Xamarin+Prism小试牛刀:定制跨平台Outlook邮箱应用
通过本文你将学会如下内容:
1,如何使用Xamarin开发跨平台(Windows,Android,iOS)应用。
2,如何使用微软的登录界面登入Microsoft账号。
3,如何使用Outlook邮箱API。
4,了解MVVM思想。
5,了解Prism框架。
原代码地址:https://github.com/NewBLife/MyOutlook
Xamarin概述
Xamarin由开源项目Mono发展而来,是一套跨平台的移动开发工具,开发人员可以使用 C# 为iOS,Android, Mac以及Windows开发原生应用,比Hybrid App性能更好。基本思想就是将与平台无关的逻辑代码使用C# Portable Class Libraries类库实现,与平台相关部分单独实现。2015年被微软收购,现在Visual Studio全面支持Xamarin开发并且免费。

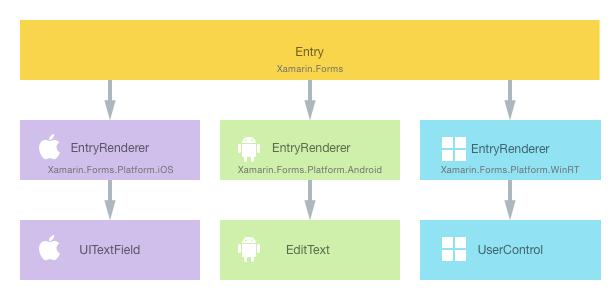
Xamarin.Forms 是由Xamarin提供的一个创建跨平台用户界面的开源库,通过Xamarin.Forms 可以一次编码生成基于各个移动平台(iOS, Android, Windows Phone)的应用界面。

Prism概述
Prism是8年前由微软创建的一套快速开发WPF的开源MVVM框架,目前已经移植到Github全面支持Xamarin跨平台开发。包含画面跳转,对话框,依赖注入等等很多功能,大幅度简化开发。MVVM思想也是微软发布WPF时提出来的一套全新思想:通过将UI设计与UI交互分离,使得界面的自动化测试成为可能。

Microsoft账号登录
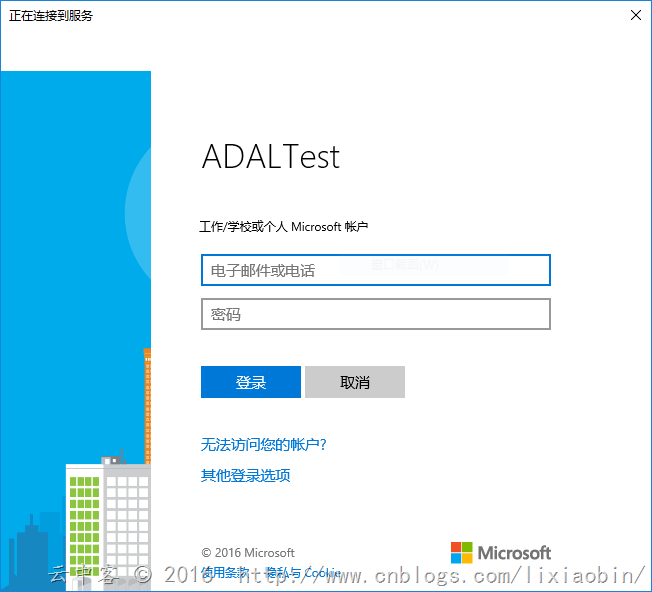
Xamarin跨平台Microsoft账号认证可以使用微软开源类库Microsoft Authentication Library (MSAL)实现如下登录界面:

