Html技巧 语义化你的代码
首先是关于语义(Semantics)和默认样式的区别,默认样式是浏览器设定的一些常用tag的表现形式,语义化的主要目的就是让大家直观的认识标签(markup)和属性(attribute)的用途和作用.
Html语义化, 似乎是一个老生常谈的问题. 百度一下,也有大把关于语义化的文章. 为什么要语义化标签?
我是这样认为的:Html的每个标签都有它特定的意义,而语义化,就是让我们在适当的位置用适当的标签, 以更好的让人和机器(机器可理解为浏览器可理解为搜索引擎)都一目了然.
如何在合适的位置使用合适的标签?
这是一个简单的理解逻辑. 比如,
h1~h6标签是用于标题类的; ul是用于无序列表的; ol是用于有充列表的; dl是用于定义列表的; em,strong标签是用来强调的…
说白了, Html标签的每个英文释义决定了它的语义(本文后面, 我会放一份常用Html标签的英文释义对照表供参考).
什么是让人和机器都能一目了然?
检查Html页面是否语义化最好的方法, 便是去掉页面的Css链接, 看网页结构是否井然有序, 页面是否仍然有很好的可读性. 为什么可以这么说? 大家都知道浏览器都有默认的样式(推荐使用Chrome的Web
Developer Tools for Chrome 插件, 或者Firefox的Web Developer 插件), 比如h1~h6, 会有加粗/字号依次减小、上下边距的默认样式, ul、ol、dl都有默认的项目符号, strong默认有加粗的样式…所以,
同样的页面, 语义化良好的Html可以在页面Css去掉的情况下依然有良好的表现.
还有一点, 好的语义化编码, 对搜索引擎有更好的友好性. 搜索蜘蛛是不认识你的Css的, 但它能识别Html标签.
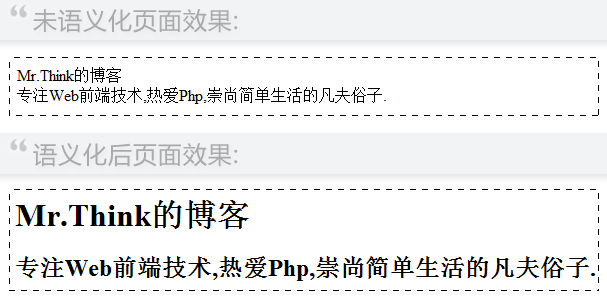
下面是一个简单的例子:

代码如下:
<!--未语义化-->
<div id="header">
<div class="h1">Mr.Think的博客</div>
<div class="h2">专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子.</div>
</div>
<!--语义化之后-->
<div id="header">
<h1>Mr.Think的博客</h1>
<h2>专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子.</h2>
</div>
通过上面的简单的示例和没有任何Css定义情况下的效果图, 该明白了两者的区别了吧. 如果你在学习Html5, 它的header、footer、sidebar、article等元素都是新增的语义化标签.
Html编码语义化是迈向高质量前端开发的一步. 即更好的遵循Web标准, 也能让你页面在去掉样式后依然井然有序.
附: 标签语义中英文对照表
|
标签名 |
英文全拼 |
中文翻译 |
|
a |
anchor |
锚 |
|
abbr |
abbreviation |
缩写词 |
|
acronym |
acronym |
取首字母的缩写词 |
|
address |
address |
地址 |
|
b |
bold |
粗体 |
|
big |
big |
变大 |
|
blockquote |
block quotation |
区块引用于 |
|
br |
break |
换行 |
|
caption |
caption |
标题 |
|
center |
center |
居中 |
|
dd |
definition description |
定义描述 |
|
del |
delete |
删除 |
|
div |
division |
分隔 |
|
dl |
definition list |
定义列表 |
|
dt |
definition term |
定义术语 |
|
em |
emphasized |
加重 |
|
fieldset |
fieldset |
域集 |
|
font |
font |
字体 |
|
h1~h6 |
header1~header6 |
标题1~标题6 |
|
hr |
horizontal rule |
水平尺 |
|
i |
italic |
斜体 |
|
ins |
inserted |
插入 |
|
legend |
legend |
图标 |
|
li |
list item |
列表项目 |
|
ol |
ordered list |
排序列表 |
|
p |
paragraph |
段落 |
|
pre |
preformatted |
预定义格式 |
|
s |
strikethrough |
删除线 |
|
small |
small |
变小 |
|
span |
span |
范围 |
|
strong |
strong |
加重 |
|
sub |
subscripted |
下表 |
|
sup |
superscripted |
上标 |
|
u |
underlined |
下划线 |
|
ul |
unordered list |
不排序列表 |
|
var |
variable |
变量 |
Html技巧 语义化你的代码的更多相关文章
- 一天搞定HTML----标签语义化04
根据页面里不同的内容,选择最适合它的标签,而不通篇只用一种标签 标签语义化作用: 代码演示 通过比较- - -H5布局和DIV+CSS 布局- - -体现标签语义化 注意: 标签语义化,不仅仅只是指使 ...
