JS-获取URL请求参数
前言:原来做过一个项目,需要实现一个页面打印的功能,由于项目中使用了AngularJS+Bootstrap等前端框架,需要打印的页面又在弹出框中,使用了Bootstrap的模态框后发现打印的效果不太好,后来就使用原生的方式弹出一个新的窗口,不过新的窗口中的某些数据又需要从前一个页面中获取,使用AngularJS框架后发现从后台返回的页面总是被封装成一个对象,压根展现不了,怎么办?下面的这个小方法就是用于解决这个问题的——页面间跳转,在需要传递的参数不多的情况下,使用URL路径来传递参数。代码比较简单,在此小记一笔,兴许以后能用得到,至少明白这种思路是怎么回事。
1:为了方便实例的演示,将演示的静态文件放在了同一个目录下

2:getRequestParameters.js文件,专门用于获取GET请求中的参数,此文件是此次小白例的核心代码,注释详细不多说了
(function(){
//返回当前 URL 的查询部分(问号 ? 之后的部分)。
var urlParameters = location.search;
//声明并初始化接收请求参数的对象
var requestParameters = new Object();
//如果该求青中有请求的参数,则获取请求的参数,否则打印提示此请求没有请求的参数
if (urlParameters.indexOf('?') != -1)
{
//获取请求参数的字符串
var parameters = decodeURI(urlParameters.substr(1));
//将请求的参数以&分割中字符串数组
parameterArray = parameters.split('&');
//循环遍历,将请求的参数封装到请求参数的对象之中
for (var i = 0; i < parameterArray.length; i++) {
requestParameters[parameterArray[i].split('=')[0]] = (parameterArray[i].split('=')[1]);
}
console.info('theRequest is =====',requestParameters);
}
else
{
console.info('There is no request parameters');
}
return requestParameters;
})();
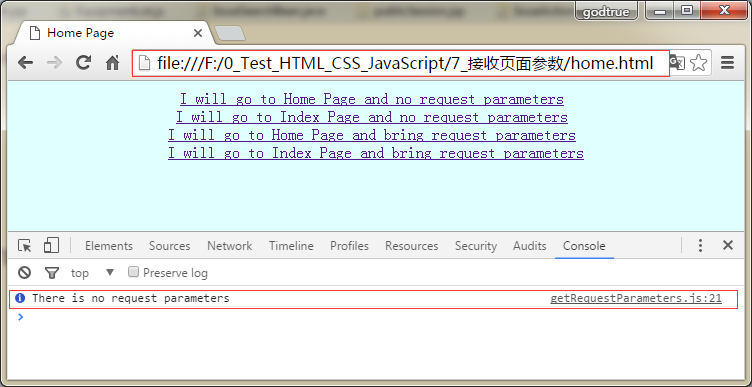
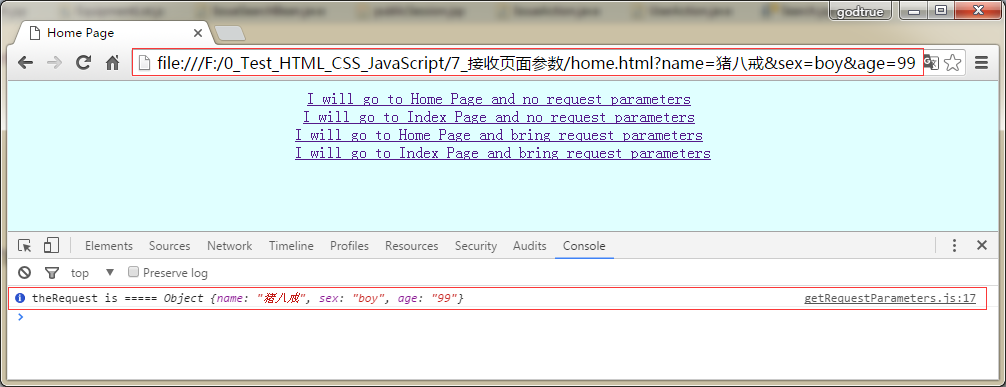
3:home.html文件,假设这个简单的页面就是第一个页面,实验证实了一下,在本页面中也能拿到对应的请求参数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Home Page</title>
<!-- 引入获取页面请求条件的JS文件 -->
<script type="text/javascript" src="getRequestParameters.js"></script>
</head>
<body bgcolor="LightCyan" align="center">
<a href="home.html">I will go to Home Page and no request parameters</a>
<br/>
<a href="index.html">I will go to Index Page and no request parameters</a>
<br/>
<a href="home.html?name=猪八戒&sex=boy&age=99">I will go to Home Page and bring request parameters</a>
<br/>
<a href="index.html?name=猪八戒&sex=boy&age=99">I will go to Index Page and bring request parameters</a>
</body>
</html>
4:index.html文件,这个文件就是我们假设要跳转的静态文件,非常简单,仅供实例演示使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Index Page</title>
<!-- 引入获取页面请求条件的JS文件 -->
<script type="text/javascript" src="getRequestParameters.js"></script>
</head>
<body bgcolor="AliceBlue" align="center">
</body>
</html>
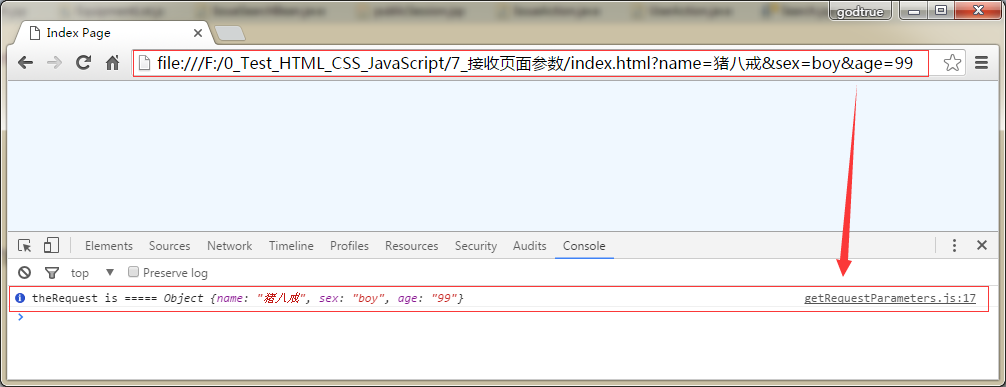
5:如下图所示,是实例代码演示的效果




6:小结
此例思路、代码都比较简单,不过不容易想的到,以前做的项目牵涉到页面间跳转需要传递参数的,几乎全部都是将参数传送到后端,然后从后端再传送到前端的。很少使用这种前端页面间通过URL来传递参数的方式,不过这种方式有时候也是可行。
JS-获取URL请求参数的更多相关文章
- JS获取url请求参数
JS获取url请求参数,代码如下: // 获取url请求参数 function getQueryParams() { var query = location.search.substring(1) ...