在使用前需要前往Microsoft个人应用中心(https://apps.dev.microsoft.com)进行注册获取ApplicationID。

OutLook API
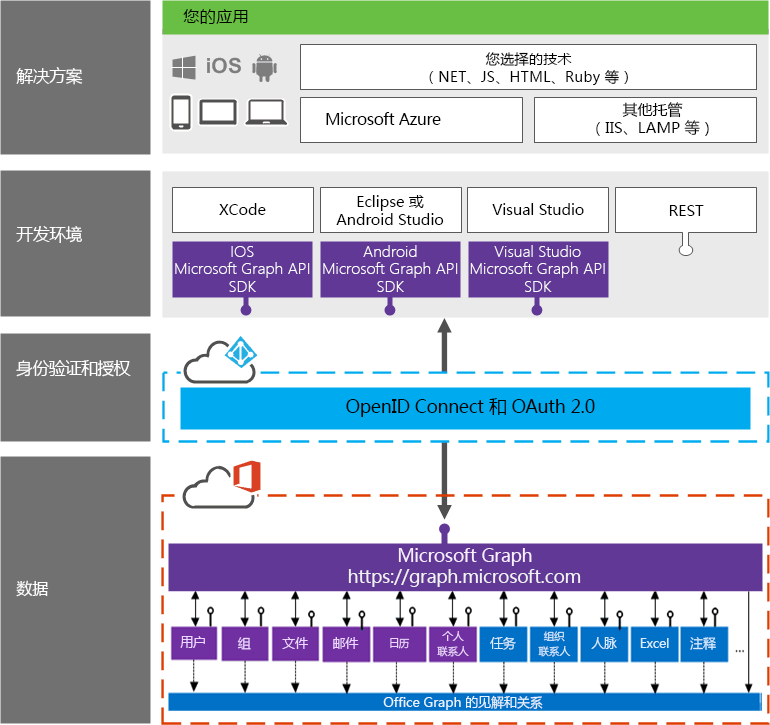
使用微软公布的 Microsoft Graph API可以访问多个 Microsoft 云服务中的数据,包括 Azure Active Directory、作为 Office 365 一部分的 Exchange Online、SharePoint、OneDrive、OneNote 和 Planner。