- 从零开始学 Web 之 HTML5(一)HTML5概述,语义化标签
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- html语义化 -------<fieldset>和<legend>
为什么HTML代码要语义化,除了代码可读性好以外,SEO有帮助外,最主要的还是对一些屏幕阅读设备或者其他辅助阅读设备友好, 可以让用户在条件受限的条件下依然可以正常使用我们的产品,比方说鼠标坏了,又或 ...
- 第 3 题:如何理解 HTML5 语义化?
什么是标签语义化? 提升代码可读性,便于团队开发和维护 为什么要标签语义化? 当网页去掉 CSS 样式时,页面能呈现出来清晰的结构 案例 不存在语义化 <div></div> ...
- 前端工程师必须要知道的SEO技巧(2):制作比设计还要漂亮的代码(内容和语义化代码)实现下
提醒自己:上一篇文章属于纯理论的文章,我自己有的部分之从网上摘抄的,我自己也是不理解的.或许过一段日子我就能全明白了.我自己还是喜欢实战,做几个例子就明白了. 怎么做让自己网页的标签来实现语义化,我直 ...
- CSS代码命名惯例语义化的方法
CSS代码的命名惯例一直是大家热门讨论的话题.今天暴风彬彬想通过分析一个流行三栏布局中的必要元素,来为大家讲解关于使用语义化方法替代结构化方法来命名CSS类的建议和指导. 您还可以参考彬Go的相关文章 ...
- 如何让你的JavaScript代码更加语义化
语义化这个词在 HTML 中用的比较多,即根据内容的结构化选择合适的标签.其作用不容小觑: 赋予标签含义,让代码结构更加清晰,虽然我们可以在标签上添加 class 来标识,但这种通过属性来表示本体的形 ...
- html语义化练习易牛课堂代码
html <body> <header> <!-- 导航 --> <nav> <a href=" ...
- 灵魂代码分享HTML元素标签语义化及使用场景实用到爆
灵魂三问: 标签语义化是什么?为什么要标签语义化?标签语义化使用场景有哪些? 下面让我们跟着这三个问题来展开一下本文的内容. 一.标签语义化是什么? 标签语义化就是让元素标签做适当的事情.例如 p 标 ...
随机推荐
- php技术之路
按照了解的很多PHP/LNMP程序员的发展轨迹,结合个人经验体会,抽象出很多程序员对未来的迷漫,特别对技术学习的盲目和慌乱,简单梳理了这个每个阶段PHP程序员的技术要求,来帮助很多PHP程序做对照设定 ...
- [OpenCV] Samples 11: image sequence
一帧一帧地读取视频流. VideoCapture sequence(file_video); sequence >> image. #include <opencv2/core/co ...
- docker 1.8.2 源代码编译
编译docker的必要条件 这阵子在公司搞docker container这些技术,docker编译网上查了一下木有靠谱的.只好自己动手丰衣足食了. 声明:你编译docker不需要git pull它的 ...
- Java进阶之reflection(反射机制)——反射概念与基础
反射机制是Java动态性之一,而说到动态性首先得了解动态语言.那么何为动态语言? 一.动态语言 动态语言,是指程序在运行时可以改变其结构:新的函数可以引进,已有的函数可以被删除等结构上的变化.比如常见 ...
- 添加html元素
html: <div id='divContainer'> </div> 1.使用DOM对象添加元素 var el = document.createElement('div' ...
- 两个dropDownList和一个GridView的选择与显示
很久没有写ASP.NET了,今天有看到论坛上一个问题:"两个dropDownList和一个GridView,已经进行了数据绑定,现在想让第一个下拉菜单的数据改变时,第二个下拉菜单自动变到相应 ...
- C#编程总结(六)异步编程
C#编程总结(六)异步编程 1.什么是异步? 异步操作通常用于执行完成时间可能较长的任务,如打开大文件.连接远程计算机或查询数据库.异步操作在主应用程序线程以外的线程中执行.应用程序调用方法异步执行某 ...
- aspNet各种模块介绍
For browsers that do not support HTML5, you can use Modernizr. Modernizr is an open-source JavaScrip ...
- JSONObject和JSONArray的关系
JSON字符串的最上一层,肯定是一个JSONObject,JSONObject的下一层,可以包含JSONArray,JSONArray又包含了若干个JSONObject.用例子来说明: package ...
- 两台Linux主机之间文件的复制
使用scp命令可以实现两台Linux主机之间的文件复制,基本格式是: scp [可选参数] file_source file_target 1. 复制文件 命令格式: scp local_file r ...
