.NET使用ZXing.NET生成中间带图片的二维码
很久之前就有写这样的代码了,只是一直没记录下来,偶然想写成博客。
把之前的代码封装成函数,以方便理解以及调用。
基于开源的 ZXing.NET 组件,代码如下:
先添加对ZXing.NET的引用,然后添加相应的命名空间:
using System;
using System.Collections.Generic;
using System.Drawing;
using ZXing;
using ZXing.Common;
using ZXing.QrCode;
using ZXing.QrCode.Internal;
方法一是生成二维码图片:
/// <summary>
/// 生成二维码图片
/// </summary>
/// <param name="contents">要生成二维码包含的信息</param>
/// <param name="width">生成的二维码宽度(默认300像素)</param>
/// <param name="height">生成的二维码高度(默认300像素)</param>
/// <returns>二维码图片</returns>
public static Bitmap GeneratorQrImage(string contents, int width = , int height = )
{
if (string.IsNullOrEmpty(contents))
{
return null;
}
//本文地址:http://www.cnblogs.com/Interkey/p/qrcode.html
EncodingOptions options = null;
BarcodeWriter writer = null;
options = new QrCodeEncodingOptions
{
DisableECI = true,
CharacterSet = "UTF-8",
Width = width,
Height = height,
ErrorCorrection = ErrorCorrectionLevel.H,
};
writer = new BarcodeWriter();
writer.Format = BarcodeFormat.QR_CODE;
writer.Options = options; Bitmap bitmap = writer.Write(contents);
return bitmap;
}
方法二是生成中间带图片的二维码图片:
/// <summary>
/// 生成中间带有图片的二维码图片
/// </summary>
/// <param name="contents">要生成二维码包含的信息</param>
/// <param name="middleImg">要生成到二维码中间的图片</param>
/// <param name="width">生成的二维码宽度(默认300像素)</param>
/// <param name="height">生成的二维码高度(默认300像素)</param>
/// <returns>中间带有图片的二维码</returns>
public static Bitmap GeneratorQrImage(string contents, Image middleImg, int width = , int height = )
{
if (string.IsNullOrEmpty(contents))
{
return null;
}
if (middleImg == null)
{
//return null;
return GeneratorQrImage(contents);
}
////本文地址:http://www.cnblogs.com/Interkey/p/qrcode.html
//构造二维码写码器
MultiFormatWriter mutiWriter = new MultiFormatWriter();
Dictionary<EncodeHintType, object> hint = new Dictionary<EncodeHintType, object>();
hint.Add(EncodeHintType.CHARACTER_SET, "UTF-8");
hint.Add(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.H); //生成二维码
BitMatrix bm = mutiWriter.encode(contents, BarcodeFormat.QR_CODE, width, height, hint);
BarcodeWriter barcodeWriter = new BarcodeWriter();
Bitmap bitmap = barcodeWriter.Write(bm); //获取二维码实际尺寸(去掉二维码两边空白后的实际尺寸)
int[] rectangle = bm.getEnclosingRectangle(); //计算插入图片的大小和位置