本次主要使用:https://graph.microsoft.com/v1.0/me/messages 列出个人邮件。
最终效果图
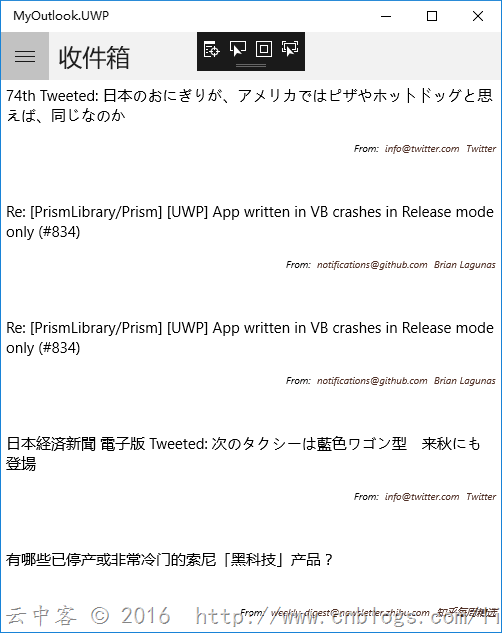
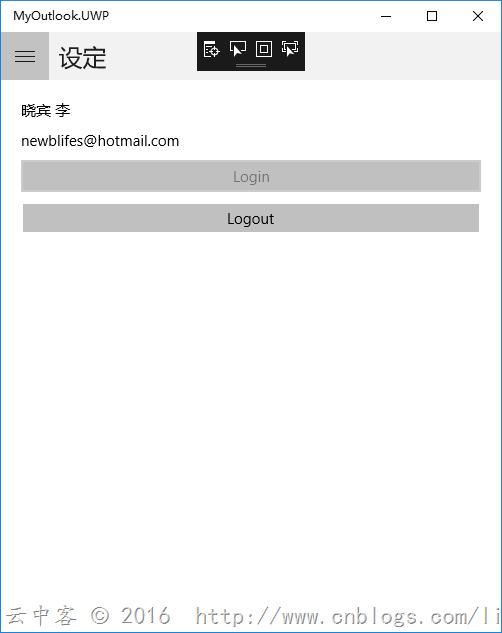
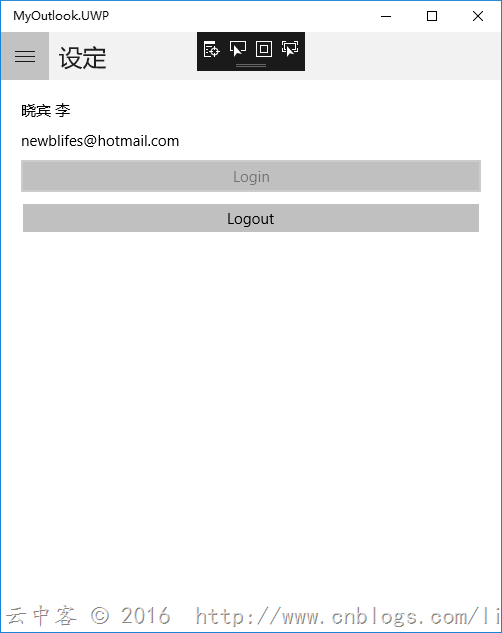
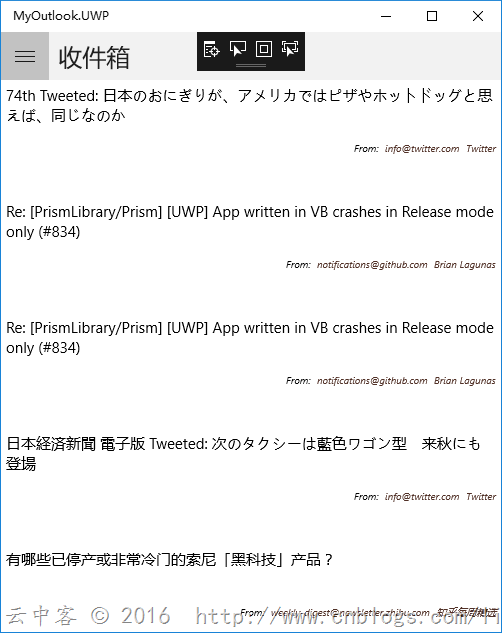
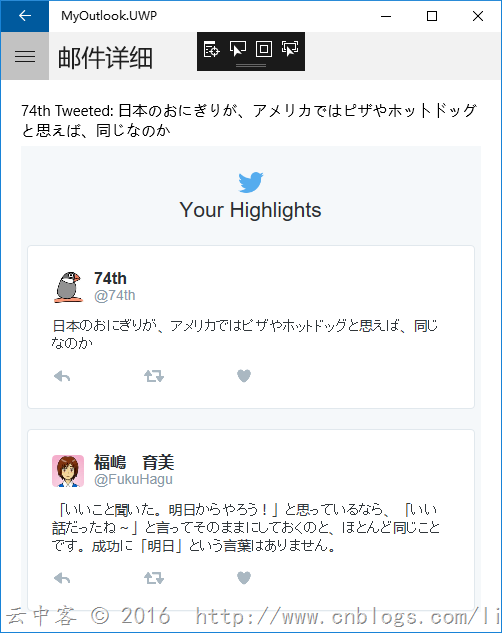
跟随本文最后将做出如下APP应用:


