht ...
- CSS 魔法系列:纯 CSS 绘制图形(各种形状的钻石)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- JQuery 实现页面无刷新
对于JQuery实现页面无刷新的效果,即:应用这个JQuery这个组件,可以实现在页面上加载数据库中的数据信息,但是并没有给用户页面刷新的感觉,这样既可以有效的进行数据交互,也可以不妨碍用户的其他操作 ...
- springmvc学习笔记--json--返回json的日期格式问题
(一)输出json数据 springmvc中使用jackson-mapper-asl即可进行json输出,在配置上有几点: 1.使用mvc:annotation-driven 2.在依赖管理中添加ja ...
