用Django写出“hell world”
一、系统实战环境
|
1
2
3
4
|
系统版本:CnetOS6.5 x86_64Django版本:Django-1.5.8MySQL版本:MySQL-5.1.73Python版本: python-2.6.6 |
二、Django安装部署
首先去官网下载django主程序包,Django官方下载地址为:https://www.djangoproject.com/
文件下载地址:
https://www.djangoproject.com/download/1.5.8/tarball/
1、Django-1.5.8.tar.gz安装方法:
tar -xzf Django-1.5.8.tar.gz&&cd Django-1.5.8 ;python setup.py install
2、MySQL安装方法:yum install mysql mysql-server –y 安装即可。
注* 如果有提示setuptools模块无法找到,需要先安装这个模块,安装的方法也是下载源码包,然后执行python setup.py install 即可。
Django安装成功如下图:
那接下来我们要做的第一件事就是如何创建一个默认的django程序,怎么操作呢?
3、首先执行命令:django-admin.py |tail -15 可以看到django-admin.py后面接的所有的参数,其中有一个startproject参数含义为:启动一个新的工程。
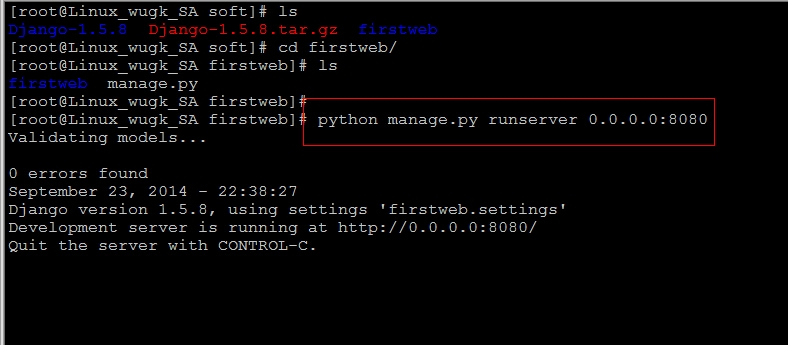
4、然后执行命令:django-admin.py startproject firstweb ,会在当前目录创建一个名为firstweb这样一个工程名,进入firstweb目录,该目录下文件如下图,有一个manage.py这样一个脚本文件,同样执行它有很多参数,如何启动django呢,使用参数runserver,后面接监听地址和端口。
5、执行命令:python manage.py runserver 0.0.0.0:8080
如下图:

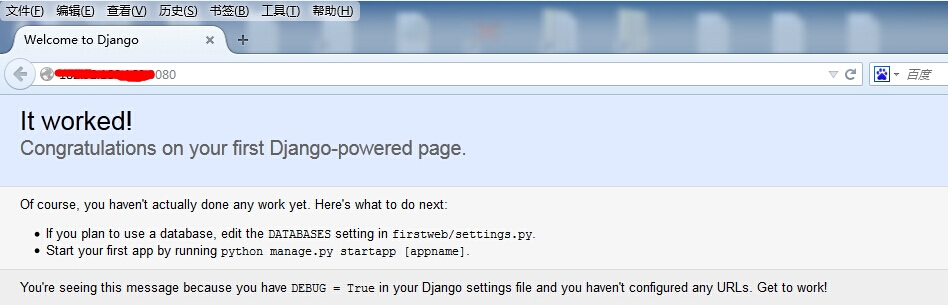
6、最后在浏览器访问我们的django程序如下图所示,则代表django搭建成功。

三、创建WebSite:
通过上面的搭建和部署,我们发现这是一个默认的django页面,那如何拥有我们自己的网站呢,我们能用django来做什么呢?
接下来创建一个自己的程序,程序的功能是打印Hello World,显示在web界面。
1、首先进入与manage.py同级的firstweb目录,firstweb目录里面有如下文件:
|
1
|
__init__.py __init__.pyc settings.py settings.pyc urls.py urls.pyc wsgi.py wsgi.pyc |
主要配置文件注解:
settings.py主要功能:django设置使用。
Urls.py文件主要功能:配置URL访问控制。
2、新建views.py文件,写入以下内容:
|
1
2
3
|
from django.http import HttpResponsedef hello(request): return HttpResponse("Hello world") |
内容注解:调用django.http模块里面的HttpResponse模块返回数据,然后定义一个hello函数,return返回函数内容。
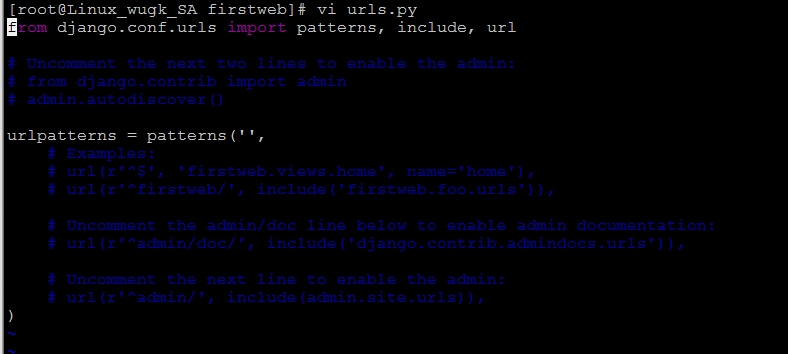
3、配置urls.py
默认urls.py配置文件内容如下图:

