CSS 3学习——边框
在CSS 3中可以设置边框圆角、边框阴影和边框图像,分别通过border-radius、border-image和box-shadow属性设置。
边框圆角
border-radius属性是以下4个属性的简写:
border-top-left-radius 设置左上角的圆角
border-top-right-radius 设置右上角的圆角
border-bottom-right-radius 设置右下角的圆角
border-bottom-left-radius 设置左下角的圆角
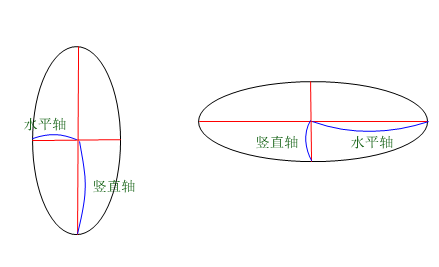
以上每个属性可以设置最多两个值,第一个值是水平轴的长度,第二个值是垂直轴的长度。如果设置一个值,则第二个值等于第一个值,即一个正圆;如果设置设置两个不相等的值,则是一个椭圆。
如果指定值为百分数,则相对于元素的border内边界以内的区域的尺寸计算。
原理图如下:


举例:
border-radius: 4px 3px 6px / 2px 4px; /* 等价于 */ border-top-left-radius: 4px 2px;
border-top-right-radius: 3px 4px;
border-bottom-right-radius: 6px 2px;
border-bottom-left-radius: 3px 4px;
边框阴影
边框阴影通过box-shadow属性设置。
box-shadow的取值:inset offset-x offset-y blur-radius spread-radius color;
这是一组完整的取值,每个值之间用空格隔开。一组值代表一个阴影,可以设置多个阴影,也就是可以设置多组值,每组值之间用逗号隔开。
inset 表示阴影在元素的border内。默认情况不用设置inset,表示阴影在border外。阴影在元素的border内,不是说原来在border右外边界外的阴影会出现在border右内边界以内,而是出现在border的左内边界以内。
offset-x、offset-y设置阴影的偏移量。
offset-x设置阴影的水平偏移量,正值,阴影在border右外边界外;负值,阴影在border左外边界外。
offset-y设置阴影的垂直偏移量,正值,阴影在border下外边界外;负值,阴影在border上外边界外。
blur-radius 默认为0,此时阴影边缘锐利。值越大,阴影随之变大变淡,边缘也越模糊。不能指定为负值。这个值是分别在阴影的上下左右额外增加指定值一半的模糊距离。
spread-radius 默认为0,此时阴影的尺寸与元素的border+padding+width或height的尺寸一样大。指定为正值,阴影以阴影自身的中心点扩大指定的值;指定为负值,阴影以阴影自身的中心点收缩指定的值。
color 指定阴影的颜色。
边框图像
使用border-image之前一定要现制定边框的样式 border-style,本质上主要是要先指定border的宽度。
使用border-image之后,其将会替换掉之前设置的边框样式。
border-image是以下5个属性的简写。
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
border-image-source
border-image-source的值可取none或图片的地址。为none时,边框应用为border-style的样式。图片地址通过url()引用。
border-image-slice的原理
border-image-slice的值最多可以指定5个。前4个值为数字或百分数,为数字时单位为像素(不要带单位),为百分数时根据引用图片的尺寸计算。4个数值如果只指定一个,则其余三个也等于指定值;如果指定两个,则第三个等于第一个的值,第四个等于第二个的值;指定三个,则第四个也等于第二个的值。第五个值要么不指定要么只能指定为fill。
border-image-slice的四个数值产生4条分割线将引用的原始图片分割为9个部分(本质上是分割成了9张图片),原理如下图:

不指定fill时,第9部分被丢弃,指定fill时,保留第9部分,填充到元素的padding+width区域。
第1、2、3、4部分应用到边框对应的4个角;第5、6、7、8部分根据后续边框属性的值应用到对用位置的边框上。
border-image-width
border-image-width用来代替之前指定的border的宽度。如果不指定,(默认为auto)则还用border之前指定的宽度。
该属性可以用具体像素数、数字(表示倍数)和百分数指定。当为百分数时,根据元素border+padding+width或height计算。
最多指定4个值,最少1个值,分别表示上右下左位置的边框的宽度。
如果指定的值大于之前指定的border的宽度,则图片将会向元素的padding和width区域延伸。
如果指定的值太大,导致相对的图片要相互重叠,浏览器会对图片进行缩放阻止他们重叠,缩放规则如下:

