【特别推荐】几款极好的 JavaScript 下拉列表插件
表单元素让人爱恨交加。作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅、登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能。这篇文章分享几款很棒的 JavaScript 下拉列表功能增强插件。

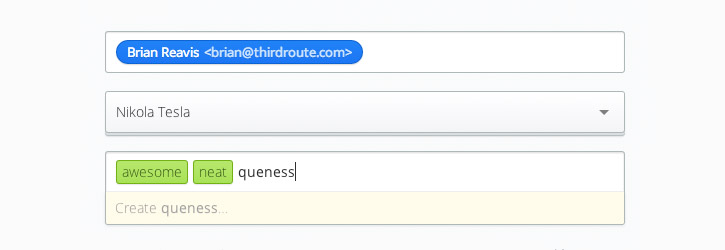
Selectize 是一个基于 jQuery 的 <select> UI 控件,对于标签选择和下拉列表功能非常有用。
Selectize 的目标是通过简单而强大的 API 提供坚实可用的用户体验。
主要特色:
- 简洁的 API,有详细的帮助文档;
- 支持智能排序和多属性搜索,甚至可以使用打分函数进行排序的;
- 支持键盘操作,对用户使用友好;
- 支持同时选择和删除多个项目;
- 支持远程数据加载,例如 Ajax 调用;
使用示例:
单选选择
$('#select-beast').selectize({
create: true,
sortField: 'text'
});
多项选择
$('#select-state').selectize({
maxItems: 3
});

FancySelect 这款插件是 Web 开发中下拉框功能的一个更好的选择。
FancySelect 使用方便,只要绑定页面上的任何 Select 元素,并调用就 .fancySelect() 就可以了。
默认情况下,FancySelect 在移动设备上使用原生的选择功能和风格。
使用示例:
<select class="basic">
<option value="">Select something…</option>
<option>Lorem</option>
<option>Ipsum</option>
<option>Dolor</option>
<option>Sit</option>
<option>Amet</option>
</select> $('.basic').fancySelect();

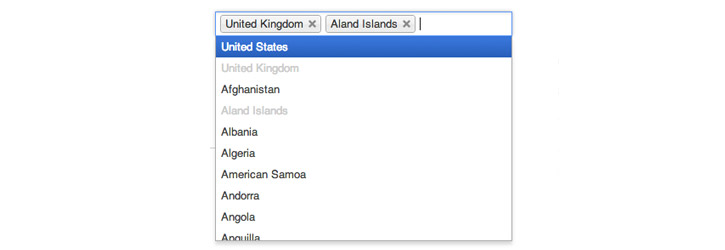
Chosen 是最流行的 jQuery 选择功能插件,也是我最喜欢,最好用的一个!
Chosen 可以帮助你轻松构建用户友好的漂亮选择功能,可以把多选转换为基于标签的输入域。
特色功能:
- 用户友好的下拉选择功能,支持搜索;
- 基于标签的多项选择功能;
- 支持设置选中和无效选项;
- 支持修改和更新事件;
使用示例:
隐藏搜索的单选功能
$(".chosen-select").chosen({disable_search_threshold: 10});
设置多选的最大选择数
$(".chosen-select").chosen({max_selected_options: 5});
监听更新事件
$("#form_field").chosen().change( … );
手动触发更新
$("#form_field").trigger("chosen:updated");
自定义宽度
$(".chosen-select").chosen({width: "95%"});

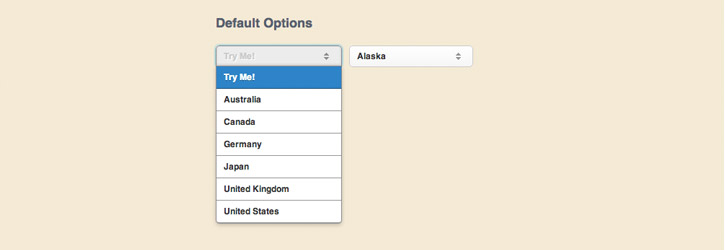
DropKick 可以帮助你把已有的烦人的 <select> 列表转换为漂亮的,可定制的下拉菜单。
使用示例:
默认调用
$('.default').dropkick();
自定义更新事件
$('.change').dropkick({
change: function (value, label) {
alert('You picked: ' + label + ':' + value);
}
});
自定义皮肤
$('.custom_theme').dropkick({
theme: 'black',
change: function (value, label) {
$(this).dropkick('theme', value);
}
});

这款免费、轻量的 jQuery 选择功能插件让你可以轻松创建带有图片和描述的自定义下拉菜单。
使用示例:
使用 JSON 数据
$('#demoBasic').ddslick({
data: ddData,
width: 300,
imagePosition: "left",
selectText: "Select your favorite social network",
onSelected: function (data) {
console.log(data);
}
});
获取选中项
$('#demoShowSelected').ddslick({
data: ddData,
selectText: "Select your favorite social network",
});
$('#showSelectedData').on('click', function () {
var ddData = $('#demoShowSelected').data('ddslick');
displaySelectedData("2: Getting Selected Dropdown Data" , ddData);
});
设置选中项
$('#demoSetSelected').ddslick({
data: ddData,
selectText: "Select your favorite social network"
});
$('#btnSetSelected').on('click', function () {
var i = $('#setIndex').val();
if(i >= 0 && i <5)
$('#demoSetSelected').ddslick('select', {index: i });
else
$('#setIndexMsg').effect('highlight',2400);
});