int middleImgW = Math.Min((int)(rectangle[] / 3.5), middleImg.Width);
int middleImgH = Math.Min((int)(rectangle[] / 3.5), middleImg.Height);
int middleImgL = (bitmap.Width - middleImgW) / ;
int middleImgT = (bitmap.Height - middleImgH) / ; //将img转换成bmp格式,否则后面无法创建 Graphics对象
Bitmap bmpimg = new Bitmap(bitmap.Width, bitmap.Height, System.Drawing.Imaging.PixelFormat.Format32bppArgb);
using (Graphics g = Graphics.FromImage(bmpimg))
{
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBicubic;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
g.CompositingQuality = System.Drawing.Drawing2D.CompositingQuality.HighQuality;
g.DrawImage(bitmap, , );
} //在二维码中插入图片
Graphics myGraphic = Graphics.FromImage(bmpimg);
//白底
myGraphic.FillRectangle(Brushes.White, middleImgL, middleImgT, middleImgW, middleImgH);
myGraphic.DrawImage(middleImg, middleImgL, middleImgT, middleImgW, middleImgH);
return bmpimg;
}
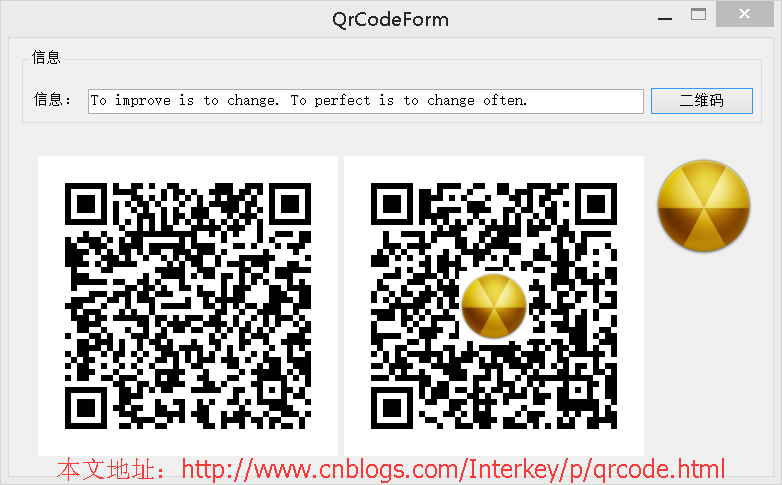
效果如下:

中间有图片与没有图片的生成的不一样,原因不清楚,初步以为中间有图片的是因为容错率的原故。
对应的解析代码也很简单:
// create a barcode reader instance
IBarcodeReader reader = new BarcodeReader();
// load a bitmap
Bitmap barcodeBitmap = (Bitmap)Image.FromFile("C:\\sample-barcode-image.png");
// detect and decode the barcode inside the bitmap
Result result = reader.Decode(barcodeBitmap);
// do something with the result
if (result != null)
{
this.txtDecoderType.Text = result.BarcodeFormat.ToString();
this.txtDecoderContent.Text = result.Text;
}
以上是生成和解析二维码的代码,至于生成一维码和对应的解析也很简单。
其他常用可生成二维码的组件有:QrCode.Net(开源)、ZXing(开源)、ThoughtWorks.QRCode等。
了解了二维码的数据存储后,可以基于这些技术生成富有创意的二维码。
参考:
- QR二维码生成器源码(中间可插入小图片)
- 用C#实现的条形码和二维码编码解码器
- 如何在ASP.NET和WPF中显示二维码
- C#利用QrCode.Net生成二维码(Qr码)
- 二维码的生成细节和原理
- 带你探索条形码世界的奥秘
- Android二维码识别 开源项目ZXing的编译
.NET使用ZXing.NET生成中间带图片的二维码的更多相关文章
- js实现生成中间带图片的二维码
之前需要实现生成中间带图片的二维码,所以找了半天终于找到一个可以用的.于是在这里记录一下. 下面是需要注意的几点: 1.使用的js为jquery-qrcode 但是已经经过别人的修改,和网上原来的那些 ...
- C#+ZXing.dll生成手机路径导航二维码
1.原谅我先写点废话哈 这两天用C#写一个C端的软件,甲方提出一个很无理的需求(在C端的程序中实现路径导航,关键是这个程序最终是运行在物理隔绝的电脑上的……),头疼了好几天,领导突然想到可以把坐标+百 ...
- Flutter生成带图片的二维码
现在的APP中经常需要用自己的信息生成一个二维码给别人扫,下面就介绍一下Flutter中怎么生成一个带图片的二维码. 需要用到的插件qr_flutter 首先在 pubspec.yaml 文件中添加以 ...
- Android使用ZXing生成带图片的二维码
效果图如下: 制作过程很简单的就是在原始的二维码图片上添加一个logn图标,代码的注释写得很详细,也就不给大家啰嗦了 package com.example.day44_02_qrcodewithlo ...