Hands-ON
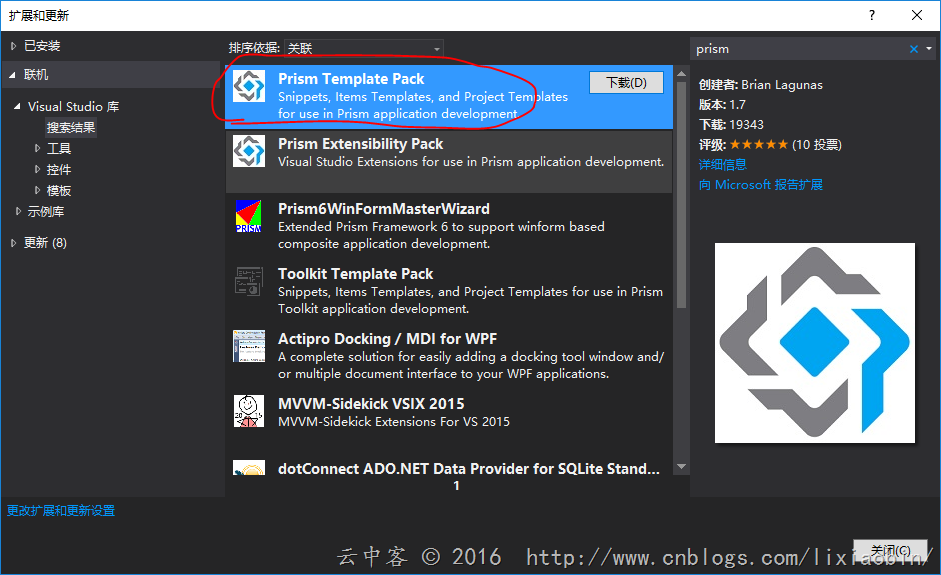
1,下载添加Prism Template Pack模板

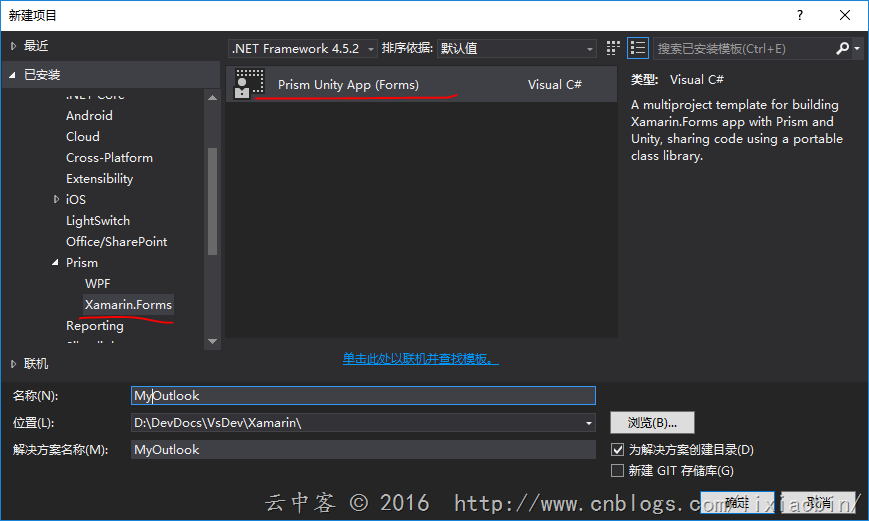
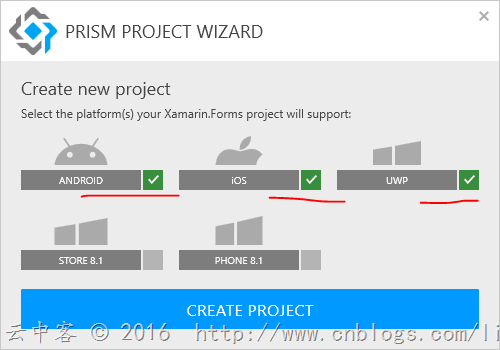
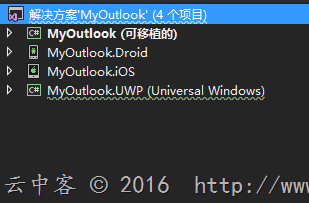
2,从Prism模板创建Xamarin.Froms项目