Select 2 是一款用于替代传统的网页下拉框的 jQuery 插件,支持搜索、远程数据和无限滚动等功能。
使用示例:
<head>
<link href="select2.css" rel="stylesheet"/>
<script src="select2.js"></script>
<script>
$(document).ready(function() { $("#e1").select2(); });
</script>
</head>
<body>
<select id="e1">
<option value="AL">Alabama</option>
...
<option value="WY">Wyoming</option>
</select>
</body>
本文链接:推荐几款很棒的 JavaScript 下拉列表功能增强插件
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
【特别推荐】几款极好的 JavaScript 下拉列表插件的更多相关文章
- 【精心推荐】几款极好的 JavaScript 文件上传插件
文件上传功能作为网页重要的组成部分,几乎无处不在,从简单的单个文件上传到复杂的批量上传.拖放上传,需要开发者花费大量的时间和精力去处理,以期实现好用的上传功能.这篇文章向大家推荐几款很棒的 JavaS ...
- 几款极好的 JavaScript 文件上传插件
文件上传功能作为网页重要的组成部分,几乎无处不在,从简单的单个文件上传到复杂的批量上传.拖放上传,需要开发者花费大量的时间和精力去处理,以期实现好用的上传功能.这篇文章向大家推荐几款很棒的 JavaS ...
- 推荐几款很棒的 JavaScript 表单美化和验证插件
表单元素让人爱恨交加.作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅.登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能 ...
- 推荐15款最佳的 jQuery 分步引导插件
当用户浏览到一个网站,它可能从不知道如何浏览,如何操作网站或 Web 应用程序的内容和流程.在这篇文章中,我们编制了一些最好的 jQuery 引导插件列表.你会发现这些插件对于提高你的网站的整体用户体 ...
- 推荐15款创建漂亮幻灯片的 jQuery 插件
对于设计师,开发者,摄影师或任何创造性的个人和企业,他们自己的网站是展示他们的技能和服务的最佳场所.你可能打算设计一个新的个人作品网站,不管你是从头开始或使用模板,都会需要使用 jQuery 幻灯片插 ...
- 推荐六款炫酷的HTML5效果插件
1. HTML5 3D图片阴影翻转动画 效果很酷 分享一款很酷的HTML5 3D动画特效,这款3D特效可以为你的图片增加阴影的效果,而且可以让图片在鼠标滑过的时候出现3D翻转的动画效果.这和HTML5 ...
- 推荐10 款 SVG 动画的 JavaScript 库
SVG 通常可以用作跨分辨率视频.这意味着在一块高分屏幕上不会降低图片的锐度.此外,你甚至可以让SVG动起来,通过使用一些javascript类库.下面,我们分享一些javascript类库,这些类库 ...
- 推荐6款极具个性化的在线生成logo的网站
http://www.douban.com/group/topic/10434724/
- 推荐15款响应式的 jQuery Lightbox 插件
利用现代 Web 技术,网络变得越来越轻巧与.模态框是突出展现内容的重要形式,能够让用户聚焦到重要的内容上去.在这个列表中,我们编制了15款响应式的 jQuery 灯箱库,这将有助于开发人员创建和设计 ...
随机推荐
- 深入理解CSS中的长度单位
前面的话 本文分为绝对长度单位和相对长度单位来介绍CSS中的长度单位的主要知识 绝对长度单位 绝对长度单位代表一个物理测量 像素px(pixels) 在web上,像素px是典型的度量单位,很多其他长度 ...
- 详细了解HTML标签内容模型
前面的话 HTML核心的部分莫过于标签(tag)了.标签是用来描述文档中的各自内容基本单元,不同标签表示着不同的含义,标签之间的嵌套表示了内容之间的结构. HTML标签在HTML5中内容模型拓展到了7 ...
- ngRoute AngularJs自带的路由
ngRoute $routeProvider 配置路由的时候使用. 方法: when(path,route); 在$route服务里添加一个新的路由. path:该路由的路径. route:路由映射信 ...
- PHP面试出场率较高的题目<转载>
--------------------PHP部分--------------------- PHP中几个输出函数echo,print(),print_r(),sprintf(),var_dump() ...
- Android中自定义属性(attrs.xml,TypedArray的使用)
做Android布局是件很享受的事,这得益于他良好的xml方式.使用xml可以快速有效的为软件定义界面.可是有时候我们总感觉官方定义的一些基本组件不够用,自定义组件就不可避免了.那么如何才能做到像官方 ...
- 最简单的pagging插件
<html> <head> <title>jQuery Easy-Paging Test</title> </head> <body& ...
- Linq查询操作之排序操作
在Linq中排序操作可以按照一个或多个关键字对序列进行排序.其中第一个排序关键字为主要关键字,第二个排序关键字为次要关键字.Linq排序操作共包含以下5个基本的操作. 1.OrderBy操作,根据排序 ...
- C#中的可空值类型
C# 不允许把 null 赋给一个值类型的数据.在 C# 中,以下语句是非法的: int a = null; // 非法 但是,利用 C# 定义的一个修饰符,可将一个变量声明为一个可空(null ...
- iOS阶段学习第21天笔记(ARC内存管理-Copy-代理)
iOS学习(OC语言)知识点整理 一.OC 中的ARC内存管理 1)ARC中释放对象的内存原则:看这个对象有没有强引用指向它 2)strong:强引用,默认情况下的引用都是强引用 3) weak:弱引 ...
- 基于吉日嘎底层架构的通用权限管理Web端UI更新:参考DTcms后台界面
经一周的研究学习,看了国内的H+.HUI等,国外的PaperDashboardPro.Make.Metronic BootStrap等,最终选定用一个轻量的,适合中国人的,来自DTcms的后台管理UI ...