- Android生成带图片的二维码
一.问题描述 在开发中需要将信息转换为二维码存储并要求带有公司的logo,我们知道Google的Zxing开源项目就很好的帮助我们实现条形码.二维码的生成和解析,但带有logo的官网并没有提供demo ...
- C# ZXing.Net生成二维码、识别二维码、生成带Logo的二维码(二)
1.使用ZXint.Net生成带logo的二维码 /// <summary> /// 生成带Logo的二维码 /// </summary> /// <param name ...
- 涛哥的Python脚本工具箱之生成带Logo的二维码
近期须要在二维码上加Logo,网上没有找到好用的,于是自己用python写了一个. 须要安装qrcode,PIL库 二维码简称 QR Code(Quick Response Code),学名为高速响应 ...
- iOS-带图片的二维码的生成(QRCode)
https://blog.csdn.net/feng512275/article/details/82824650 2018年09月23日 20:29:45 筝风放风筝 阅读数:91 版权声明:本 ...
- phpqrcode生成带logo的二维码图片及带文字的二维码图片
<?php require_once "./phpqrcode/phpqrcode.php"; /** * 这样就可以生成二维码了,实际上在png这个方法里还有几个参数需要使 ...
随机推荐
- 实战使用Axure设计App,使用WebStorm开发(3) – 构建页面架构
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 程序员DNS知识指南
本次内容比较hardcore,非科班出身可能会有理解障碍,可以考虑不用挣扎,直接放弃.毕竟普通驾驶员是不需要理解内燃机原理和曲轴如何做功的,所谓术业有专攻也,能看完的不是同行就是真爱~ 引 DNS对于 ...
- 每天一个linux命令(54):ping命令
Linux系统的ping命令是常用的网络命令,它通常用来测试与目标主机的连通性,我们经常会说“ping一下某机器,看是不是开着”.不能打开网页时会说“你先ping网关地址192.168.1.1试试”. ...
- vue.js学习之入门实例
之前一直看过vue.js官网api,但是很少实践,这里抽出时间谢了个入门级的demo,记录下一些知识点,防止后续踩坑,牵扯到的的知识点:vue.vue-cli.vue-router.webpack等. ...
- linux 学习 设置固定网Ip
本人使用CentOs6.5 最近在学习linux操作系统,单在使用shell连接前都要使用ifconfig eth0 设置一个临时IP让我不胜其烦.决定学习设置一个固定IP 步骤: 1.登录计算机后使 ...
- Web Workers 的基本信息
问题:JavaScript 并行性 要将有趣的应用(例如从侧重服务器端的实施)移植到客户端 JavaScript,存在很多制约瓶颈.其中包括浏览器兼容性.静态类型.可访问性和性能.幸运的是,随着浏览器 ...
- 深入理解javascript作用域系列第三篇——声明提升(hoisting)
× 目录 [1]变量 [2]函数 [3]优先 前面的话 一般认为,javascript代码在执行时是由上到下一行一行执行的.但实际上这并不完全正确,主要是因为声明提升的存在.本文是深入理解javasc ...
- HTML的音频和视频
目录 [1]媒体格式 音频格式 视频格式 [2]元素 插件元素 HTML5元素 [3]HTML音频 [4]HTML视频 前面的话 多媒体元素(比如视频和音频)存储于媒体文件中,确定媒体类型的最常用的方 ...
- poj 2195 Going Home
/* 做网络流的题建图真的是太重要了! 本题是将人所在的位置和房子所在的位置建立边的联系,其中man到house这一条边的流量为 1, 费用为两者的距离 而方向边的流量为 0, 费用为正向边的相反数( ...
- maven -- 学习笔记(一)之maven环境搭建
首先先感谢博主的分享http://www.cnblogs.com/yjmyzz/p/3495762.html 基本概念: Maven是基于项目对象模型(POM),可以通过一小段描述信息来管理项目的构建 ...