选择iOS,Android,UWP平台


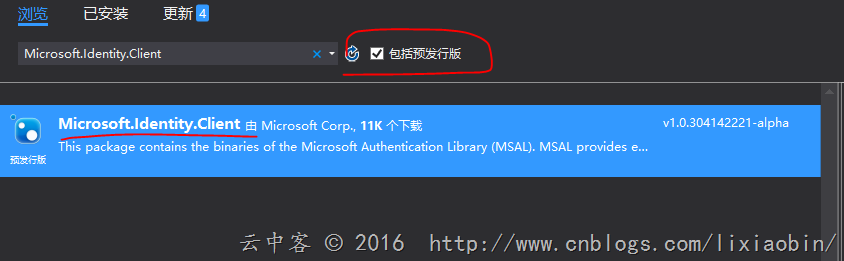
3,为每个工程添加Microsoft.Identity.Client包

提醒:
【无法安装程序包“Microsoft.Identity.Client 1.0.304142221-alpha”。你正在尝试将此程序包安装到目标为“.NETPortable,Version=v4.5,Profile=Profile111”的项目中,但该程序包不包含任何与该框架兼容的程序集引用或内容文件。有关详细信息,请联系程序包作者。】
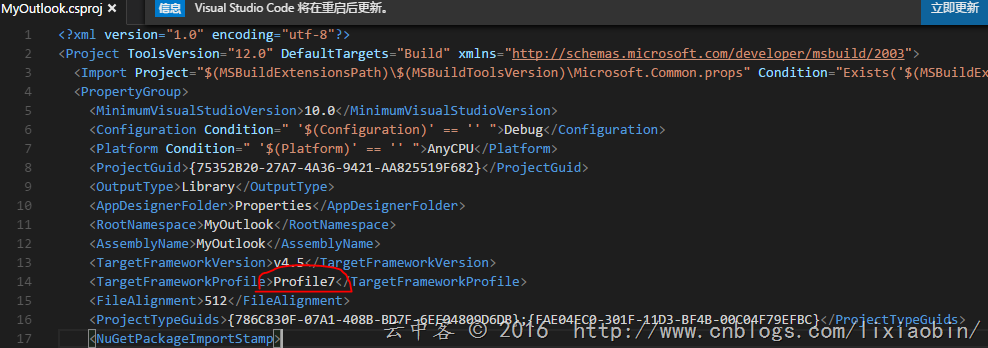
以上错误解决办法:MyOutlook.csproj文件中的Profile111改成Profile7。

4,添加Microsoft登录认证
Microsoft.Identity.Client默认将RefreshToken保存在本地文件中,下次认证时自动从文件读取判断。
- public class AuthUtility
- {
- /// <summary>
- /// 用户认证
- /// </summary>
- /// <returns></returns>
- public static async Task<bool> AuthAsync()
- {
- try
- {
- // 已经认证的时候直接获取认证信息
- App.Authentication = await App.PCA.AcquireTokenSilentAsync(Constants.Scopes);
- return true;
- }
- catch
- {
- try
- {
- // 没有认证的时候重新认证
- App.Authentication = await App.PCA.AcquireTokenAsync(Constants.Scopes);
- return true;
- }
- catch
- {
- // 认证失败
- return false;
- }
- }
- }
- }
调用这个方法时将自动出现如下登录界面:

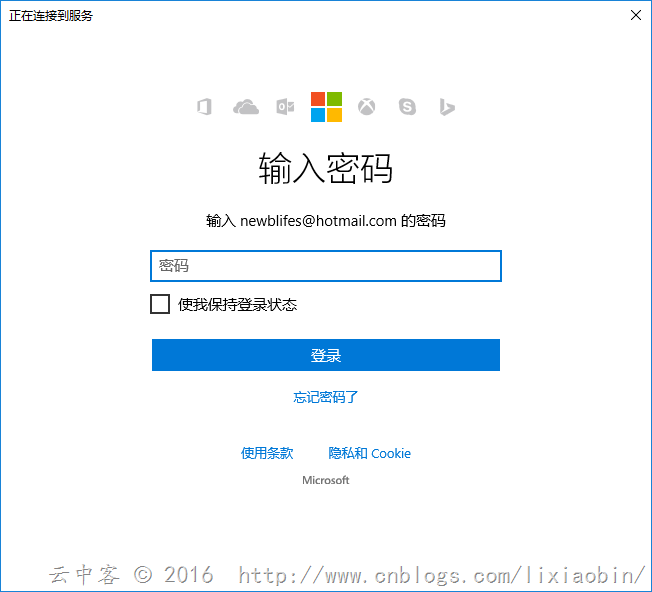
如果输入个人邮箱地址将自动跳转到如下登录界面:

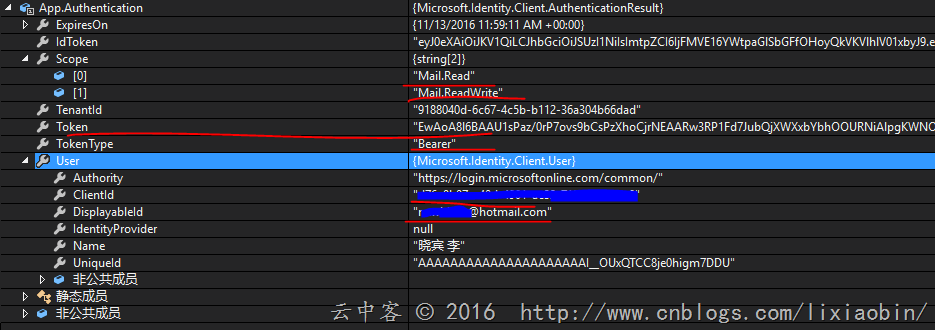
认证成功后将获得Token信息


5,添加退出逻辑
只需要执行如下代码即可清除认证信息
- App.Authentication.User.SignOut();