border-image-outset
border-image-outset用于指定边框图像延伸到border外边界以外的距离。可以指定1~4个值,像素数或数字(表示倍数)。
border-image-repeat
border-image-repeat作用是是否边框图像的5、6、7、8部分是否重复填充对应的边框区域。可取以下几个值中的一个:
stretch 仅仅拉伸图片到适当尺寸以填充边框的对应区域,不重复。
repeat 在不缩放图片的前提下,重复图片以填充对应区域,当填充到最后,余下的空间不足以容纳整张(整部分)图片时,会将图片超出的部分裁掉以填充余下空间。
round 会对图片进行缩放以使刚好有整数个重复填充对应部分。
space 不缩放图片以进行重复填充。当填充到最后,余下的空间不足以容纳整张(整部分)图片时,会将这余下的空间均分到之前重复部分的两侧。
参考文章:
2、CSS3 border-image详解、应用及jQuery插件
CSS 3学习——边框的更多相关文章
- CSS入门级学习
css入门学习1:认识CSS 1.1:css简介,css全称是层叠样式表,Cascading style sheets 1.2:css的作用,主要是用于定义html内容在浏览器内的显示样式,如文字大小 ...
- 关于Html+css阶段学习总结
一.学习经历 进入大学不久,就加入了社团,从而对前端有了一个初步的了解,之后也做过一些学校的官网,积累了一些微小的经验. 到了大二的时候,学校开设了专门的html+css课程,从中也学到许多新的htm ...
- css挤带边框的三角
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- css居中学习笔记
css居中学习笔记 一.水平居中 以下面的代码为例: <body> <div class="parent"> <div class="chi ...
- Jquery中css()方法获取边框长度
1. JQuery中可以使用css()方法获取块元素的边框宽度,如下: $("divMode").css("border-left-width");//左边框长 ...
- css样式之边框和内外边距
1.css样式之边框:border 实心的边框: <!DOCTYPE html><html> <head> <meta http-equiv="co ...
- HTML&CSS基础学习笔记—创建列表
创建一张表格 很多时候我们需要在网页上展示一些数据,使用表格可以很好的来展示数据. 在HTML中<table>标签定义 表格. <table> </table> 添 ...
- CSS 3 学习笔记
css 3 学习笔记 文本: word-wrap : normal | break-word取值:normal: 控制连续文本换行.break-word: 内容将在边界内换行.如果需要,词 ...
- 使用CSS实现透明边框的效果——兼容当前各种主流浏览器[xyytIT]
这个效果可是通过代码实现的哦,在不同浏览器下都可以正常显示 对于html中使用CSS实现透明边框的效果,主要有以下四种属性设置方法,但由于 这些属性兼容性并不是很好,单一使用会造成不同浏览器显示效果不 ...
随机推荐
- 日期格式代码出现两次的错误 ORA-01810
错误的原因是使用了两次MM . 一.Oracle中使用to_date()时格式化日期需要注意格式码 如:select to_date('2005-01-01 11:11:21','yyyy-MM-dd ...
- nodejs进阶(4)—读取图片到页面
我们先实现从指定路径读取图片然后输出到页面的功能. 先准备一张图片imgs/dog.jpg. file.js里面继续添加readImg方法,在这里注意读写的时候都需要声明'binary'.(file. ...
- 在Ubuntu 16.10安装mysql workbench报未安装软件包 libpng12-0错误
1.安装mysql workbench,提示未安装软件包 libpng12-0 下载了MySQL Workbench 6.3.8 在安装的时候报错: -1ubu1604-amd64.deb 提示: ...
- vue入门学习(基础篇)
vue入门学习总结: vue的一个组件包括三部分:template.style.script. vue的数据在data中定义使用. 数据渲染指令:v-text.v-html.{{}}. 隐藏未编译的标 ...
- Android Studio快捷键
一.android studio 默认快捷键 刚开始接触一款开发软件,想必很想了解它的快捷方式,这会对你的编程起到很好的帮助,提高工作效率,接下来给你介绍下Android Studio一些常用的快 ...
- Android SDK 与API版本对应关系
Android SDK版本号 与 API Level 对应关系如下表: Code name Version API level (no code name) 1.0 API level 1 ( ...
- java.lang.NoSuchFieldError: org.apache.http.message.BasicLineFormatter.INSTANCE
Android发出HTTP请求时出现了这个错误: java.lang.NoSuchFieldError: org.apache.http.message.BasicLineFormatter.INST ...
- 电脑新建svn仓库
步骤1:安转svg: 注意事项: 安装的时候选择:Modify 安装到以下图片的步骤时: 黄色区域选择: 步骤2:新建svn仓库文件夹(本教程例子:D:\svn-5gpos),选择文件夹右键,点击下图 ...
- JAVA 设计模式之策略模式
定义:定义一组算法,将每个算法都封装起来,并且使他们之间可以互换. 类型:行为类模式 策略模式是对算法的封装,把一系列的算法分别封装到对应的类中,并且这些类实现相同的接口,相互之间可以替换.在前面说过 ...
- jQuery radio的取值与赋值
取值: $("input[name='radioName']:checked").val(); 赋值: $("input[name='radioName'][value= ...