在该配置文件里面添加两行记录,导入我们定义的hello模块,然后配置url访问即可。如下图:

需要添加的两行记录为:
|
1
2
|
from firstweb.views import hello //导入工程模块下views里面的hello函数。url(r'^hello/',hello), //配置URL,已/hello/二级目录访问,跳转到views.py文件里面定义的hello函数的返回信息。 |
4、访问测试:
重启django,然后通过浏览器访问如下图:

用Django写出“hell world”的更多相关文章
- Anaconda+django写出第一个web app(九)
今天来学习外键的使用,用外键来连接数据库中的两个表. 当我们的tutorials非常多的时候,目前的显示方式就会使得页面非常凌乱.我们可以考虑把这些教程分为不同的系列,页面只显示标题以及概要等信息,进 ...
- Anaconda+django写出第一个web app(七)
今天来实现如何在页面弹出一些信息,比如注册成功后弹出注册成功的信息.这一点可以通过materialize里的Toasts来实现. django自带的messages可以告诉我们是否注册成功,以及注册失 ...
- Anaconda+django写出第一个web app(八)
今天来实现网站的登入和登出功能. 首先我们需要在urls.py中添加路径,注意此处的路径和在导航栏中设置的文字路径保持一致: from django.urls import path from . i ...
- Anaconda+django写出第一个web app(六)
今天学习如何写一个注册用户的界面. 上一节的导航栏中我们修改了导航栏右侧的文字为register并将路径设置为/register,内容如下: <li><a href="/r ...
- Anaconda+django写出第一个web app(二)
今天开始建立App中的第一个Model,命名为Tutorial. Model的定义在main文件夹下的models.py中通过类进行,我们希望Tutorial这个model包含三个属性:标题.内容和发 ...
- Anaconda+django写出第一个web app(十一)
今天我们来学习给页面添加一个Sidebar,根据Sidebar跳转到相应的tutorial. 打开views.py,编辑single_slug函数: def single_slug(request, ...
- Anaconda+django写出第一个web app(十)
今天继续学习外键的使用. 当我们有了category.series和很多tutorials时,我们查看某个tutorial,可能需要这样的路径http://127.0.0.1:8000/categor ...
- Anaconda+django写出第一个web app(四)
前面对Models有了一些了解,今天开始进一步了解Views,了解Views如何和Models交互以及了解模板(templates). 打开main文件夹下的views.py,重新编写homepage ...
- Anaconda+django写出第一个web app(三)
前面我们已经建立了模型Tutorial,也已经可以用Navicat Premium打开数据看查看数据,接下来我们通过建立admin账户来上传数据. 在命令行执行如下命令来创建用户: python ma ...
随机推荐
- Hibernate 异常提示_1
INFO: HHH000041: Configured SessionFactory: null九月 15, 2016 12:29:35 上午 org.hibernate.engine.jdbc.co ...
- ng-selected ng-change
<!DOCTYPE HTML><html ng-app="myApp"><head><meta http-equiv="Cont ...
- Single Responsibility Principle 单一职责原则
- jqurey datatable tableTools 自定义button元素 以及按钮自事件
版本 1.10.4 "dom": 'T<"clear">lfrtip', "tableTools": { //"sSw ...
- 【转】Win8下安装SQL Server 2005无法启动服务
安装了Windows8,但是发现不支持Sql Server 2005的安装.网上找了很多办法,基本上都有缺陷.现在终于找到一种完全正常没有缺陷的办法了,和大家分享一下. 1.正常安装任一版本的SQL ...
- 多节点ssh免密匙登录
1,在所有节点上,使用yourname用户名执行: ssh-keygen -t dsa -P '' -f /home/yourname/.ssh/id_dsa 2,在node1的/home/yourn ...
- call经常用到的地方
看完这几个下例子,会对学习js有所帮助1.小猫和小狗 function food(){} food.prototype={ food:'fish', say:function(){ console.l ...
- Webform server.transfer 用法
server.transfer 特点: 1:大家熟悉的一个特点,用server.transfer 跳转到新页面时,浏览器的地址是没有改变的(因为重定向完全在服务器端进行,浏览器根本不知道服务器已经执行 ...
- springmvc之格式化要显示的小数或者日期。
把保存的小数或者日期按照想要的格式显示. 首先导入jar包joda-time-2.3.jar,下载地址http://pan.baidu.com/s/1gfNuUfp 这里使用注解的方式进行格式化. 创 ...
- jee websocket搭建总结
1.使用框架spring+springmvc+mybatis+jdk7+tomcat7+maven 2.基本原理: a. WebSocket协议是一种双向通信协议,它建立在TCP之上,同http一样通 ...