6,添加读取邮件信息逻辑
有了Token直接调用接口就能获得我们需要的全部信息,本次只读取邮件信息(https://graph.microsoft.com/v1.0/me/messages)。
- public class EmailUtility
- {
- private static JsonSerializer serializer = new JsonSerializer()
- {
- MissingMemberHandling = MissingMemberHandling.Ignore,
- NullValueHandling = NullValueHandling.Ignore,
- ReferenceLoopHandling = ReferenceLoopHandling.Serialize
- };
- /// <summary>
- /// 执行API
- /// </summary>
- /// <param name="url">API地址</param>
- /// <param name="method">请求方式</param>
- /// <returns>请求结果</returns>
- private static async Task<byte[]> ExcuteApi(string url, HttpMethod method)
- {
- var httpclient = new HttpClient();
- using (var request = new HttpRequestMessage(method, url))
- {
- request.Headers.Authorization = new AuthenticationHeaderValue(App.Authentication.TokenType, App.Authentication.Token);
- using (var response = await httpclient.SendAsync(request).ConfigureAwait(false))
- {
- if (response.IsSuccessStatusCode)
- {
- return await response.Content.ReadAsByteArrayAsync().ConfigureAwait(false);
- }
- }
- }
- return null;
- }
- /// <summary>
- /// 邮件一览取得
- /// </summary>
- /// <returns>邮件一览</returns>
- public static async Task<List<Message>> GetListAsync()
- {
- var listData = await ExcuteApi(Constants.MESSAGES_LIST, HttpMethod.Get);
- if (listData?.Length > )
- {
- var listObject = JObject.Parse(System.Text.Encoding.UTF8.GetString(listData, , listData.Length));
- var list = new List<Message>();
- foreach (var item in listObject["value"])
- {
- list.Add(item.ToObject<Message>(serializer));
- }
- return list;
- }
- else
- {
- return null;
- }
- }
- }
Http请求取得的数据经Json转换成自己需要的形式(Message)显示如下:
一览画面

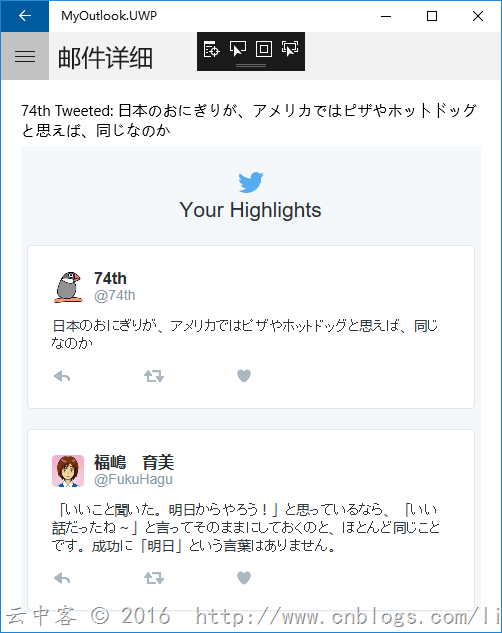
详细画面(邮件详细为Html文件内容,只需要用WebView显示就可以)