- js获取URL请求参数与改变src
js实现: <script> function GetQueryString(name) { var reg = new RegExp("(^|&)" + na ...
- js获取url中参数名也参数值
要撮利用js获取url中参数名也参数值这个不多见了,但我今天需要这样操作,下面我来给大家介绍一下具体的实例方法. 在已知参数名的情况下,获取参数值,使用正则表达式能很容易做到. js的实现方法如下 ...
- js获取url的参数和值的N种有效方法
js获取url的参数和值的N种有效方法 function getParameterByName(name) { name = name.replace(/[\[]/, "\\\[" ...
- js获取url地址栏参数的方法,解决中文乱码问题,能支持中文参数
第一种:参数只能是英文的 function getQuery(name) { var reg = new RegExp("(^|&)" + name + "=([ ...
- js获取url地址栏参数
前端开发中经常会遇到需要获取url地址栏参数问题 方法如下: function getQueryStringByName(name){ var src = "www.baidu.com?na ...
- js 获取url具体参数
用JS获取地址栏参数的方法(超级简单) 方法一:采用正则表达式获取地址栏参数:( 强烈推荐,既实用又方便!) function GetQueryString(name) { var reg = new ...
- 【记录】JS 获取 URL 中文参数编码
比如 URL:http://www.xxxx.com/中文参数 这个在 js 获取"中文参数"的时候会出现乱码. 解决方法:decodeURIComponent(获取的中文参数);
- js获取url传递参数(转的,原作不详)
这里是一个获取URL带QUESTRING参数的JAVASCRIPT客户端解决方案,相当于asp的request.querystring,PHP的$_GET 函数: <Script languag ...
- springboot获取URL请求参数的多种方式
1.直接把表单的参数写在Controller相应的方法的形参中,适用于get方式提交,不适用于post方式提交. /** * 1.直接把表单的参数写在Controller相应的方法的形参中 * @pa ...
随机推荐
- php 以IP的形式获取访问者的地理位置
<?php header('Content-Type:text/html;charset=utf-8'); function getIPLoc_sina($queryIP){ $url = 'h ...
- BZOJ4724 [POI2017]Podzielno
4724: [POI2017]Podzielno Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 77 Solved: 37[Submit][Stat ...
- Get Jenkins job build queue length
Jenkins API doesn’t provide the job build queue length. Hence, it seems we have to parse the html to ...
- Digital root(数根)
关于digital root可以参考维基百科,这里给出基本定义和性质. 一.定义 数字根(Digital Root)就是把一个数的各位数字相加,再将所得数的各位数字相加,直到所得数为一位数字为止.而这 ...
- mfc 调用Windows的API函数实现同步异步串口通信(源码)
在工业控制中,工控机(一般都基于Windows平台)经常需要与智能仪表通过串口进行通信.串口通信方便易行,应用广泛. 一般情况下,工控机和各智能仪表通过RS485总线进行通信.RS485的通信方式是半 ...
- python fork 用法
import os import sys ips = ( "192.168.45.%s" % i for i in range(1,255)) for ip in ips: pid ...
- PHP在yii2中封装SuperSlide 幻灯片编写自己的SuperSlideWidget的例子
因为近期给朋友公司做个门户网站,把荒置了6.7年的PHP又重新拾起,发现PHP这些年兴旺多了,很多新的东西看的不明不白,研究了几个框架ZendFramework.thinkphp.Symfony.yi ...
- Unexpected end of file from server 服务器访问问题导致
Caused by: java.net.SocketException: SocketException invoking http://xxxx/cxf/xh/creditInterface?wsd ...
- cWeb开发框架,基于asp.net的cWeb应用开发平台介绍(一)
cWeb开发框架是基于asp.net的B/S应用开发平台,采用三层架构理论,应用简单.代码简洁.运行快速. cWeb是bubufx提供,是分享资源,无任何版权限制,bubufx继续传承互联网精神,可随 ...
- Mybatis与Hibernate的区别
首先简单介绍下两者的概念: Hibernate :Hibernate 是当前最流行的ORM框架,对数据库结构提供了较为完整的封装. Mybatis:Mybatis同样也是非常流行的ORM框架,主要着力 ...