本次就简单实现邮件取得和显示,后续有时间在慢慢添加。个人电脑性能有限ios模拟器没办法跑起来,本次就先演示UWP了。
总结
Xamarin开发跨平台应用门槛越来越低,唯独UI设计比较麻烦,每个平台显示多少还是有区别。看完本文希望大家对Xamarin开发充满信心,本人在日本微软合作公司,目前日本这边推广的很火,很多开发交流会。
Xamarin+Prism小试牛刀:定制跨平台Outlook邮箱应用的更多相关文章
- Xamarin+Prism小试牛刀:定制跨平台Outlook邮箱应用(后续)
在[Xamarin+Prism小试牛刀:定制跨平台Outlook邮箱应用]里面提到了Microsoft 身份认证,其实这也是一大块需要注意的地方,特作为后续补充这些知识点.上章是使用了Microsof ...
- Xamarin+Prism开发详解一:PCL跨平台类库与Profile的关系
在[Xamarin+Prism小试牛刀:定制跨平台Outlook邮箱应用]中提到过以下错误,不知道大伙还记得不: 无法安装程序包"Microsoft.Identity.Client 1.0. ...
- Xamarin.Forms入门-使用 Xamarin.Forms 来创建跨平台的用户界面
Xamarin.Forms 是一个跨平台的.基于原生控件的UI工具包,开发人员可以轻松的创建适用于 Android,iOS 以及 Windows Phone的用户界面.Xamarin.Forms 通过 ...
- Outlook邮箱配置
1.在outlook邮箱里启用pop3 2.接收邮件服务器 pop3-mail.outlook.com 3.发送邮件服务器 smtp-mail.outlook.com 4.其他设置 -->发送服 ...
- Windows系统配置OutLook邮箱教程一
本示例演示Windows系统中OutLook邮箱设置 1.打开控制面板->类型选择小图标->找到Mail(Microsoft OutLook 2016). 2.鼠标左键双击Mail. 3. ...
- Xamarin+Prism开发详解七:Plugin开发与打包测试
有了上章[Xamarin+Prism开发详解六:DependencyService与IPlatformInitializer的关系]的基础,现在来理解Plugin开发就简单了. 本文实例代码地址:ht ...
- 十、.NET使用本地Outlook邮箱指定邮箱用户名和密码发送邮件
十..NET使用本地Outlook邮箱指定邮箱用户名和密码发送邮件 1.添加Microsoft.Office.Interop.Outlook引用 2.封装发送邮件方法 using System; us ...
- 基于python的extract_msg模块提取outlook邮箱保存的msg文件中的附件
笔者保存了一些outlook邮箱中保存的一些msg格式的邮件文件,现需要将其中的附件提取出来, 当然直接在outlook中就可以另存附件,但outlook默认是不支持批量提取邮件中的附件的 思考过几种 ...
- Xamarin+Prism开发之.net standard化
前面[Visual Studio 2017创建.net standard类库编译出错原因]已经解决.net standard类库的编译问题,现在可以正式进入主题了.作为.net 跨平台开发者也得跟上时 ...
随机推荐
- 【AR实验室】ARToolKit之制作自己的Marker/NFT
0x00 - 前言 看过example后,就会想自己动动手,这里改改那里修修.我们先试着添加自己喜欢的marker/nft进行识别. 比如我做了一个法拉利的marker: 还有网上找了一个法拉利log ...
- 启动了VSAN服务的主机不在vCenter集群中
背景: 这个问题的来源是,某用户将该ESXi主机直接夺取到另一个vCenterA的管辖中,而这个vCenterA中集群A开启了VSAN功能,导致再次反向夺取到vCenterB中的时候带有了来自于集群A ...
- 在 ML2 中配置 OVS flat network - 每天5分钟玩转 OpenStack(133)
前面讨论了 OVS local network,今天开始学习 flat network. flat network 是不带 tag 的网络,宿主机的物理网卡通过网桥与 flat network 连接, ...
- 为什么 NaN 不等于自身?
NaN 即Not a Number , 不是一个数字, 那么NaN到底是什么呢? 话说在JavaScript中,有6大数据类型,分别包括string,number,boolean,undefined, ...
- 我为NET狂官方面试题-数据库篇答案
题目:http://www.cnblogs.com/dunitian/p/6028838.html 汇总:http://www.cnblogs.com/dunitian/p/5977425.html ...
- HttpUrlConnection 基础使用
From https://developer.android.com/reference/java/net/HttpURLConnection.html HttpUrlConnection: A UR ...
- [EasyUI美化换肤]更换EasyUi图标
前言 本篇文章主要是记录一些换EasyUI皮肤的过程,备忘.也欢迎美工大神各路UI给点好意见,EasyUI我就不介绍了,自行百度吧..(So..所以别问我是不是响应式..本身EasyUI就不是响应式. ...
- UML图中经常用到几种的关系图例
学习这个东西挺奇怪的,时间一长就容易忘记,或者记不清楚.今天看到一些UML图的关系,发现有些出入了,索性就写下来,以后再忘记的时候过来看看. 在UML的类图中,常见的有以下几种关系: 继承(Gener ...
- Java
2016-12-17 21:10:28 吉祥物:Duke(公爵) Logo:咖啡(爪哇岛盛产咖啡) An overview of the software development proce ...
- 一个无限加载瀑布流jquery实现
实现大概是下面的效果,写了比较详细的注释 <!DOCTYPE html><html> <head> <meta charset="UTF-8&quo ...
